
10.1 객체란?
원시 타입은 단 하나의 값만 나타내지만 객체 타입은 다양한 타입의 값(원시 값 또는 다른 객체)을 하나의 단위로 구성한 복합적인 자료구조다.
원시 타입의 값, 즉 원시 값은 변경 불가능한 값(immutable value)이지만 객체 타입의 값, 즉 객체는 변경 가능한 값(mutable value)이다.
객체는 0개 이상의 프로퍼티로 구성된 집합이며, 프로퍼티는 키와 값으로 구성된다.

자바스크립트에서 사용할 수 있는 모든 값은 프로퍼티 값이 될 수 있다.
함수 또한 일급 객체이므로 값으로 사용할 수 있는데, 프로퍼티 값이 함수일 경우, 일반 함수와 구분하기 위해 메서드라 부른다.

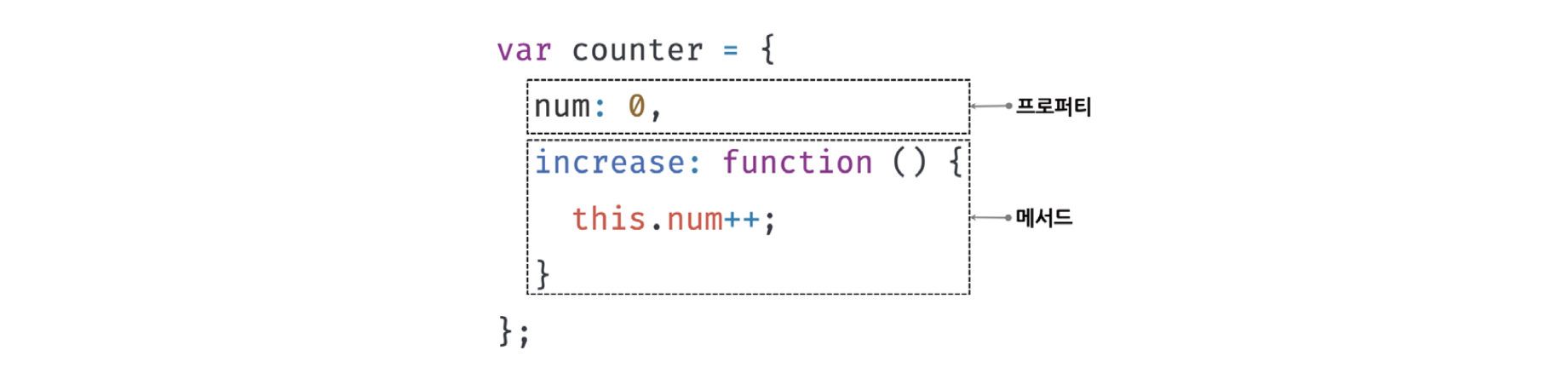
- 프로퍼티: 객체의 상태를 나타내는 값(data)
- 메서드: 프로퍼티(상대 데이터)를 참조하고 조작할 수 있는 동작(behavior)
10.2 객체 리터럴에 의한 객체 생성
자바스크립트는 프로토타입 기반 객체지향 언어로서 클래스 기반 객체지향 언어와는 달리 다양한 객체 생성 방법을 지원한다.
- 객체 리터럴
- Object 생성자 함수
- 생성자 함수
- object.create 메서드
- 클래스(ES6)
이중 가장 일반적으로 간단한 방법인 객체 리터럴을 살펴보자.
객체 리터럴은 중괄호 내에 0개 이상의 프로퍼티를 정의한다. 변수에 할당되는 시점에 자바스크립트 엔진은 객체 리터럴을 해석해 객체를 생성한다.
var person = {
name: 'kozel',
say: function() {
console.log(`Hello! My name is ${this.name}.`);
}
};
console.log(typeof person); // object
console.log(person); // {name: "Lee", say: f}만약 중괄호 내에 프로퍼티를 정희하지 않으면 빈 객체가 생성된다.객체 리터럴의 중괄호는 코드 블록을 의미하지 않고 값으로 평가되는 표현식이기 때문에 객체 리터럴의 닫는 중괄호 뒤에는 세미콜론을 붙인다.
객체 리터럴은 프로퍼티를 포함시켜 객체를 생성함과 동시에 프로퍼티를 만들 수도 있고, 객체를 생성한 이후에 프로퍼티를 동적으로 추가할 수도 있다.
객체 리터럴은 자바스크립트의 유연함과 강력함을 대표하는 객체 생성 방식이다.
10.3 프로퍼티
프로퍼티를 나열할 때는 쉽표로 구분한다. 마지막 프로퍼티 뒤에는 쉼표를 사용하지 않아도 되나 사용해도 좋다.
- 프로퍼티 키: 빈 문자열을 포함하는 모든 문자열 또는 심벌 값
- 프로퍼티 값: 자바스크립트에서 사용할 수 있는 모든 값
프로퍼티 키를 네이밍 할 때 식별자 네이밍 규칙을 따르지 않는 이름에는 반드시 따옴표를 사용해야 한다.
var person = {
firstName: 'Kozel', // 식별자 네이밍 규칙을 준수하는 프로퍼티 키
"last-name": 'Gu' // 식별자 네이밍 규칙을 준수하지 않은 프로퍼티 키
};문자열 또는 문자열로 평가할 수 있는 표현식을 사용해 프로퍼티 키를 동적으로 생성할 수도 있다.
var obj = {};
var key = 'hello';
// ES5: 프로퍼티 키 동적 생성
obj[key] = 'world';
// ES6: 계산된 프로퍼티 이름
// var obj = { [key]: 'world' };빈 문자열을 프로퍼티 키로 사용해도 에러는 발생하지 않지만 의미를 갖지 못하므로 권장하지 않는다.
var obj = {
'': ''
};프로퍼티 키에 문자열, 심벌 값 이외 값을 사용하면 암묵적 타입 변환을 통해 문자열이 된다.
