
11.1 원시 값
자바스크립트가 제공하는 데이터 타입은 원시 타입과 객체 타입으로 구분할 수 있다. 두 타입은 크게 세가지 측면에서 다르다.
- 원시 타입의 값, 즉 원시 값은 변경 불가능한 값이다. 이에 비해 객체(참조) 타입의 값, 즉 객체는 변경 가능한 값이다.
- 원시 값을 변수에 할당하면 변수(확보된 메모리 공간)에는 실제 값이 저장된다. 이에 비해 객체를 변수에 할당하면 변수(확보된 메모리 공간)에는 참조 값이 저장된다.
- 원시 값을 갖는 변수를 다른 변수에 할당하면 원본의 원시 값이 복사되어 전달된다. 이를 값에 의한 전달이라 한다. 이에 비해 객체를 가리키는 변수를 다른 변수에 할당하면 원본의 참조 값이 복사되어 전달된다. 이를 참조에 의한 전달이라 한다.
11.1.1 변경 불가능한 값
원시 타입의 값, 즉 원시 값은 변경 불가능한 값이다. 다시 말해, 한번 생성된 원시 값은 읽기 전용 값으로서 변경할 수 없다.
이때 변경 불가능하다는 것은 변수가 아니라 값에 대한 진술이다. 변수는 언제든지 재할당을 통해 변수 값을 변경(엄밀히 말하자면 교체)할 수 있다.
변수의 상대 개념인 상수는 재할당이 금지된 변수를 말한다. 상수는 단 한 번만 할당이 허용되므로 변수 값을 변경할 수 없다.
따라서 상수는 재할당이 금지된 변수일 뿐이고 변경 불가능한 값과 동일하지 않다.
// const 키워드를 사용해 선언한 변수는 재할당이 금지된다. 즉 상수이다.
const o = {};
// 하지만 const 키워드를 사용해 선언한 변수에 할당한 객체는 변경할 수 있다.
o.a = 1;
console.log(o); // {a: 1}변수 값을 변경하기 위해 원시 값을 재할당하면 새로운 메모리 공간을 확보하고 재할당한 값을 저장한 후, 변수가 참조하던 메모리 공간의 주소를 변경한다. 값의 이러한 특성을 불변성(immutability)이라 한다.

불변성을 갖는 원시 값을 할당한 변수는 재할당 이외에 변수 값을 변경할 수 있는 방법이 없다.
11.1.2 문자열과 불변성
자바스크립트는 개발자의 편의를 위해 원시 타입인 문자열 타입을 제공한다.
자바스크립트의 문자열은 원시 타입이며, 변경 불가능하다.
var str = 'Hello';
str = 'World';위의 코드를 보자.
생성된 문자열 'Hello'를 수정하는 것이 아니라 새로운 문자열 'World'를 메모리에 생성하고 식별자 str은 이것을 가리킨다.
문자열의 한 문자를 변경하면 어떨까? 문자열은 유사 배열 객체이면서 이터러블이므로 배열과 유사하게 각 문자에 접근할 수 있다.
유사 배열 객체란 마치 배열처럼 인덱스로 프로퍼티 값에 접근할 수 있고 length 프로퍼티를 갖는 객체를 말한다.
var str = 'String' // 인덱스를 사용해 각 문자에 접근할 수 있다. console.log(str[0]); // S // 원시 값인 문자열이 객체처럼 동작한다. console.log(str.length); // 6 console.log(str.toUpperCase()); //STRING원시값을 객체처럼 사용하면 원시 값을 감싸는 래퍼 객체로 자동 변환된다.
위 코드처럼 인덱스로 각 문자에 접근은 할 수 있지만 문자를 변경하는 것은 반영되지 않는다.
var str = 'string';
str[0] = 'S';
console.log(str); // string위 코드에서 보이는 것처럼 원시 값은 어떤 일이 있도록 불변한다. 문자열을 변경하고 싶다면 변수에 새로운 문자열을 재할당해야 한다.
11.1.3 값에 의한 전달
다음 코드를 보자.
var score = 80;
var copy = score;
console.log(copy); // 80이처럼 변수에 원시 값을 갖는 변수를 할당하면 할당받는 변수(copy)에는 할당되는 변수(score)의 원시 값이 복사되어 전달된다. 이를 값에 의한 전달이라 한다.
