
21.1 자바스크립트 객체의 분류
자바스크립트 객체는 다음과 같이 크게 3개로 분류할 수 있다.
-
표준 빌트인 객체(standard built-in objects/native objects/global objects)
ECMAScript 사양에 정의된 객체를 말하며 애플리케이션 전역의 공통 기능을 제공한다. 실행 환경(브라우저 또는 Node.js 환경)에 관계없이 사용할 수 있으며, 별도의 선언 없이 전역 변수처럼 참조할 수 있다. -
호스트 객체(host objects)
ECMAScript 사양에 정의되어 있지 않지만 자바스크립트 실행 환경에서 추가로 제공하는 객체를 말한다. -
사용자 정의 객체(user-defined objects)
기본 제공되는 객체가 아닌 사용자가 직접 정의한 객체를 말한다.
21.2 표준 빌트인 객체
자바스크립트는 40여 개의 표준 빌트인 객체를 제공한다.
Math, Reflect, JSON을 제외한 표준 빌트인 객체는 모두 인스턴스를 생성할 수 있는 생성자 함수다.
생성자 함수 객체인 표준 빌트인 객체는 프로토타입 메서드와 정적 메서드를 제공하고 아닌 경우는 정적 메서드만 제공한다.
다음은 인스턴스를 생성하는 표준 빌트인 객체의 예시다.

생성자 함수인 표준 빌트인 객체가 생성한 인스턴스의 프로토타입은 표준 빌트인 객체의 prototype 프로퍼티에 바인딩된 객체다.

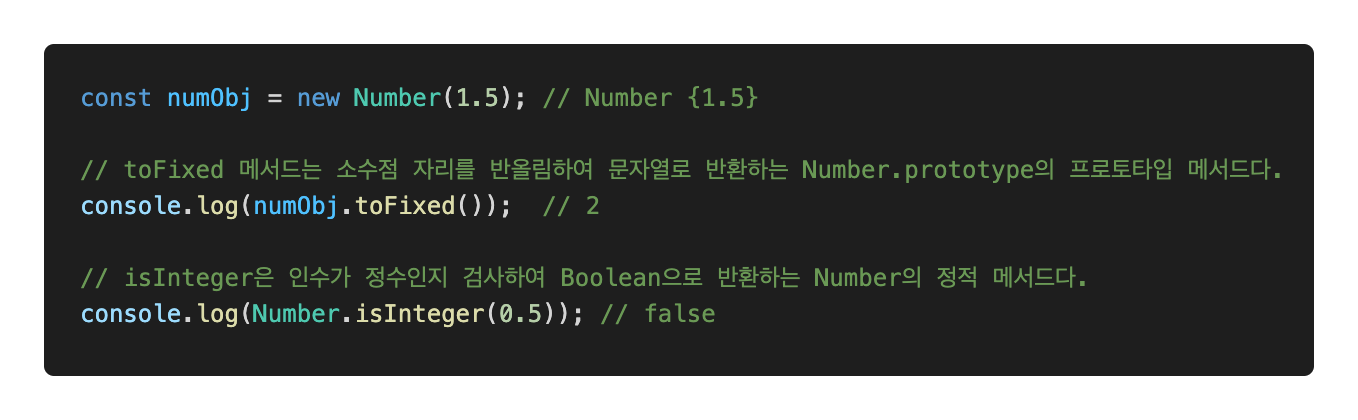
표준 빌트인 객체의 prototype 프로퍼티에 바인딩된 객체는 다양한 기능의 빌트인 프로토타입 메서드를 제공한다.
그리고 표준 빌트인 객체는 인스턴스 없이도 호출 가능한 정적 메서드를 제공한다.

21.3 원시값과 래퍼 객체

위 예제는 원시값에 대해 마치 객체처럼 마침표 표기법(또는 대괄호 표기법)으로 접근한다.
이 접근이 가능한 이유는 원시값을 객체처럼 사용하면 자바스크립트 엔진은 암묵적으로 연관된 객체를 생성하여 생성된 객체로 프로퍼티에 접근하거나 메서드를 호출하고 다시 원시값으로 되돌리기 때문이다.
문자열, 숫자, 불리언 값에 대해 객체처럼 접근하면 생성되는 임시 객체를 래퍼 객체(wrapper object)라 한다.
다음 예제는 래퍼 객체의 생성부터 종료까지의 예제이다.

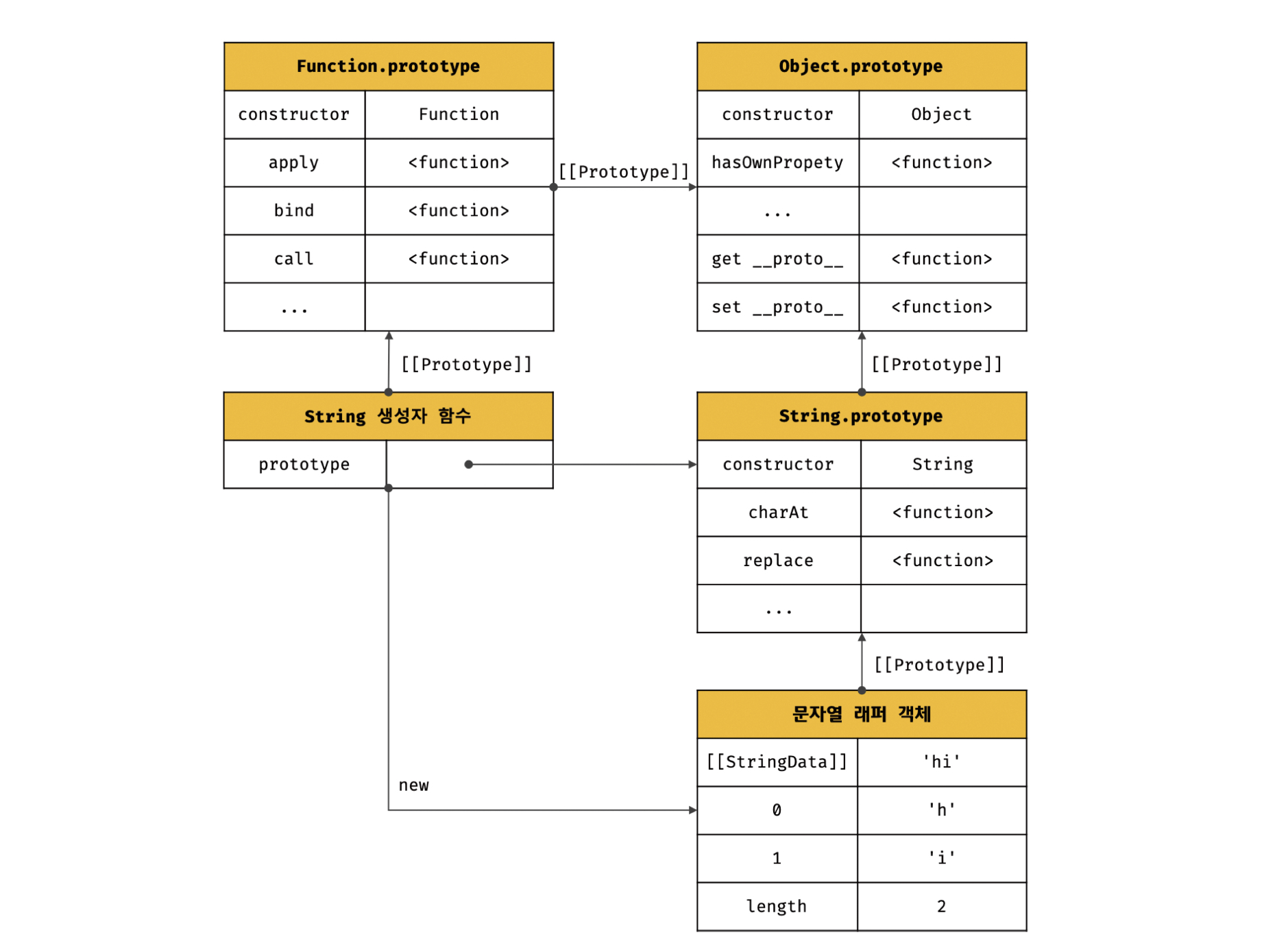
아래의 그림은 래퍼 객체의 프로토타입 체인이다.

