
자바스크립트는 클래스 기반 객체지향 프로그래밍 언어보다 효율적이며 더 강력한 객체 지향 프로그래밍 능력을 지니고 있는 프로토타입 기반의 객체지향 프로그래밍 언어다.
클래스(class)
E6S에서 클래스가 도입되었지만 새로운 객체지향 모델을 제공하는 것은 아니고
기존 프로토타입 기반 패턴의 문법적 설탕(syntactic sugar)이라고 볼 수 있다.
그렇다고 해서 생성자 함수와 동일하게 동작하지는 않는다.
생성자 함수보다 더 엄격하고 생성자 함수에서 재공하지 않는 기능도 제공한다.
따라서 클래스를 단순히 문법적 설탕으로 보기보다는 새로운 객체 생성 메커니즘으로 보는 것이 더 합당하다.자바스크립트를 이루고 있는 거의 "모든 것"이 객체다.
19.1 객체지향 프로그래밍
객체지향 프로그래밍은 실체를 인식하는 사고를 접목하려는 시도에서 시작한다. 실체는 특징이나 성질을 나타내는 속성(attribute/property)을 가지고 있고 이를 통해 인식하거나 구별한다.
다양한 속성 중에서 프로그램에 필요한 속성만 간추려 내어 표현하는 것을 추상화(abstraction)라 한다.
const person = {
name: 'Kozel',
address: 'Seoul'
};이처럼 속성을 통해 여러 개의 값을 하나의 단위로 구성한 복잡적인 자료구조를 객체라 한다.
const circle = {
// 상태
radius: 5,
// 동작
getPerimeter() {
return 2 * Math.PI * this.radius;
}
};위에서 볼 수 있듯이 객체는 상태 데이터와 동작을 하나의 논리적인 단위로 묶은 복합적인 자료구조라고 할 수 있다.
이때 객체의 상태 데이터를 프로퍼티, 동작을 메서드라 부른다.
각 객체는 독립적인 부품으로 보거나 다른 객체와 관계성을 가질 수 있다.
다른 객체와 메세지를 주고받거나 데이터를 처리하고 다른 객체의 상태 데이터나 동작을 상속받아 사용하기도 한다.
19.2 상속과 프로토타입
자바스크립트는 프로토타입을 기반으로 상속을 구현하여 불필요한 중복을 제거한다.
function Circle(radius) {
this.radius = radius;
this.getArea = function () {
return Math.PI * this.radius ** 2;
};
}
const circle1 = new Circle(1);
const circle2 = new Circle(2);
console.log(circle1.getArea === circle2.getArea); // false
console.log(circle1.getArea()); // 3.14159...
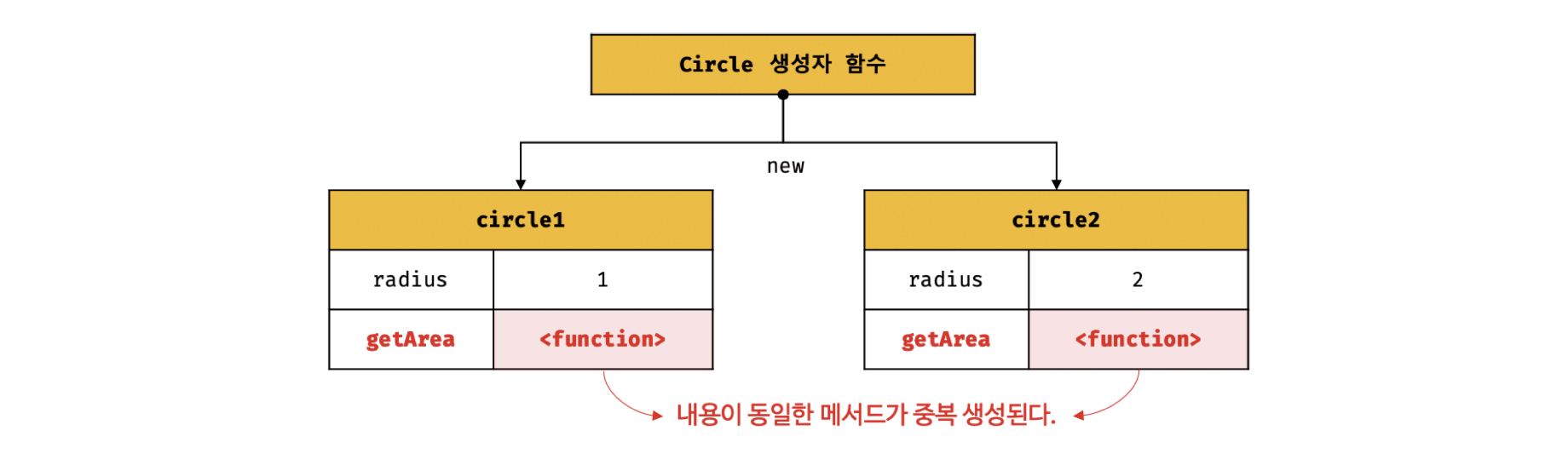
console.log(circle2.getArea()); // 12.56637...위 예제에서는 Circle 생성자 함수가 생성하는 모든 객체(인스턴스)는 radius 프로퍼티와 getArea 메서드를 갖는다.
같은 상태를 갖는 인스턴스가 필요한 것이 아니라면 각 인스턴스마다 radius 프로퍼티 값은 일반적으로 다르다.
하지만 getArea는 동일한 내용이므로 모든 인스턴스가 중복 소유한다.

이처럼 중복 소유하는 것은 메모리를 불필요하게 낭비한다.
자바스크립트는 프로토타입(prototype)을 기반으로 상속을 구현한다.
function Circle(radius) {
this.radius = radius;
}
// 모든 인스턴스가 getArea 메서드를 사용할 수 있도록 프로토타입에 추가한다.
// 프로토타입은 Circle 생성자 함수의 prototype 프로퍼티에 바인딩되어 있다.
Circle.prototype.getArea = function () {
return Math.PI * this.radius ** 2;
};
const circle1 = new Circle(1);
const circle2 = new Circle(2);
// Circle 생성자 함수가 생성하는 모든 인스턴스는 하나의 getArea 메서드를 공유한다.
console.log(circle1.getArea === circle2.getArea); // true
console.log(circle1.getArea()); // 3.14159...
console.log(circle2.getArea()); // 12.56637...
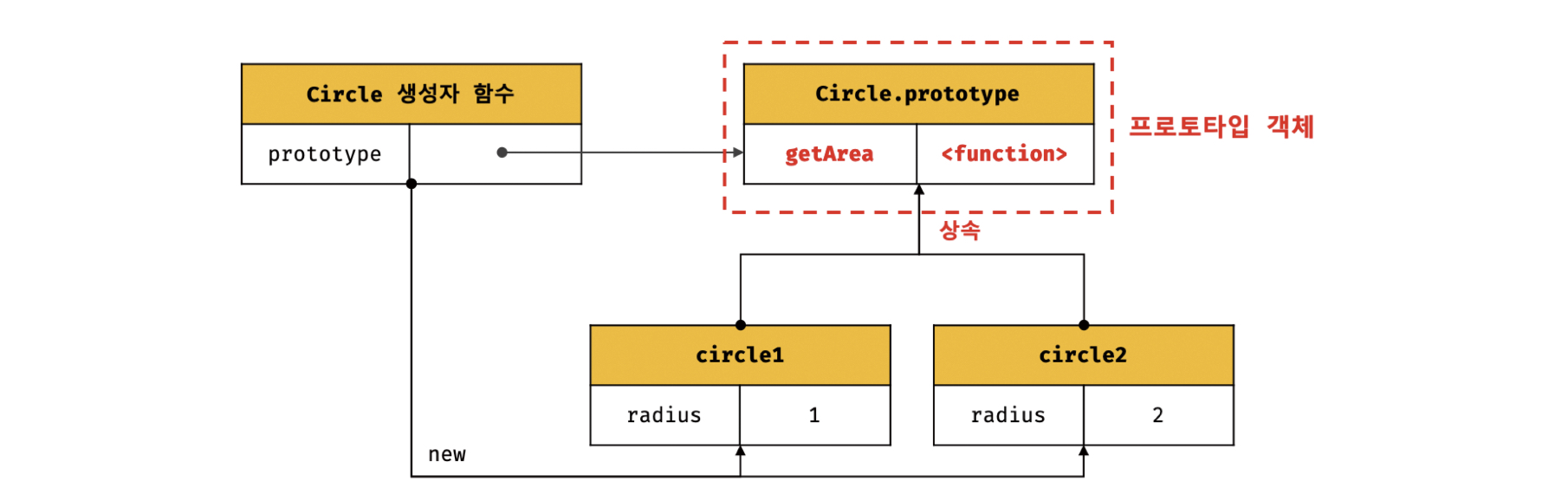
Circle 생성자 함수가 생성한 모든 인스턴스는 상위(부모) 객체 역할을 하는 Circle.prototype의 모든 프로퍼티와 메서드를 상속받는다.
위 예제에서 생성된 모든 인스턴스는 radius 프로퍼티만 개별적으로 소유하고 동일한 메서드는 상속을 통해 공유하여 사용하는 것이다.
상속은 코드의 재사용이란 관점에서 매우 유용하다.
19.3 프로토타입 객체
프로토타입 객체(또는 프로토타입)란 객체 간 상속(inheritance)을 구현하기 위해 사용된다.
모든 객체는 [[Prototype]]이라는 내부 슬롯을 가지며, 이 내부 슬롯의 값은 프로토타입의 참조다. 객체가 생성될 때 객체 생성 방식에 따라 프로토타입이 결정되고 [[Prototype]]에 저장된다.
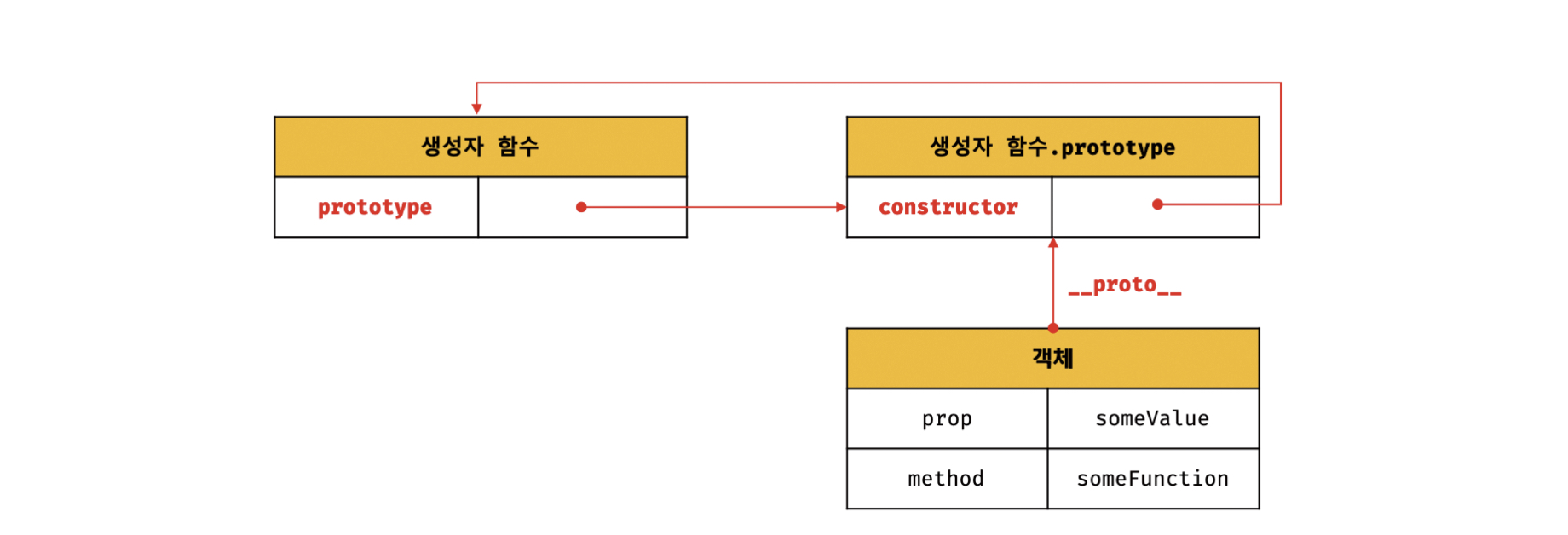
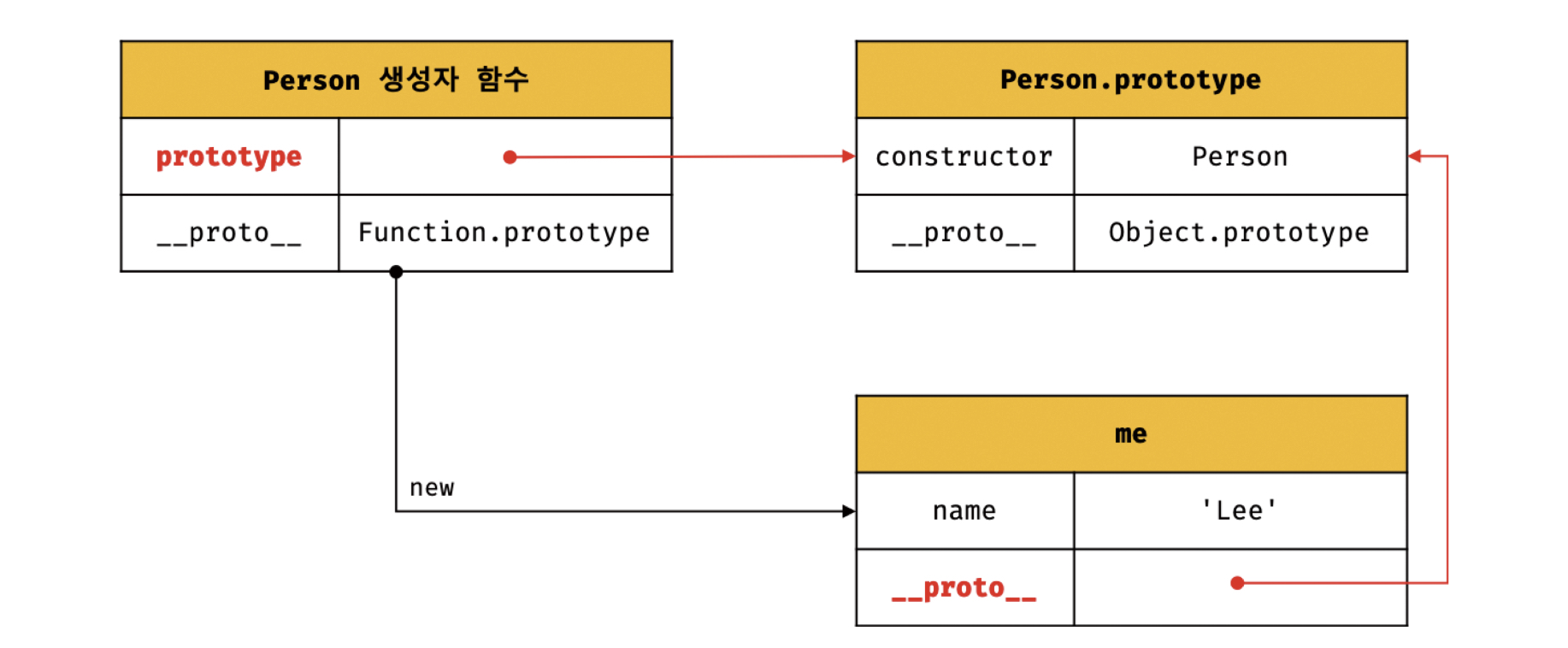
객체와 프로토타입과 생성자 함수는 다음 그림과 같이 서로 연결되어 있다.