이때 score 변수와 copy 변수는 숫자 값 80을 갖는다는 점에서는 동일하지만 score 변수와 copy 변수의 값 80은 다른 메모리 공간에 저장된 별개의 값이다.
참고로 "값에 의한 전달"이라는 용어는 자바스크립트를 위한 용어가 아니므로 오해가 있을 수 있다.
엄격하게 표현하면 변수에는 값이 전달되는 것이 아니라 메모리 주소가 전달되기 때문이다.
이는 변수와 같은 식별자는 값이 아니라 메모리 주소를 기억하고 있기 때문이다.이제 score 변수의 값을 변경해 보자.
var score = 80;
var copy = score;
console.log(score, copy); // 80 80
score = 100;
console.log(score, copy); // 100 80재할당한 score 변수와 copy 변수의 값은 다른 메모리 공간에 저장된 별개의 값이라는 것에 주의하기 바란다. 따라서 score 변수의 값을 변경해도 copy 변수의 값에는 어떠한 영향도 주지 않는다.
위 예제의 "var copy = score;" 부분은 두 가지 평가 방식이 가능하다.
- 새로운 80을 생성(복사)해서 메모리 주소를 전달하는 방식.
이 방식은 할당 시점에 두 변수가 기억하는 메모리 주소가 다르다. - score의 변수값 80의 메모리 주소를 그대로 전달하는 방식.
이 방식은 할당 시점에 두 변수가 기억하는 메모리 주소가 같다.
이처럼 ECMAScript 사양에는 변수를 통해 메모리를 어떻게 관리해야 하는지 명확하게 정의되어 있지 않으므로 두 가지 관점으로 해석할 수 있다. 그림으로 쉽게 보자.
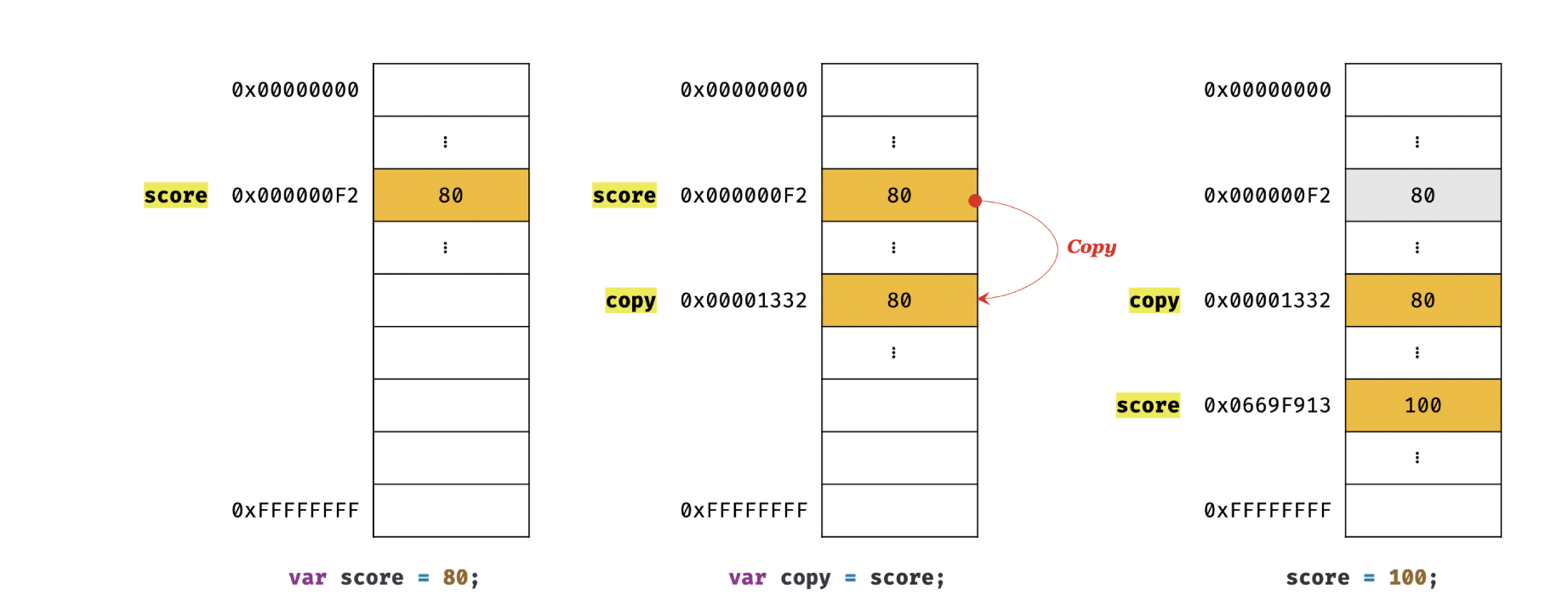
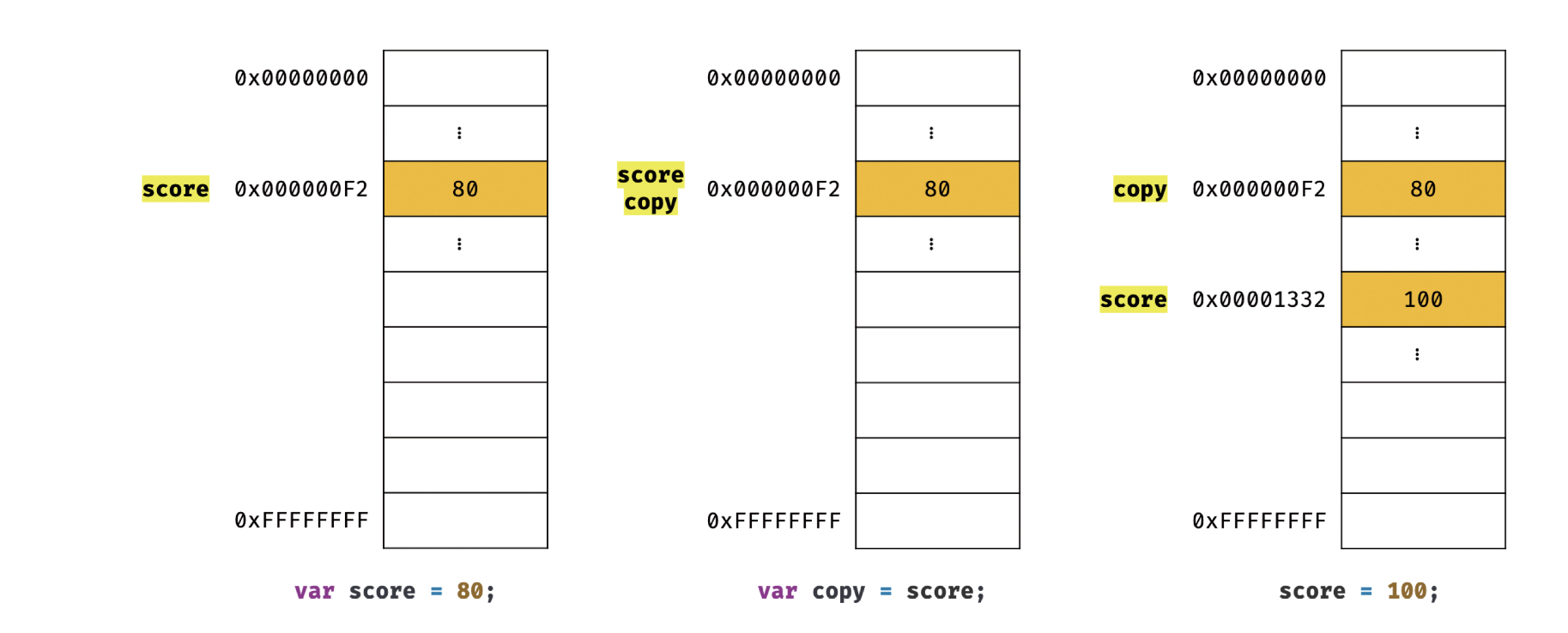
1. 새로운 80을 생성(복사)해서 메모리 주소를 전달하는 방식.

2. score의 변수값 80의 메모리 주소를 그대로 전달하는 방식.

결론은 두 변수의 원시 값은 서로 다른 메모리 공간에 저장된 별개의 값이 되어 어느 한쪽에서 재할당을 통해 값을 변경하더라도 서로 간섭할 수 없다.
