
18.1 일급 객체
다음과 같은 조건을 만족하는 객체를 일급 객체라 한다.
- 무명의 리터럴로 생성할 수 있다. 즉, 런타임에 생성이 가능하다.
- 변수나 자료구조(객체, 배열 등)에 저장할 수 있다.
- 함수의 매개변수에 전달할 수 있다.
- 함수의 반환값으로 사용할 수 있다.
자바스크립트의 함수는 위의 조건을 모두 만족하는 일급 객체다.
// 1. 무명의 리터럴로 생성할 수 있다.
// 2. 변수에 저장할 수 있다.
// 런타임에 함수 리터럴이 평가되어 함수 객체가 생성되고 변수에 할당된다.
const increase = function (num) {
return ++num;
};
const decrease = function (num) {
return --num;
};
// 2. 함수는 객체에 저장할 수 있다.
const auxs = { increase, decrease };
// 3. 함수의 매개변수에 전달할 수 있다.
// 4. 함수의 반환값으로 사용할 수 있다.
function makeCounter(aux) {
let num = 0;
return function () {
num = aux(num);
return num;
};
}
// 3. 함수는 매개변수에게 함수를 전달할 수 있다.
const increaser = makeCounter(auxs.increase);
console.log(increaser()); // 1
console.log(increaser()); // 2
const decreaser = makeCounter(auxs.decrease);
console.log(decreaser()); // -1
console.log(decreaser()); // -2일급 객체로서 함수가 가지는 가장 큰 특징은 함수의 매개변수에 전달할 수 있으며, 함수의 반환값으로 사용할 수 있다는 것이다.
이는 함수형 프로그래밍을 가능케 하는 자바스크립트의 장점 중 하나다.일반 객체와의 차이는 함수 객체는 호출할 수 있다는 점과 일반 객체에는 없는 함수 고유의 프로퍼티를 소유한다는 점이다.
18.2 함수 객체의 프로퍼티
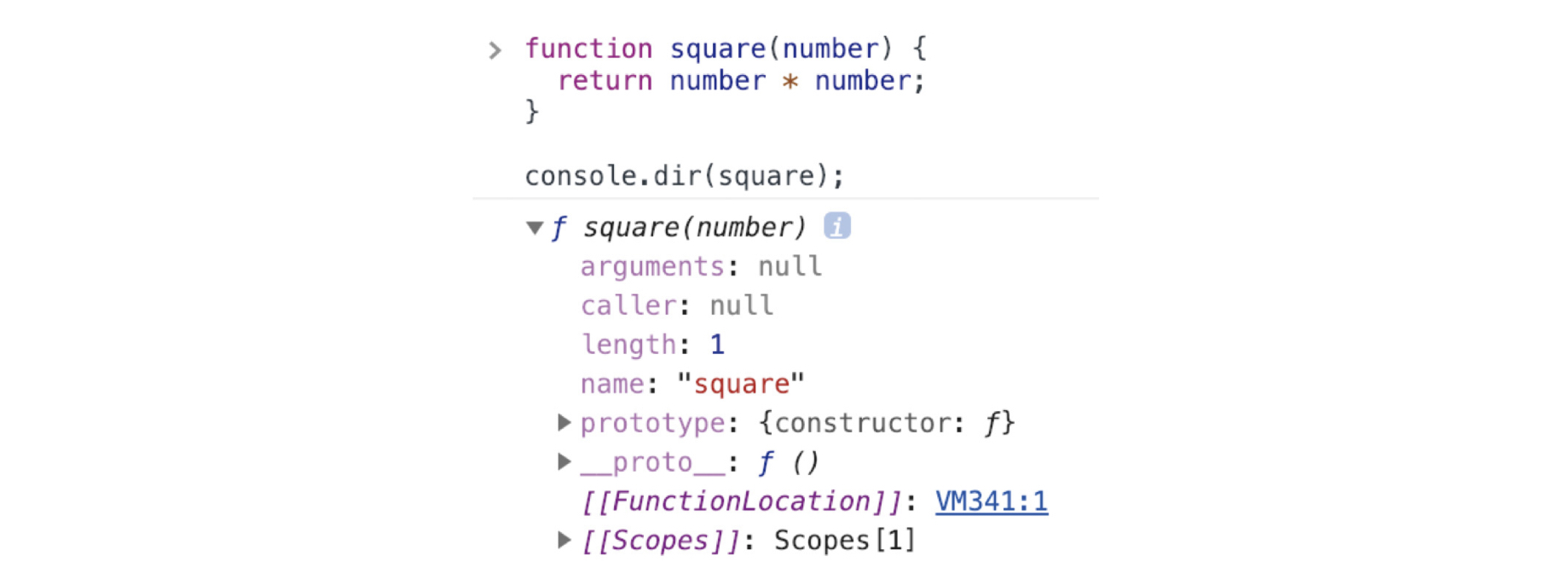
브라우저 콘솔에서 console.dir 메서드를 사용하여 함수 객체의 내부를 들여다 보자.
