
14.1 변수의 생명 주기
전역 변수의 무분별한 사용은 위험하다. 전역 변수의 필요성이 없다면 지역 변수 사용을 권장한다.
14.1.1 지역 변수의 생명 주기
변수는 생물과 유사하게 생성되고 소멸되는 생명 주기가 있다. 변수에 생명주기가 없다면 한번 선언된 변수는 프로그램을 종료하지 않는 한 영원히 메모리 공간을 점유하게 된다.
앞서 배웠듯이 변수 선언은 위치에 상관 없이 런타임 이전에 가장 먼저 실행된다. 하지만 엄밀히 말하면 전역 변수 한정이다.
함수 내부에서 선언된 변수는 함수가 호출된 직후에 함수 몸체의 코드가 한 줄씩 순차적으로 실행되기 이전에 자바스크립트 엔진에 의해 먼저 실행된다.
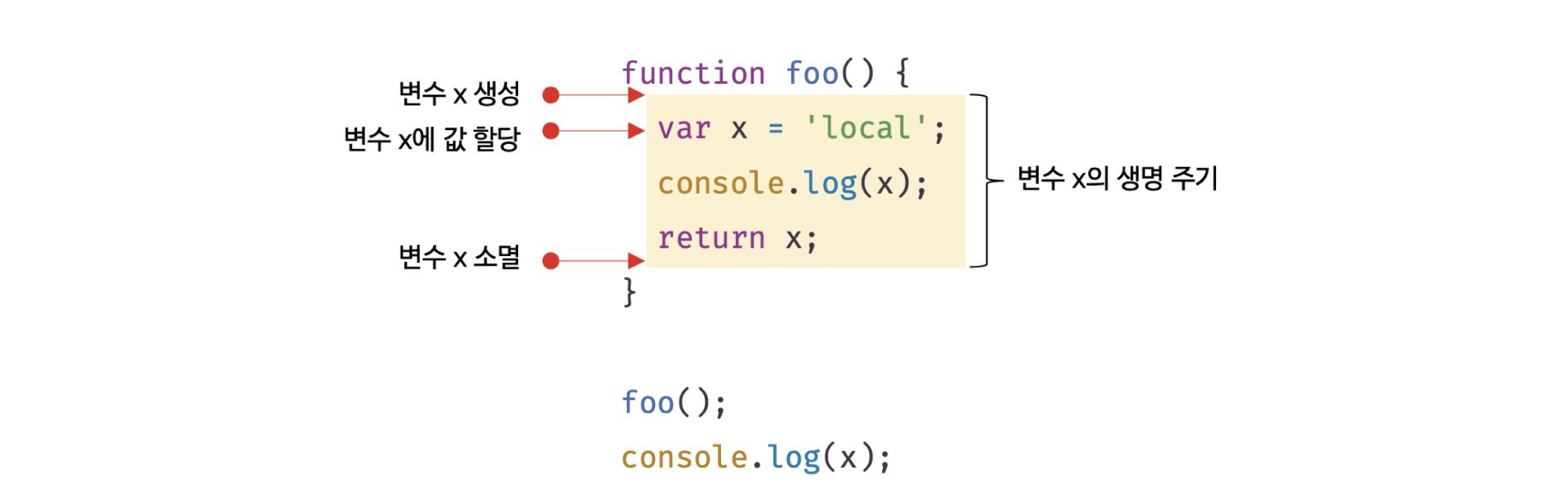
다음은 지역 변수의 생명 주기이다.

지역 변수의 생명 주기는 함수의 생명 주기와 일치한다.
지역 변수가 함수보다 오래 생존하는 경우도 있다.
변수의 생명 주기는 메모리 공간이 확보된 시점부터 메모리 공간이 해제되어 가용 메모리 풀에 반환되는 시점까지다.
변수는 자신이 등록된 스코프가 소멸될 때까지 유효하다.
할당된 메모리 공간은 더 이상 그 누구도 참조하지 않을 때 가비지 콜렉터에 의해 해제되어 가용 메모리 풀에 반환된다. 즉, 누군가가 메모리 공간을 참조하고 있으면 해제되지 않고 확보된 상태로 남아있게 된다. 이는 스코프도 마찬가지다.
함수가 실행될 때 변수가 가장 먼저 생성되는 것처럼 호이스킹은 스코프 단위로 동작한다.
즉, 호이스팅은 변수 선언이 스코프의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징을 말한다.
14.1.2 전역 변수의 생명 주기
전역 코드는 특별한 진입점 없이 코드가 로드되자마자 곧바로 해석되고 실행된다. 전역 코드에는 반환문을 사용할 수 없으므로 마지막 문이 실행될 때 종료한다.
var 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 된다.