숫자 값도 마찬가지로 래퍼 객체의 [[NumberData]] 내부 슬롯에 할당 되고, 생성된 래퍼 객체는 Number.prototype의 메서드를 상속받아 사용할 수 있다.
불리언 값도 마찬가지지만 불리언 값으로 메서드를 호출하는 경우는 없으므로 유용하지 않다.
ES6에 새롭게 도입된 원시값인 심벌도 래퍼 객체를 생성한다.
심벌은 일반적인 원시값과 달리 리터럴 표기법이 아닌 Symbol 함수를 통해 생성해야 한다.
이처럼 문자열, 숫자, 불리언, 심벌은 암묵적으로 생성되는 래퍼 객체에 의해 마치 객체처럼 사용하고 표준 빌트인 객체의 메서드 또는 프로퍼티를 참조 할 수 있으므로 String, Number, Boolean 생성자 함수를 new 연산자와 함께 호출하여 인스턴스를 생성하는 것은 권장하지 않는다.
Symbol은 생성자 함수가 아니므로 이 논의에서 제외한다.추가적으로 앞서 말한 원시값 이외의 null과 undefined는 래퍼 객체를 생성하지 않는다.
21.4 전역 객체
전역 객체는 코드가 실행되기 이전 단계에 자바스크립트 엔진에 의해 어떤 객체보다도 먼저 생성되는 특수한 객체다.
전역 객체를 브라우저 환경에서는 window, Node.js 환경에서는 global로 가리킨다.
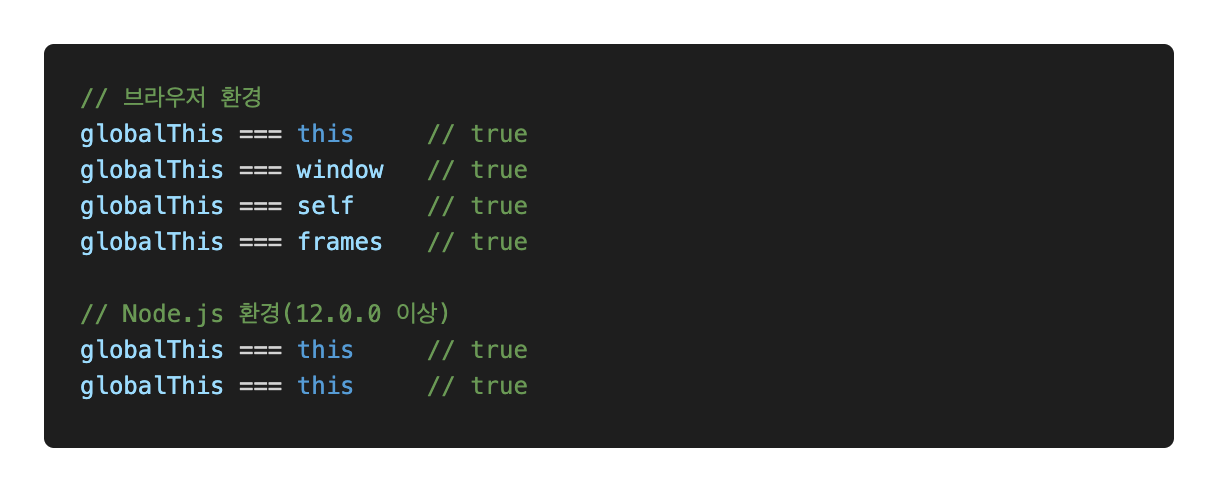
- globalThis
ES11에서 도입된 globalThis는 여러 환경에서 전역 객체를 가리키던 다양한 식별자를 통일한 식별자다. ECMAScript 표준 사양을 준수하는 모든 환경에서 사용할 수 있다.
전역 객체는 계층적 구조상 어떤 객체에도 속하지 않는 모든 빌트인 객체의 최상위 객체다. 이 말은 전역 객체가 프로토타입 상속 관계상에서 최상위 객체라는 의미가 아니다.
전역 객체 자신은 어떤 객체의 프로퍼티도 아니며 객체의 계층적 구조상 표준 빌트인 객체와 호스트 객체를 프로퍼티로 소유한다는 것을 말한다.
전역 객체의 특징은 다음과 같다.
-
전역 객체는 개발자가 의도적으로 생성할 수 없다.
즉 전역 객체를 생성할 수 있는 생성자 함수가 제공되지 않는다. -
전역 객체의 프로퍼티를 참조할 때 window(또는 global)를 생략할 수 있다.
-
전역 객체는 모든 표준 빌트인 객체를 프로퍼티로 가지고 있다.
-
자바스크립트 실행 환경에 따라 추가적으로 프로퍼티와 메서드를 갖는다.
브라우저 환경에서는 DOM, BOM, Canvas, XMLHttpRequest, fetch, requestAnimationFrame, SVG, Web Storage, Web Component, Web Worker 같은 클라이언트 사이드 Web API를 호스트 객체로 제공하고 Node.js 환경에서는 Node.js 고유의 API를 호스트 객체로 제공한다. -
var 키워드로 선언한 전역 변수와 선언하지 않은 변수에 값을 할당한 암묵적 전역, 그리고 전역 함수는 전역 객체의 프로퍼티가 된다.
-
let이나 const 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 아니다.
let이나 const 키워드로 선언한 전역 변수는 보이지 않는 개념적인 블록 내에 존재하게 된다. -
브라우저 환경의 모든 자바스크립트 코드는 하나의 전역 객체 window를 공유한다.
여러 개의 script 태그를 통해 코드를 분리해도 하나의 전역 객체 window를 공유한다.
21.4.1 빌트인 전역 프로퍼티
빌트인 전역 프로퍼티는 전역 객체의 프로퍼티를 의미한다. 주로 애플리케이션 전역에서 사용하는 값을 제공한다.
Infinity
Infinity 프로퍼티는 무한대를 나타내는 숫자값 Infinity를 갖는다.

