
22.1 this 키워드
동작을 나타내는 메서드는 프로퍼티를 참조하고 변경할 수 있어야 한다.
이때 메서드가 자신이 속한 객체의 프로퍼티를 참조하려면 먼저 자신이 속한 객체를 가리키는 식별자를 참조할 수 있어야한다.
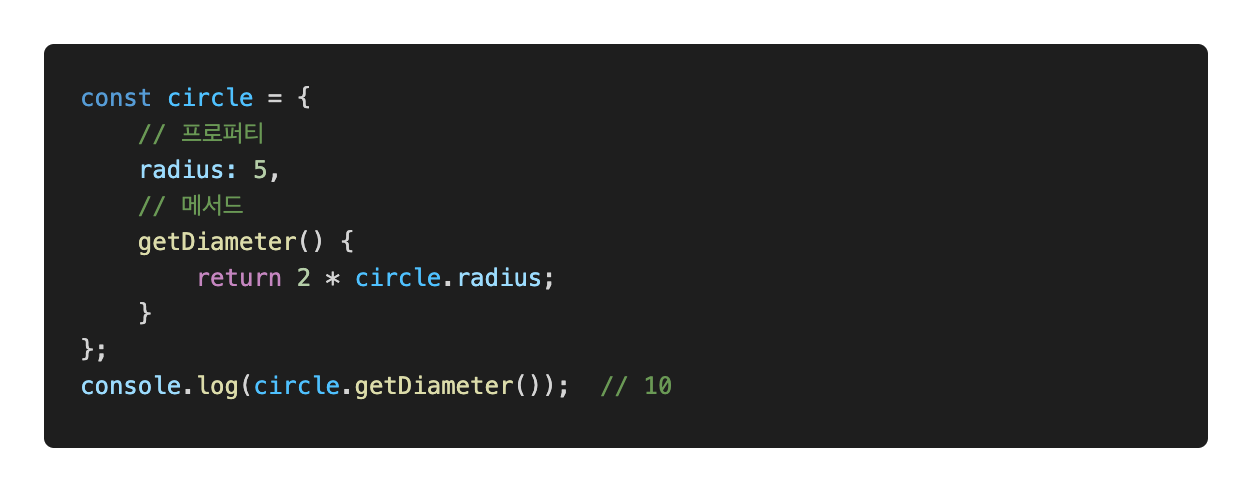
객체 리터럴 방식으로 생성한 객체의 경우 메서드 내부에서 자신이 속한 객체를 가리키는 식별자를 재귀적으로 참조할 수 있다.

위 예제에서 getDiameter 메서드가 호출되는 시점에는 이미 객체 리터럴의 평가가 완료되어 객체가 생성되었고 circle 식별자에 생성된 객체가 할당된 이후다.
때문에 메서드 내부에서 circle 식별자를 참조 할 수 있다.
하지만 자기 자신이 속한 객체를 재귀적으로 참조하는 방식은 일반적이지도, 바람직하지도 않다.
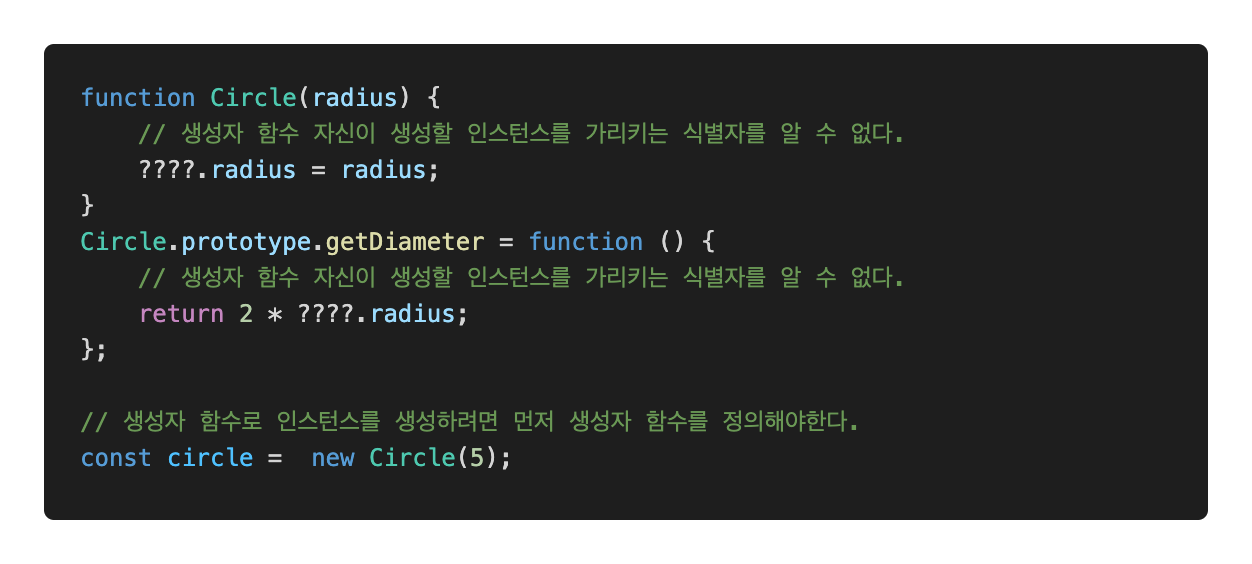
생성자 함수 방식으로 인스턴스를 생성하는 경우를 보자.