[[Prototype]] 내부 슬롯에는 직접 접근할 수 없지만, __proto__ 접근자 프로퍼티를 통해 자신의 [[Prototype]] 내부 슬롯이 가리키는 프로토타입에 간접적으로 접근할 수 있다.
그리고 프로토타입은 자신의 constructor 프로퍼티를 통해 생성자 함수에 접근할 수 있고, 생성자 함수는 자신의 prototype 프로퍼티를 통해 프로토타입에 접근할 수 있다.
19.3.1 __proto__ 접근자 프로퍼티
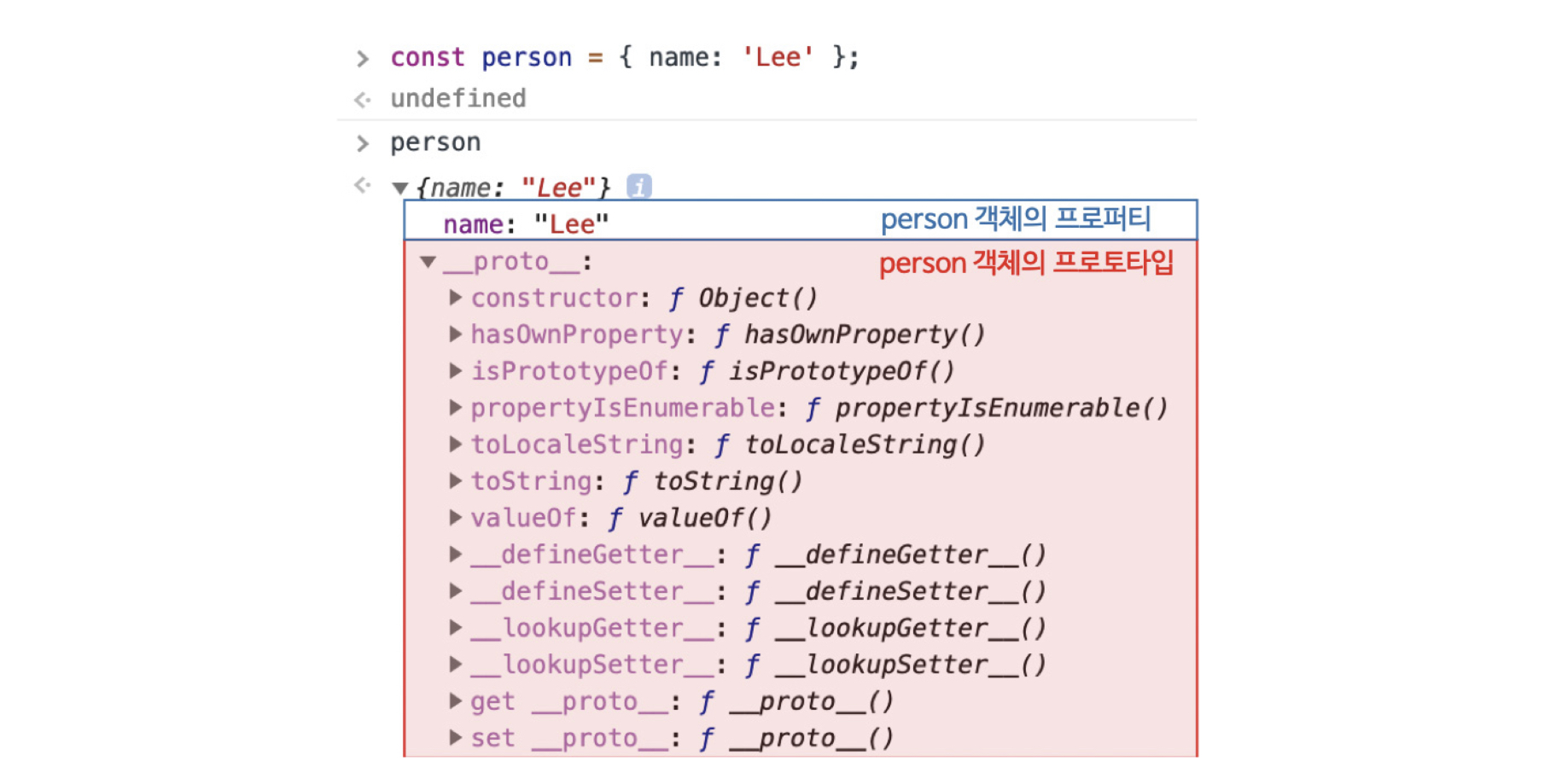
다음 예제는 크롬 브라우저의 콘솔에서 출력한 결과다.

그림의 빨간 박스로 표시한 person 객체의 프로토타입은 __proto__ 접근자 프로퍼티를 통해 person 객체의 [[Prototype]] 내부 슬롯이 가리키는 객체인 Object.prototype에 접근한 결과이다.
__proto__는 접근자 프로퍼티다.
16.3.2절에서 봤듯이 접근자 프로퍼티는 자체적으로 값을 갖지 않고 접근자 함수인 [[Get]], [[Set]] 프로퍼티 어트리뷰트로 구성된 프로퍼티다.

접근자 함수를 통해 [[Prototype]] 내부 슬롯의 값, 즉 프로토타입을 취득하거나 할당한다.
__proto__ 접근자 프로퍼티를 통해 프로토타입에 접근하면 내부적으로 getter 함수인 [[Get]]이 호출되고 새로운 프로토타입을 할당하면 setter 함수인 [[Set]]이 호출된다.
const obj = {};
const parent = { x: 1 };
// get __proto__가 호출되어 obj 객체의 프로토타입을 취득
obj.__proto__;
// set __proto__가 호출되어 obj 객체의 프로토타입을 교체
obj.__proto__ = parent;
console.log(obj.x); // 1__proto__ 접근자 프로퍼티는 상속을 통해 사용된다.
접근자 프로퍼티는 객체가 직접 소유하는 프로퍼티가 아니라 Object.prototype의 프로퍼티다. 모든 객체는 상속을 통해 Object.prototype.__proto__ 접근자 프로퍼티를 사용할 수 있다.
const person = { name: 'LEE' };
// 객체는 __proto__ 프로퍼티를 소유하지 않는다.
console.log(person.hasOwnProperty('__proto__')); // false
// __proto__ 프로퍼티는 Object.prototype의 접근자 프로퍼티다.
conosle.log(Object.getOwnPropertyDescriptor(Object.prototype, '__proto__'));
// {get: f, set: f, enumerable: false, configurable: true}
// 모든 객체는 Object.prototype의 __proto__를 상속받아 사용할 수 있다.
console.log({}.__proto__ === Object.prototype); // trueObject.prototype
모든 객체는 프로토타입의 계층 구조인 프로토타입 체인에 묶여 있다.
자바스크립트 엔진은 객체의 프로퍼티에 접근할 때 해당 프로퍼티가 없다면
__proto__ 접근자 프로퍼티가 가리키는 참조를 따라
부모 역할을 하는 프로토타입의 프로퍼티를 순차적으로 검색한다.
프로토타입 체인의 최상위 객체는 Object.prototype이다.__proto__ 접근자 프로퍼티를 통해 프로토타입에 접근하는 이유
접근자 프로퍼티를 통해 프로토타입에 접근하는 이유는 상호 참조에 의해 프로토타입 체인이 생성되는 것을 방지하기 위해서다.
const parert = {};
const child = {};
// child의 프로토타입을 parent로 설정
child.__proto__ = parent;
// parent 프로토타입을 child로 설정
parent.__proto__ = child; // TypeError: Cyclic __proto__ value위 예제에서 에러 없이 정상적으로 처리되면 서로가 자신의 프로토타입이 되는 비정상적인 프로토타입 체인이 만들어진다.

프로토타입 체인은 단방향 링크드 리스트로 구현되어야 한다.
위 그림 같이 순환 참조하는 프로토타입 체인이 만들어지면 프로토타입 체인 종점이 존재하지 않기 때문에 무한 루프에 빠진다.
따라서 무조건적으로 프로토타입을 교체할 수 없도록 __proto__ 접근자 프로퍼티를 통해 프로토타입에 접근하도록 구현되어 있다.
__proto__ 접근자 프로퍼티를 코드 내에서 직접 사용하는 것은 권장하지 않는다.
__proto__ 접근자 프로퍼티는 ES5까지 비표준이었지만 브라우저 호환성을 고려하여 ES6에서 표준으로 채택했다.
하지만 모든 객체가 접근자 프로퍼티를 사용할 수 있는 것은 아니기 때문에 코드 내에서 직접 사용하는 것은 권장하지 않는다.
// obj는 직접 상속을 받았으므로 프로토타입 체인의 종점이다.
const obj = Object.create(null);
// 그러므로 Object.__proto__를 상속받을 수 없다.
console.log(obj.__proto__); // undefined
// 그래서 __proto__ 보다 Object.getPrototypeOf 메서드를 사용하는 편이 좋다.
console.log(Object.getPrototypeOf(obj)); // null따라서 프로토타입의 참조를 취득하고 싶을 경우 Object.getPrototypeOf 메서드를 사용하고, 프로토타입을 교체하고 싶을 경우 Object.setPrototypeOf 메서드를 사용할 것을 권장한다.
const obj = {};
const parent = {x: 1};
// ES5에서 도입된 메서드, get Object.prototype.__proto__와 처리내용 동일
Object.getPrototypeOf(obj); // obj.__proto__;
// ES6에서 도입된 메서드, set Object.prototype.__proto__와 처리내용 동일
Object.setPrototypeOf(obj, parent); // obj.__proto__ = parent;19.3.2 함수 객체의 prototype 프로퍼티
함수 객체만이 소유하는 prototype 프로퍼티는 생성자 함수가 생성할 인스턴스의 프로토타입을 가리킨다.
따라서 non-constructor인 화살표 함수와 ES6 메서드 축약 표현으로 정의한 메서드는 prototype 프로퍼티를 소유하지 않으며 프로토타입도 생성하지 않는다.
생성자 함수로 호출하기 위해 정의하지 않은 일반 함수(함수 선언문, 함수 표현식)도 prototype 프로퍼티를 소유하지만 아무런 의미가 없다.
모든 객체가 가지고 있는(엄밀히 말하면 Object.prototype으로부터 상속받은) __proto__ 접근자 프로퍼티와 함수 객체만이 가지고 있는 prototype 프로퍼티는 결국 동일한 프로토타입을 가리킨다.
| 구분 | 소유 | 값 | 사용 주체 | 사용 목적 |
|---|---|---|---|---|
| __proto__ 접근자 프로퍼티 | 모든 객체 | 프로토타입의 참조 | 모든 객체 | 객체가 자신의 프로토타입에 접근 또는 교체하기 위해 사용 |
| prototype 프로퍼티 | constructor | 프로토타입의 참조 | 생성자 함수 | 생성자 함수가 자신이 생성할 객체(인스턴스)의 프로토타입을 할당하기 위해 사용 |
__proto__ 접근자 프로퍼티와 prototype 프로퍼티로 프로토타입 객체에 접근해보자.


결국 Person.prototype과 me.__proto__는 결국 동일한 프로토타입을 가리킨다.
19.3.3 프로토타입의 constructor 프로퍼티와 생성자 함수
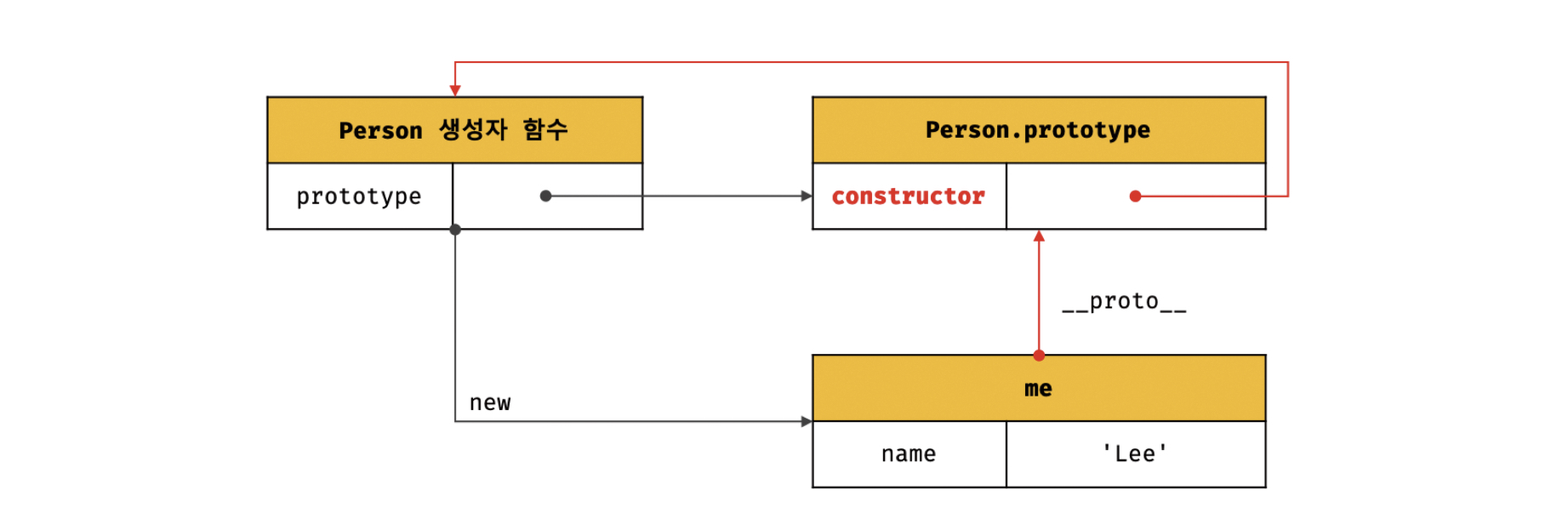
모든 프로토타입은 constructor 프로퍼티를 갖는다. 이 constructor 프로퍼티는 prototype 프로퍼티로 자신을 참조하고 있는 생성자 함수를 가리킨다.
이 연결은 함수 객체가 생성될 때 이뤄진다.


생성된 me 객체는 프로토타입의 constructor 프로퍼티를 통해 생성자 함수와 연결된다. me 객체의 프로토타입인 Person.prototype에는 me 객체에 없는 constructor 프로퍼티가 있다.
따라서 me 객체는 constructor 프로퍼티를 상속받아 사용할 수 있다.
19.4 리터럴 표기법에 의해 생성된 객체의 생성자 함수와 프로토타입
리터럴 표기법에 의한 객체 생성 방식은 인스턴스를 생성하지 않는다.

리터럴 표기법으로 생성된 객체도 물론 프로토타입이 존재한다. 하지만 프로토타입의 constructor 프로퍼티가 가리키는 생성자 함수가 반드시 객체를 생성한 생성자 함수라고 단정할 수는 없다.