NaN
NaN 프로퍼티는 숫자가 아님(Not-a-Number)을 나타내는 숫자값 NaN을 갖는다.

undefined
undefined 프로퍼티는 원시 타입 undefined를 값으로 갖는다.

21.4.2 빌트인 전역 함수
빌트인 전역 함수는 애플리케이션 전역에서 호출할 수 있는 빌트인 함수로서 전역 객체의 메서드다.
eval
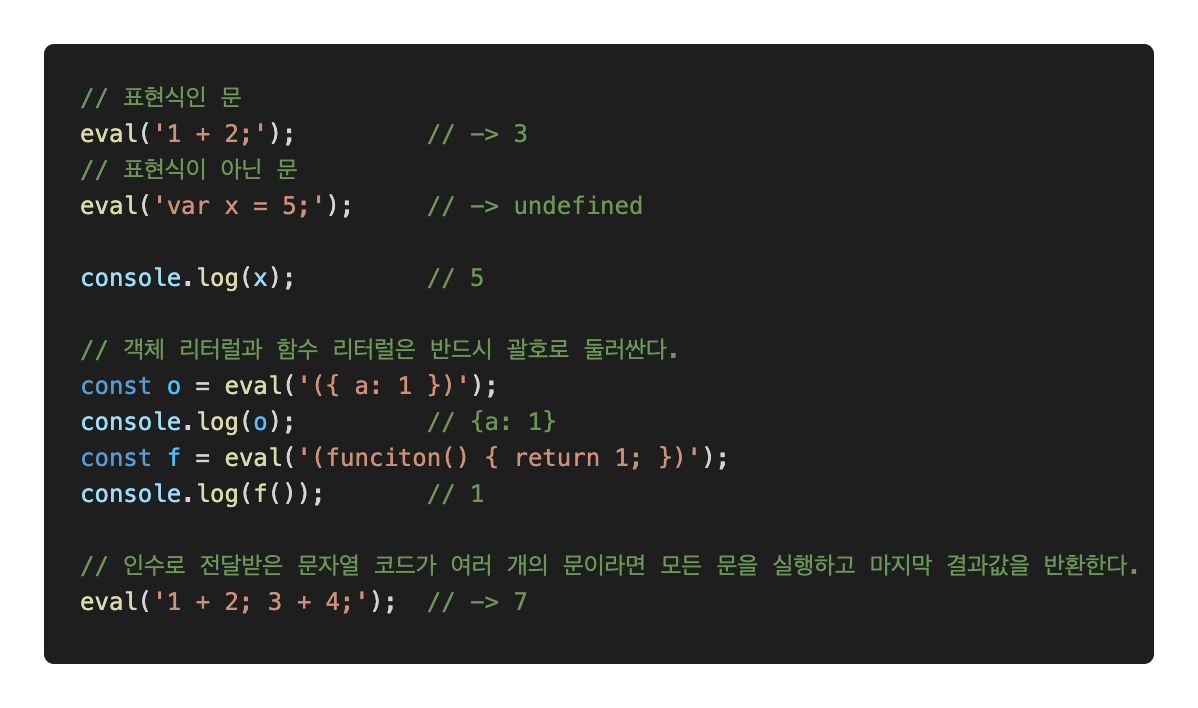
eval 함수는 자바스크립트 코드를 나타내는 문자열을 인수로 받는다.
코드가 표현식이라면 코드를 런타임에 평가하여 값을 생성하고, 표현식이 아닌 문이라면 코드를 런타임에 실행한다.


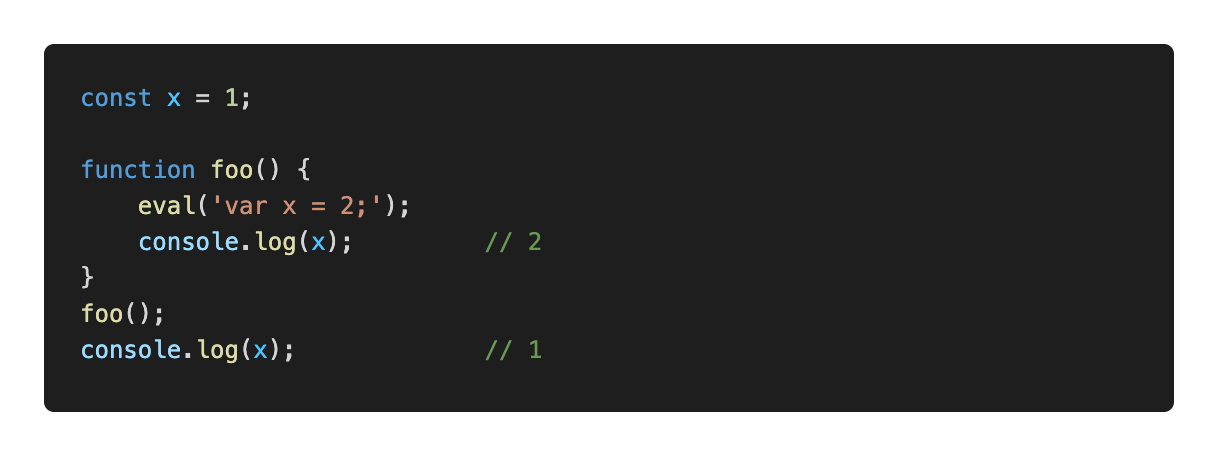
eval 함수는 자신이 호출된 위치에 해당하는 기존의 스코프를 런타임에 동적으로 수정한다.