11.2 객체
객체는 프로퍼티 개수가 정해져 있지 않으며, 동적으로 추가되고 삭제할 수 있다. 또한 프로퍼티 값에도 제약이 없다. 따라서 확보해야 할 메모리 공간의 크기를 사전에 정해 둘 수 없다.
객체를 관리하는 방식이 원시 값과 비교하여 복잡하고, 생성하고 프로퍼티에 접근하는 것도 상대적으로 배용이 많이 드는 일이다.
자바스크립트 객체는 프로퍼티 키를 인덱스로 사용하는 해시 테이블이라고 생각할 수 있다. 대부분의 자바스크립트 엔진은 해시 테이블과 유사하지만 높은 성능을 위해 일반적인 해시 테이블보다 나은 방법으로 객체를 구현한다.
자바스크립트는 클래스 없이 객체를 생성할 수 있으며 객체가 생성된 이후라도 동적으로 프로퍼티와 메서드를 추가할 수 없다.
이는 사용하기 매우 편리하지만 성능 면에서는 이론적으로 클래스 기반 객체지향 프로그래밍 언어의 객체보다 생성과 프로퍼티 접근에 비용이 더 많이 드는 비효율적인 방식이다.11.2.1 변경 가능한 값
객체(참조) 타입의 값, 즉 객체는 변경 가능한 값(mutable value)이다.