function square(number) {
return number * number;
}
console.dir(square);
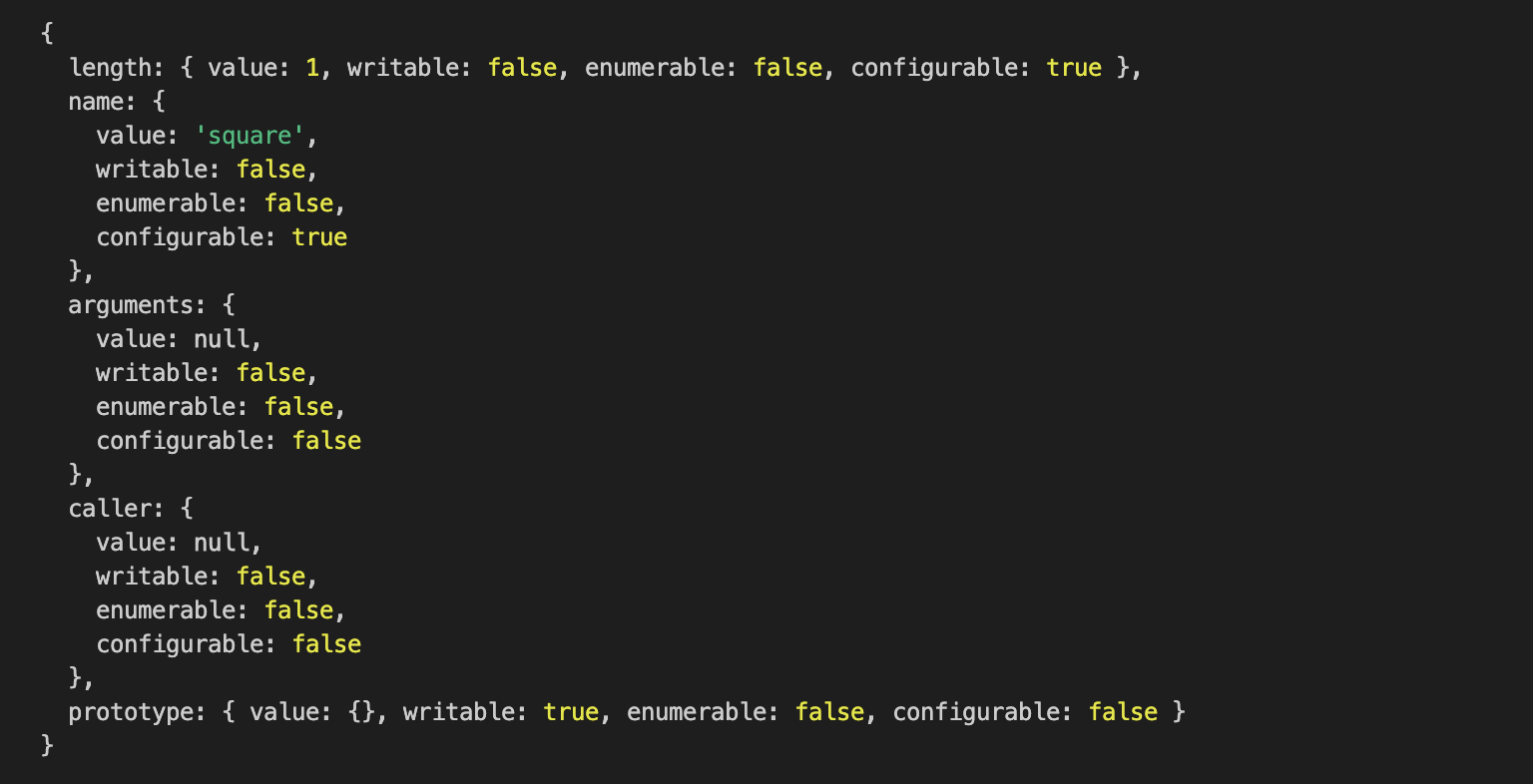
이번엔 좀더 자세하게 함수의 모든 프로퍼티의 프로퍼티 어트리뷰트를 메서드로 확인해보자.
