
15.1 var 키워드로 선언한 변수의 문제점
ES5의 유일한 변수 선언 방법인 var 키워드는 다음과 같은 특징이 있어서 주의를 기울여 사용해야 한다.
15.1.1 변수 중복 선언 허용
var 키워드로 선언한 변수는 중복 선언이 가능하다.
var x = 1;
var y = 1;
// 초기화 문이 있는 변수 선언문은 자바스크립트 엔진에 의해 var 키워드가 없는 것처럼 동작한다.
var x = 100; // "x = 100;" 처럼 동작
// 초기화 문이 없는 변수 선언문은 무시된다.
var y;
console.log(x); // 100
console.log(y); // 1중복 선언 시 초기화문 유무에 따라 다르게 동작한다.
- 초기화문이 있을 경우
자바스크립트 엔진이 var 키워드가 없는 것처럼 동작하며, 값을 재할당 한다. - 초기화문이 없을 경우
무시된다. 이때 에러는 발생하지 않는다.
중복 선언으로 값의 의도치 않은 재할당을 주의해야 한다.
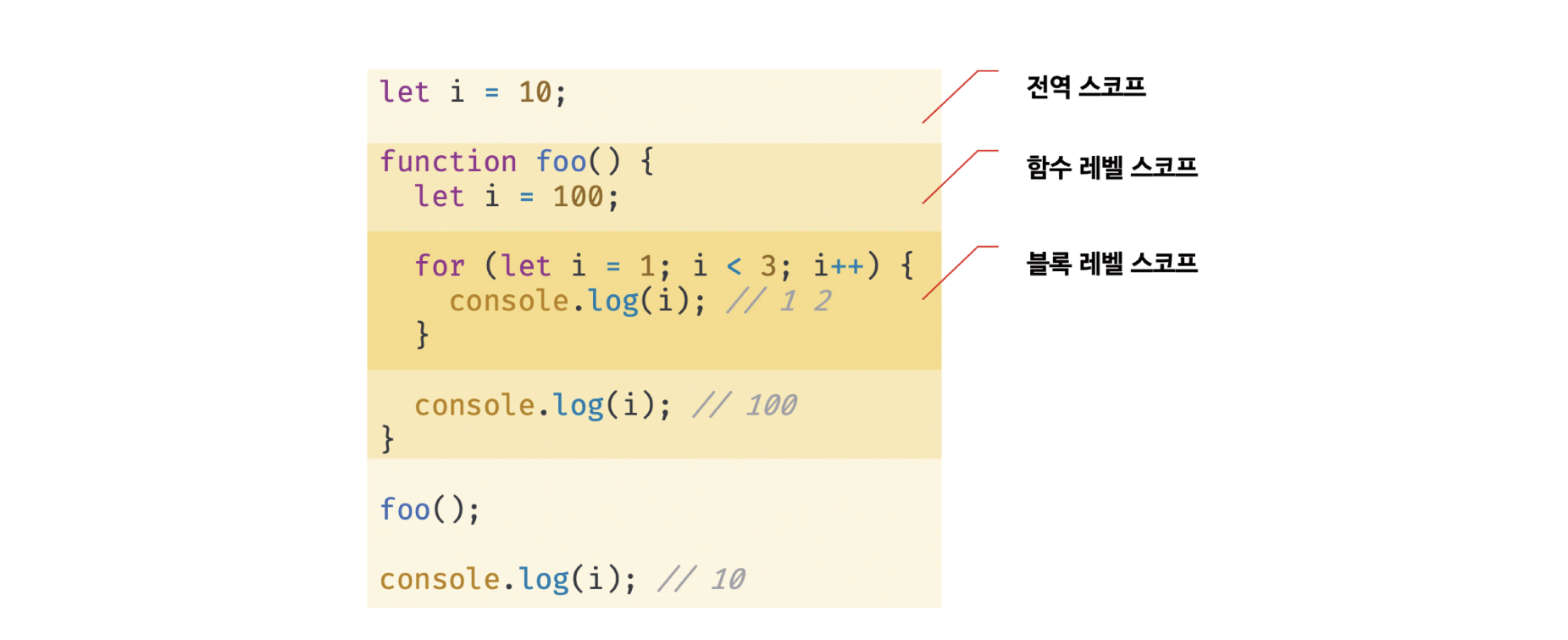
15.1.2 함수 레벨 스코프
var 키워드로 선언한 변수는 오직 함수의 코드 블록만을 지역 스코프로 인정하므로 함수 외부에서 선언한 변수는 모두 전역 변수가 된다.
