간단 리뷰
1. 매일 만나서 회의함. 굿
2. 프론트 수시로 만나서 회의함. 굿
3. 먼가... 디자인 이대로 괜찮은가
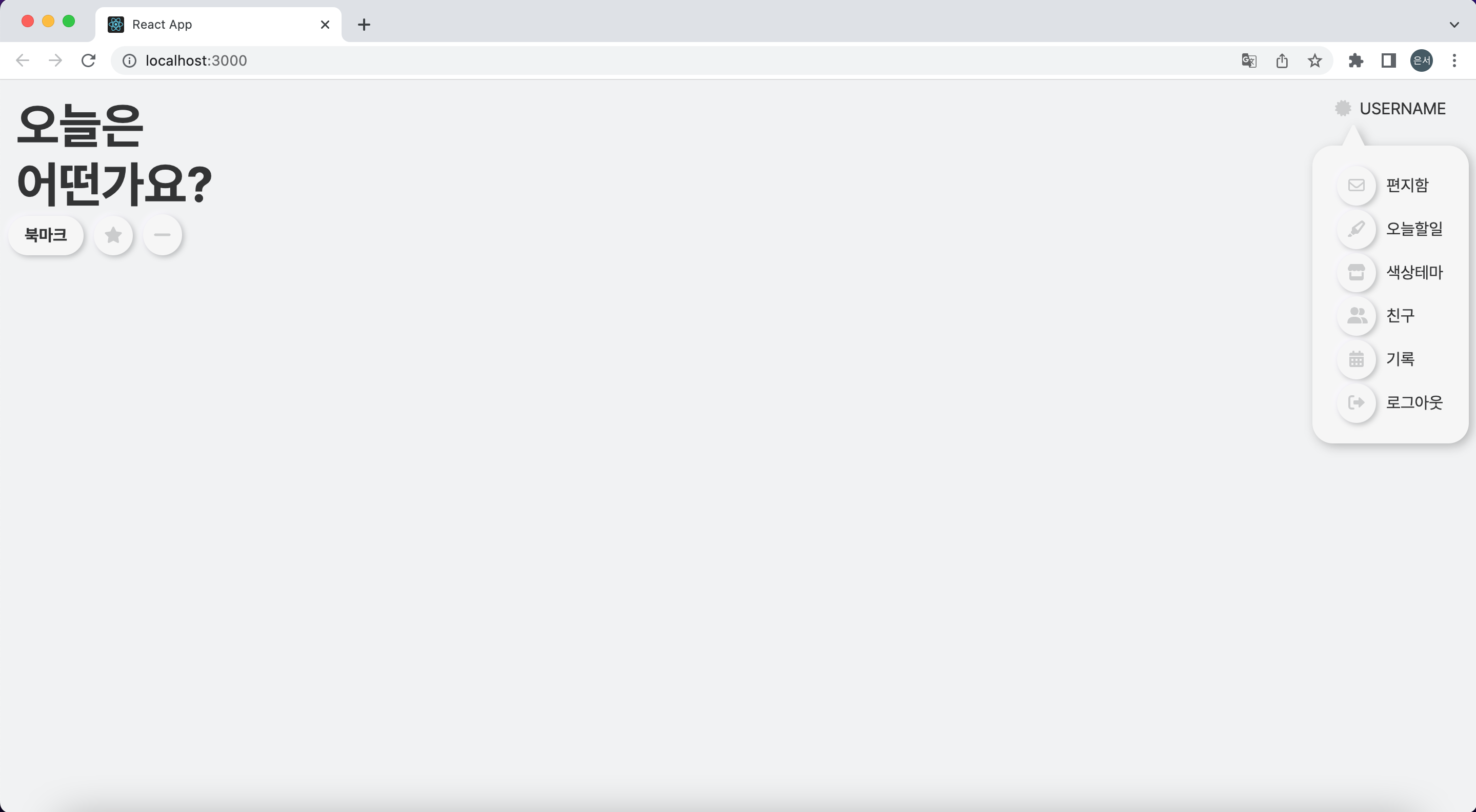
- 오늘 구현한 header, nav 컴포넌트
내가 주도해서 디자인을 만들긴 했는데, 다른 분들이 많이 의견을 주셔서 많이 또 고쳤다.
사실 나는 아기자기한걸 좋아해서 내취향은 아니지만....
글구 급하게 하루이틀만에(시간으로 따지면 반나절 정도) 한거라 정말ㅋ 괜찮을까 싶음....
우리 프로젝트는 갬성이 중요한데!! 하면서 고쳐나가야할거같다.
일단 팀원분 한분이 스트로크를 주지 말자고 해서 아예 삭 없애버렸다.
그리고 그림자를 주었는데 깔끔함.
근데 아이콘에도 그림자를...??? 그땐 그렇군 했는데 막상 해보니까 너무 별로인 것 같음.
깔끔하지 않고 지저분한 느낌이 들기도 하고 스타일을 주기 어렵기도 하고... 의도대로 너무 안됨
svg는 넘 어렵다... 한번 각잡고 공부하면 재미있을거같긴 한데...