위 예제는 foo 함수의 스코프에 선언된 x 변수를 동적으로 추가한다.
따라서 eval 함수가 호출되는 시점에는 이미 foo 함수의 스코프가 존재한다. 하지만 eval 함수는 기존의 스코프를 런타임에 동적으로 수정한다. 그리고 이미 그 위치에 존재하던 코드처럼 동작한다.
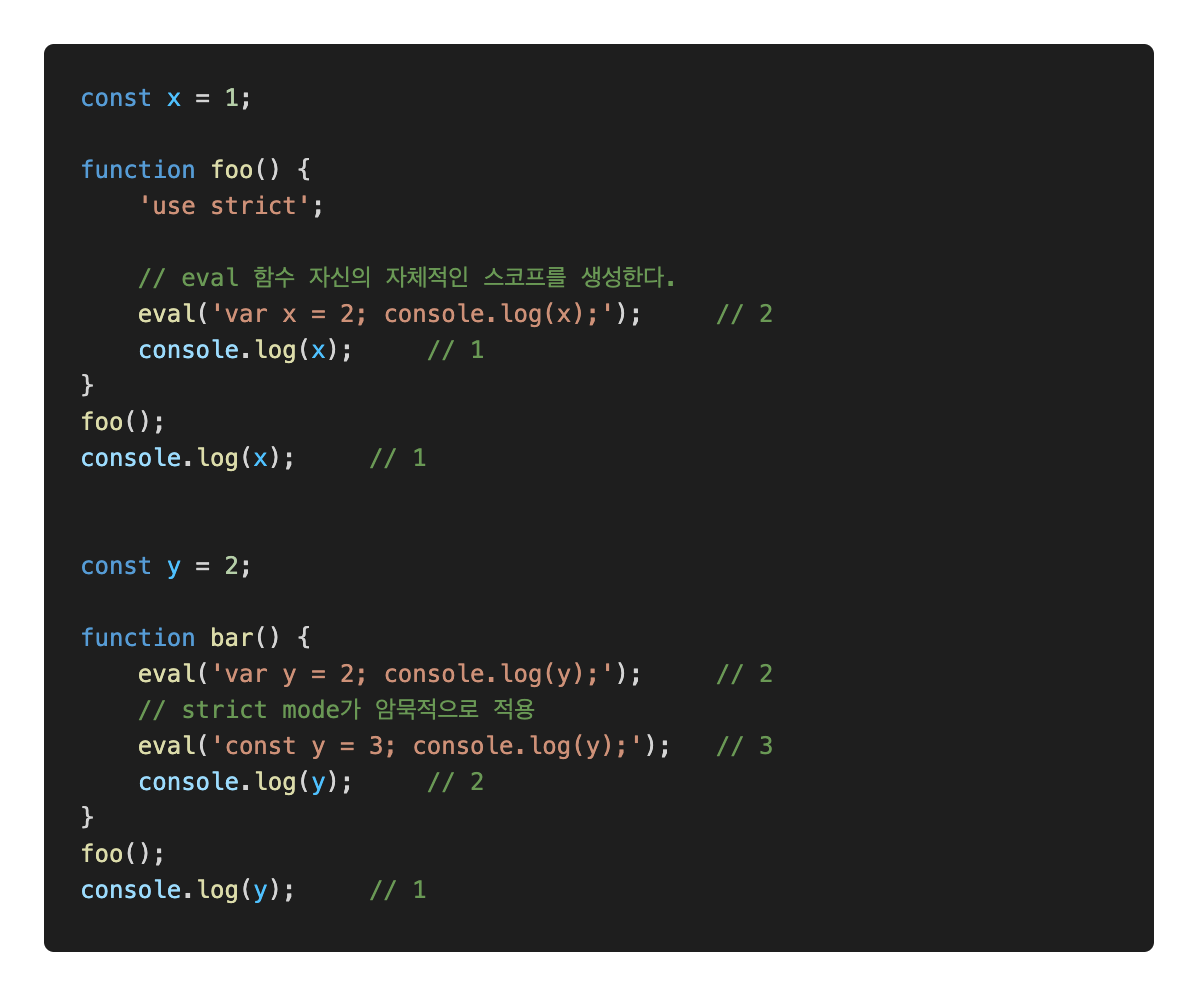
단, strict mode에서 eval 함수는 기존의 스코프를 수정하지 않고 eval 함수 자신의 자체적인 스코프를 생성한다.
또한 인수로 전달받은 문자열 코드가 let, const 키워드를 사용한 변수 선언문이라면 암묵적으로 strict mode가 적용된다.

eval 함수를 통해 사용자로부터 입력받은 콘텐츠를 실행하는 것은 보안에 매우 취약하며, 자바스크립트 엔진에 의해 수행되지 않으므로 처리 속도가 상대적으로 느리다.
따라서 eval 함수의 사용은 금지해야 한다.
isFinite
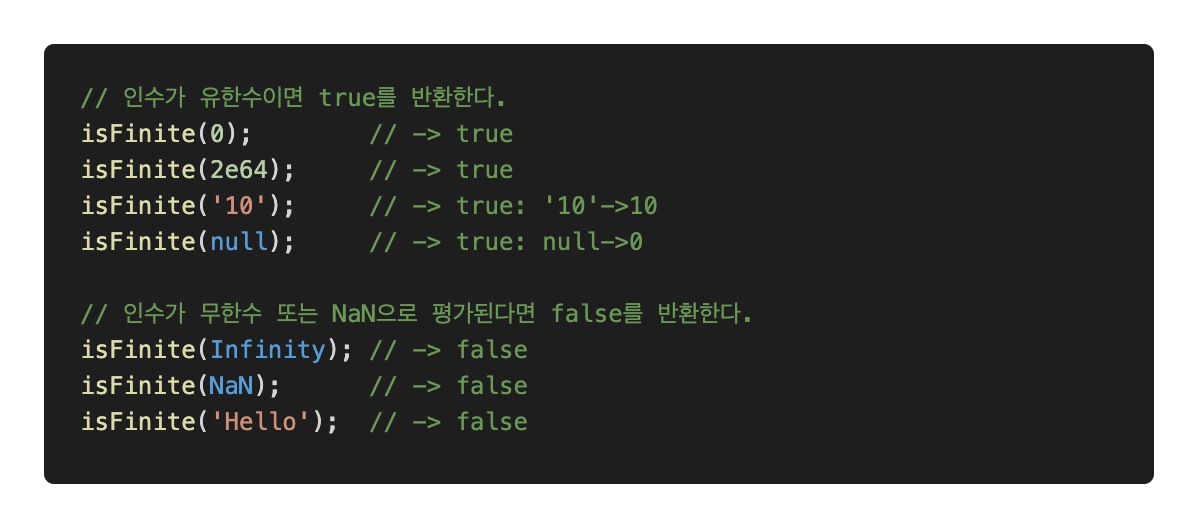
전달받은 인수가 정상적인 유한수인지 검사하여 그 결과를 불리언 타입으로 반환한다.
전달받은 인수의 타입이 숫자가 아닌 경우, 숫자로 타입을 변환한 후 검사를 수행한다.
이때 인수가 NaN으로 평가된다면 false를 반환한다.