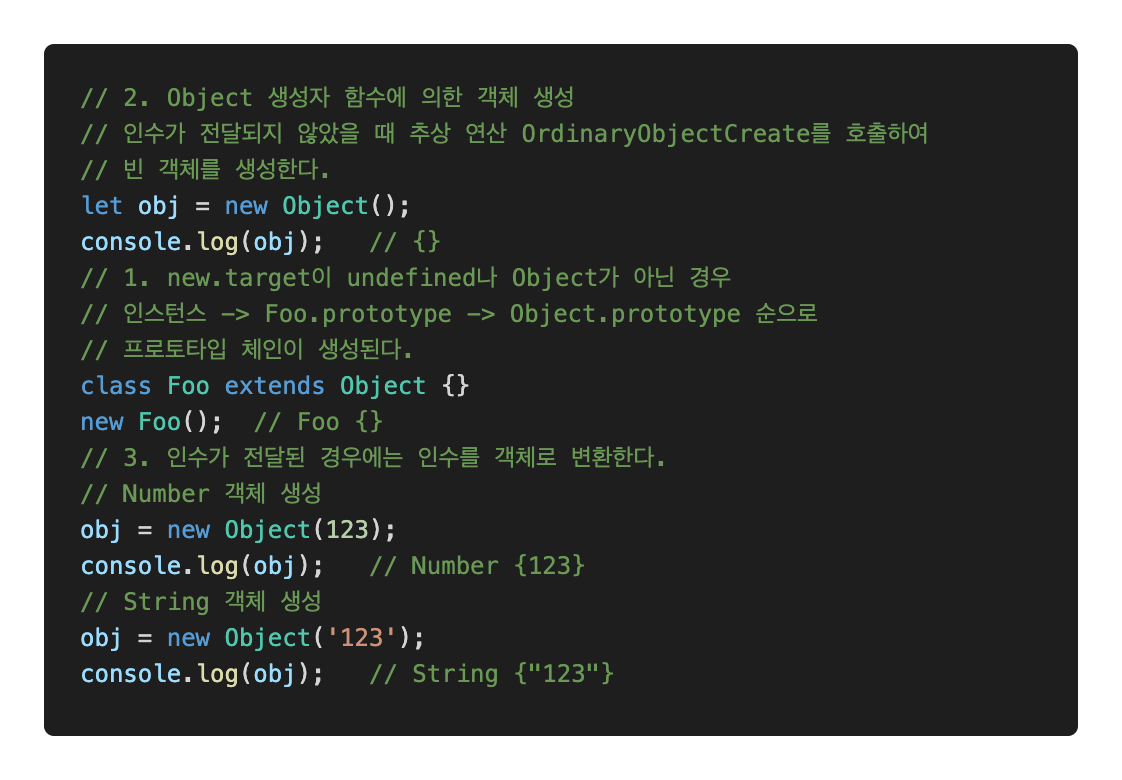
위 예제에서 생성된 객체의 생성자 함수는 왜 Object 생성자 함수일까?
ECMAScript 사양을 살펴보자.

2번 항목에서 Object 생성자 함수에 인수를 전달하지 않거나 undefined 또는 null을 인수로 전달하면서 호출하면 내부적으로는 추상 연산을 호출하여 Object.prototype을 프로토타입으로 갖는 빈 객체를 생성한다.
추상 연산(abstract operation)
추상 연산은 ECMAScript 사양에서 내부 동작의 구현 알고리즘을 표현한 것이다.
이처럼 Object 생성자 함수 호출과 객체 리터럴의 평가는 추상 연산 OrdinaryObjectCreate를 호출하여 빈 객체를 생성하는 점에서 동일하나 세부 내용은 다르다.
따라서 객체 리터럴에 의해 생성된 객체는 Object 생성자 함수가 생성한 객체가 아니다.
함수 객체의 경우 차이가 더 명확하다.
함수 선언문과 함수 표현식을 평가하여 함수 객체를 생성한 것은 Function 생성자 함수가 아니다. constructor 프로퍼티를 통해 확인해보면 foo 함수의 생성자 함수는 Function 생성자 함수다.

리터럴 표기법에 의해 생성된 객체도 가상적인 생성자 함수를 갖는다.
따라서 프로토타입과 생성자 함수는 단독으로 존재할 수 없고 언제나 쌍(pair)으로 존재한다.
큰 틀에서 생각해보면 리터럴 표기법으로 생성한 객체도 생성자 함수로 생성한 객체와 본질적인 면에서 큰 차이는 없다.
따라서 프로토타입의 constructor 프로퍼티를 통해 연결되어 있는 생성자 함수를 리터럴 표기법으로 생성한 객체를 생성자 함수로 생각해도 큰 무리는 없다.
| 리터럴 표기법 | 생성자 함수 | 프로토 타입 |
|---|---|---|
| 객체 리터럴 | Object | Object.prototype |
| 함수 리터럴 | Function | Function.prototype |
| 배열 리터럴 | Array | Array.prototype |
| 정규 표현식 리터럴 | RegExp | RegExp.prototype |
19.5 프로토타입의 생성 시점
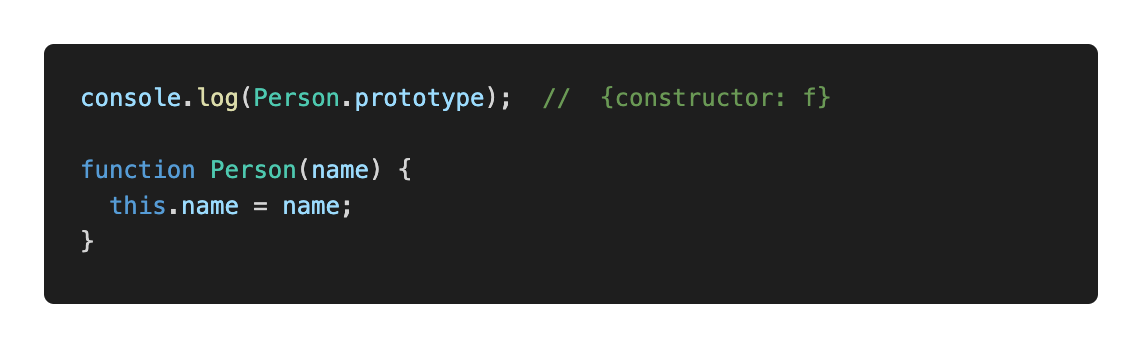
프로토타입은 생성자 함수가 생성되는 시점에 더불어 생성된다.
생성자 함수는 사용자가 직접 정의한 사용자 정의 생성자 함수와 자바스크립트가 기본 제공하는 빌트인 생성자 함수로 구분할 수 있다.
19.5.1 사용자 정의 생성자 함수와 프로토타입 생성 시점
생성자 함수로서 호출할 수 있는 함수, 즉 constructor는 함수 정의가 평가되어 함수 객체를 생성하는 시점에 프로토타입도 더불어 생성된다.
non-constructor는 프로토타입이 생성되지 않는다.

위 예제에서 볼 수 있듯이 생성자 함수는 어떤 코드보다 먼저 평가되어 함수 객체가 되고, 그 때 프로토타입도 더불어 생성된다.
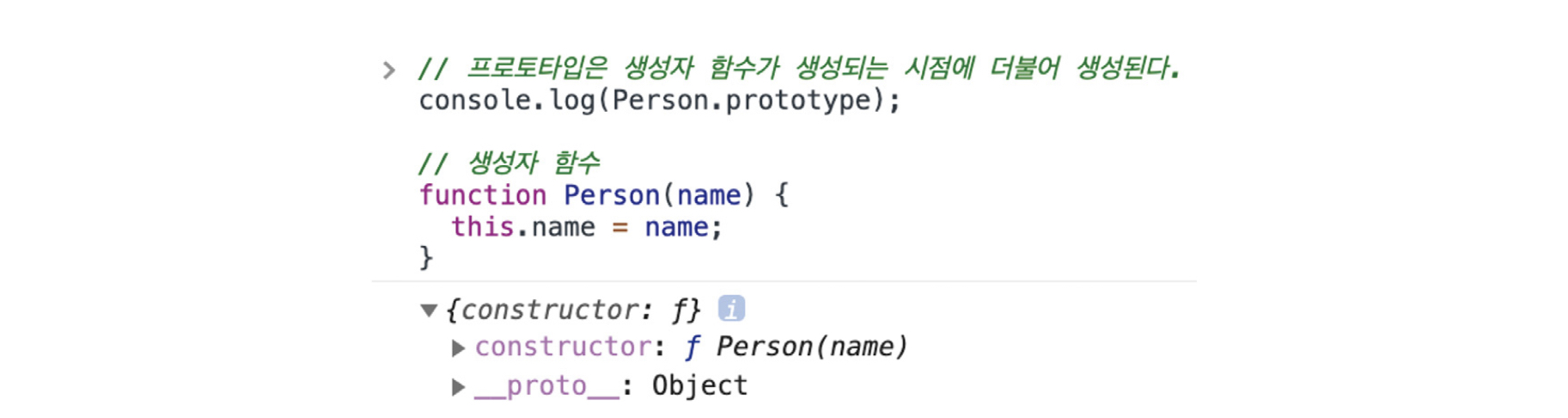
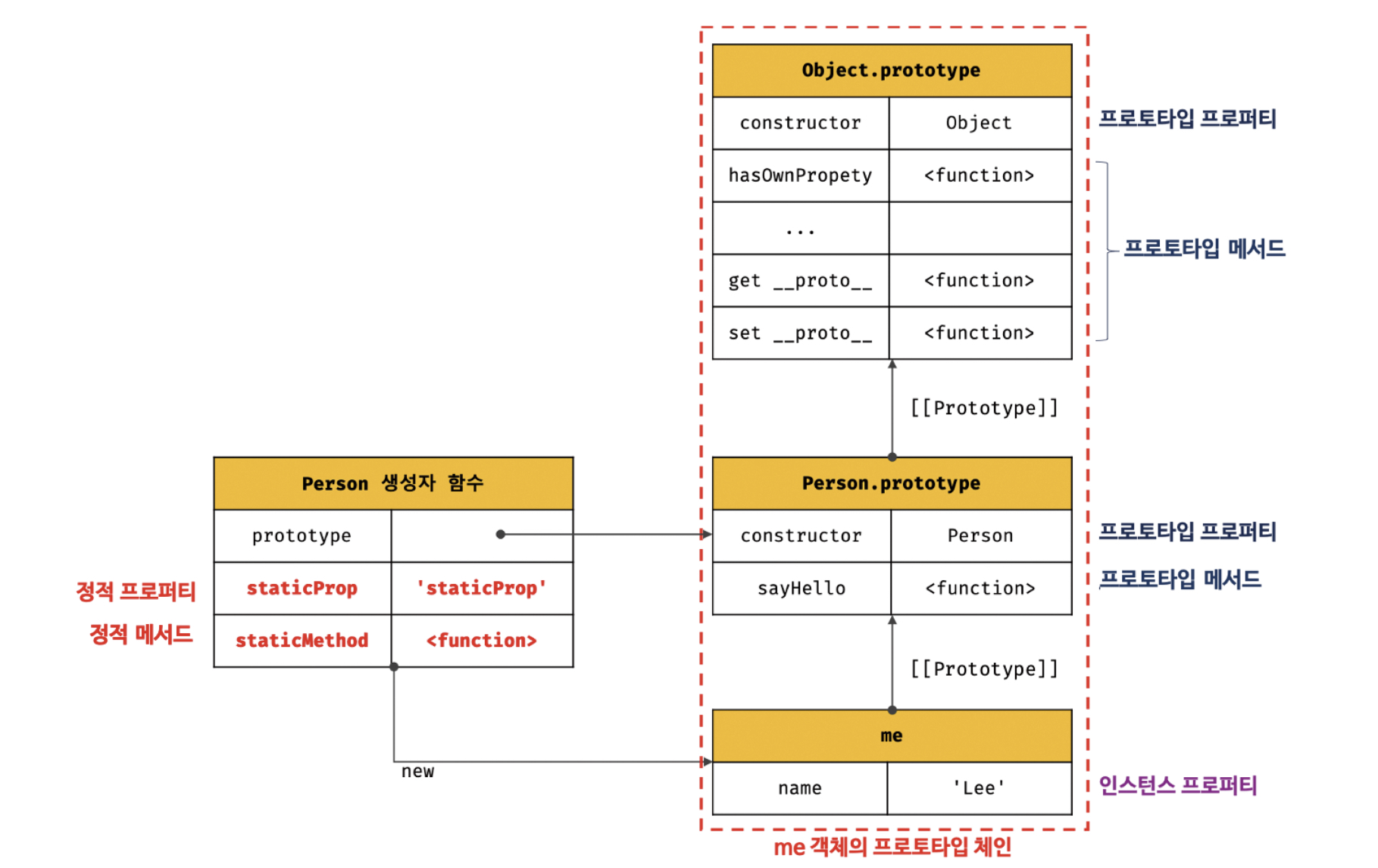
생성된 프로토 타입은 Person 생성자 함수의 prototype 프로퍼티에 바인딩된다. 위 예제에서 생성된 프로토타입의 내부를 살펴보자.

프로토타입도 객체이고 모든 객체는 프로토타입을 가지므로 프로토타입도 자신의 프로토타입을 갖는다. 생성된 프로토타입의 프로토타입은 Object.prototype이다.

19.5.2 빌트인 생성자 함수와 프로토타입 생성 시점
Object, String, Number, Function, Array, RegExp, Date, Promise 등과 같은 빌트인 생성자 함수도 생성되는 시점에 프로토타입이 생성된다.
모든 빌트인 생성자 함수는 전역 객체가 생성되는 시점에 생성되고 생성된 프로토타입은 빌트인 생성자 함수의 prototype 프로퍼티에 바인딩된다.