위 예제에서 보이듯이 생성자 함수로 인스턴스를 생성하려면 먼저 생성자 함수가 존재해야 한다.
따라서 자신이 속한 객체 또는 자신이 생성할 인스턴스를 가리키는 특수한 식별자가 필요하다. 이를 위해 자바스크립트는 this를 제공한다.
this는 자신이 속한 객체 또는 자신이 생성할 인스턴스를 가리키는 자기 참조 변수다. this를 통해 자신이 속한 객체 또는 자신이 생성할 인스턴스의 프로퍼티나 메서드를 참조할 수 있다.
this의 특징
-
자바스크립트 엔진에 의해 암묵적으로 생성된다.
-
코드 어디서든 참조할 수 있다.
-
함수를 호출하면 arguments 객체와 this가 암묵적으로 함수 내부에 전달된다.
함수 내부에서 arguments 객체처럼 this도 지역 변수처럼 사용할 수 있다.
-
this가 가리키는 값, 즉 this 바인딩은 함수 호출 방식에 의해 동적으로 결정된다.
this 바인딩(this binding)
this 바인딩은 this(키워드로 분류되지만 식별자 역할)와 this가 가리킬 객체를 바인딩하는 것이다.위에서 살펴본 예제를 this를 사용해 수정해 보자.

객체 리터럴에서 this는 메서드를 호출한 객체를, 생성자 함수에서 this는 생성자 함수가 생성할 인스턴스를 가리킨다.
클래스 기반 언어에서 this는 언제나 클래스가 생성하는 인스턴스를 가리킨다.
하지만 앞서 말했듯 자바스크립트의 this는 함수가 호출되는 방식에 따라 this에 바인딩될 값, 즉 this 바인딩이 동적으로 결정된다.
this는 코드 어디에서든 참조 가능하다.