전역 객체는 코드가 실행되기 이전 단계에 자바스크립트 엔진에 의해 어떤 객체보다도 먼저 생성되는 특수한 객체다.
환경에 따라 전역 객체를 가리키는 다양한 식별자가 존재했으나 ES11에서 globalThis로 통일되었다.
전역 객체는 표준 빌트인 객체와 환경에 따른 호스트 객체, 그리고 var 키워드로 선언한 전역 변수와 전역 함수를 프로퍼티로 갖는다.브라우저 환경에서 var 키워드로 선언한 전역 변수는 전역 객체 window의 프로퍼티이다. 전역 객체 window는 웹페이지를 닫기 전까지 유효하다.
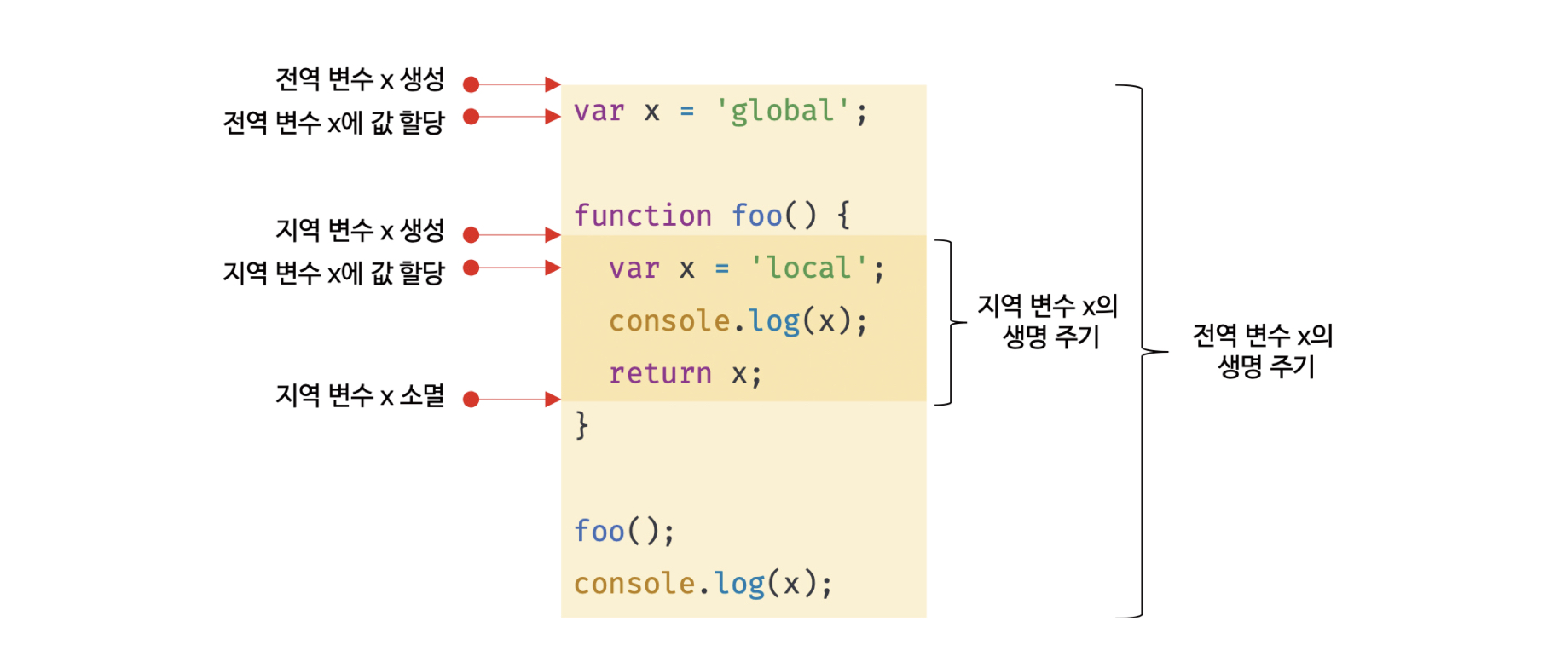
즉, var 키워드로 선언한 전역 변수의 생명 주기는 전역 객체의 생명 주기와 일치한다.

14.2 전역 변수의 문제점
1. 암묵적 결합
전역 변수를 선언한 의도는 모든 코드가 전역 변수를 참조하고 변경할 수 있는 암묵적 결합(implicit coupling)을 허용하는 것이다.
변수의 유효 범위가 크면 클수록 코드의 가독성은 나빠지고 의도치 않게 상태가 변경될 수 있는 위험성도 높아진다.
2. 긴 생명 주기
전역 변수는 생명 주기가 길다. 따라서 메모리 리소스도 오랜 기간 소비하고 전역 벼수의 상태를 변경할 수 있는 시간도 길고 기회도 많다.