var i = 10;
// for 문에서 선언한 i는 전역 변수다. 이미 선언된 전역 변수 i가 있으므로 중복 선언된다.
for(var i = 0; i < 5; i++){
console.log(i); // 0 1 2 3 4
}
console.log(i); // 5함수 레벨 스코프는 전역 변수를 남발할 가능성을 높인다. 이로 인해 의도치 않게 중복 선언되는 경우가 발생한다.
15.1.3 변수 호이스팅
var 키워드로 변수를 선언하면 변수 호이스팅에 의해 변수 선언문이 스코프의 선두로 끌어 올려진 것처럼 동작한다.
// 이 시점에는 변수 호이스팅에 의해 이미 foo 변수가 선언되었다.(1. 선언 단계)
// 변수 foo는 undefined로 초기화된다.(2. 초기화 단계)
console.log(foo); // undefined
// 변수에 값을 할당(3. 할당 단계)
foo = 100;
console.log(foo); // 100
// 변수 선언은 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 실행된다.
var foo;변수 호이스팅에 의해 에러는 발생되지 않지만 가독성을 떨어뜨리고 오류를 발생시킬 여지를 남긴다.
15.2 let 키워드
앞에서 살펴본 var 키워드의 단점을 보완하기 위해 ES6에서는 새로운 변수 선언 키워드인 let, const를 도입했다. 먼저 let을 보자.
15.2.1 변수 중복 선언 금지
let 키워드로 이름이 같은 변수를 중복 선언하면 문법 에러(SyntaxError)가 발생한다.
let foo = 100;
let foo = 200; // SyntaxError: Identifier 'foo' has already been declared중복 선언은 안되지만 재할당은 된다. 헷갈리지 말 것15.2.2 블록 레벨 스코프
let 키워드로 선언한 변수는 모든 코드 블록(함수, if문, for문, while문, try/catch 문 등)을 지역 스코프로 인정하는 블록 레벨 스코프를 따른다.
let foo = 1; // 전역 변수
{
let foo = 2; // 지역 변수
let bar = 3; // 지역 변수
}
console.log(foo); // 1
console.log(bar); // ReferenceError: bar is not defined함수도 코드 블록이므로 스코프를 만든다. 이때 함수 내의 코드 블록은 함수 레벨 스코프에 중첩된다.

15.2.3 변수 호이스팅
let 키워드의 변수 호이스팅을 보기 전에 var 키워드를 자세히 살펴보자
console.log(foo); // undefined
var foo;
console.log(foo); // undefined
foo = 1; // 할당문에서 할당 단계가 실행된다.
console.log(foo); // 1
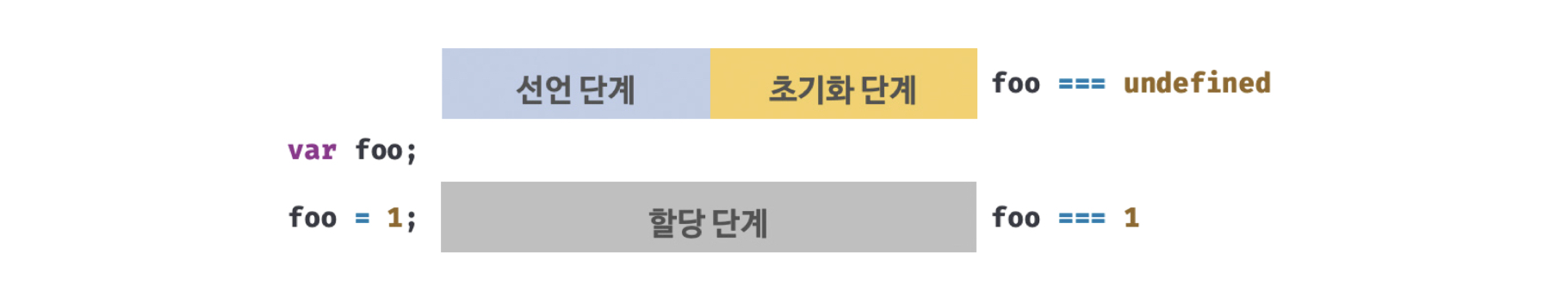
var 키워드는 선언 단계에서 스코프에 변수 식별자를 등록해 자바스크립트 엔진에 변수의 존재를 알린다. 그리고 즉시 초기화 단계에서 undefined로 변수를 초기화한다.