하지만 this는 객체의 프로퍼티나 메서드를 참조하기 위한 자기 참조 변수이므로 객체의 메서드 내부와 생성자 함수 내부에서만 의미가 있다.
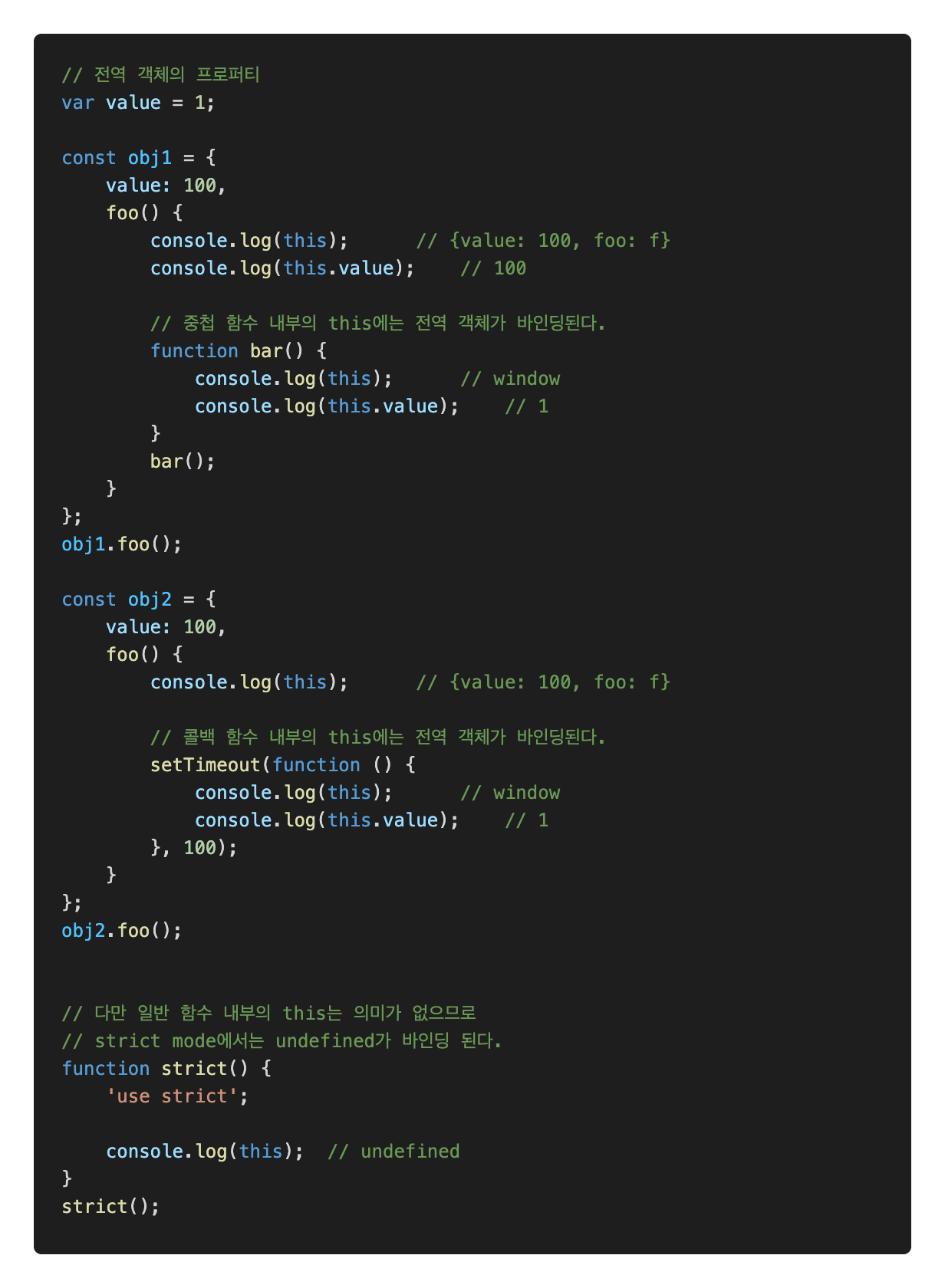
따라서 strict mode가 적용된 일반 함수 내부의 this는 undefined가 바인딩 된다.
22.2 함수 호출 방식과 this 바인딩
this 바인딩은 함수가 어떻게 호출되었는지에 따라 동적으로 결정된다.
렉시컬 스코프와 this 바인딩은 결정 시기가 다르다.
함수의 상위 스코프를 결정하는 방식인 렉시컬 스코프는 함수 정의가 평가되어
함수 객체가 생성되는 시점에 상위 스코프를 결정한다.
하지만 this 바인딩은 함수 호출 시점에 결정된다.주의할 것은 동일한 함수도 다양한 방식으로 호출할 수 있다는 것이다. 다음은 함수 호출 방식이다.
- 일반 함수 호출