더욱이 var 키워드는 중복 선언이 가능하므로 실수로 인해 의도치 않은 재할당이 이루어질 수 있다.
3. 스코프 체인 상에서 종점에 존재
전역 변수는 스코프 체인 상에서 종점에 존재한다. 즉, 전역 변수의 검색 속도가 가장 느리다.
검색 속도의 차이는 그다지 크진 않지만 분명 차이가 있다.4. 네임스페이스 오염
자바스크립트는 파일이 분리되어도 하나의 전역 스코프를 공유한다. 따라서 다른 파일에 동일한 이름으로 명명된 전역 변수나 전역 함수가 같은 스코프 내에 존재할 경우 예상치 못한 결과를 가져올 수 있다.
14.3 전역 변수의 사용을 억제하는 방법
전역 변수를 반드시 사용해야 할 이유를 찾지 못한다면 지역 변수를 사용해야 한다. 변수의 스코프는 좁을수록 좋다.
전역 변수를 절대 사용하지 말라는 의미가 아니라 무분별한 남발은 억제해야 한다는 것이다.14.3.1 즉시 실행 함수
모든 코드를 즉시 실행 함수로 감싸면 모든 변수는 즉시 실행 함수의 지역 변수가 된다.
(function() {
var foo = 10;
// ...
}());
console.log(foo); // ReferenceError: foo is not defined이 방법을 사용하면 전역 변수를 생성하지 않으므로 라이브러리 등에 자주 사용된다.
14.3.2 네임스페이스 객체
전역에 네임스페이스 역할을 담당할 객체를 생성하고 전역 변수처럼 사용하고 싶은 변수를 프로퍼티로 추가하는 방법이다.
var MYAPP = {}; // 전역 네임스페이스 객체
MYAPP.name = 'Kozel';
console.log(MYAPP.name); // Kozel네임스페이스 객체에 또 다른 네임스페이스 객체를 프로퍼티로 추가해서 계층적으로 구성할 수 있다.
네임스페이스를 분리해서 식별자 충돌을 방지하는 효과는 있으나 네임스페이스 객체 자체가 전역 변수에 할당 되므로 유용해 보이지는 않는다.
var MYAPP = {}; // 전역 네임스페이스 객체
MYAPP.person = {
name: 'Kozel',
address: 'Seoul'
};
console.log(MYAPP.person.name); // Kozel14.3.3 모듈 패턴
모듈 패턴은 클래스를 모방해서 관련이 있는 변수와 함수를 모아 즉시 실행 함수로 감싸 하나의 모듈을 만든다. 클로저를 기반으로 동작하는 모듈 패턴의 특징은 전역 변수의 억제는 물론 캡슐화까지 구현할 수 있다는 것이다.
- 캡슐화(encapsulation): 객체의 상태를 나타내는 프로퍼티를 참조하고 조작할 수 있는 동작인 메서드를 하나로 묶는 것.
객체의 특정 프로퍼티나 메서드를 감출 목적인 정보 은닉을 위해 사용하기도 한다.
자바스크립트는 다른 객체지향 프로그래밍 언어처럼 접근 제한자를 제공하지 않아 전역 네임스페이스의 오염을 막는 기능으로서 한정적이긴 하지만 정보 은닉을 구현하기 위해 사용한다.
var Counter = (function() {
// private 변수
var num = 0;
// 외부로 공개할 데이터나 메서드를 프로퍼티로 추가한 객체를 반환한다.
return {
increase(){
return ++num;
},
decrease(){
return --num;
}
};
}());
console.log(Counter.num); // undefined
console.log(Counter.increase()); // 1
console.log(Counter.decrease()); // 0위 예제에서 즉시 실행 함수는 객체를 반환한다. 이때 반환되는 객체의 프로퍼티는 외부에 노출되는 퍼블릭 멤버(public member)이고, 반환하는 객체에 추가하지 않은 변수나 함수는 프라이빗 멤버(private member)이다.
14.3.4 ES6 모듈
ES6 모듈을 사용하면 더는 전역 변수를 사용할 수 없다. ES6 모듈은 파일 자체의 독자적인 모듈 스코프를 제공한다.
- 모듈 내에서 var 키워드로 선언한 변수는 더는 전역 변수도, window 객체의 프로퍼티도 아니다.
모던 브라우저에서는 ES6 모듈을 사용할 수 있다. script 태그에 type="module" 어트리뷰트를 추가하면 로드된 자바스크립트 파일은 모듈로서 동작한다.
<script type="module" src="lib.mjs"></script>
<script type="module" src="app.mjs"></script>출처 : 이웅모, 『모던 자바스크립트 deep dive』, 위키북스(2020), p234-241.