따라서 변수 선언문 이전에 변수에 접근해도 에러가 발생하지 않는다.
let 키워드는 어떨까?
console.log(foo); // ReferenceError: foo is not defined
let foo; // 변수 선언문에서 초기화 단계가 실행된다.
console.log(foo); // undefined
foo = 1; // 할당문에서 할당 단계가 실행된다.
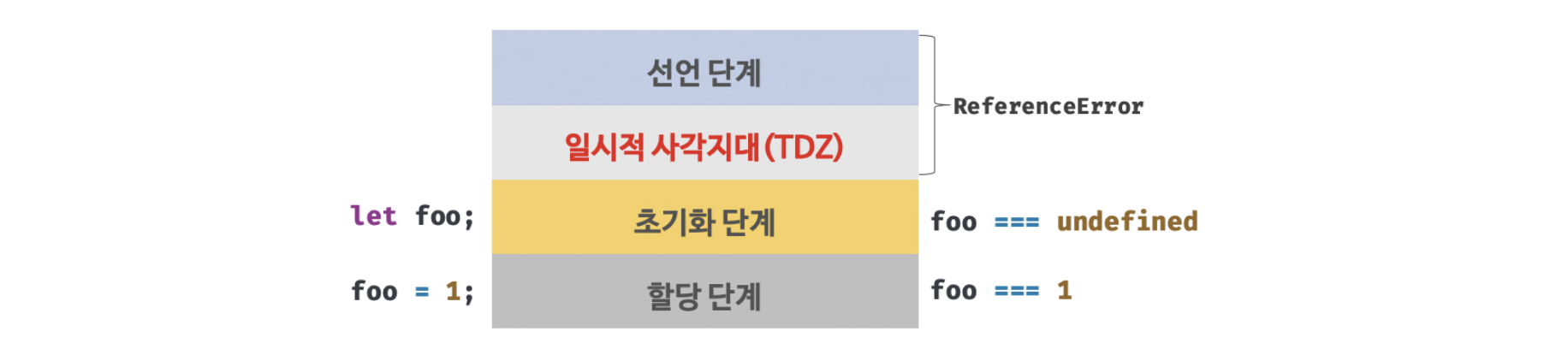
let 키워드로 선언된 변수는 "선언 단계"와 "초기화 단계"가 분리되어 진행된다.
즉, 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 선언 단계가 먼저 실행되지만 초기화 단계는 변수 선언문에 도달했을 때 실행된다.
이때 스코프의 시작 지점부터 초기화 시작 지점까지 변수를 참조할 수 없는 구간을 일시적 사각지대(Temporal Dead Zone; TDZ)라고 부른다.
그렇다면 let 키워드로 선언한 변수는 변수 호이스팅이 발생되지 않을까? 변수 호이스팅이 발생되지 않는 것처럼 보이지만 그렇지 않다.
let foo = 1;
{
console.log(foo); // ReferenceError: Cannot access 'foo' before initialization
let foo = 2; // 지역 변수
}만약 변수 호이스팅이 발생하지 않았다면 위 예제는 전역 변수 foo의 값을 출력했을 것이다. 하지만 let 키워드로 선언한 변수도 호이스팅이 발생하기 때문에 참조 에러가 발생한다.