: this는 전역 객체를 가리킨다. - 메서드 호출
: this는 메서드를 호출한 객체를 가리킨다. - 생성자 함수 호출
: this는 생성자 함수가 생성한 인스턴스를 가리킨다. - Function.prototype.apply/call/bind 메서드에 의한 간접 호출
: this는 인수에 의해 결정된다.
좀더 자세히 알아보자.
22.2.1 일반 함수 호출
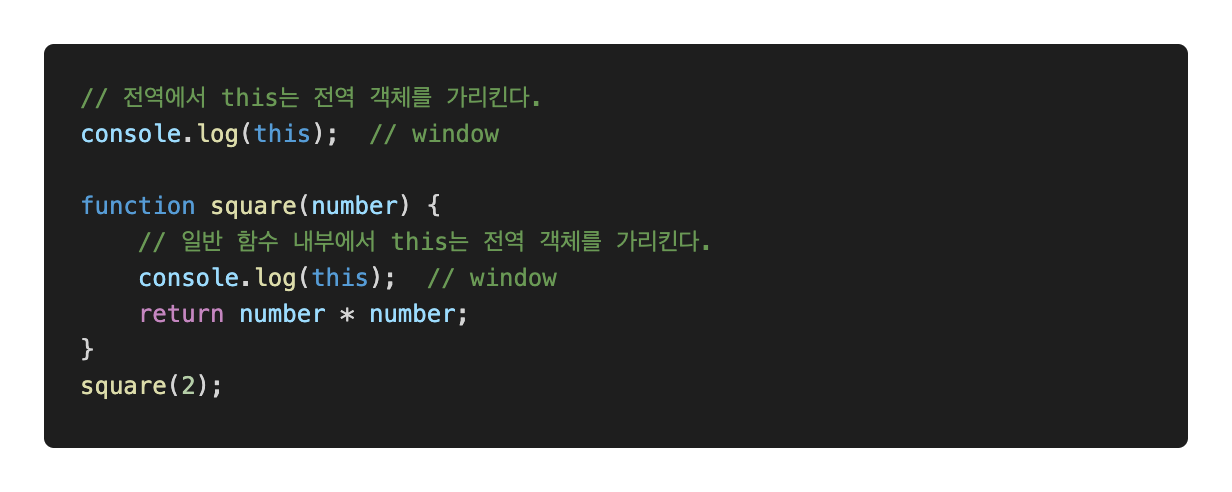
기본적으로 this에는 전역 객체가 바인딩 된다.
전역 함수는 물론이고 중첩 함수를 일반 함수로 호출하면 함수 내부의 this에는 전역 객체가 바인딩 된다.
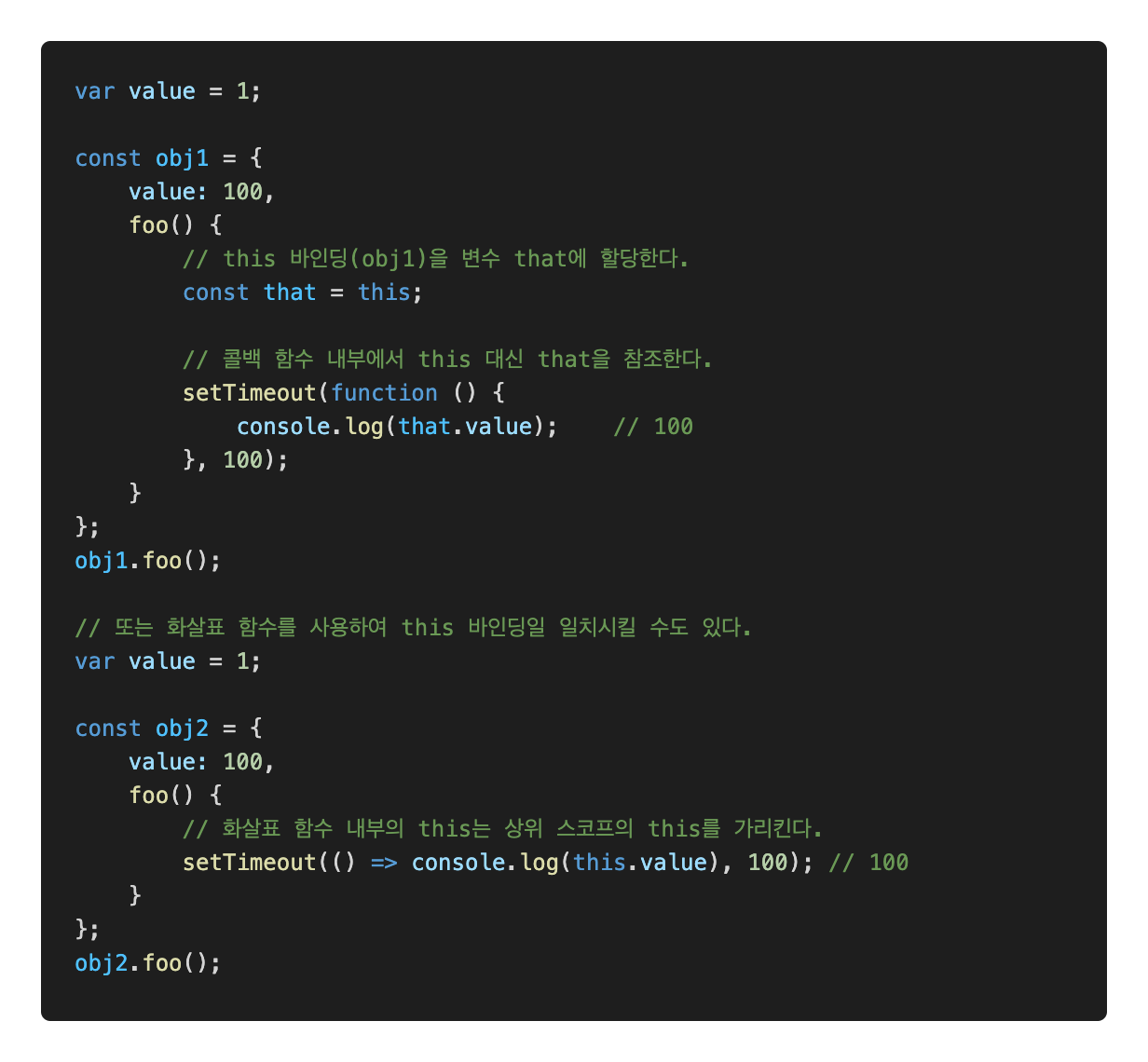
콜백 함수처럼 어떠한 함수라도 일반 함수로 호출된다면 콜백 함수 내부의 this의 내부에도 전역 객체가 바인딩된다.