전역 객체(global object)
전역 객체는 코드가 실행되기 전에 자바스크립트 엔진에 의해 생성된다.
브라우저에서는 window, 서버 사이드 환경에서는 global 객체를 의미한다.
전역 객체는 표준 빌트인 객체들과 환경에 따른 호스트 객체,
그리고 var 키워드로 선언한 전역 변수와 전역함수를 프로퍼티로 갖는다.이처럼 객체가 생성되기 이전에 생성자 함수와 프로토타입은 이미 객체화 되어 존재하고, 이후 생성자 함수 또는 리터럴 표기법으로 객체를 생성하면 프로토타입은 생성된 객체의 [[Prototype]] 내부 슬롯에 할당된다.
19.6 객체 생성 방식과 프로토타입의 결정
객체는 다음과 깉이 다양한 생성 방법이 있다.
- 객체 리터럴
- Object 생성자 함수
- 생성자 함수
- Object.create 메서드
- 클래스(ES6)
이들의 공통점은 추상 연산 OrdinaryObjectCreate에 의해 생성된다는 것이다.
추상 연산은 빈 객체를 생성한 후, 객체에 추가할 프로퍼티 목록이 인수로 전달된 경우 프로퍼티를 객체에 추가한다. 그리고 인수로 전달받은 프로토타입을 자신이 생성한 객체의 [[Prototype]] 내부 슬롯에 할당한 다음 생성한 객체를 반환한다.
즉, 프로토타입은 추상 연산에 전달되는 인수에 의해 결정된다.
19.6.1 객체 리터럴에 의해 생성된 객체의 프로토타입

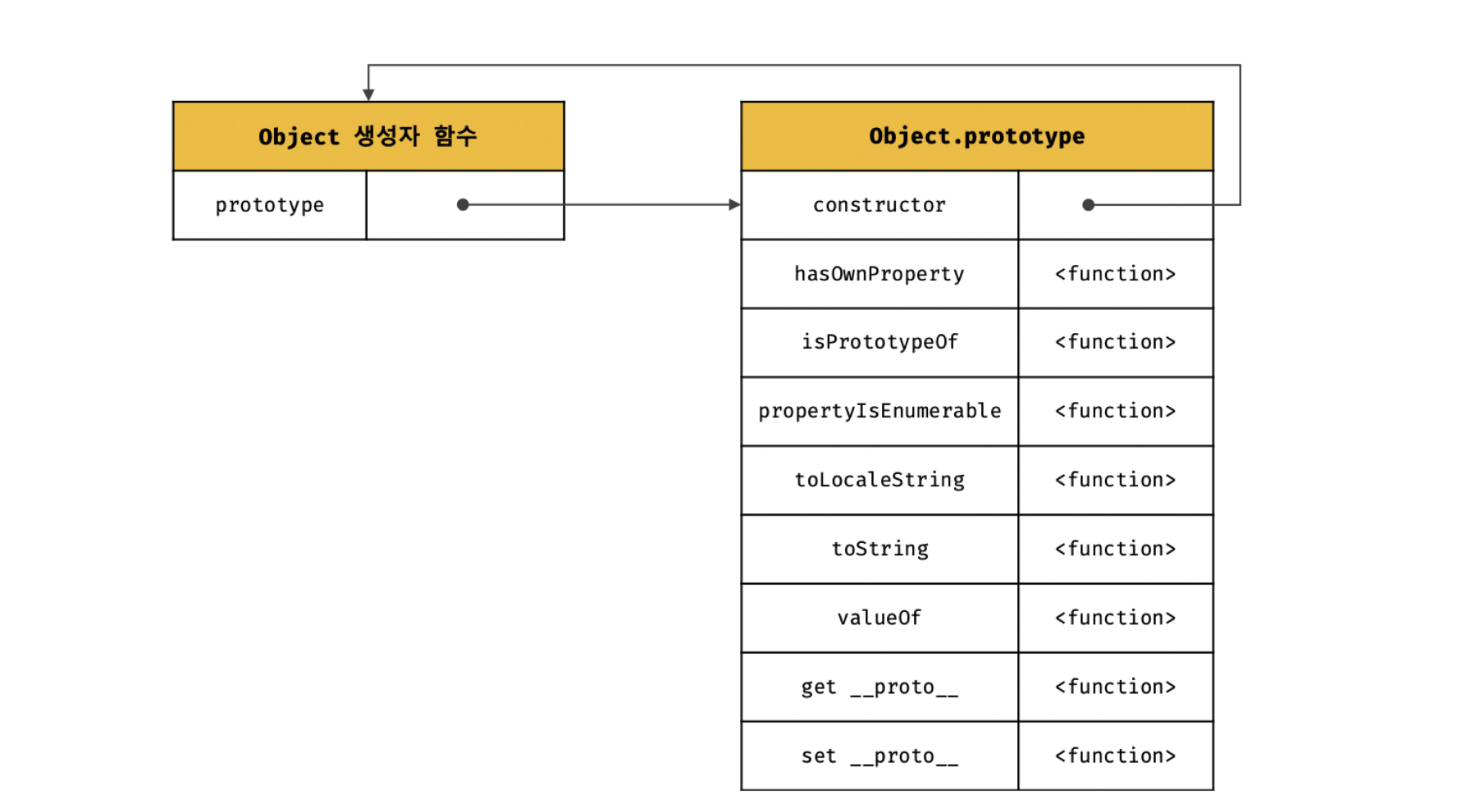
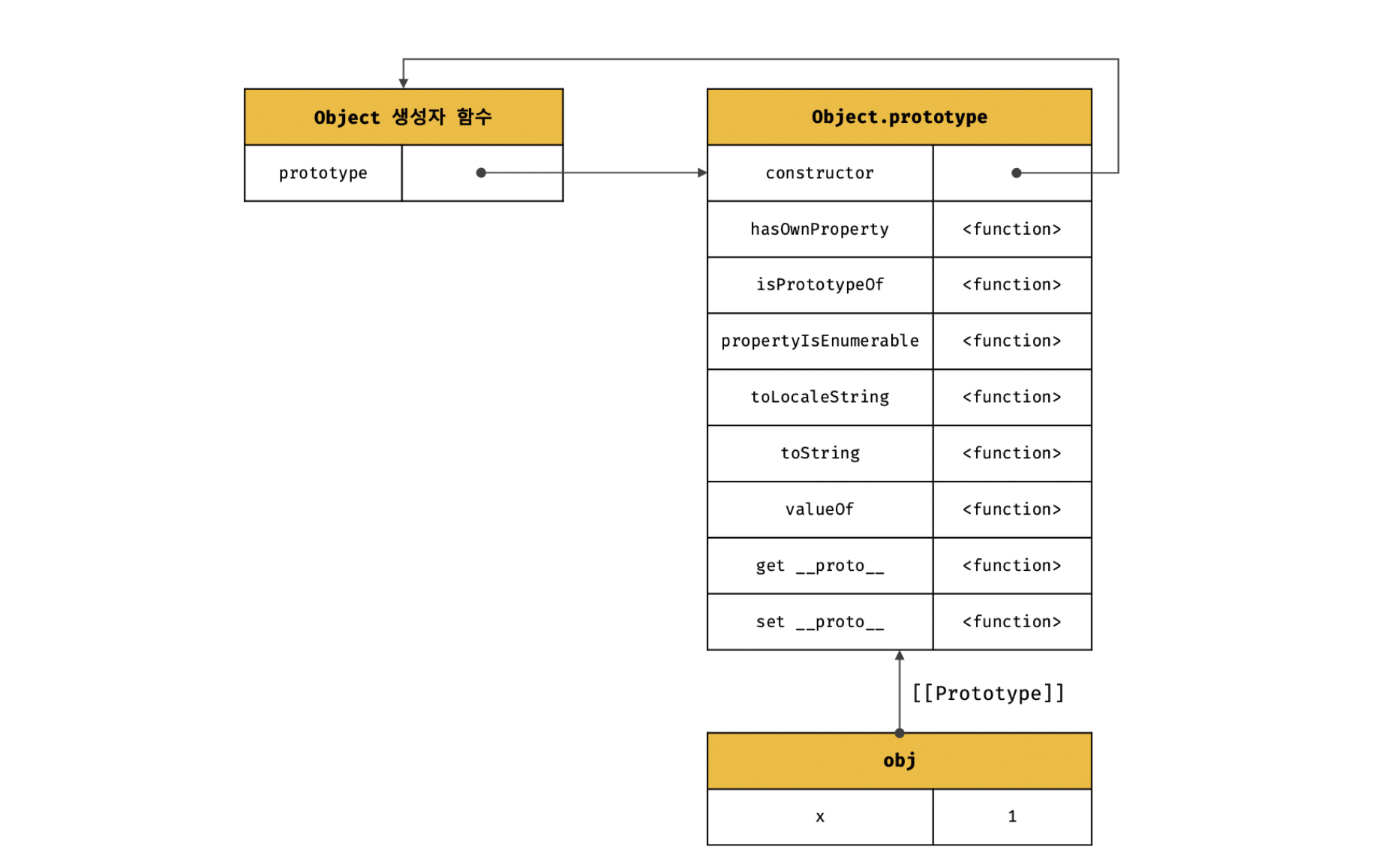
위 객체 리터럴이 평가되면 추상 연산에 의해 다음과 같이 Object 생성자 함수와 Object.prototype과 생성된 객체 사이에 연결이 만들어진다.

이처럼 객체 리터럴에 의해 생성된 obj 객체는 Object.prototype을 프로토타입으로 갖게 되며, 이로써 object.prototype을 상속받고, 상속 받음으로 인해 obj 객체는 constructor 프로퍼티와 hasOwnProperty 메서드를 자신의 자산인 것처럼 자유롭게 사용할 수 있다.
19.6.2 Object 생성자 함수에 의해 생성된 객체의 프로토타입
Object 생성자 함수를 호출하면 객체 리터럴과 마찬가지로 추상 연산이 호출된다. 즉, Object 생성자 함수에 의해 생성되는 객체의 프로토타입은 Object.prototype이다.

위 예제를 실행하면 추상 연산에 의해 Object 생성자 함수와 Object.prototype과 생성된 객체 사이에 연결이 만들어진다. 객체 리터럴에 의해 생성된 객체와 동일한 구조이다.

이처럼 Object 생성자 함수에 의해 생성된 obj 객체도 Object.prototype을 상속받는다.
객체 리터럴과 Object 생성자 함수에 의한 객체 생성 방식의 차이는 프로퍼티를 추가하는 방식이다.
19.6.3 생성자 함수에 의해 생성된 객체의 프로토타입
new 연산자와 함께 생성자 함수를 호출하여 인스턴스를 생성하면 다른 객체 방식과 마찬가지로 추상 연산이 호출된다.
생성자 함수에 의해 생성되는 객체의 프로토타입은 생성자 함수의 prototype 프로퍼티에 바인딩되어 있는 객체다.

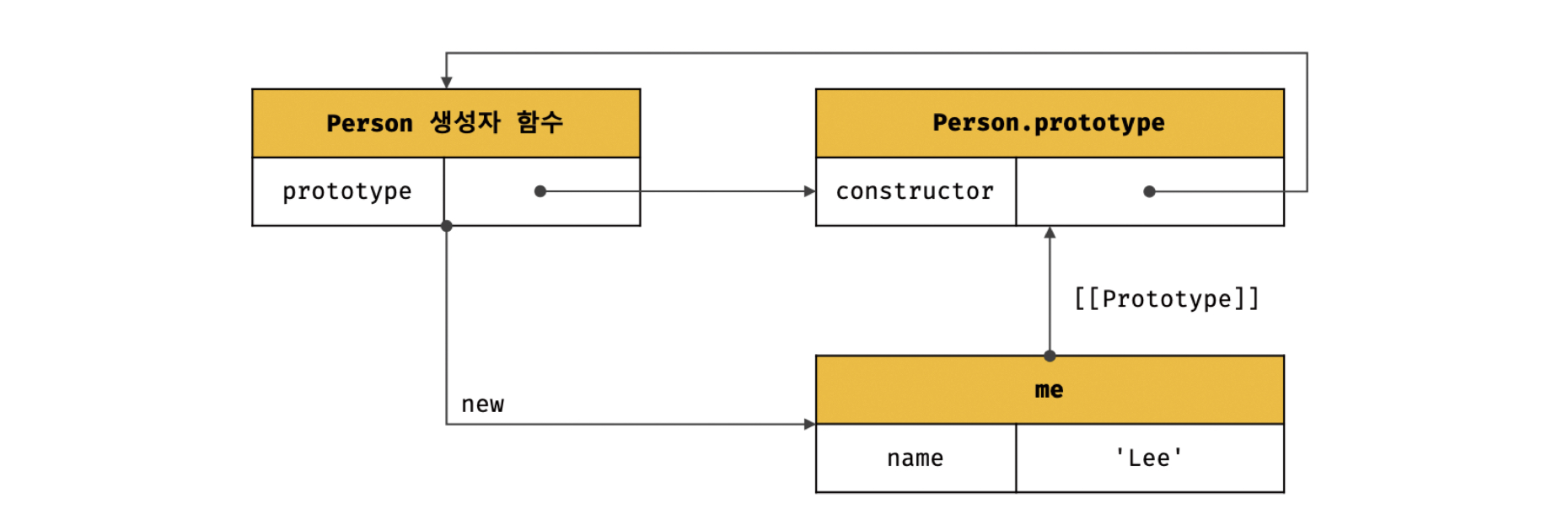
위 코드가 실행되면 추상 연산에 의해 생성자 함수와 생성자 함수의 prototype 프로퍼티에 바인딩되어 있는 객체와 생성된 객체 사이에 연결이 만들어진다.

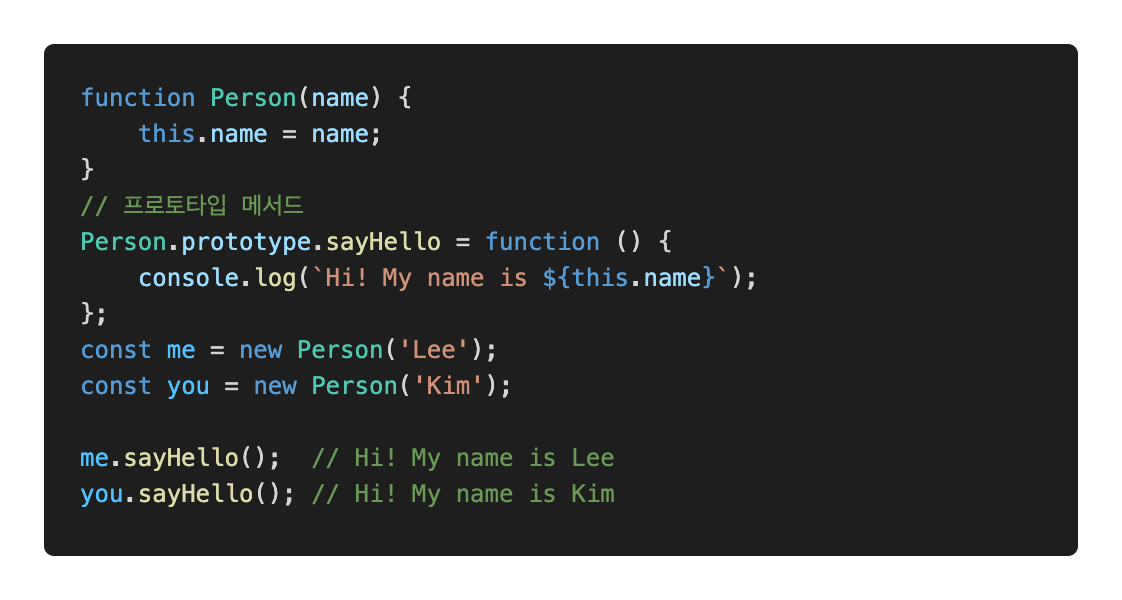
생성된 프로토 타입 object.prototype은 다양한 빌트인 메서드를 갖고 있다. 하지만 사용자 정의 생성자 함수 Person과 더불어 생성된 프로토타입 Person.prototype의 프로퍼티는 constructor 뿐이다.
프로토타입은 객체이므로 일반 객체와 같이 프로토타입에도 프로퍼티를 추가/삭제할 수 있고, 이런 수정사항은 프로토타입 체인에 즉각 반영된다.

Person 생성자 함수를 통해 생성된 모든 객체는 프로토타입에 추가된 sayHello 메서드를 상속받아 사용할 수 있다.

19.7 프로토타입 체인

me 객체의 프로토타입은 Person.prototype이고, Person.prototype의 프로토타입은 Object.prototype이다.
프로토타입의 프로토타입은 언제나 Object.prototype이다.