객체를 할당한 변수가 기억하는 메모리 주소를 통해 메모리 공간에 접근하면 참조 값(reference value)에 접근할 수 있다. 참조 값은 생선된 객체가 저장된 메모리 공간의 주소, 그 자체다.
다음 예제를 보자.
// 할당이 이뤄지는 시점에 객체 리터럴이 해석되고, 그 결과 객체가 생성된다.
var person = {
name: 'Lee'
};
// person 변수에 저장되어 있는 참조 값으로 실제 객체에 접근한다.
console.log(person); // {name: "Lee"}
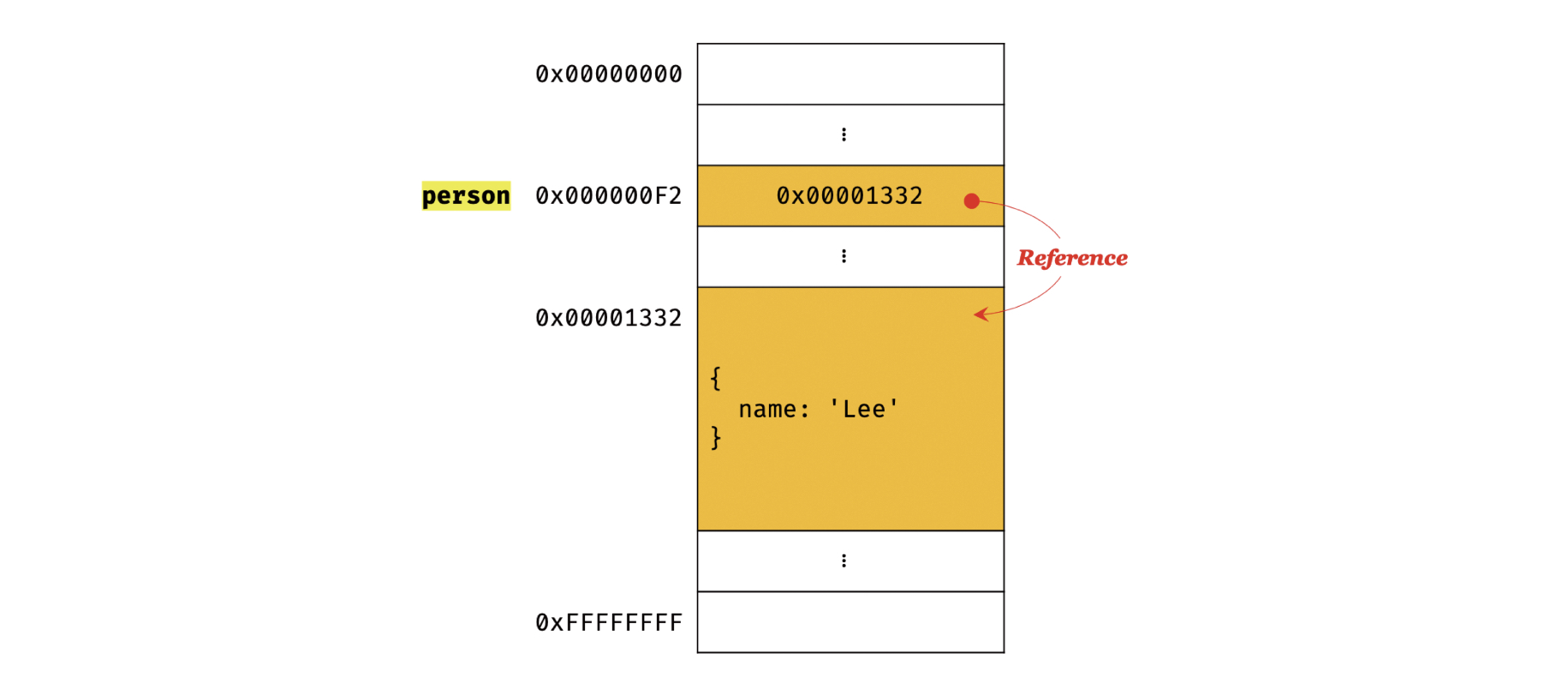
위 그림에서 보이듯 객체를 할당한 변수를 참조하면 메모리에 저장되어 있는 참조 값을 통해 실제 객체에 접근한다.
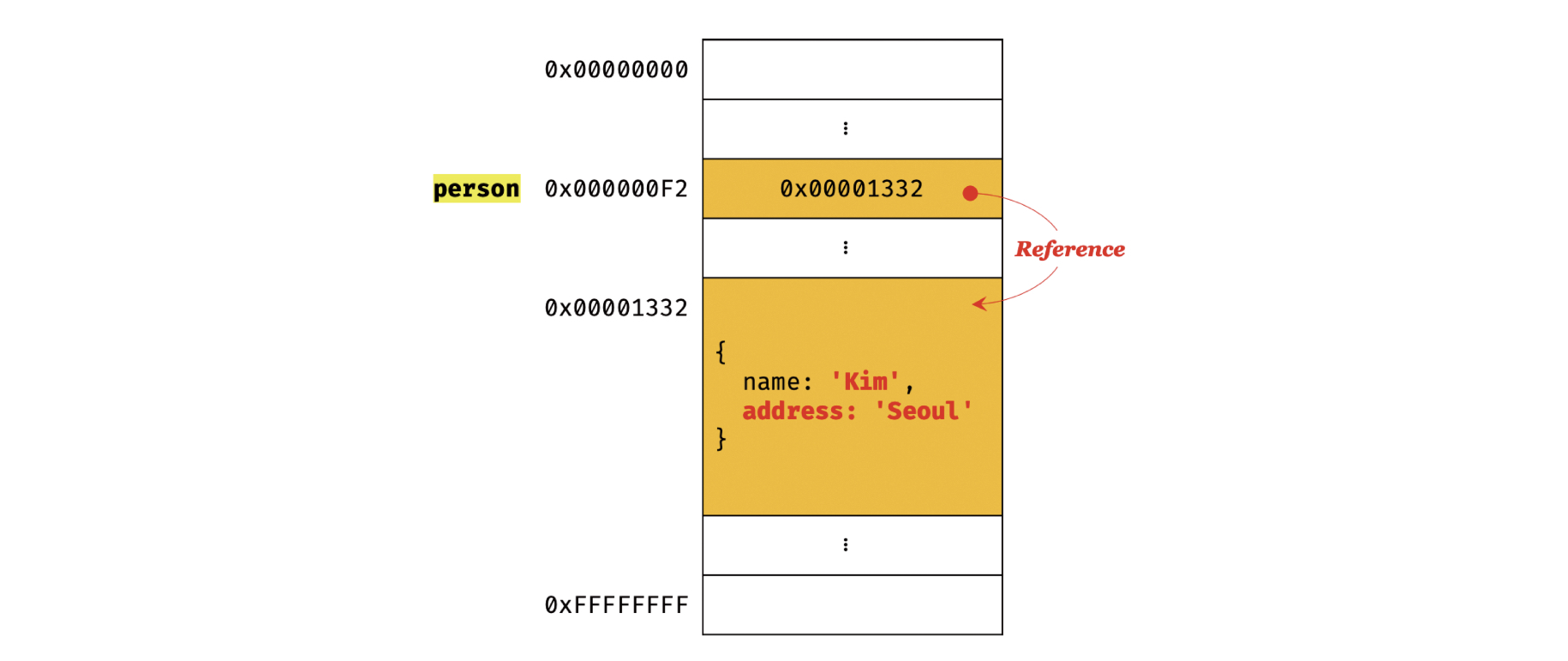
객체는 변경 가능한 값이다. 객체를 할당한 변수는 재할당 없이 객체를 직접 변경할 수 있다. 즉, 재할당 없이 프로퍼티를 동적으로 추가할 수 있고 프로퍼티 값을 갱신할 수도 있으며 프로퍼티 자체를 삭제할 수도 있다.