setTimeout 함수
두 번째 인수로 전달한 시간(ms)만큼 대기한 다음, 첫 번째 인수로 전달한 콜백 함수를 호출하는 타이머 함수다.중첩 함수와 콜백 함수 같은 헬퍼 함수의 this는 위에서 보다시피 this가 전역 객체를 바인딩 하는데 이것은 외부 함수와 헬퍼 함수의 this를 다르게 하여 헬퍼 함수로서 동작하기 어렵게 만든다.
아래는 이런 문제를 해결하는 방법이다.

Function.prototype.apply, Function.prototype.call, Function.prototype.bind 메서드를 통한 방법도 있는데, 이 것은 후에 22.2.4절에서 살펴보자.
22.2.2 메서드 호출
메서드 내부의 this에는 메서드를 호출한 객체가 바인딩된다.
주의할 것은 메서드를 소유한 객체가 아닌 메서드를 호출한 객체에 바인딩된다는 것이다.

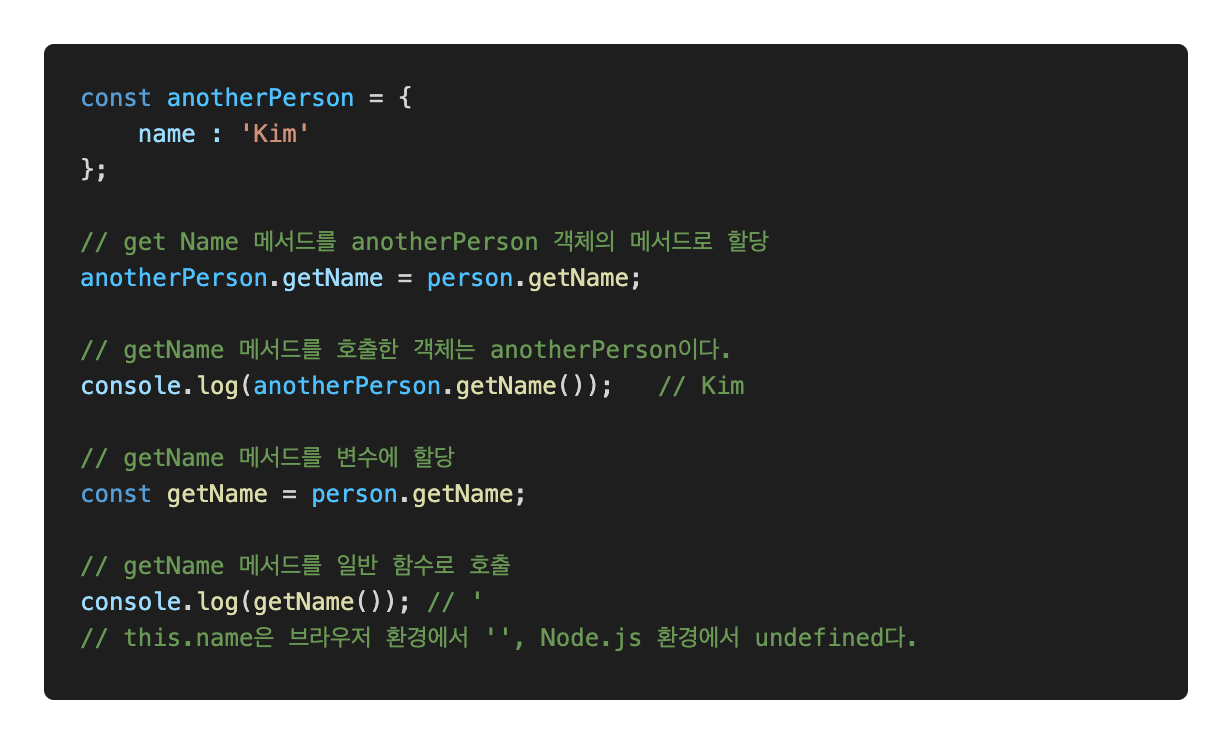
메서드는 프로퍼티에 바인딩된 함수다. 즉 person 객체의 getName 프로퍼티가 가리키는 함수 객체는 독립적으로 존재하는 별도의 객체다.