자바스크립트는 객체의 프로퍼티(메서드 포함)에 접근하려고 할 때 해당 객체에 접근하려는 프로퍼티가 없다면 [[Prototype]] 내부 슬롯의 참조를 따라 자신의 부모 역할을 하는 프로토타입의 프로퍼티를 순차적으로 검색한다. 이를 포로토타입 체인이라 한다.
프로토타입 체인은 자바스크립트가 객체지향 프로그래밍의 상속을 구현하는 메커니즘이다.
me.hasOwnProperty('name')과 같이 메서드를 호출하면 자바스크립트 엔진은 다음과 같은 과정을 거쳐 메서드를 검색한다. 물론 프로퍼티를 참조하는 경우도 마찬가지다.
- hasOwnProperty 메서드를 호출한 me 객체에서 hasOwnProperty 메서드를 검색한다. me 객체에는 hasOwnProperty 메서드가 없으므로 [[Prototype]] 내부 슬롯에 바인딩되어 있는 프로토타입으로 이동하여 hasOwnProperty 메서드를 검색한다.
- Person.prototype에도 hasOwnProperty 메서드가 없으므로 프로토타입 체인을 따라 [[Prototype]] 내부 슬롯에 바인딩되어 있는 프로토타입으로 이동하여 hasOwnProperty 메서드를 검색한다.
- Object.prototype에는 hasOwnProperty 메서드가 존재한다. 자바스크립트 엔진은 Object.hasOwnProperty 메서드를 호출하고, 이때 Object.hasOwnProperty 메서드의 this에는 me 객체가 바인딩된다.

call 메서드
call 메서드는 this로 사용할 객체를 전달하면서 함수를 호출한다.
지금은 this로 사용할 me 객체를 전달하면서 Object.prototype.hasOwnProperty 메서드를 호출한다고 이해하자.Object.prototype을 프로토타입 체인의 종점(end of prototype chain)이라 한다.
Object.prototype의 프로토타입, 즉 [[Prototype]] 내부 슬롯 값은 null 이다.
Object.prototype에서도 프로퍼티를 검색할 수 없는 경우 undefined를 반환하는데, 이때 에러가 발생하지 않는 것에 주의 하자.프로토타입 체인은 상속과 프로포티 검색을 위한, 스코프 체인은 식별자 검색을 위한 메커니즘이다.
스코프 체인과 프로토타입 체인은 서로 연관 없이 별도로 동작하는 것이 아니라 서로 협력하여 식별자와 프로퍼티를 검색하는 데 사용된다.
19.8 오버라이딩과 프로퍼티 섀도잉

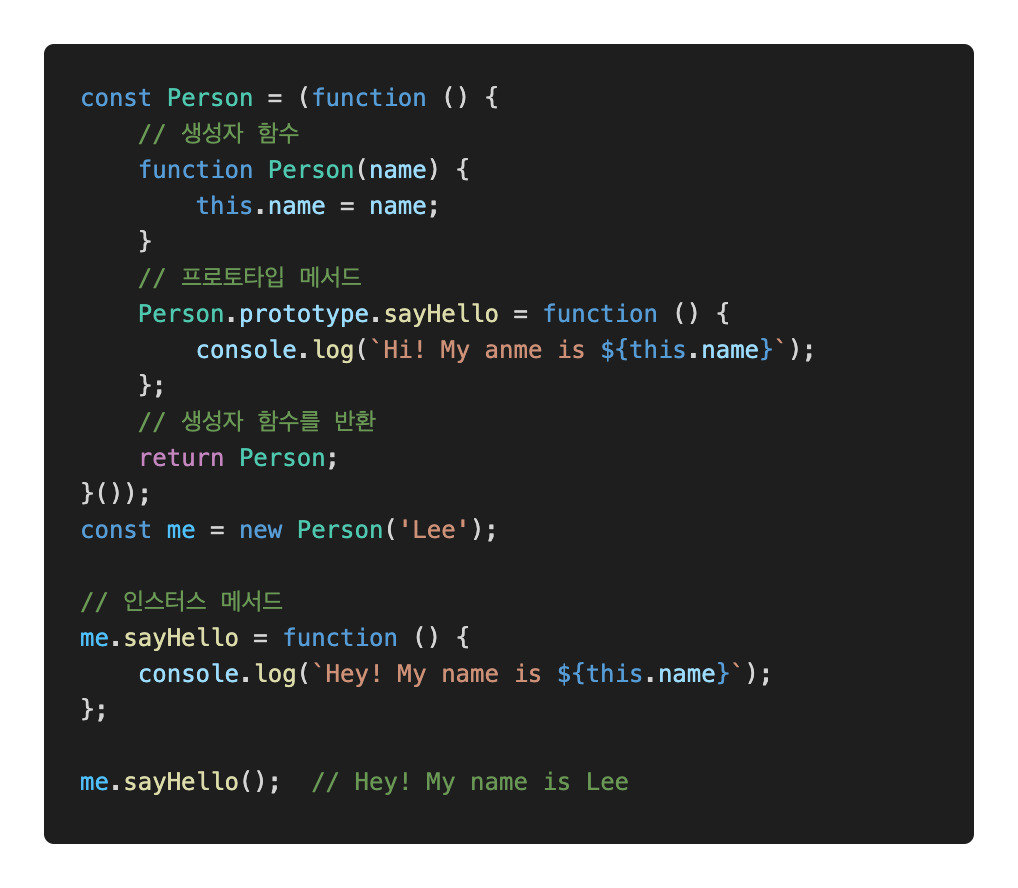
생성자 함수로 객체를 생성한 다음, 인스턴스에 메서드를 추가했다.

프로토타입이 소유한 프로퍼티를 포로토타입 프로퍼티, 인스턴스가 소유한 프로퍼티를 인스턴스 프로퍼티라고 부른다.
같은 이름의 프로퍼티를 인스턴스에 추가하면 덮어쓰는 것이 아니라 인스턴스 프로퍼티로 추가한다. 이때 인스턴스 메서드는 프로토타입 메서드를 오버라이딩했고 프로토타입 메서드는 가려진다.
이처럼 상속 관계에 의해 프로퍼티가 가려지는 현상은 프로퍼티 섀도잉(property shadowing)이라 한다.
오버라이딩(overriding)
상위 클래스가 가지고 있는 메서드를 하위 클래스가 재정의하여 사용하는 방식이다.
오버로딩(overloading)
함수의 이름은 동일하지만 매개변수의 타입 또는 개수가 다른 메서드를 구현하고
매개변수에 의해 메서드를 구별하여 호출하는 방식이다.
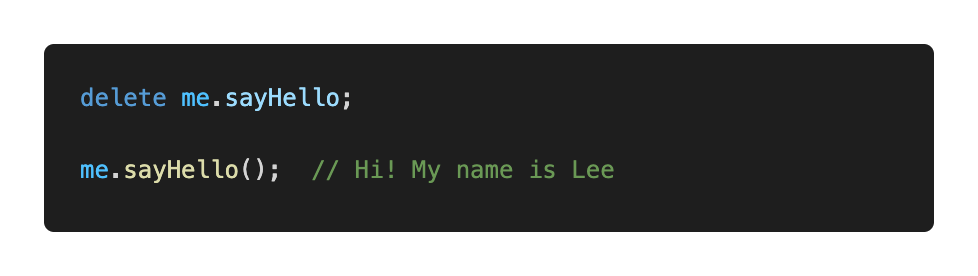
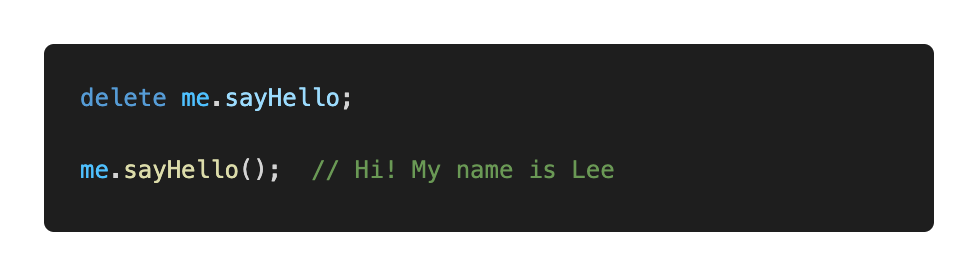
자바스크립트는 오버로딩을 지원하지 않지만 arguments 객체를 사용하여 구현할 수는 있다.프로퍼티를 삭제하는 경우도 마찬가지다.

당연히 프로토타입 메서드가 아닌 인스턴스 메서드가 삭제된다. 이때 한번 더 삭제하여 프로토타입 메서드의 삭제를 시도하면 어떻게 될까?

이와 같이 하위 객체를 통해 프로토타입의 프로퍼티를 변경 또는 삭제하는 것은 불가능하다.
즉, 하위 객체를 통해 프로토타입에 get 액세스는 허용되나 set 액세스는 허용되지 않는다.
프로토타입 프로퍼티를 변경 또는 삭제하려면 프로토타입에 직접 접근해야 한다.

19.9 프로토타입의 교체
프로토타입은 임의의 다른 객체로 변경할 수 있다. 이러한 특징을 활용하여 객체 간의 상속 관계를 동적으로 변경할 수 있다.
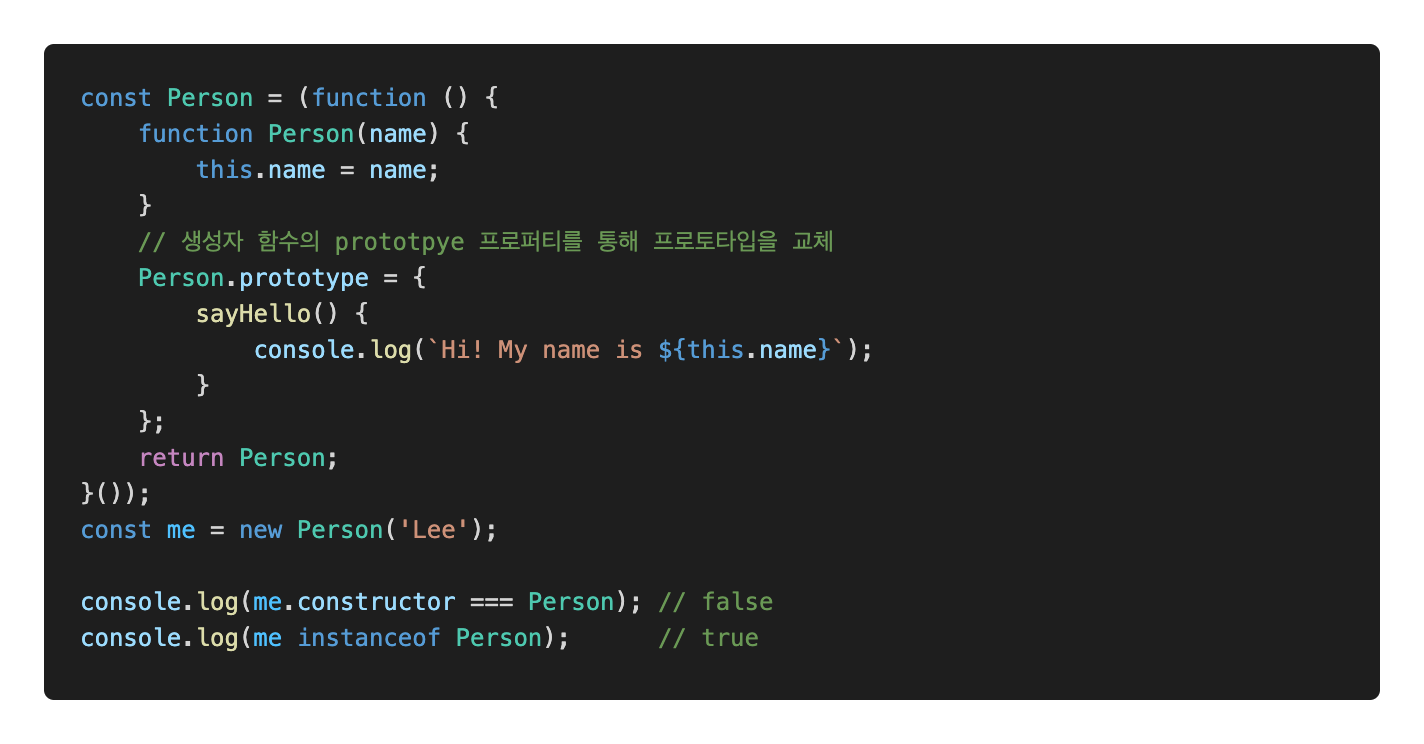
19.9.1 생성자 함수에 의한 프로토타입의 교체

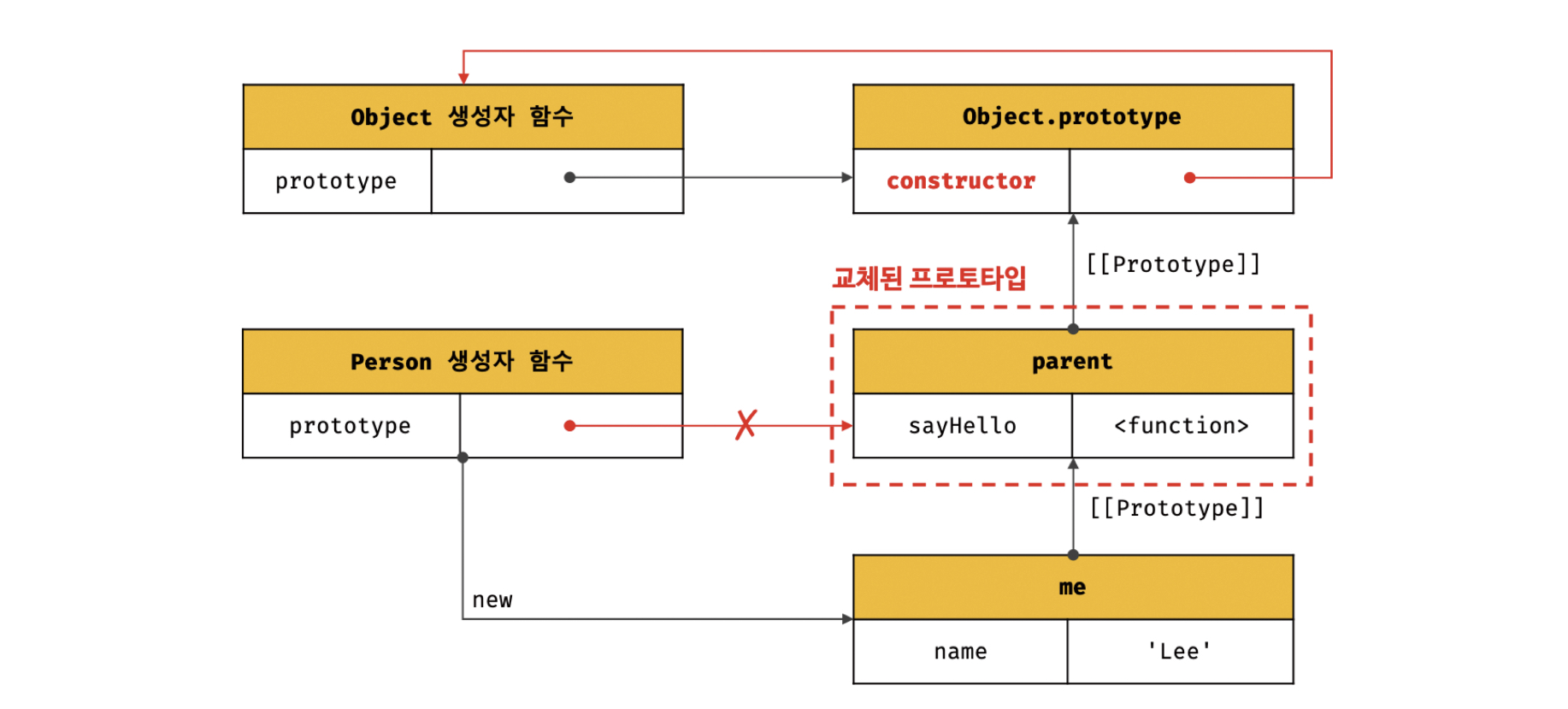
①에서 Person.prototype에 객체 리터럴을 할당했다. 이는 Person 생성자 함수가 생성할 객체의 프로토타입을 객체 리터럴로 교체한 것이다.