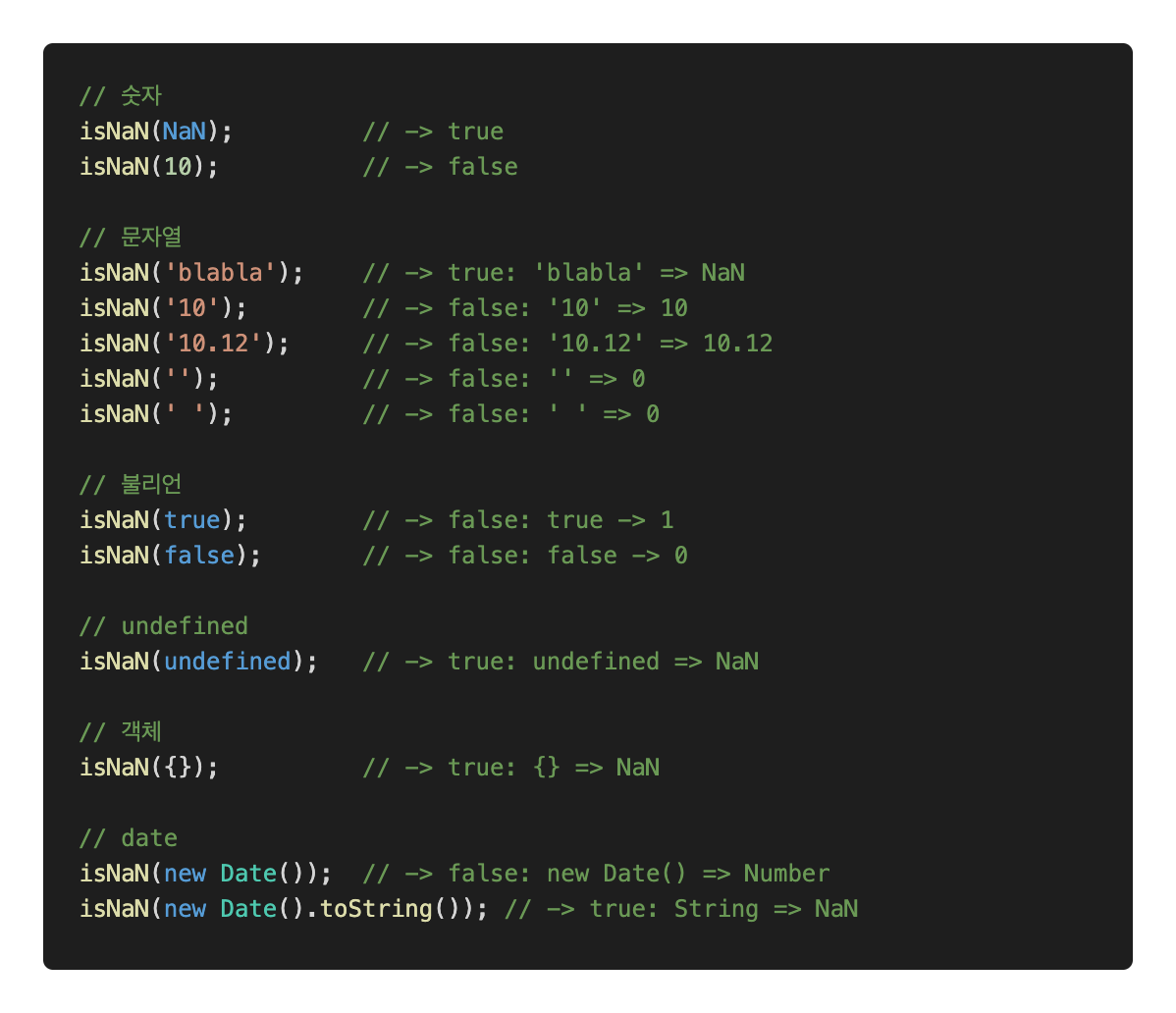
isNaN
전달받은 인수가 NaN인지 검사하여 그 결과를 불리언 타입으로 반환한다. 전달받은 인수의 타입이 숫자가 아닌 경우 숫자로 타입을 변환한 후 검사를 수행한다.


parseFloat
전달받은 문자열 인수를 부동 소수점 숫자(floating point number), 즉 실수로 해석(parsing)하여 반환한다.


parseInt
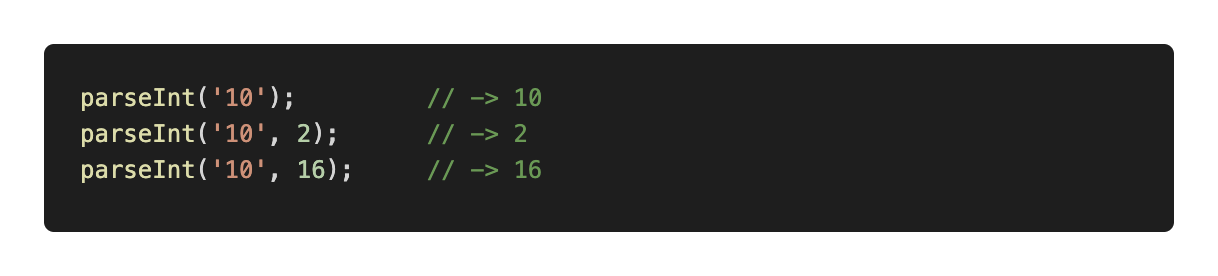
전달받은 문자열 인수를 정수로 해석하여 반환한다.


두 번째 인수로 진법을 나타내는 기수를 전달할 수 있다.
기수를 지정하면 첫 번째 인수로 전달된 문자열을 해당 기수의 숫자로 해석하여 10진수로 반환한다. 기수를 생략하면 10진수로 해석한다.

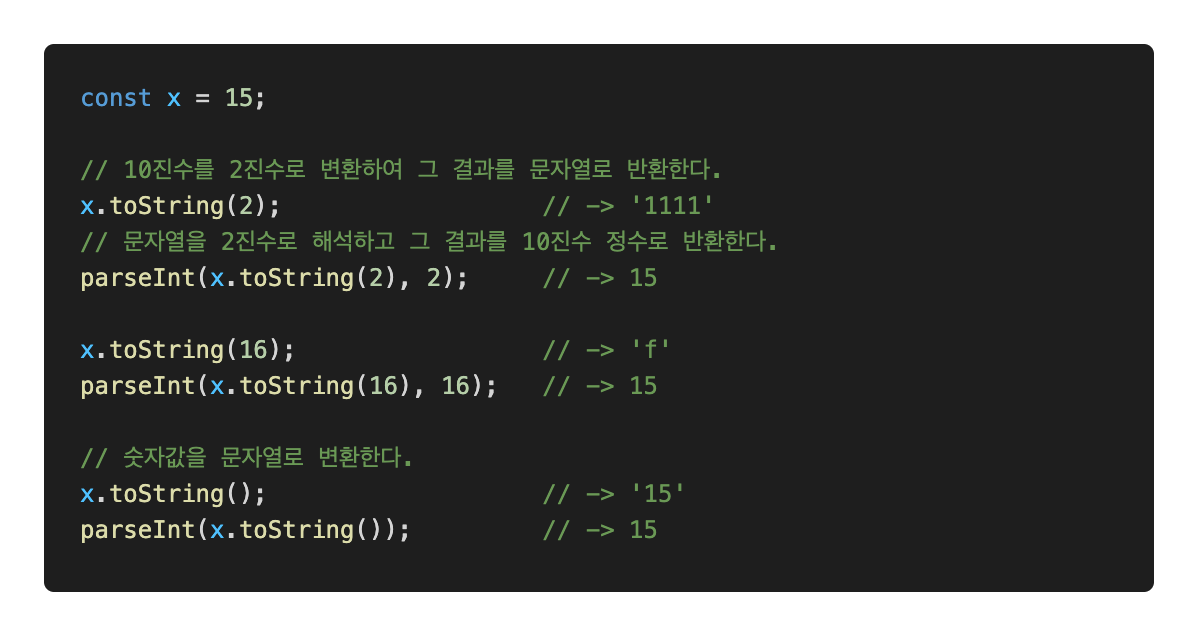
참고로 기수를 지정하여 10진수 숫자를 해당 기수의 문자열로 변환하여 반환하고 싶을 때는 Number.prototype.toString 메서드를 사용한다.