아래 예제와 같이 갱신 및 동적으로 추가가 가능하다.
person.name = 'Kim';
person.address = 'Seoul';
console.log(person); // {name: "Kim", address: "Seoul"}
객체를 생성하고 관리하는 방식은 매우 복잡하며 비용이 많이 드는 일이다. 이러한 점 때문에 메모리를 효율적으로 사용하기 위해, 객체를 복사해 생성하는 비용을 절약하여 성능을 향상시키기 위해 객체는 변경 가능한 값으로 설계되어 있다.
객체는 이러한 구조적 단점에 따른 부작용이 있다. 그것은 원시 값과 다르게 여러 개의 식별자가 하나의 객체를 공유할 수 있다는 것이다.
- 얕은 복사(shallo copy)와 깊은 복사(deep copy)
객체를 프로퍼티 값으로 갖는 객체의 경우 얕은 복사는 한 단계까지만 복사하는 것을 말하고 깊은 복사는 객체에 중첩되어 있는 객체까지 모두 복사하는 것을 말한다.const o = {x: {y: 1}}; // // 얕은 복사 const c1 = { ...o }; // 객체 '{x: ...}'을 참조하는 참조 값은 다르다. console.log(c1 === o); // false // 객체 '{y: 1}'을 참조하는 참조 값은 같다. console.log(c1.x === o.x); // true // // 깊은 복사 // lodash의 cloneDeep을 사용한 깊은 복사 const _ = require('lodash'); const c2 = _.CloneDeep(o); // 객체 '{x: ...}'을 참조하는 참조 값이 다르다. console.log(c1 === o); // false // 객체 '{y: 1}'을 참조하는 참조 값이 다르다. console.log(c1.x === o.x); // false
