
13.1 스코프란?
모든 식별자(변수 이름, 함수 이름, 클래스 이름 등)는 자신이 선언된 위치에 의해 다른 코드가 식별자 자신을 참조할 수 있는 유효 범위가 결정된다.
이를 스코프라 한다. 즉, 스코프는 식별자가 유효한 범위를 말한다.
다음 예제가 어떻게 동작하는지 보자.
var x = 'global';
function foo() {
var x = 'local';
console.log(x); // "local"
}
foo();
console.log(x); // "global"자바스크립트 엔진은 이름이 같은 두 개의 변수 중에서 스코프를 통해 어떤 변수를 참조해야 할 것인지 결정한다. 이를 식별자 결정이라 한다.
따라서 스코프란 식별자를 검색할 때 사용하는 규칙이라고도 할 수 있다.
또한 자바스크립트 엔진은 코드를 실행할 때 코드의 문맥을 고려한다.
스코프 내에서 식별자는 유일해야 하지만 다른 스코프에는 같은 이름의 식별자를 사용할 수 있다. 즉, 스코프는 네임스페이스다.
var 키워드는 같은 스코프 내에서 중복 선언이 허용된다. 이는 변수값이 재할당 되어 변경되는 부작용을 발생시킨다.
하지만 let, const 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용하지 않는다.13.2 스코프의 종류
코드는 전역(global)과 지역(local)으로 구분할 수 있다.
| 구분 | 설명 | 스코프 | 변수 |
|---|---|---|---|
| 전역 | 코드의 가장 바깥 영역 | 전역 스코프 | 전역 변수 |
| 지역 | 함수 몸체 내부 | 지역 스코프 | 지역 변수 |
전역에서 선언된 변수는 전역 스코프를 갖는 전역 변수이고, 지역에서 선언된 변수는 지역 스코프를 갖는 지역 변수다.
13.2.1 전역과 전역 스코프

전역이란 코드의 가장 바깥 영역을 말한다.
전역 변수는 어디서든지 참조할 수 있다.
13.2.2 지역과 지역 스코프
지역이란 함수 몸체 내부를 말한다.
지역 변수는 자신의 지역 스코프의 하위 지역 스코프에서 유효하다.
위 예제의 inner 함수 내부에서 선언된 x 변수 이외에 이름이 같은 전역 변수 x가 존재한다. 이때 x 변수를 참조하면 전역 변수가 아니라 지역 변수인 x 변수를 참조한다.
그 이유는 자바스크립트 엔진이 스코프 체인을 통해 참조할 변수를 검색했기 때문이다.
13.3 스코프 체인
함수는 중첩될 수 있으므로 함수의 지역 스코프도 중첩될 수 있다. 이는 스코프가 함수의 중첩에 의해 계층적 구조를 갖는다는 것을 의미한다.
이때 외부 함수의 지역 스코프를 중첩 함수의 상위 스코프라 한다.

이렇게 스코프가 계층적으로 연결된 것을 스코프 체인(scope chain)이라 한다.
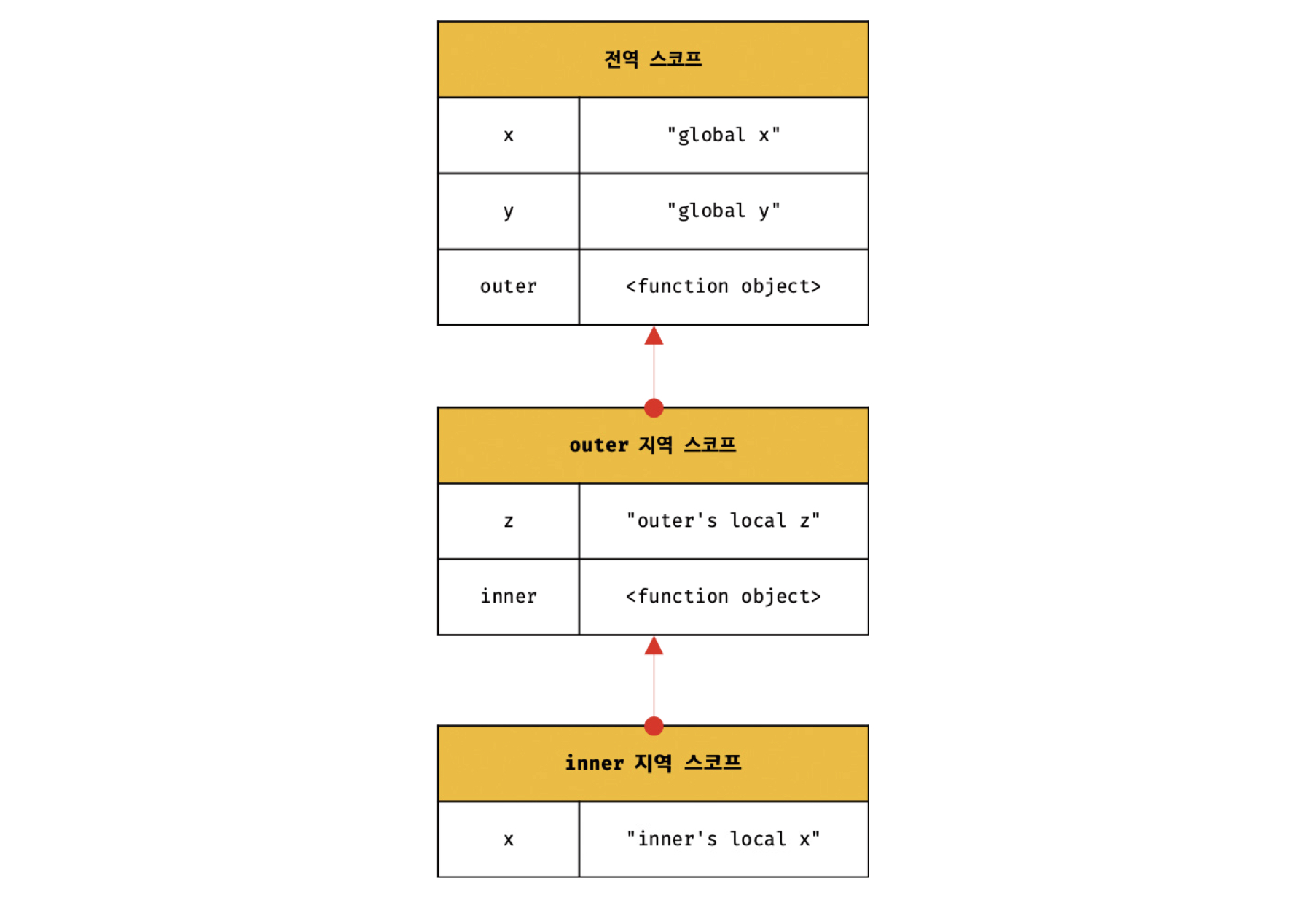
변수를 참조할 때 자바스크립트 엔진은 스코프 체인을 통해 변수를 참조하는 코드의 스코프에서 시작하여 상위 스코프 방향으로 이동하며 선언된 변수를 검색한다.
자바스크립트 엔진은 코드를 실행하기 앞서 위 그림과 유사한 자료구조인 렉시컬 환경(Lexical Environment)을 실제로 생성한다. 변수 선언이 실행되면 변수 식별자가 렉시컬 환경의 키로 등록되고, 변수 할당이 일어나면 해당하는 값을 변경한다.