두 번째 인수로 기수를 지정하지 않더라도 첫 번째 인수로 전달된 문자열이 "0x" 또는 "0X"로 시작하는 16진수 리터럴이라면 16진수로 해석하여 10진수 정수로 변환한다.
하지만 2진수 리터럴과 8진수 리터럴은 제대로 해석하지 못한다.

비록 금지되고 있었지만 ES5 이전까지는 "0"으로 시작하는 숫자를 8진수로 해석했다.
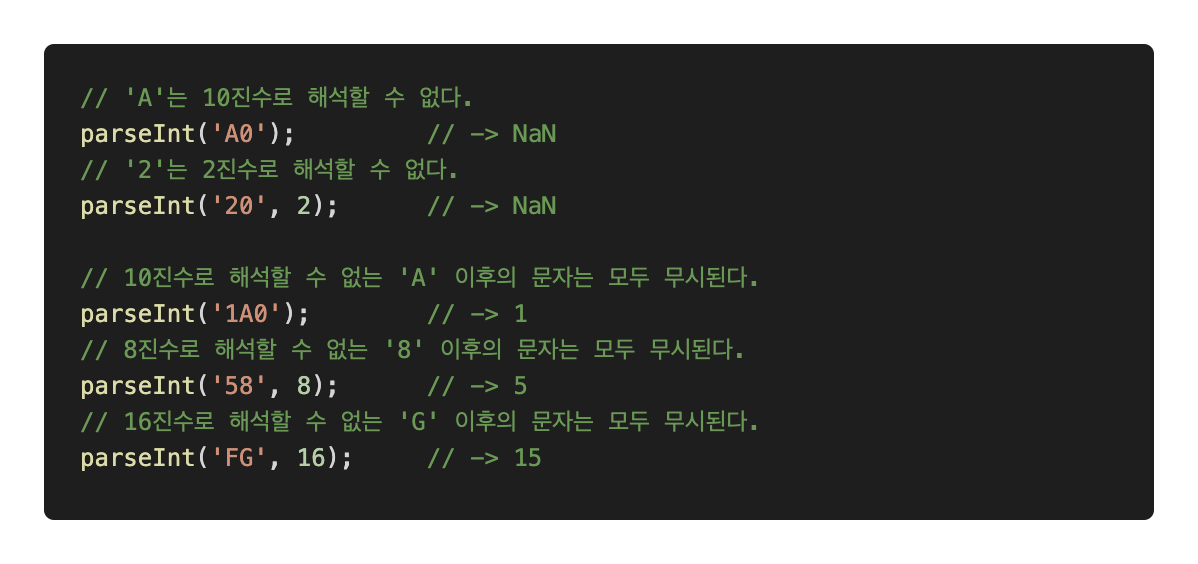
ES6부터는 "0"으로 시작하는 숫자를 10진수로 해석한다.첫 번째 인수로 전달한 문자열의 첫 번째 문자가 해당 지수의 숫자로 변환될 수 없다면 NaN을 반환한다.
하지만 첫 번째 인수로 전달한 문자열의 두 번째 문자부터 해당 진수를 나타내는 숫자가 아닌 문자와 마주치면 이 문자와 그 이후의 문자들은 전부 무시되며 해석된 정수값만 반환한다.

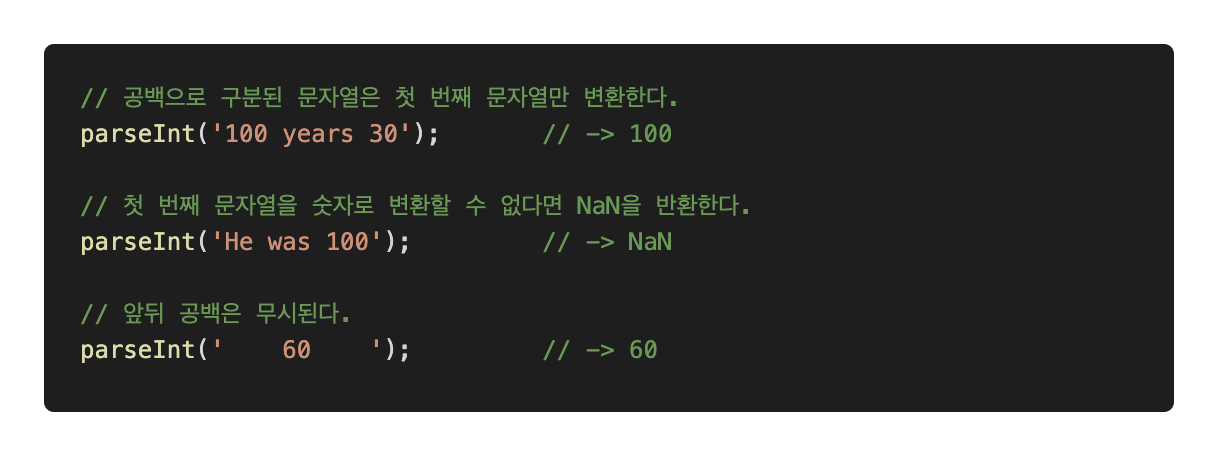
첫 번째 인수로 전달한 문자열에 공백이 있다면 첫 번째 문자열만 해석하여 반환하며 앞뒤 공백은 무시된다.