console.log(Object.getOwnPropertyDescriptors(square));
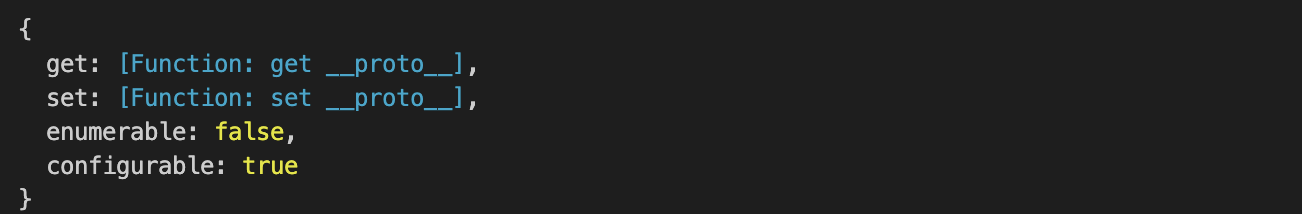
// __proto__는 square 함수의 프로퍼티가 아니다.
console.log(Object.getOwnPropertyDescriptor(square, '__proto__')); // undefined
// __proto__는 Object.prototype 객체의 접근자 프로퍼티다.
// square 함수는 Object.prototype 객체로부터 __proto__ 접근자 프로퍼티를 상속받는다.
console.log(Object.getOwnPropertyDescriptor(Object.prototype, '__proto__'));
이처럼 arguments, caller, length, name, prototype 프로퍼티는 모두 일반 객체에는 없는 함수 객체 고유의 프로퍼티다. 하지만 __proto__는 접근자 프로퍼티이며, 함수 객체 고유의 프로퍼티가 아니라 Object.prototype 객체의 프로퍼티를 상속받은 것을 알 수 있다.
Object.prototype 객체의 프로퍼티는 모든 객체가 상속받아 사용할 수 있다.18.2.1 arguments 프로퍼티
함수 객체의 arguments 프로퍼티 값은 함수 호출시 전달된 인수들의 정보를 담고 있는 arguments 객체, 즉 순회 가능한 유사 배열 객체이다.
함수 내부에서 지역 변수처럼 사용되며 함수 외부에서 참조할 수 없다.
함수 객체의 arguments 프로퍼티는 ES3부터 표준에서 폐지되었다. 그러므로 Function.arguments와 같은 사용법보단 arguments 객체를 참조하도록 한다.
선언된 매개변수의 개수보다 인수를 적게 전달했을 경우 인수가 전달되지 않은 매개변수는 undefined로 초기화된 상태, 매개변수의 개수보다 더 많이 전달한 경우 초과된 인수는 무시된다.
그렇다고 초과된 인수가 버려지는 것은 아니다. 아래의 예제를 보자.

arguments 객체는 인수를 값으로 소유하며 프로퍼티 키는 인수의 순서를 나타낸다. callee 프로퍼티는 호출되어 arguments 객체를 생성한 함수, 즉 자신을 가리키고 length 프로퍼티는 인수의 개수를 가리킨다.
-
arguments 객체의 Symbol(Symbol.iterator) 프로퍼티는 arguments 객체를 순회 가능한 자료구조인 이터러블로 만들기 위한 프로퍼티다.
function multiply(x, y) { // 이터레이터 const iterator = arguments[Symbol.iterator](); // 이터레이터의 next 메서드를 호출하여 이터러블 객체 arguments를 순회 console.log(iterator.next()); // {value: 1, done: false} console.log(iterator.next()); // {value: 2, done: false} console.log(iterator.next()); // {value: 3, done: false} console.log(iterator.next()); // {value: undefined, done: true} return x * y; } multiply(1, 2, 3);
arguments 객체의 프로퍼티와 함수를 호출할 때 인수의 개수를 확인하지 않는 자바스크립트 특성 때문에 arguments 객체는 매개변수 개수를 확정할 수 없는 가변 인자 함수를 구현할 때 유용하다.
function sum() {
let res = 0;
for (let i = 0; i < arguments.length; i++){
res += arguments[i];
}
return res;
}
console.log(sum(1, 2)); // 3앞에서 말했듯 arguments 객체는 실제 배열이 아닌 유사 배열 객체다. 유사 배열 객체란 length 프로퍼티를 가진 객체로 for 문으로 순회 할 수 있는 객체를 말한다.
유사 배열 객체와 이터러블
이터러블 개념이 없었던 ES5에서 arguments 객체는 유사 배열 객체로 구분되었지만
ES6에서부터 도입된 이터레이션 프로토콜을 준수하면 순회 가능한 자료구조인 이터러블이 된다.
즉 arguments 객체는 ES6부터 유사 배열 객체이면서 이터러블이다.유사 배열 객체는 배열이 아니므로 배열 메서드를 사용할 경우 에러가 발생한다. 따라서 Function.prototype.call, Function.prototype.apply를 사용해 간접 호출해야 하는 번거로움이 있다.