즉 getName 메서드는 다른 객체의 메서드가 될 수도 있고 일반 변수에 할당하여 일반 함수로 호출될 수도 있다.


따라서 메서드 내부의 this는 프로퍼티로 메서드를 가리키는 객체와는 관계가 없고 메서드를 호출한 객체에 바인딩된다.
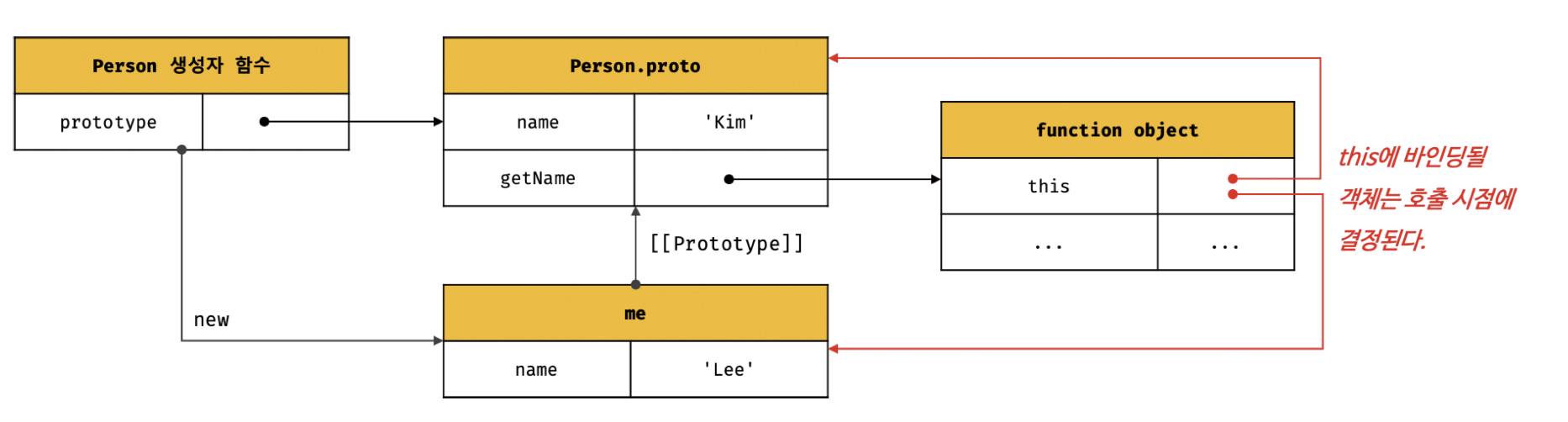
프로토타입 메서드 내부에서 사용된 this도 마찬가지다.


22.2.3 생성자 함수 호출
생성자 함수 내부의 this에는 생성자 함수가 미래에 생성할 인스턴스가 바인딩된다.