encodeURI / decodeURI
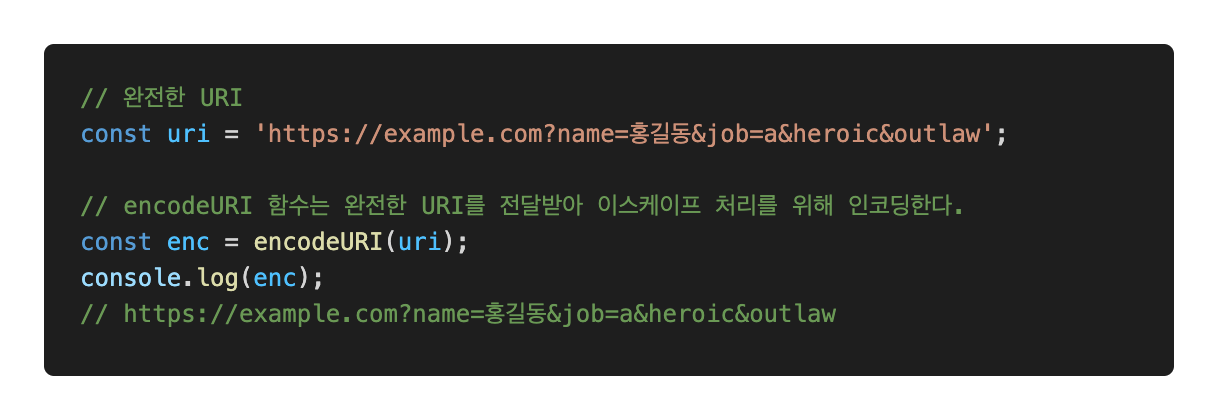
encodeURI 함수는 완전한 URI(Uniform Resource Identifier)를 문자열로 전달받아 이스케이프 처리를 위해 인코딩한다.
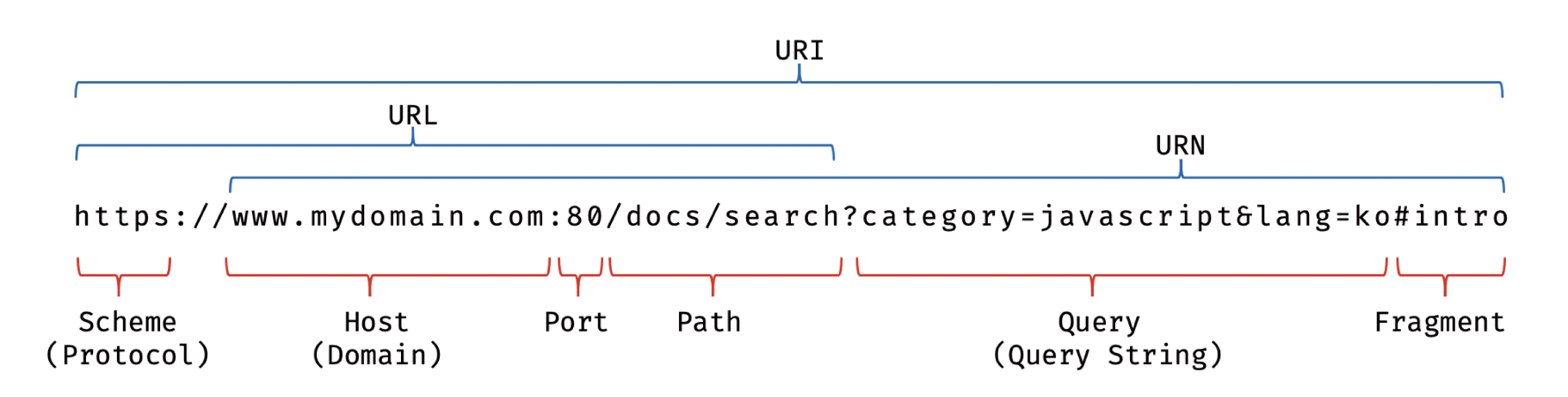
- URI는 인터넷에 잇는 자원을 나타내는 유일한 주소를 말한다. URI의 하위 개념으로 URL, URN이 있다.


인코딩이란 URI의 문자들을 이스케이프 처리하는 것을 의미하고, 이스케이프 처리는 네트워크를 통해 정보를 공유할 때 어떤 시스템에서도 읽을 수 있는 아스키 문자 셋으로 변환하는 것이다.
UTF-8 특수 문자의 경우 1문자당 1~3바이트 UTF-8 한글 표현의 경우 1문자당 3바이트다.
예를 들어, 특수 문자인 공백 문자는 %20, 한글 '가'는 %EC%9E%90으로 인코딩된다.URI 문법 형식 표준 RFC3986에 따르면 URL은 아스키 문자 셋으로만 구성되어야 하며 한글을 포함한 대부분의 외국어나 아스키 문자 셋에 정의되지 않은 특수 문자의 경우 URL에 포함될 수 없다.
따라서 야기될 수 있는 문제를 예방하기 위해 URL 내에서 의미를 갖고 있는 문자(%, ?, #)나 URL에 올 수 없는 문자(한글, 공백 등) 또는 시스템에 의해 해석될 수 있는 문자(<, >)를 이스케이프 처리하는 과정이 필요하다.
단, 알파벳, 0~9의 숫자, -_.!~*'() 문자는 이스케이프 처리에서 제외된다.
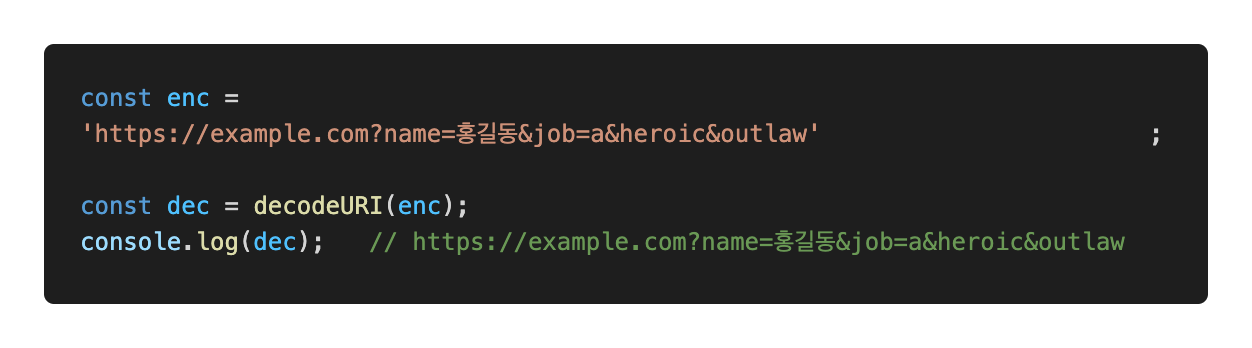
decodeURI 함수는 인코딩된 URI를 인수로 전달받아 이스케이프 처리 이전으로 디코딩한다.


encodeURIComponent / decodeURIComponent
encodeURIComponent 함수는 URI 구성 요소를 인수로 전달받아 인코딩한다.
decodeURIComponent 함수는 매개변수로 전달된 URI 구성 요소를 디코딩한다.
-
encodeURIComponent
encodeURIComponent 함수는 인수로 전달된 문자열을 URI 구성요소인 쿼리 스트링 일부로 간주한다. 따라서 쿼리 스트링 구분자로 사용되는 =, ?, &까지 인코딩한다. -
encodeURI
반면 encodeURI 함수는 매개변수로 전달된 문자열을 URI 전체라고 간주하여 =, ?, &은 인코딩하지 않는다.