아래는 메서드에 의한 간접 호출과 Rest 파라미터의 예시이다. 참고만 하자.
function sum1() {
// arguments 객체를 배열로 변환
const array = Array.prototype.slice.call(arguments);
return array.reduce(function (pre, cur) {
return pre + cur;
}, 0);
}
console.log(sum1(1, 2, 3, 4)); // 10
// 이러한 번거로움을 해결하기 위해 ES6에서는 Rest 파라미터를 도입했다.
function sum2(...args) {
return args.reduce((pre, cur) => pre + cur, 0);
}
console.log(sum2(1, 2, 3)); // 6
// Rest 파라미터의 도움으로 arguments 객체의 중요성이 떨어졌지만
// 언제나 ES6만 사용하지는 않을 수 있기 때문에 알아두자.18.2.2 caller 프로퍼티
caller 프로퍼티는 ECMAScript 사양에 포함되지 않은 비표준 프로퍼티다. 참고로만 알아두자.
function foo(func) {
return func();
}
function bar() {
return 'caller : ' + bar.caller;
}
// 브라우저에서 실행한 결과
console.log(foo(bar)); // caller : function foo(func) {...}
console.log(bar()); // caller : nullcaller 프로퍼티는 함수 자신을 호출한 함수를 가리키므로, foo 함수 내에서 호출한 bar 함수의 caller은 foo 함수를, 함수 호출 bar()의 경우엔 null을 가리킨다.
위 결과와 Node.js 환경에서 실행한 결과는 다르게 나오는데, 이는 "모듈"과 관계가 있다.
18.2.3 length 프로퍼티
함수 객체의 length 프로퍼티는 함수를 정의할 때 선언한 매개변수의 개수를 가리킨다.
function foo() {}
console.log(foo.length); // 0
function baz(x, y){
return x * y;
}
console.log(baz.length); // 2인자의 개수를 가리키는 arguments 객체의 length 프로퍼티와 값이 다를 수 있으니 주의하자.
18.2.4 name 프로퍼티
함수 이름을 나타내는 함수 객체의 name 프로퍼티는 ES6에서 정식 표준이 되었다.
익명 함수 표현식인 경우 ES5에서 name 프로퍼티는 빈 문자열을 값으로 갖지만 ES6에서는 함수 객체를 가리키는 식별자를 값으로 갖는다.
// 기명 함수 표현식
var namedFunc = function foo() {};
console.log(namedFunc.name); // foo
// 익명 함수 표현식
var anonymousFunc = function() {};
// ES5에서 name 프로퍼티는 빈 문자열을 값으로 갖는다.
console.log(anonymousFunc.name); // anonymousFunc
// 함수 선언문
function bar() {}
console.log(bar.name); // bar함수 이름과 함수 객체를 가리키는 식별자는 의미가 다르다는 것을 주의하자.18.2.5 __proto__접근자 프로퍼티
모든 객체는 [[Prototype]]이라는 내부 슬롯을 갖는다. [[Prototype]] 내부 슬롯은 객체지향 프로그래밍의 상속을 구현하는 프로토타입 객체를 가리킨다.
__proto__ 프로퍼티는 [[Prototype]] 내부 슬롯과 [[Prototype]] 내부 슬롯이 가리키는 프로토타입 객체에 접근하기 이해 사용하는 접근자 프로퍼티다.
const obj = { a: 1 };
// 객체 리터럴 방식으로 생성한 객체의 프로토타입 객체는 Object.prototype이다.
console.log(obj.__proto__ === Object.prototype); // true
// 객체 리터럴 방식으로 생성한 객체는 프로토타입 객체인 Object.prototype의 프로퍼티를 상속받는다.
// hasOwnProperty 메서드는 Object.prototype의 메서드다.
console.log(obj.hasOwnProperty('a')); // true
console.log(obj.hasOwnProperty('__proto__')); // falsehasOwnProperty 메서드
hasOwnProperty 메서드는 이름에서 알 수 있듯이 인수로 전달받은 프로퍼티 키가
객체 고유의 프로퍼티 키인 경우에만 true를 반환하고 상속받은 프로토타입의 프로퍼티 키인 경우
false를 반환한다.18.2.6 prototype 프로퍼티
prototype 프로퍼티는 constructor만이 소유하는 프로퍼티다.
// 함수 객체는 prototype 프로퍼티를 소유한다.
(function () {}).hasOwnProperty('prototype'); // true
// 일반 객체는 prototype 프로퍼티를 소유하지 않는다.
({}).hasOwnProperty('prototype'); // falseprototype 프로퍼티는 함수가 생성자 함수로 호출될 때 생성자 함수가 생성할 인스턴스의 프로토타입 객체를 가리킨다.
출처 : 이웅모, 『모던 자바스크립트 deep dive』, 위키북스(2020), p283-292.