// 프로퍼티 키는 문자열로 암묵적 변환
var obj = {
0: 1,
1: 2,
2: 3
};var, function과 같은 예약어를 프로퍼티 키로 사용해도 에러는 발생하지 않지만 예상치 못한 에러가 발생할 여지가 있으므로 권장하지 않는다.
var obj = {
var: '',
function: ''
};이미 존재하는 프로퍼티 키를 중복 선언하면 나중에 선언한 프로퍼티가 먼저 선언한 프로퍼티를 덮어쓴다. 에러가 발생하지 않으므로 주의해야 한다.
var obj = {
name: 'Gu',
name: 'Kozel'
};
console.log(obj); // {name: "Kozel"}10.4 메서드
메서드는 객체에 묶여 있는 함수를 의미한다.
var circle = {
radius: 5, // 프로퍼티
getDiameter: function() { // 메서드
return 2 * this.radius; // this는 circle을 가리킨다.
}
};
console.log(circle.getDiameter()); // 1010.5 프로퍼티 접근
프로퍼티에 접근하는 방법은 다음과 같이 두 가지다.
- 마침표 프로퍼티 접근 연산자(.)를 사용하는 마침표 표기법(dot notation)
- 대괄호 프로퍼티 접근 연산자([ ... ])를 사용하는 대괄호 표기법(bracket notation)
프로퍼티 키가 식별자 네이밍 규칙을 준수하는 이름, 즉 자바 스크립트에서 사용 가능한 유효한 이름이면 마침표 표기법, 대괄호 표기법을 모두 사용할 수 있다.
식별자 네이밍 규칙을 준수하지 않는다면 대괄호 표기법만 사용 가능하다.
var person = {
name: 'Kozel'
};
// 마침표 표기법에 의한 프로퍼티 접근
console.log(person.name);
// 대괄호 표기법에 의한 프로퍼티 접근
console.log(person['name']);대괄호 프로퍼티 접근 연산자 내부에 지정하는 프로퍼티 키는 반드시 따옴표로 감싼 문자열이어야 한다. 그렇지 않으면 자바스크립트 엔진은 식별자로 해석한다.
객체에 존재하지 않는 프로퍼티에 접근하면 undefined를 반환한다.
var person = {
name: 'Kozel'
};
console.log(person[name]); // ReferenceError: name is not defined
console.log(person.age); // undefined10.6 프로퍼티 값 갱신
이미 존재하는 프로퍼티에 값을 할당하면 프로퍼티 값이 갱신된다.
var person = {
name: 'Kozel'
}
person.name = 'Gu';
console.log(person); // {name: "Gu"}10.7 프로퍼티 동적 생성
존재하지 않는 프로퍼티에 값을 할당하면 프로퍼티가 동적으로 생성되어 추가되고 프로퍼티 값이 할당된다.
var person = {
name: 'Kozel'
}
person.age = 80;
console.log(person); // {name: "Kozel", age: 80}10.8 프로퍼티 삭제
delete 연산자는 객체의 프로퍼티를 삭제한다. 이때 delete 연산자의 피연산자는 프로퍼티 값에 접근할 수 있는 표현식이어야 한다. 만약 존재하지 않는 프로퍼티를 삭제하면 아무런 에러없이 무시된다.
var person = {
name: 'Kozel',
age: 80
}
delete person.age;
console.log(person); // {name: "Kozel"}10.9 ES6에서 추가된 객체 리터럴의 확장 기능
ES6에서는 더욱 간편하고 표현력 있는 객체 리터럴의 확장 기능을 제공한다.
10.9.1 프로퍼티 축약 표현
ES6에서는 프로퍼티 값으로 변수를 사용하는 경우 변수 이름과 프로퍼티 키가 동일한 이름일 때 프로퍼티 키를 생략(property shorthand) 할 수 있다. 이때 프로퍼티 키는 변수 이름으로 자동 생성된다.
var x = 1, y = 2;
// ES5
var obj1 = {
x: x,
y: y
};
console.log(obj1); // {x: 1, y: 2}
// ES6
var obj2 = {x, y};
console.log(obj2); // {x: 1, y: 2}10.9.2 계산된 프로퍼티 이름
ES5에서 계산된 프로퍼티 이름으로 프로퍼티 키를 동적 생성하려면 객체 리터럴 외부에서 대괄호([ ... ]) 표기법을 사용해야 한다.
ES6에서는 객체 리터럴 내부에서도 계산된 프로퍼티 이름으로 프로퍼티 키를 동적 생성할 수 있다.
// ES5
var prefix1 = 'prop';
var i = 0;
var obj1 = {};
obj1[prefix1 + '-' + ++i] = i;
obj1[prefix1 + '-' + ++i] = i;
obj1[prefix1 + '-' + ++i] = i;
console.log(obj1); // {prop-1: 1, prop-2: 2, prop-3: 3}
// ES6
const prefix2 = 'prop';
let j = 0;
const obj2 = {
[`${prefix2}-${++j}`]: j,
[`${prefix2}-${++j}`]: j,
[`${prefix2}-${++j}`]: j
};
console.log(obj2); // {prop-1: 1, prop-2: 2, prop-3: 3}10.9.3 메서드 축약 표현
ES6에서는 메서드를 정희할 때 function 키워드를 생략한 축약 표현을 사용할 수 있다.
// ES6
const obj = {
name: 'Kozel',
say() {
console.log('Hello, ' + this.name);
}
};
obj.say(); // Hello, Kozel출처 : 이웅모, 『모던 자바스크립트 deep dive』, 위키북스(2020), p158-170.