프로토타입으로 교체한 객체 리터럴에는 constructor 프로퍼티가 없다. 따라서 me 객체의 생성자 함수를 검색하면 Person이 아닌 Object가 나온다.

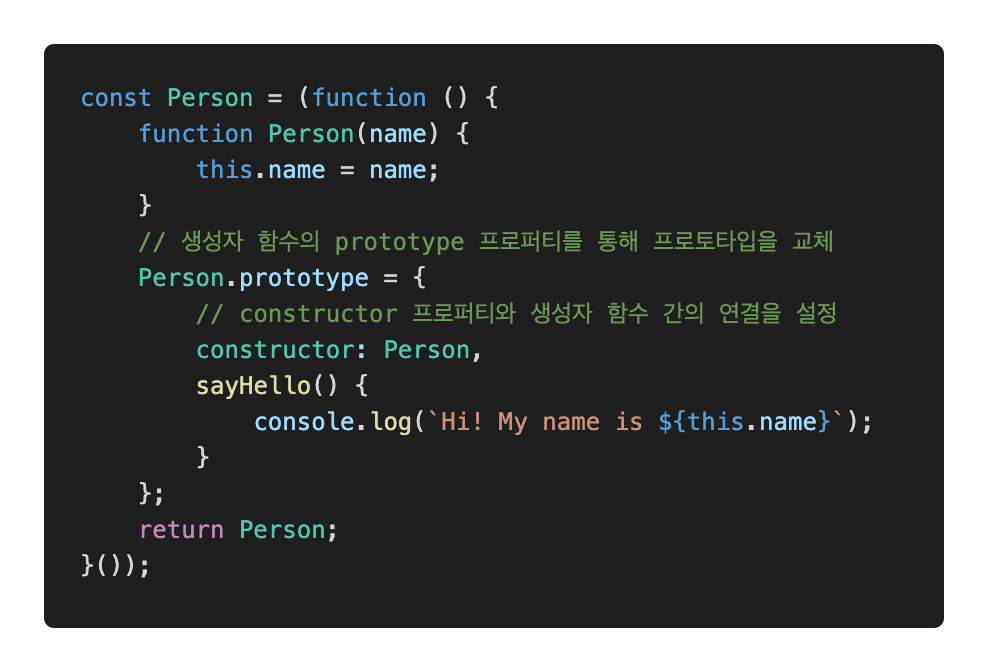
프로토타입으로 교체한 객체 리터럴에 constructor 프로퍼티를 추가하여 파괴된 constructor 프로퍼티와 생성자 함수 간의 연결을 되살려 보자.

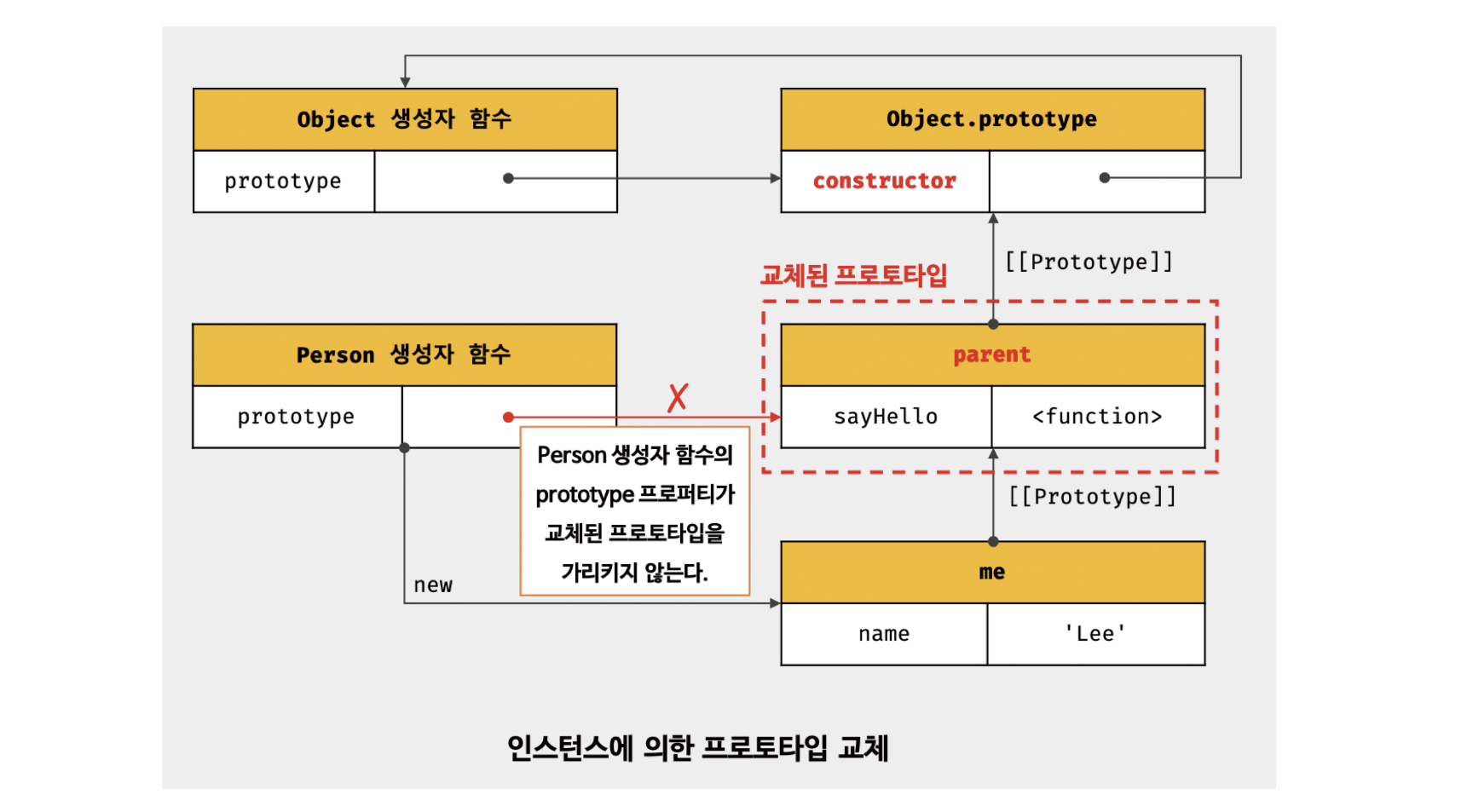
19.9.2 인스턴스에 의한 프로토타입의 교체
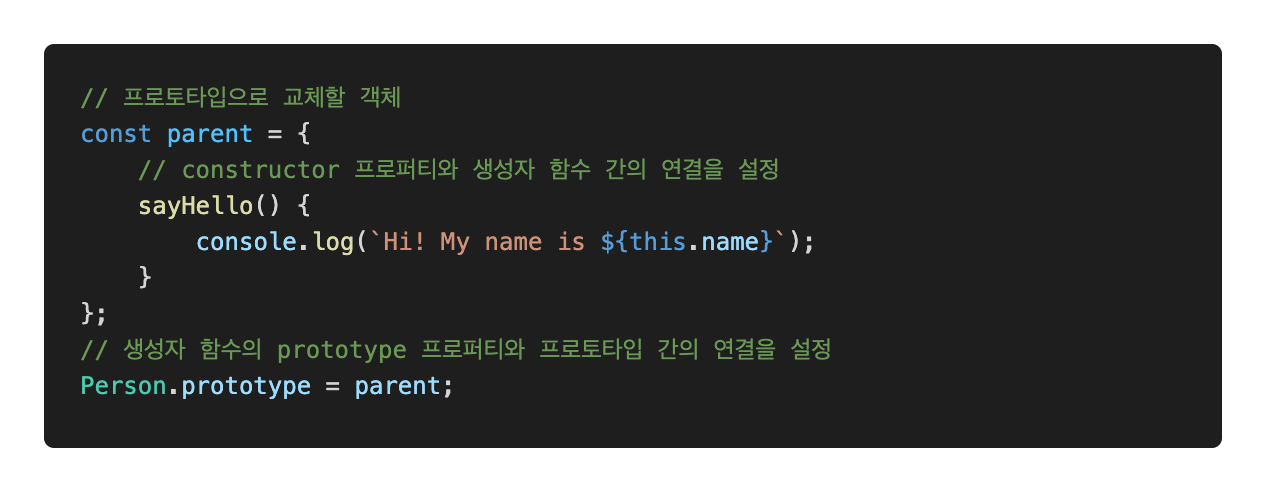
인스턴스의 __proto__ 접근자 프로퍼티(또는 Object.setPrototypeOf 메서드)를 통해 프로토타입을 교체할 수 있다.
생성자 함수의 prototype 프로퍼티에 다른 임의의 객체를 바인딩하는 것은 미래에 생성할 인스턴스 프로토타입을 교체하는 것이다.
__proto__ 접근자 프로퍼티를 통해 프로토타입을 교체하는 것은 이미 생성된 객체의 프로토타입을 교체하는 것이다.

①을 그림으로 보자.

생성자 함수에 의한 프로토타입의 교체와 마찬가지로 constructor 프로퍼티와 생성자 함수 간의 연결이 파괴된다.
생성자 함수와 인스턴스 각각의 프로토타입 교체는 차이가 없어보이지만 미묘한 차이가 있다 아래의 그림을 보자.


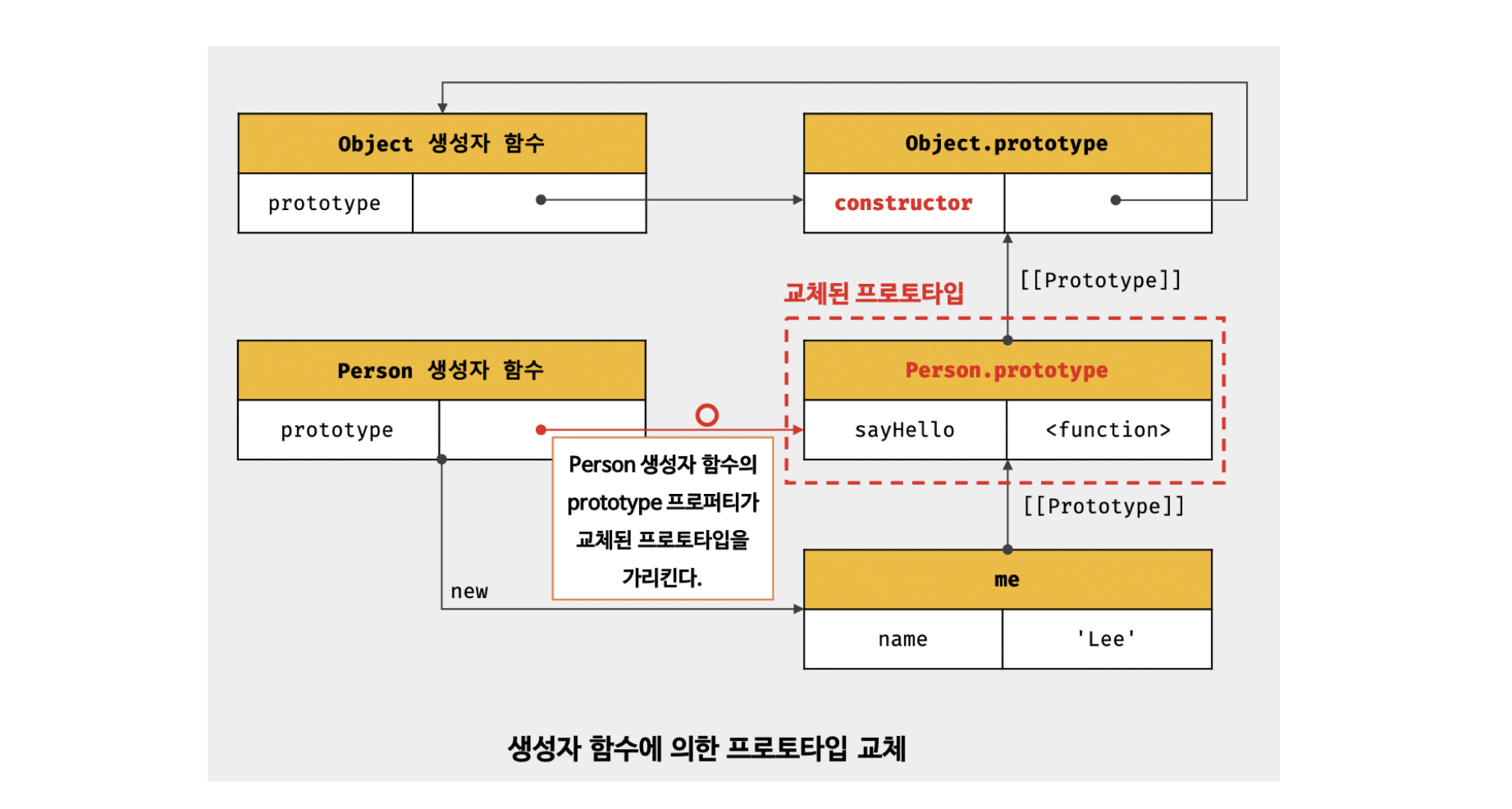
프로토타입으로 교체한 객체 리터럴에 constructor 프로퍼티를 추가하고 생성자 함수의 prototype 프로퍼티를 재설정하여 연결을 되살려 보자.

이처럼 프로토타입 교체를 통한 상속 관계를 동적으로 변경하는 것은 꽤나 번거로우니 직접 교체하지 않는 것이 좋다.
상속 관계를 인위적으로 설정하려면 후에 배울 직접 상속이 더 편리하고 안전하다. 또한 클래스를 사용하면 간편하고 직관적으로 상속 관계를 구현할 수 있다.
19.10 instanceof 연산자
instanceof 연산자는 이항 연산자로서 좌변에는 '객체를 가리키는 식별자', 우변에는 '생성자 함수를 가리키는 식별자'를 피연산자로 받는다.

우변의 생성자 함수의 prototype에 바인딩된 객체가 좌변의 객체의 프로토타입 체인 상에 존재하면 true로 평가되고, 그렇지 않은 경우에는 false로 평가된다.

프로토타입의 교체 이후에 me instanceof Person이 false로 평가된 이유는 Person.prototype이 me 객체의 프로토타입 체인 상에 존재하지 않기 때문이다.
이는 프로토타입으로 교체한 parent 객체를 Parson 생성자 함수의 prototype 프로퍼티에 바인딩하면 true로 평가될 것이다.
이처럼 생성자 함수의 prototype에 바인딩 된 객체가 프로토타입 체인 상에 존재하는지 확인한다.