22.2.4 Function.prototype.apply/call/bind 메서드에 의한 간접 호출
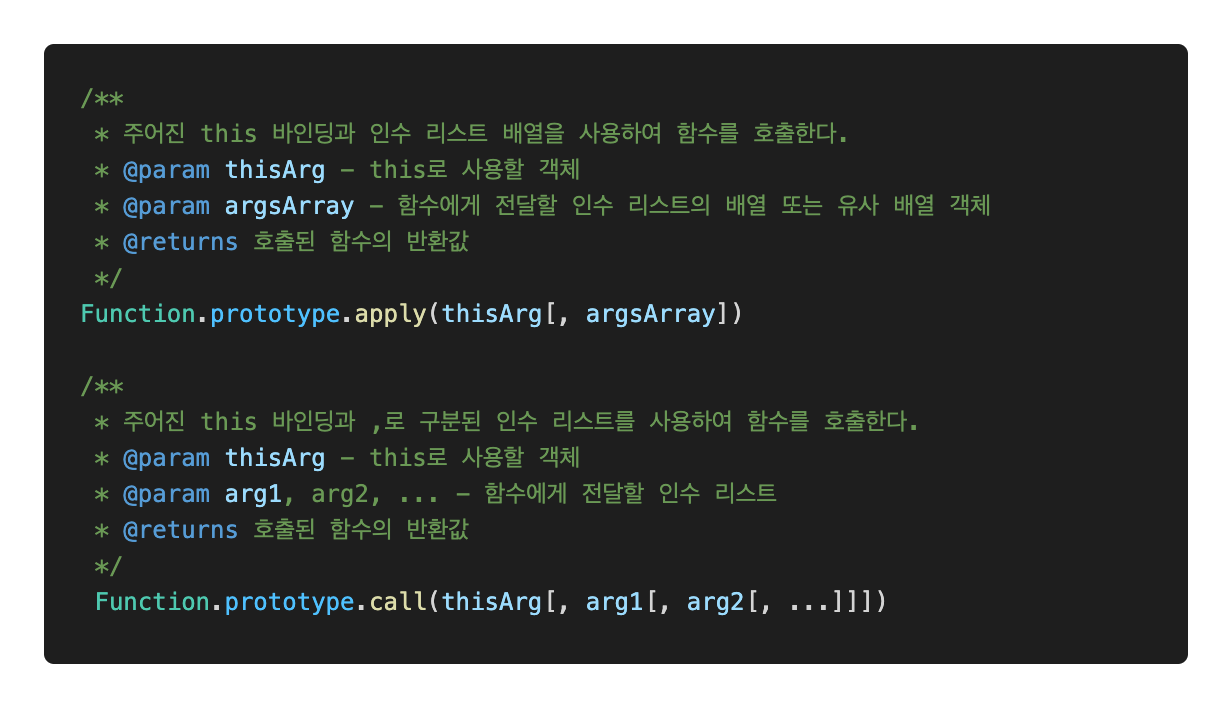
apply, call, bind 메서드는 Function.prototype의 메서드다. 즉, 이들 메서드는 모든 함수가 상속받아 사용할 수 있다.

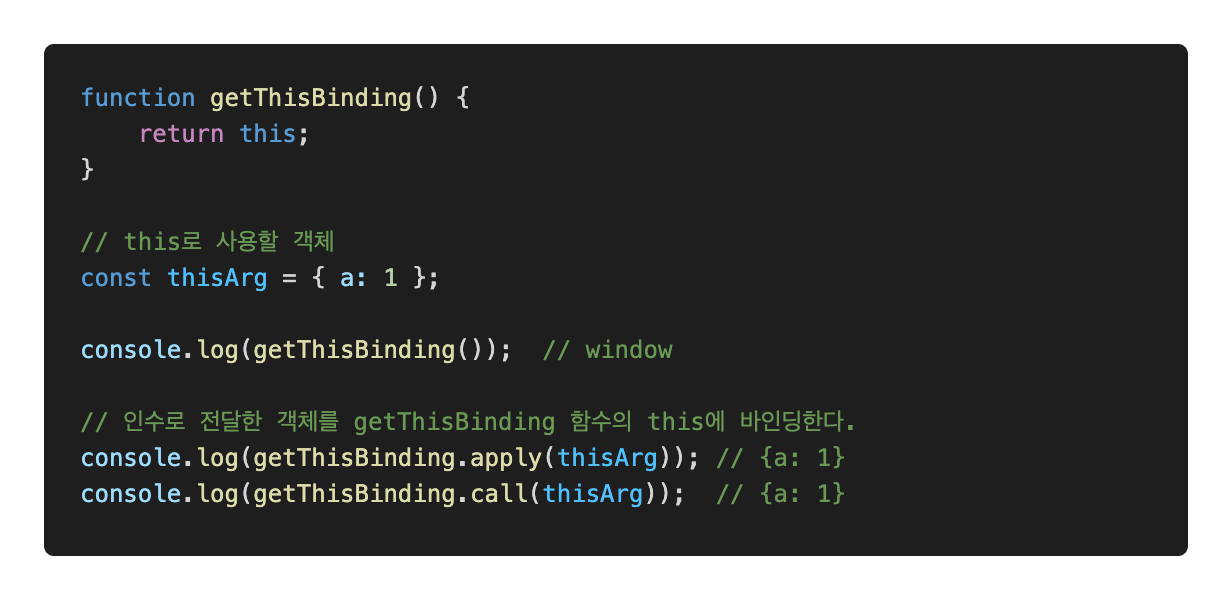
apply와 call 메서드의 사용법은 다음과 같다.