여튼 차라리 아이콘 컬러를 이쁜 회색으로 주는 게 깔끔할 것 같아서 일단 내맘대로 바꿨다ㅋㅋㅋㅋㅋㅋㅋ
글구 사실 nav바도 저런 디자인이 아닌데 완전히 바꾸심.
막상 구현해보니까 좀 별로인 것 같은데 고민을 좀 해봐야할 것 같다.
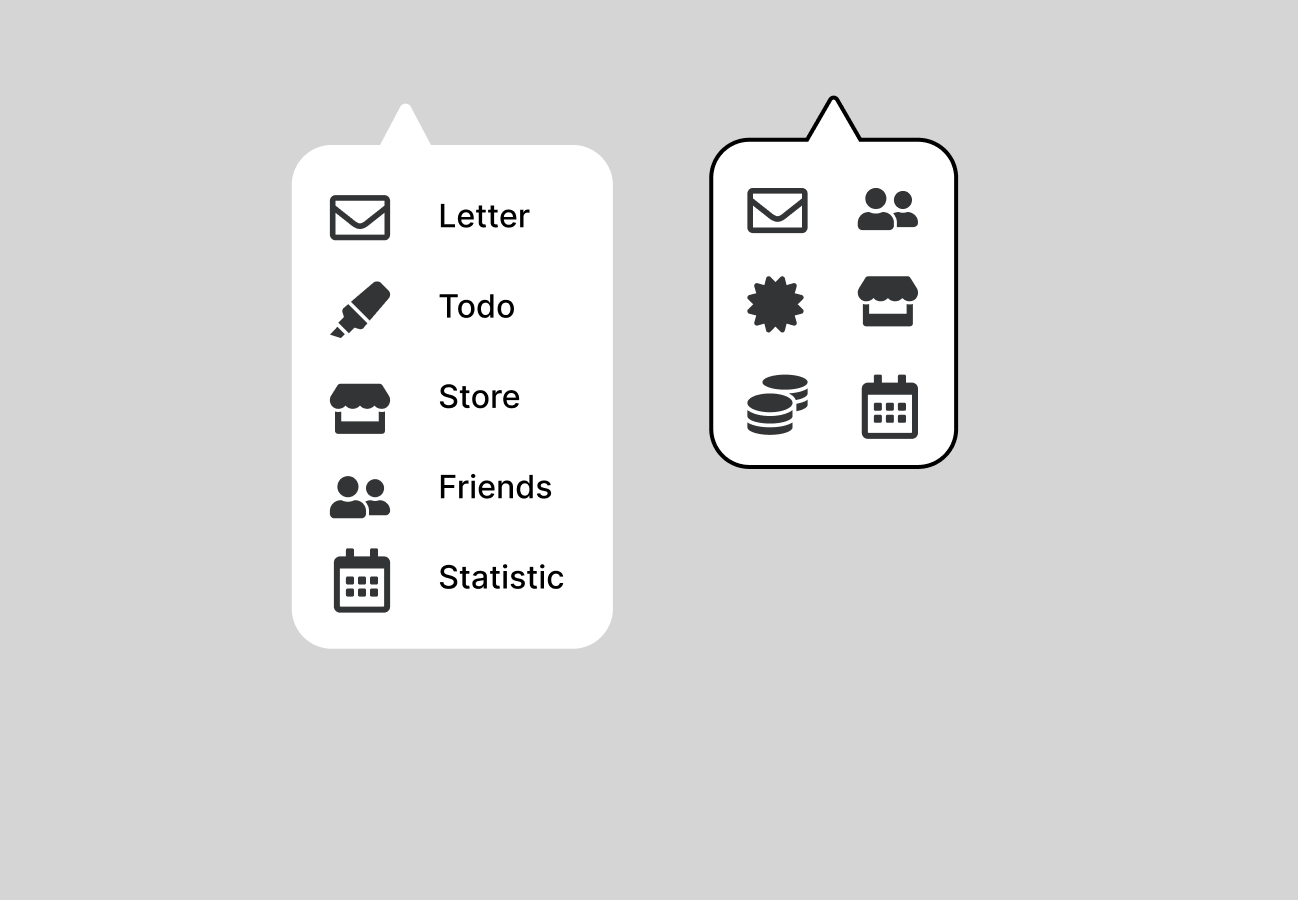
- 원래 내 디자인
버튼을 공통컴포넌트로 쓸 수 있게 long과 circle버전 두개로 만들었는데,
버튼이 눌리면 그림자를 반대로 주어서 눌린 느낌이 딱 들게 했다.
근데 nav에 저렇게 하니까 꼭 버튼부분을 눌러야 눌리는 액션이 나타나기도 하고...
글자부분을 클릭해도 액션이 나타나야 한다고 생각하는데, 글자부분 눌렀을때 버튼에만 액션이 들어가는것도 부자연스러울 것 같아서...
흠.... 동그란 버튼만 있는것도 아니고 옆에 글자가 있어서 더 촌스러워 보이는 것 같음
그렇다고 버튼을 길쭉하게 만들어서 그안에 아이콘+글자를 넣으니 또 ㅂㄹ
아예 버튼부분을 없애고 아이콘+글자만 하고 hover되거나 active되면 bgc에 변화를 주는 게 낫지 않을까...
하는 생각이 지금 든다
이부분은 낼 회의때 토론을 해봐야겠다!!