전에 프리프로젝트 했을때에는 백엔드에서 구현하는 부분에 대해서 회의한적이 없었다.
맨처음 다같이 각종 서류를 작성하긴 했지만...
백엔드에서 이런저런 수정을 해서 그냥 swagger 페이지보고 각자 구현함.
메인프로젝트를 하는 이번에는 백엔드분이 회의하자해서 처음으로 회의를 해봤다.
진귀하고 재미있는 경험이었음ㅋㅋㅋㅋㅋㅋ 그래서 별거없지만 회의록을 써본다.
안건: friend페이지에서 친구신청을 어떤 과정으로 하는가, 어떤 api 경로를 사용해야 하는가
문서를 꼼꼼히 써놔서 공유문서를 보면서 개발을 하는데,
오늘도 역시 API 명세서와 화면(피그마)를 보면서 이야기를 나누었다.
문서작성은 정말 할땐 귀찮고 힘들지만 개발에 착수하면 꼼꼼하게 작성해놨을수록 많은 도움이 된다는 것을 이번에 느꼈다.
심지어 백엔드분께서 API문서까지 만들어주셔서... 넘 편하고 감사함...
데이터가 이런식으로 오겠지 하고 혼자 고민해서 만들어놓고 제이슨 서버 돌리던때 생각하면... 눈물이 앞을 가린다. 더미데이터 만드는것부터가 아주 고됐음...
여튼간
급하게 피그마에 디자인을 했다보니 소소하게 빠진 부분이 많다.
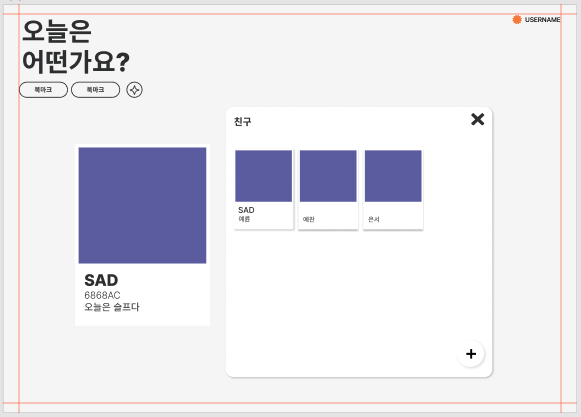
친구 페이지를 만들어놨지만 친구추가를 어떻게하는지는 안만들어놓음;

이런 상태...
-
가운데 모달창이 뜨고 닉네임을 검색해서 친구를 추가하는 형식이 될 거라고 말씀을 드렸다.
즉 특정회원 검색을 하고 -> 회원을 팔로잉 하는 형식.
친구의 허락은 필요 없고, 인스타처럼 팔로잉하는 형식이다. -
url 형식은 기존에 있는 /members/{memberId}를 활용하는 게 어떤가 제안했다.
특정회원을 검색할때 /members/{memberId} 여기로 get요청을 보낸다.
그래서 그냥 같은 경로로 POST를 보내면 될거같다고 말씀드렸다.
마침 저 url로 쓰는 메서드가 patch, get, delete밖에 없음! -
친구페이지 관련 api는 필요한게 친구추가, 모든친구 무드정보 조희, 친구삭제. 한 친구의 무드정보 조회는 딱히 필요없다고 피드백했다.
그리고 둘이 모인김에 궁금한걸 여쭤봤다.
- moodId는 그날의 mood를 선택하면 주어지는 Id인지? -> yes
- 친구는 어떻게 조회가 되는 것인지?
-> 이런형식. 관계만 나타내는 데이터임.

- 필요한 정보가 Id, 닉네임, 오늘의mood임. 오늘의 mood는 어떻게 가져올 수 있는지?
-> 오늘의 mood는 moodPaletteDetail에 포함되어있는 정보임. 친구를 조회했을때 id, 닉네임, moodPaletteDetail이 함께 가게 될 것. - 회원가입 기능이 없다면 어떻게 기능구현이 될 수 있는지?
-> 닉네임을 받아서 할 수 있다.
닉네임은 중복불가능하게 이미 구현하셨다고 함!
추가적으로 필요한 기능이 있는지 물어보셨는데,
북마크에 대해 물어봤다. 보통 어떻게 하는지... 그치만 우리둘다 초보라ㅋ
일단은 로컬스토리지 쓰기로 해서 그렇게 하고 있다고 말씀드렸는데,
로컬스토리지가 뭐냐고 물어보셔서 보여줬다ㅋㅋㅋㅋㅋㅋ
나: "브라우저에서 쓰는 저장소인데 이렇게 쓸 수 있다. 신기하죠!ㅋㅋㅋㅋㅋㅋㅋㅋ"
지금 어디까지 구현이 된건지 물어보셨는데, 거진 다됐다고 말씀드릴 수 있어서 다행이었다.
안된부분은 서로 힘든 부분이었음... 월간/연간 기록 조회하는 부분...^^
후 d3를 어떻게 공부하나... 영어강의밖에 없던데...ㅠㅠ
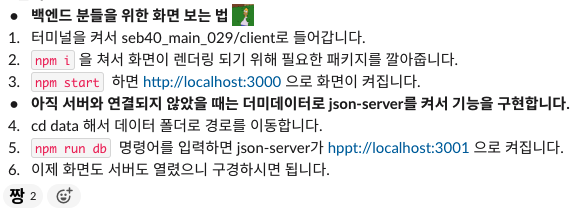
화면 어떻게 볼 수 있냐고 물어보셔서 친절하게 설명드렸는데 까먹으실까봐 슬랙에 또 공유해놨다. 전에도 백엔드분들이 궁금해하셔서 설명드린 전적이 있음.

짱 두개받았다!! 🙌
매일 다같이 회의나 해봤지 백엔드랑 단둘이 얘기한건 첨이었는데 재미있었다!
백엔드분들 뭔가 말도없고 좀 무서웠는데...
내가 본 백엔드중 젤 말이 많으시다고 말씀드림ㅋㅋㅋㅋㅋㅋ
나랑 비슷한 성격인거같아서 편안하게 의사소통할 수 있었다.
백엔드랑 얘기하기전에 겁먹지 않아도 충분히 소통이 되겠구나 싶다! 다행!