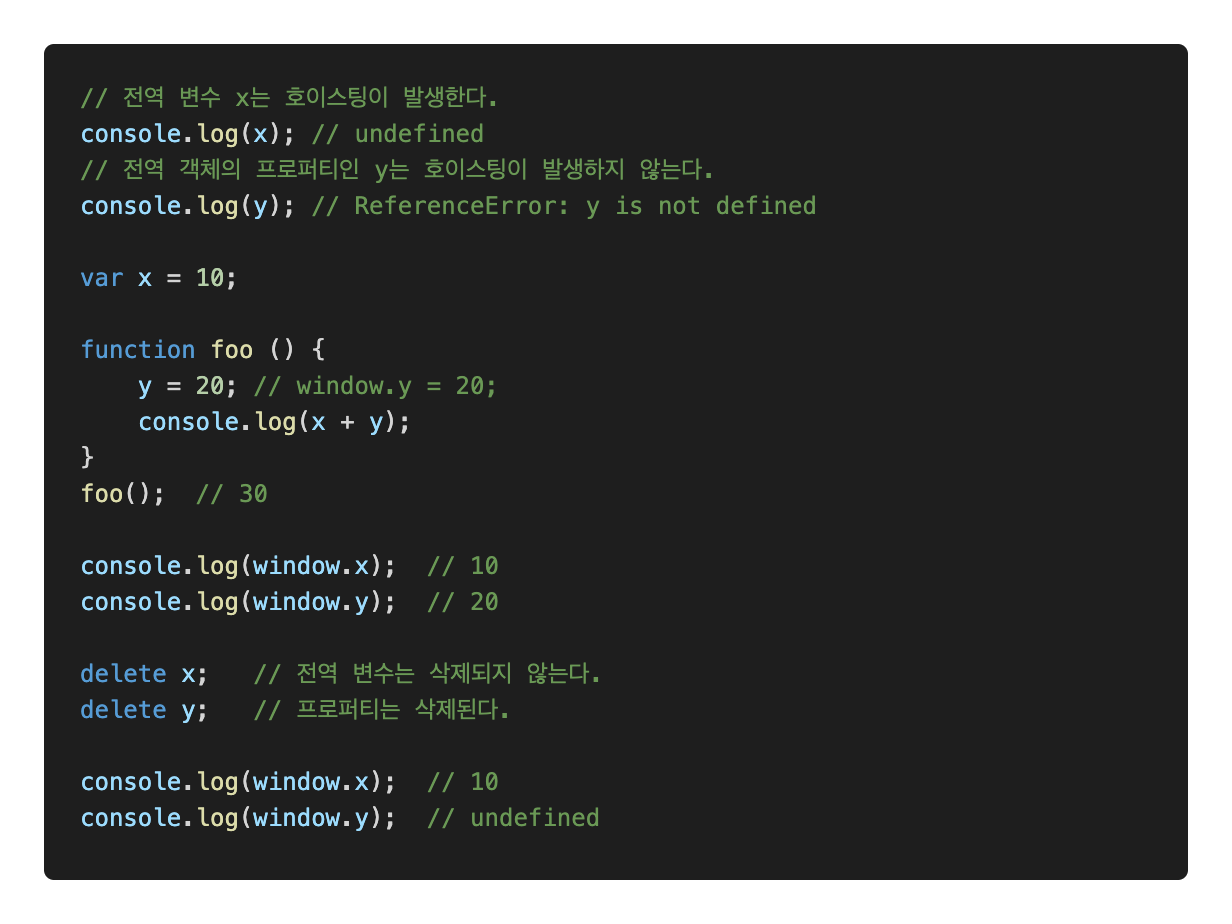
21.4.3 암묵적 전역

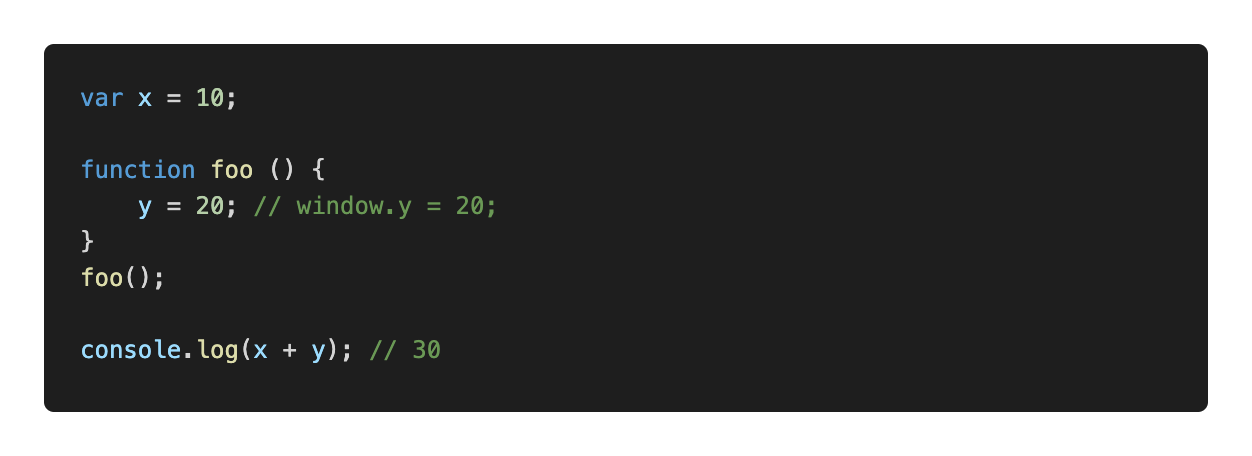
선언하지 않는 y는 마치 선언된 전역 변수처럼 동작하는데, 이는 선언하지 않은 식별자에게 값을 할당하면 전역 객체의 프로퍼티가 되기 때문이다.
자바스크립트 엔진은 y = 20을 window.y = 20으로 해석하여 전역 객체에 프로퍼티를 동적 생성한다.
이러한 현상을 암묵적 전역(implicit global)이라 한다.
하지만 y는 단지 전역 객체의 프로퍼티로 추가되었을 뿐이므로 변수는 아니다. 때문에 변수 호이스팅이 발생하지 않는다.
또한 변수가 아니라 단지 프로퍼티인 y는 delete 연산자로 삭제할 수 있다. 전역 변수는 프로퍼티이지만 delete 연산자로 삭제할 수 없다.

출처 : 이웅모, 『모던 자바스크립트 deep dive』, 위키북스(2020), p354-375.