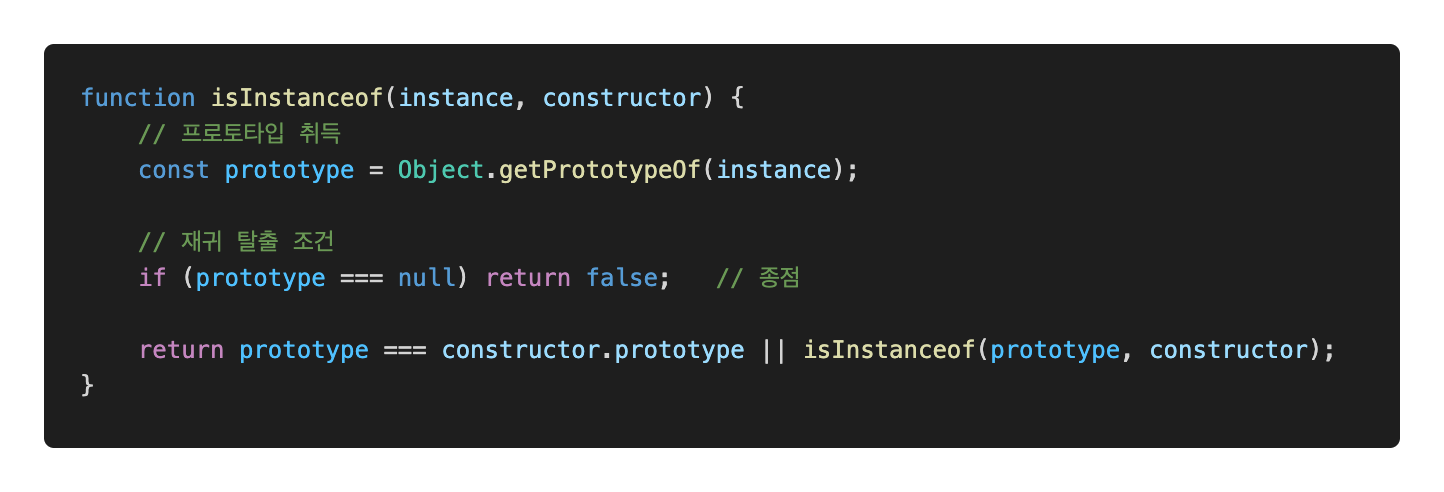
instanceof 연산자를 함수로 표현하면 다음과 같다.

따라서 생성자 함수에 의해 프로토타입이 교체되어 constructor 프로퍼티와 생성자 함수 간의 연결이 파괴되어도 생성자 함수의 prototype 프로퍼티와 프로토타입 간의 연결은 파괴되지 않으므로 instanceof는 아무런 영향을 받지 않는다.

19.11 직접 상속
19.11.1 Object.create에 의한 직접 상속
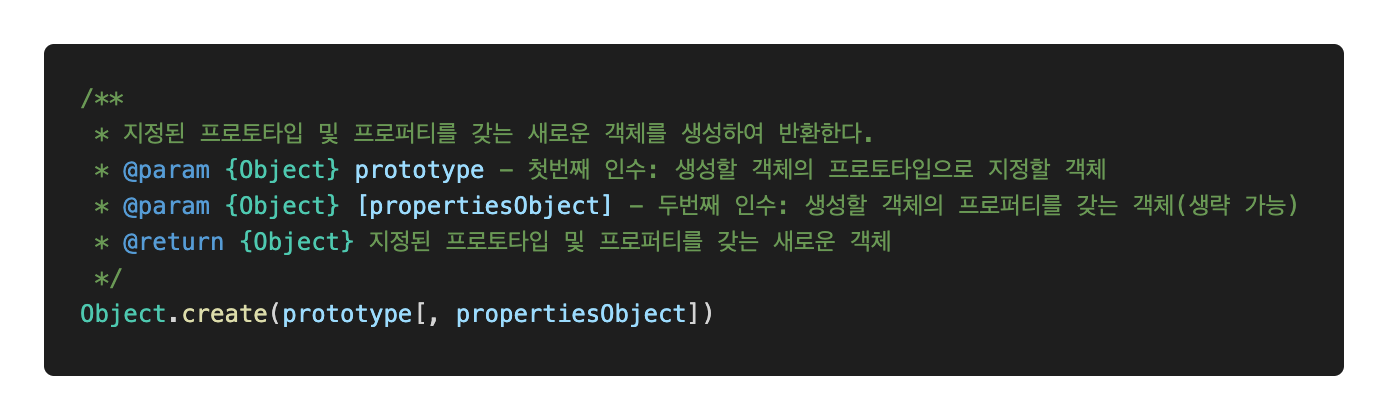
Object.create 메서드는 명시적으로 프로토타입을 지정하여 새로운 객체를 생성한다. 그와 동시에 추상 연산을 호출한다.


이처럼 Object.create 메서드는 첫 번째 매개변수에 전달한 객체의 프로토타입 체인에 속하는 객체를 생성한다. 즉, 객체를 생성하면서 직접적으로 상속을 구현하는 것이다.
이 메서드의 장점이다.
- new 연산자 없이도 객체를 생성할 수 있다.
- 프로토타입을 지정하면서 객체를 생성할 수 있다.
- 객체 리터럴에 의해 생성된 객체도 상속받을 수 있다.
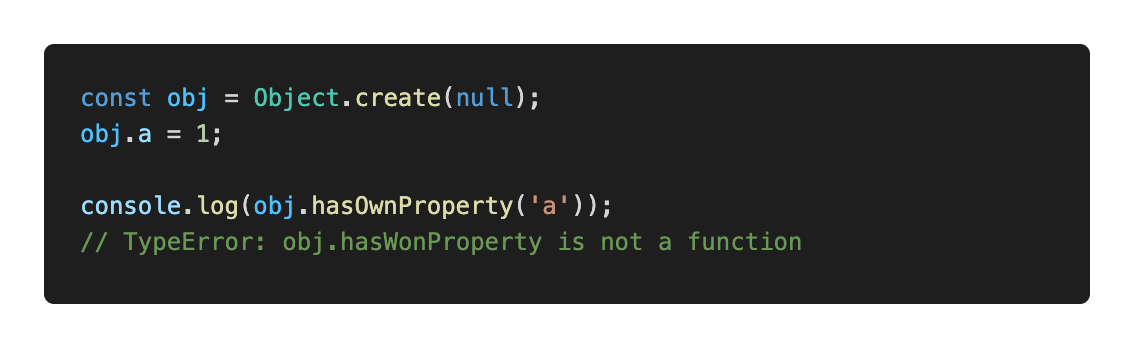
참고로 Object.prototype은 체인의 종점이므로 그의 빌트인 메서드인 hasOwnProperty, isPrototypeOf, propertyIsEnumerable 등은 모든 객체가 호출할 수 있다.
하지만 ESLint는 빌트인 메서드를 객체가 직접 호출하는 것을 권장하지 않는다.
그 이유는 Object.create 메서드를 통해 프로토타입 체인의 종점에 위치하는 객체를 생성할 수 있고, 체인의 종점에 위치하는 객체는 빌트인 메서드를 사용할 수 없기 때문이다.

따라서 다음과 같이 간접적으로 호출하는 것이 좋다.

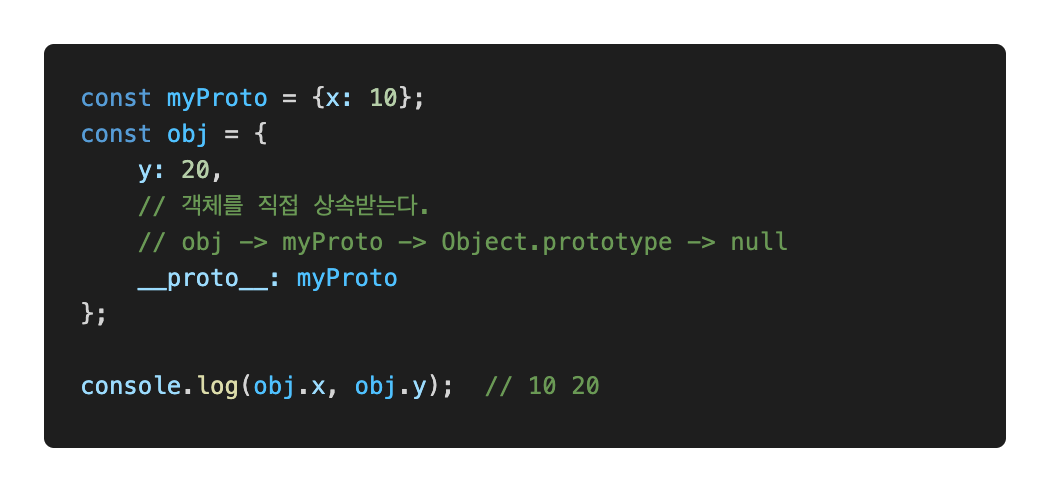
19.11.2 객체 리터럴 내부에서 __proto__에 의한 직접 상속
Object.create 메서드는 여러 장점이 있지만 두 번째 인자로 프로퍼티를 정의하는 것은 번거롭다.
ES6에서는 객체 리터럴 내부에서 __proto__ 접근자 프로퍼티를 사용하여 직접 상속을 구현할 수 있다.

19.12 정적 프로퍼티/메서드
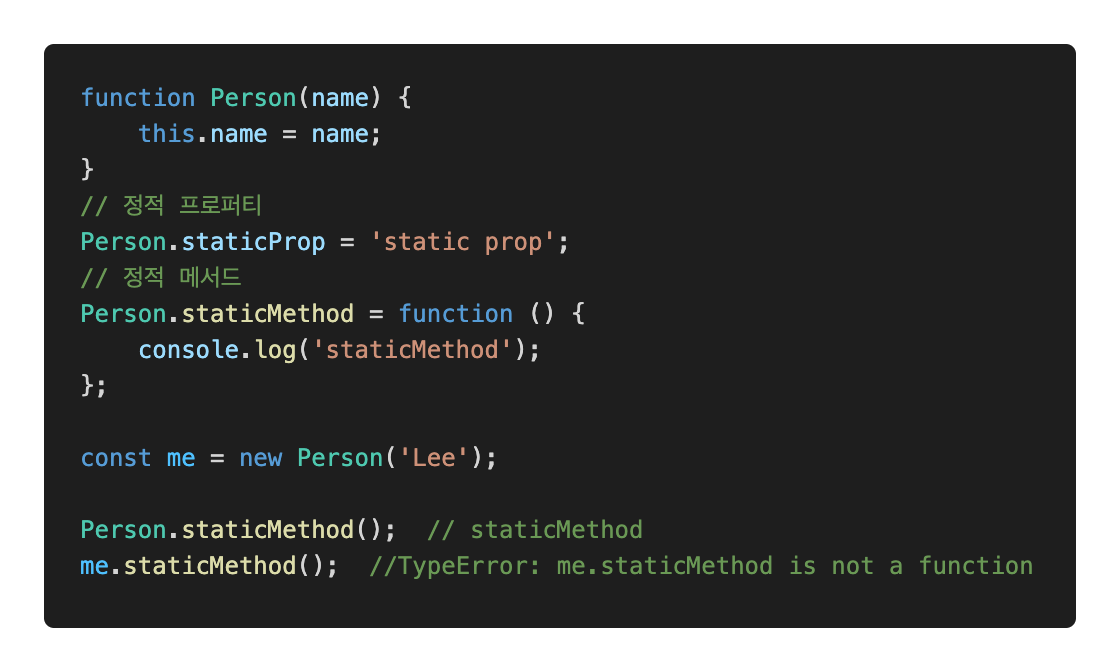
정적(static) 프로퍼티/메서드는 생성자 함수로 인스턴스를 생성하지 않아도 참조/호출할 수 잇는 프로퍼티/메서드를 말한다.

정적 프로퍼티/메서드는 생성자 함수가 아닌 생성자 함수가 생성한 인스턴스로 참조/호출할 수 없다. 그 이유는 인스턴스의 프로토타입 체인에 속한 객체의 프로퍼티/메서드가 아니기 때문이다.

참고로 앞서 살펴본 Object.create 메서드는 Object 생성자 함수의 정적 메서드고 Object.prototype.hasOwnProperty 메서드는 Object.prototype의 메서드다.
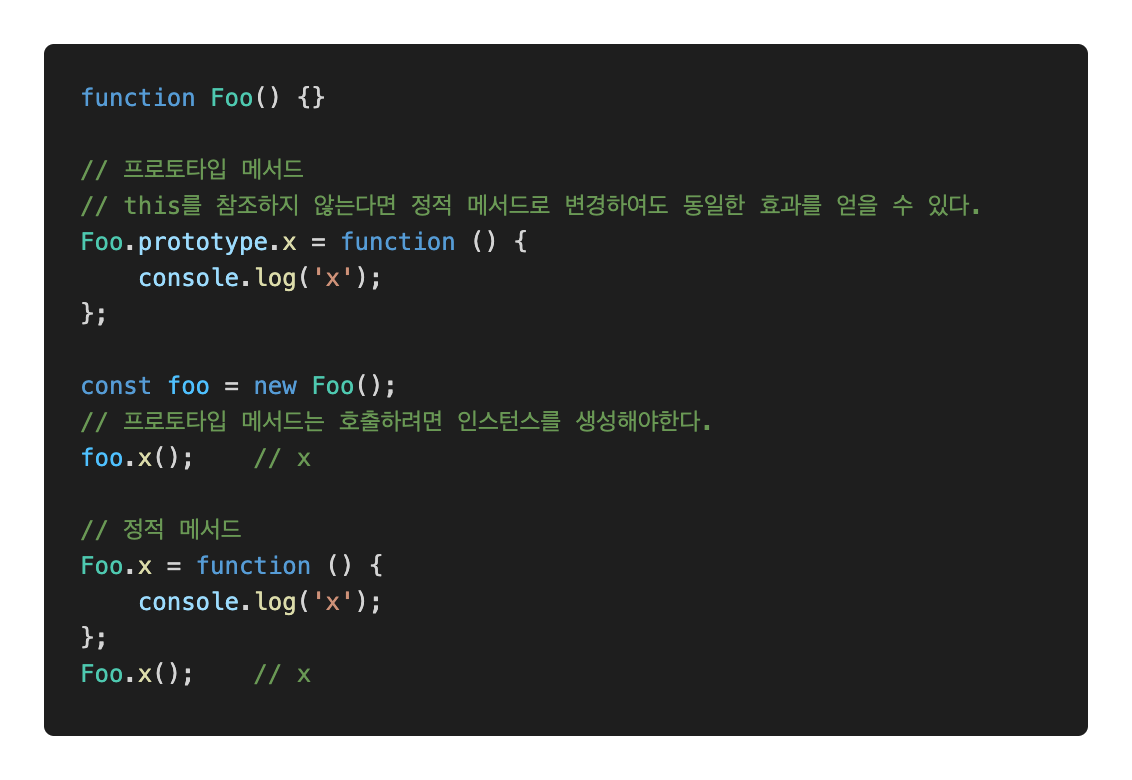
인스턴스가 호출한 인스턴스/프로토타입 메서드 내에서 this는 인스턴스를 가리킨다. 이 this를 사용하지 않는다면, 즉 인스턴스를 참조할 필요가 없다면 정적 메서드로 변경하여도 동작한다.