11.2.2 참조에 의한 전달
여러개의 식별자가 하나의 객체를 공유할 수 있다는 것이 무엇을 의미하는지, 이로 인해 어떤 부작용이 발생하는지 확인해 보자.
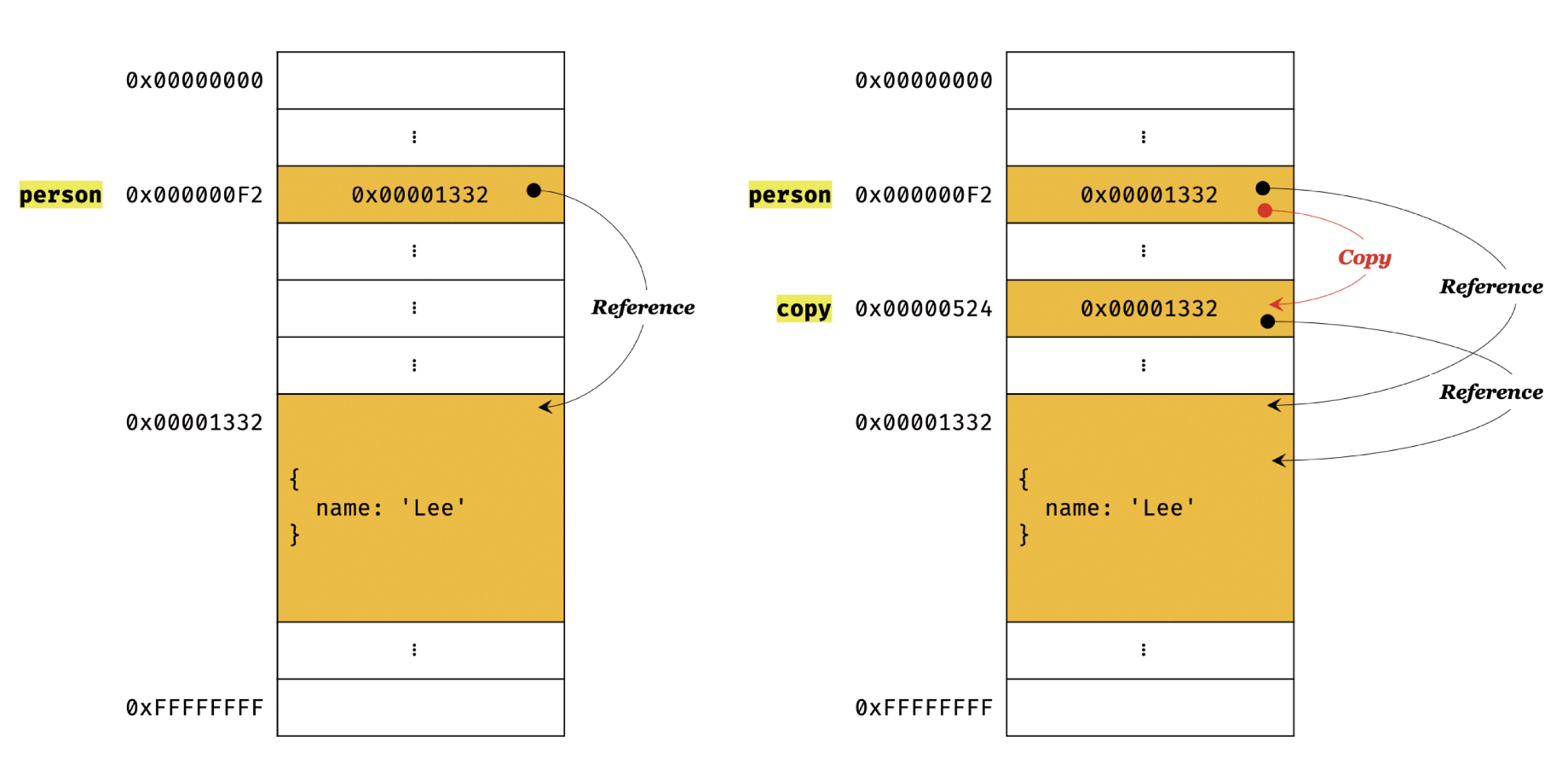
var person = {
name: 'Lee'
};
// 참조 값을 복사하는 얕은 복사
var copy = person;
객체를 가리키는 변수를 다른 변수에 할당하면 원본의 참조 값이 복사되어 전달된다. 이를 참조에 의한 전달이라 한다.
위의 예제같이 person과 copy 모두 동일한 객체를 가리키는 것을 두 개의 식별자가 하나의 객체를 공유한다는 것이다. 따라서 어느 한쪽에서 객체를 변경하면 서로 영향을 주고받는다.
결국 "값에 의한 전달"과 "참조에 의한 전달"은 식별자가 기억하는 메모리 공간에 저장되어 있는 값을 복사해서 전달한다는 면에서 동일하다. 따라서 자바스크립트에는 "참조에 의한 전달"은 존재하지 않고 "값에 의한 전달"만이 존재한다고 말할 수 있다.
앞에서 언급했듯이 자바스크립트의 이 같은 동작을 설명하는 정확한 용어가 존재하지 않는다. 이 정리에서는 전달되는 값의 종류가 원시 값인지 참조 값인지 구별해서 강조하는 의미에서 "값에 의한 전달"과 "참조에 의한 전달"로 구분하여 부르기로 한다.
어떤 곳에서는 "공유에 의한 전달"이라고 표현하기도 한다.
포인터가 존재하는 다른 언어의 "참조에 의한 전달"과 의미가 정확히 일치하지 않는다는 점에 주의하자.출처 : 이웅모, 『모던 자바스크립트 deep dive』, 위키북스(2020), p171-187.