apply와 call 메서드의 본질적인 기능은 함수를 호출하는 것이다.
apply와 call 메서드는 인수를 전달하는 방식만 다를 뿐 동일하게 동작한다.
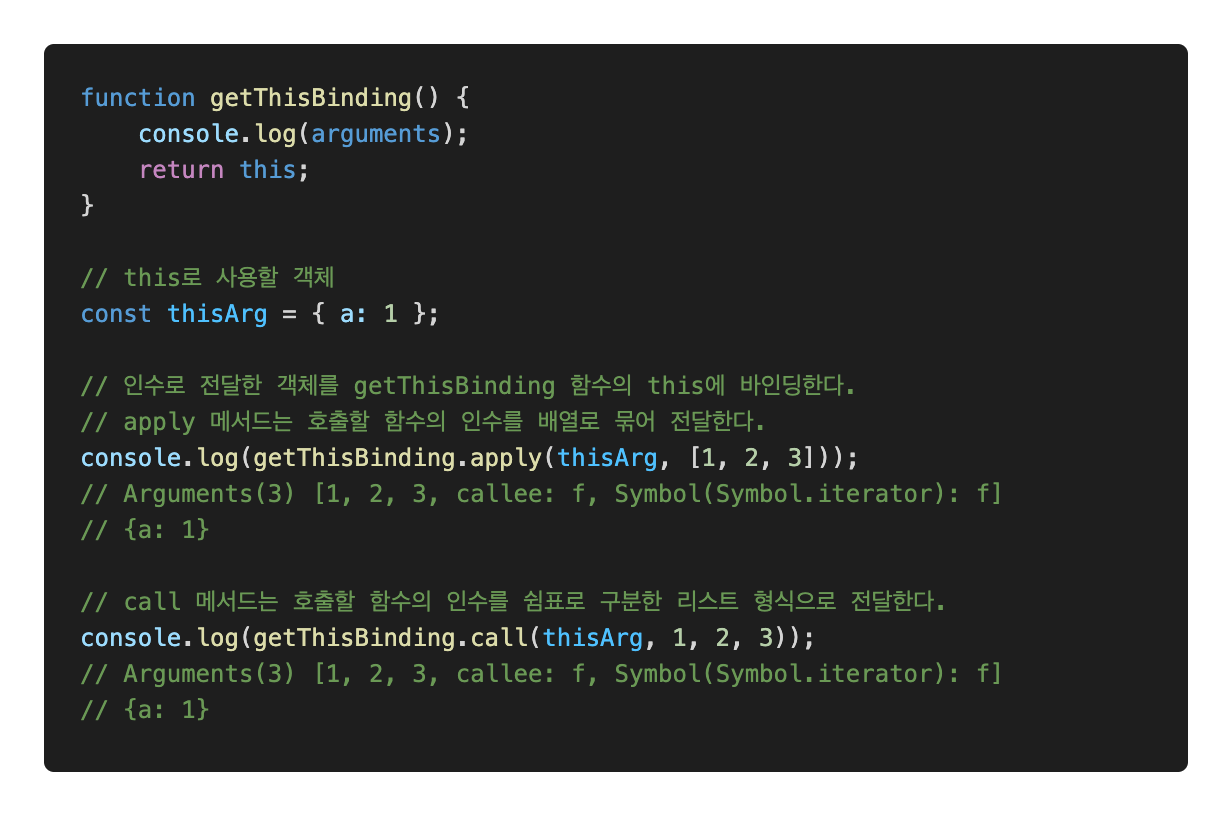
이번엔 인수를 전달해보자.

apply와 call 메서드의 대표적인 용도는 arguments 객체와 같은 유사 배열 객체에 배열 메서드를 사용하는 경우다.

Function.prototype.bind 메서드는 apply와 call 메서드와 달리 함수를 호출하지 않는다.
다만 첫 번째 인수로 전달한 값으로 this 바인딩이 교체된 함수를 새롭게 생성해 반환한다.

bind 메서드는 22.2.1절에서 살펴본 외부 함수와 헬퍼 함수의 this 불일치 문제를 해결하기 위해 유용하게 사용된다.

지금까지 살펴본 함수 호출 방식에 따라 this 바인딩이 동적으로 결정되는 것에 대해 정리해보자.
| 함수 호출 방식 | this 바인딩 |
|---|---|
| 일반 함수 호출 | 전역 객체 |
| 메서드 호출 | 메서드를 호출한 객체 |
| 생성자 함수 호출 | 생성자 함수가 (미래에) 생성할 인스턴스 |
| Function.prototype.apply/call/bind 메서드에 의한 간접 호출 | Function.prototype.apply/call/bind 메서드에 첫 번째 인수로 전달한 객체 |
출처 : 이웅모, 『모던 자바스크립트 deep dive』, 위키북스(2020), p376-392.