ES6에 도입된 모든 선언은 호이스팅을 하지만 그 중 let, const, class를 사용한 선언문은 호이스팅이 발생하지 않는 것처럼 동작한다.15.2.4 전역 객체와 let
var 키워드로 선언한 전역 변수와 전역 함수, 그리고 암묵적 전역은 전역 객체 window의 프로퍼티가 된다.
하지만 let 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 아니다. 즉 window.foo와 같이 접근할 수 없다.
// 이 예제는 브라우저 환경에서 실행해야 한다.
var x = 1; // 전역 변수
y = 2; // 암묵적 전역
console.log(window.x); // 1
console.log(x); // 1
console.log(window.y); // 2
console.log(y); // 2
let z = 1;
console.log(window.z); // undefined
console.log(x); // 1let 전역 변수는 보이지 않는 개념적인 블록 내에 존재하게 된다.15.3 const 키워드
const 키워드는 상수(constant)를 선언하기 위해 사용하지만 반드시 그런 것은 또 아니다. let 키워드와 대부분 동일하므로 다른 점을 보자.
15.3.1 선언과 초기화
const 키워드로 선언한 변수는 반드시 선언과 동시에 초기화해야 한다. 그렇지 않으면 문법 에러가 발생한다.
const foo = 1;
const bar; // SyntaxError: Missing initializer in const declarationconst 키워드로 선언한 변수는 let 키워드로 선언한 변수와 마찬가지로 블록 레벨 스코프를 가지며, 변수 호이스팅이 발생하지 않은 것처럼 동작한다.
15.3.2 재할당 금지
var, let 키워드로 선언한 변수와 다르게 const 키워드로 선언한 변수는 재할당이 금지된다.
const foo = 1;
foo = 2; // TypeError: Assignment to constant variable.15.3.3 상수
변수의 상대 개념인 상수는 재할당이 금지된 변수를 말한다.
const 키워드로 선언된 변수에 원시 값을 할당한 경우 원시 값은 변경할 수 없는 값이고 const 키워드에 의해 재할당이 금지되므로 할당된 값을 변경할 수 있는 방법은 없다.
위 같은 특징으로 const 키워드로 상수를 표현하는 데 사용한다.
다음은 예시이다.
// 세율. 변경할 필요가 없는 값
const TAX_RATE = 0.1;
let preTaxPrice = 100; // 세전
let afterTaxPrice = preTaxPrice + (preTaxPrice * TAX_RATE); // 세후상수는 프로그램 전체에서 공통적으로 사용하므로 후에 유지 보수성이 대폭 향상된다.
일반적으로 상수의 이름은 대문자로 선언하고 여러 단어일 경우 언더스코어(_)로 구분한다.15.3.4 const 키워드와 객체
const 키워드로 선언된 변수에 원시 값이 아닌 객체를 할당할 경우 값을 변경할 수 있다.
const person = {
name: "Kozel"
};
person.name = 'Gu'
console.log(person); // {name: "Kozel"}const 키워드는 재할당을 금지할 뿐 "불변"을 의미하지는 않는다. 즉, 프로퍼티 동적 생성, 삭제, 프로퍼티 값의 변경을 통해 객체를 변경하는 것은 가능하다. 이때 변수에 할당된 참조 값은 변경되지 않는다.
15.4 var vs. let vs. const
var와 let, const 키워드는 다음과 같이 사용하는 것을 권장한다.
- ES6를 사용한다면 var 키워드는 사용하지 않는다.
- 재할당이 필요한 경우에 한정해 let 키워드를 사용한다. 이때 변수의 스코프는 최대한 좁게 만든다.
- 변경이 발생하지 않고 읽기 전용으로 사용하는 원시 값과 객체에는 const 키워드를 사용한다. const 키워드는 재할당을 금지하므로 var, let 키워드보다 안전하다.
출처 : 이웅모, 『모던 자바스크립트 deep dive』, 위키북스(2020), p242-252.