
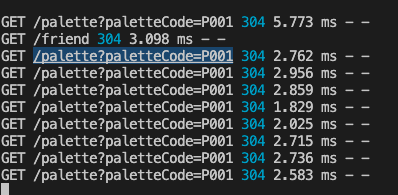
팔레트를 너무 많이 불러온다는것을 깨달았다.
파일구조는 friends > friendsCard 이렇게 되어있다.
friends에서 map을 해서 friendsCard를 생성하는 방식.
<CardLayout>
{friends
? friends.slice(offset, offset + limit).map(friend => {
return (
<FriendCard
key={friend.respondentId}
friend={friend}
setfriendRefresh={setfriendRefresh}
/>
);
})
: null}
</CardLayout>유저가 지정한 특정 팔레트 정보를 불러오고 친구의 기분을 비교해서 친구의 기분을 색으로 나타내는 과정에서 axios를 하는데, 팔레트를 FriendCard에서 하기때문에 8번이나 통신을 한것...!!!
const [palette, setPalette] = useState([]);
const getPaletteCode = useSelector(paletteCodeSelector);
const paletteCode = getPaletteCode ? getPaletteCode : 'P001';
useEffect(() => {
const fetchData = async () => {
const data = await getSpecificPalette(paletteCode);
setPalette(data);
};
fetchData();
}, []);
// 아래 이 코드에서 친구의 기분을 색으로 표현하기위해 위 코드에서 specificpalette를 불러오고있다.
const friendsColor = palette?.find(mycolor => {
if (friend.respondentMoodPaletteDetails) {
return mycolor.mood === friend.respondentMoodPaletteDetails.mood;
}
});
return (
<FriendCardWrap>
<MiniCard
color={friendsColor?.colorCode}
contents={friend.respondentDisplayName}
mood={friend.respondentMoodPaletteDetails?.mood}
onClick={handleDeleteFriend}
icon={faDeleteLeft}
></MiniCard>
<EditBtn onClick={handleDeleteFriend}>
<FontAwesomeIcon icon={faDeleteLeft} />
</EditBtn>
</FriendCardWrap>
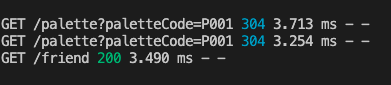
);그래서 위 코드를 상위로 올려주어서 해결했다.
const [palette, setPalette] = useState([]);
const getPaletteCode = useSelector(paletteCodeSelector);
const paletteCode = getPaletteCode ? getPaletteCode : 'P001';
useEffect(() => {
const fetchData = async () => {
const data = await getSpecificPalette(paletteCode);
setPalette(data);
};
fetchData();
}, []);
<CardLayout>
{friends
? friends.slice(offset, offset + limit).map(friend => {
return (
<FriendCard
key={friend.respondentId}
friend={friend}
setfriendRefresh={setfriendRefresh}
//---------바로 아래 요 부분!!---------------
friendsColor={palette?.find(color => {
return (
color.mood === friend.respondentMoodPaletteDetails.mood
);
})}
/>
);
})
: null}
</CardLayout>friendsColor를 map할때 보내주고 FriendCard에서 props로 받도록 했다.
흠 저부분을 함수로 빼서 처리할 수 있을 것 같은데. 너무 길어서 보기 불편한거같다..ㅠ

그래도 목적은 달성!