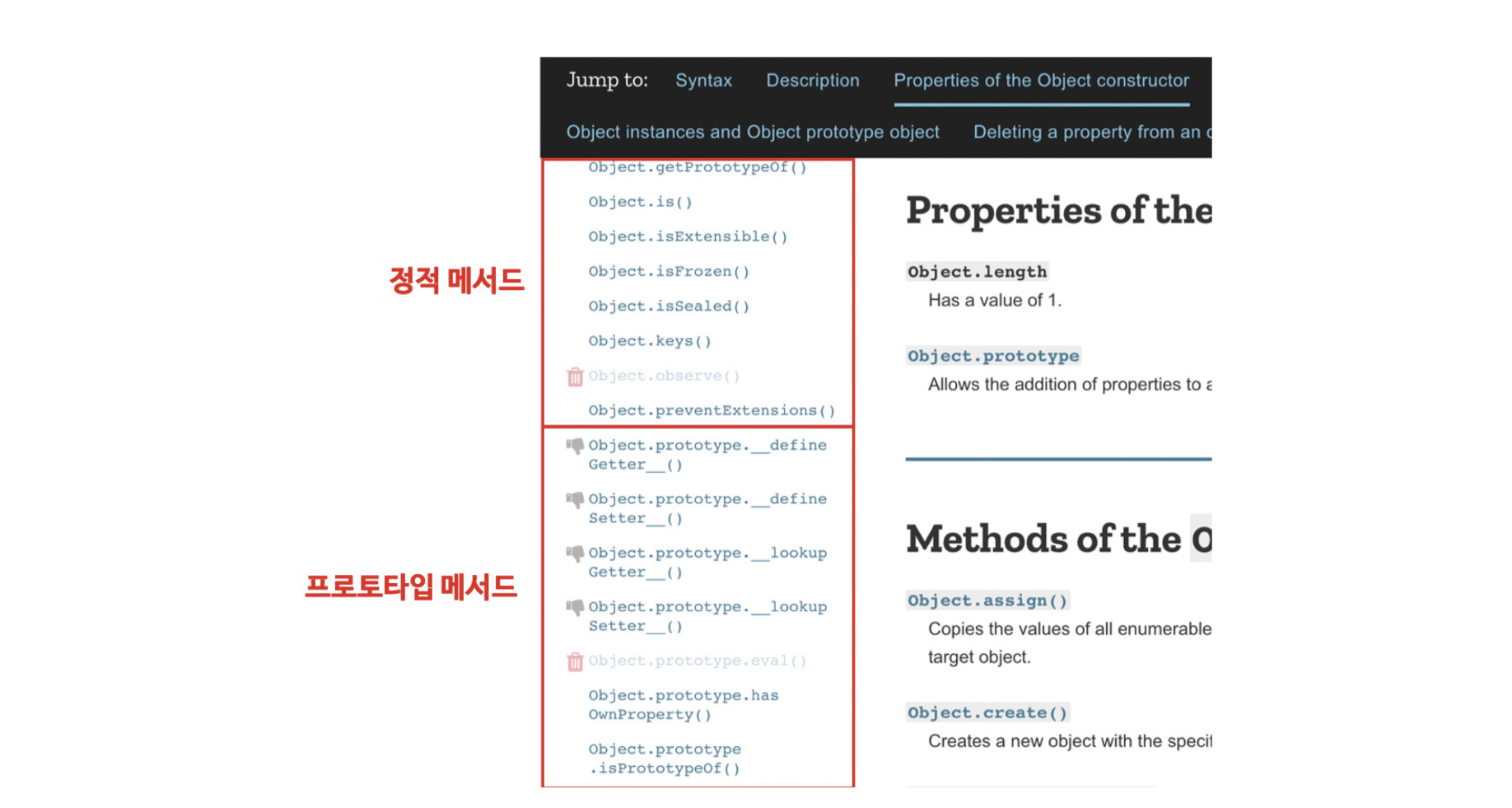
MDN과 같은 문서를 보면 다음과 같이 정적과 프로토타입의 프로퍼티/메서드를 구분하여 소개하고 있다. 따라서 표기법 만으로 구별할 수 있어야 한다.

참고로 프로토타입 프로퍼티/메서드를 표기할 때 prototype을 #으로 표기하는 경우도 있으니 알아두도록 하자.
ex) Object.prototype.isPrototypeOf -> Object#isPrototypeOf19.13 프로퍼티 존재 확인
19.13.1 in 연산자
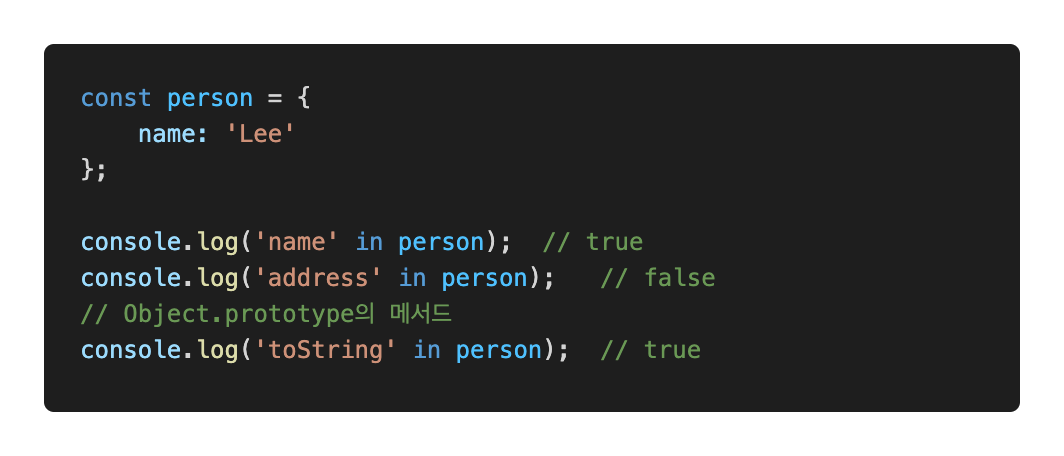
in 연산자는 객체 내의 특정 프로퍼티가 존재하는지 여부를 확인한다.
단 확인 대상 객체의 프로퍼티뿐만 아니라 그 객체가 속한 프로토타입 체인 상에 존재하는 모든 프로토타입의 프로퍼티도 확인하니 주의가 필요하다.


ES6에서 도입된 Reflect.has 메서드를 사용할 수도 있다.

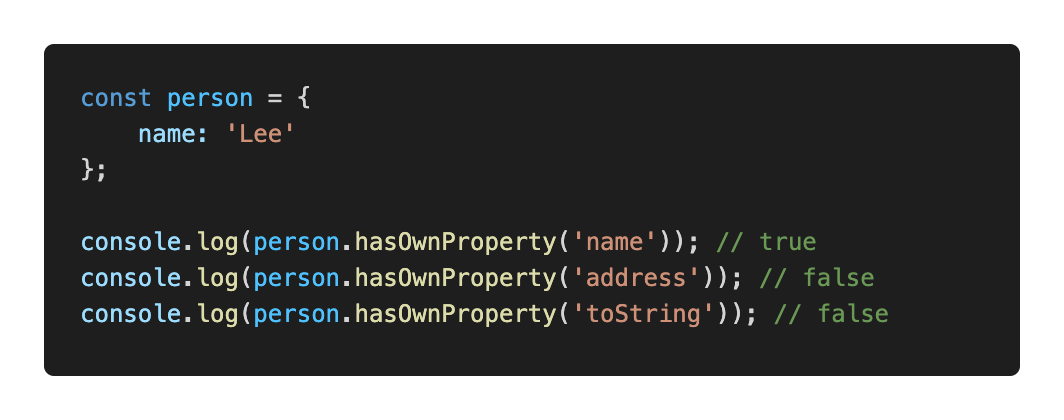
19.13.2 Object.prototype.hasOwnProperty 메서드
Object.prototype.hasOwnProperty 메서드를 사용해도 객체에 특정 프로퍼티가 존재하는지 확인할 수 있다.
메서드의 이름에서도 확인할 수 있듯이 객체 고유의 프로퍼티 키가 아닌 상속받은 프로토타입의 프로퍼티 키인 경우 false를 반환한다.

19.14 프로퍼티 열거
19.14.1 for...in 문
객체의 모든 프로퍼티를 순회하여 열거(enumeration)하려면 for...in 문을 사용한다.


객체를 순회하며 key 변수에 프로퍼티 키를 할당한다.
for...in 문은 in 연산자 처럼 상속받은 프로토타입의 프로퍼티까지 열거한다. 하지만 위의 예제에서는 toString과 같은 Object.prototype의 프로퍼티가 열거되지 않는다.
그 이유는 Object.prototype.string 프로퍼티의 프로퍼티 어트리뷰트 [[Enumerable]]의 값이 false이기 때문이다.
프로퍼티 어트리뷰트 [[Enumerable]]은 프로퍼티의 열거 가능 여부를 나타내며 불리언 값을 갖는다.따라서 for...in 문은 객체의 프로토타입 체인 상에 존재하는 모든 프로토타입의 프로퍼티 중에서 프로퍼티 어트리뷰트 [[Enumerable]]의 값이 true인 프로퍼티를 순회하며 열거한다.
for...in 문은 프로퍼티가 심벌인 프로퍼티는 열거하지 않는다.

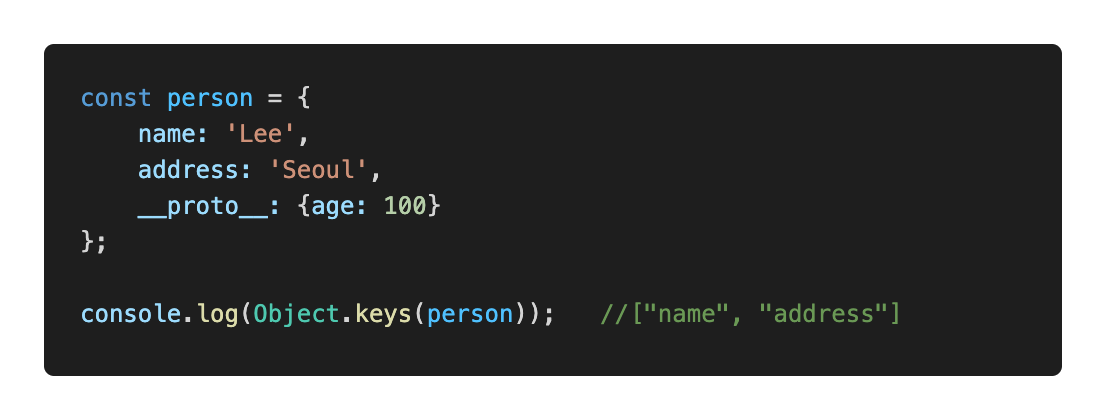
상속받은 프로퍼티가 아닌 객체 자신의 프로퍼티만 열거하려면 Object.prototype.hasOwnProperty 메서드를 사용하여 객체 자신의 프로퍼티인지 확인해야 한다.

for...in 문은 프로퍼티를 열거할 때 순서를 보장하지 않으므로 주의하자.
하지만 대부분의 모던 브라우저는 순서를 보장하고 숫자인 문자열의 프로퍼티 키에 대해서는 정렬을 실시한다.

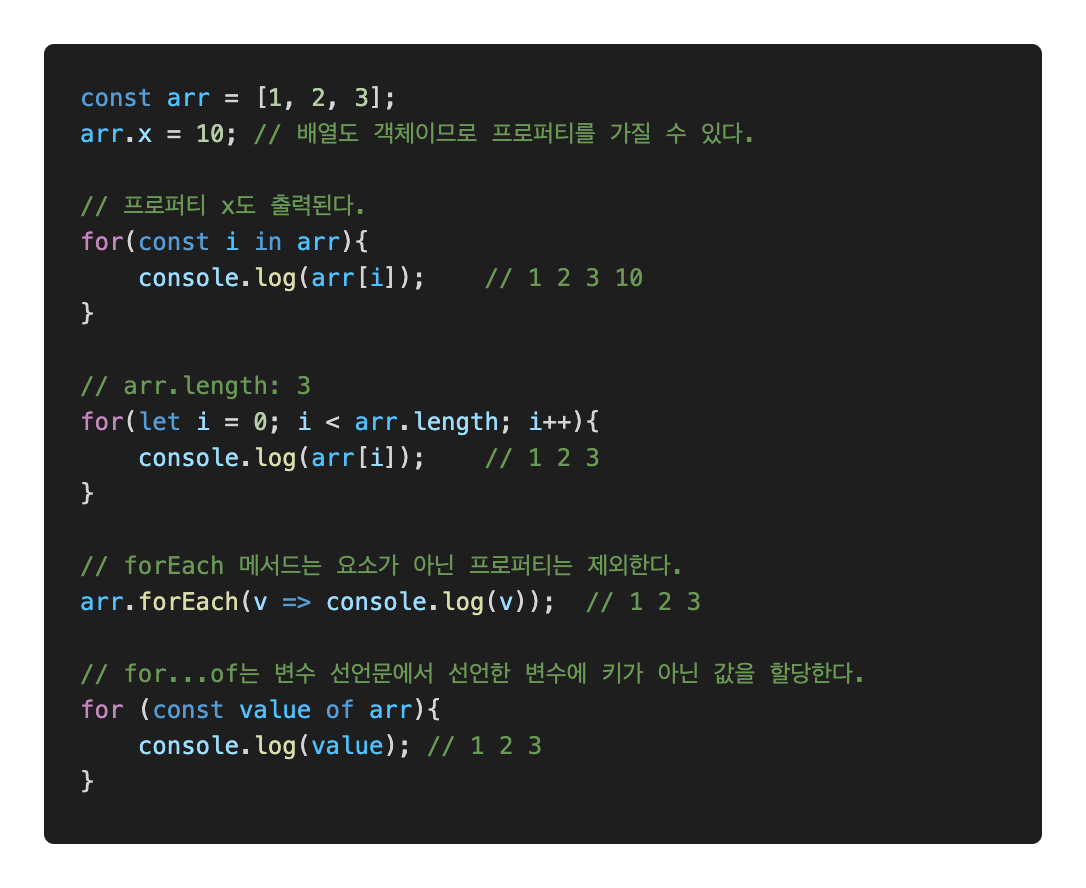
추가적으로 배열에는 for...in 문을 사용하지 말고 일반적인 for 문이나 for...of 문
또는 Array.prototype.forEach 메서드를 사용하기를 권장한다.
19.14.2 Object.keys/values/entries 메서드
객체 자신의 고유 프로퍼티만 열거하기 위해서는 for...in 문을 사용하는 것보다 Object.keys/valuse/entries 메서드를 사용하는 것을 권장한다.
Object.keys 메서드는 객체 자신의 열거 가능한 프로퍼티 키를 배열로 반환한다.

ES8에 도입된 Object.values 메서드는 객체 자신의 열거 가능한 프로퍼티 값을 배열로 반환하고,
ES8에 도입된 Object.entries 메서드는 객체 자신의 열거 가능한 프로퍼티 키와 값의 쌍의 배열을 배열에 담아 반환한다.

출처 : 이웅모, 『모던 자바스크립트 deep dive』, 위키북스(2020), p293-346.