13.3.1 스코프 체인에 의한 변수 검색
자바스크립트 엔진은 스코프 체인을 따라 변수를 참조하는 코드의 스코프에서 시작해서 상위 스코프 방향으로 이동하며 선언된 변수를 검색한다.
상위 스코프에서 유효한 변수는 하위 스코프에서 자유롭게 참조할 수 있지만 하위 스코프에서 유효한 변수를 상위 스코프에서 참조할 수 없다는 것을 의미한다.
13.3.2 스코프 체인에 의한 함수 검색
// 전역 함수
function foo() {
console.log('global function foo');
}
function bar() {
// 중첩 함수
function foo() {
console.log('local function foo');
}
foo(); // "local function foo"
}
bar();자바스크립트 엔진은 함수 이름과 동일한 이름의 식별자를 암묵적으로 선언하고 생성된 함수 객체를 할당한다.
이처럼 함수도 식별자에 할당되기 때문에 스코프를 갖는다. 따라서 스코프를 "변수를 검색할 때 사용하는 규칙" 보다는 "식별자를 검색하는 규칙"이라고 표현하는 편이 좀 더 적합하다.
13.4 함수 레벨 스코프
지역은 함수 몸체 내부를 말하고 지역 스코프를 만든다고 했다. 이는 코드 블록이 아닌 함수에 의해서만 지역 스코프가 생성된다는 의미다.
대부분의 프로그래밍 언어는 함수 몸체만이 아니라 모든 코드 블록이 지역 스코프를 만든다. 이런한 특성을 블록 레벨 스코프라 한다.
하지만 var 키워드로 선언된 변수는 오로지 함수의 코드 블록(함수 몸체)만을 지역 스코프로 인정한다. 이러한 특성을 함수 레벨 스코프라 한다.
다음 코드를 보자
var x = 1;
// 코드 블록 내에서 선언 될지라도 함수 몸체가 아니니 전역 변수이다.
if(true){
var x = 10;
}
console.log(x); // 10
var i = 10;
// for 문에서도 역시 전역 변수이다.
for(var i = 0; i < 5; i++){
console.log(i); // 0 1 2 3 4
}
console.log(i); // 5ES6에서 도입된 let, const 키워드는 var 키워드와 다르게 블록 레벨 스코프를 지원한다.
13.5 렉시컬 스코프
상위 스코프를 결정하기 위해서는 두 가지 패턴을 생각해 볼 수 있다.
- 함수를 어디서 호출했는지에 따라 함수의 상위 스코프를 결정한다.
- 함수가 호출되는 시점에 동적으로 상위 스코프를 결정해야 하기 때문에 동적 스코프라고 부른다.
- 함수를 어디서 정의했는지에 따라 함수의 상위 스코프를 결정한다.
- 함수 정의가 평가되는 시점에 상위 스코프가 정적으로 결정되기 때문에 정적 스코프 또는 렉시컬 스코프라고 부른다.
자바스크립트는 렉시컬 스코프를 따르므로 함수를 어디서 정의했는지에 따라 상위 스코프를 결정한다. 즉, 함수의 상위 스코프는 언제나 자신이 정의된 스코프다.
출처 : 이웅모, 『모던 자바스크립트 deep dive』, 위키북스(2020), p223-233.