
3.2 웹 브라우저
3.2.1 개발자 도구
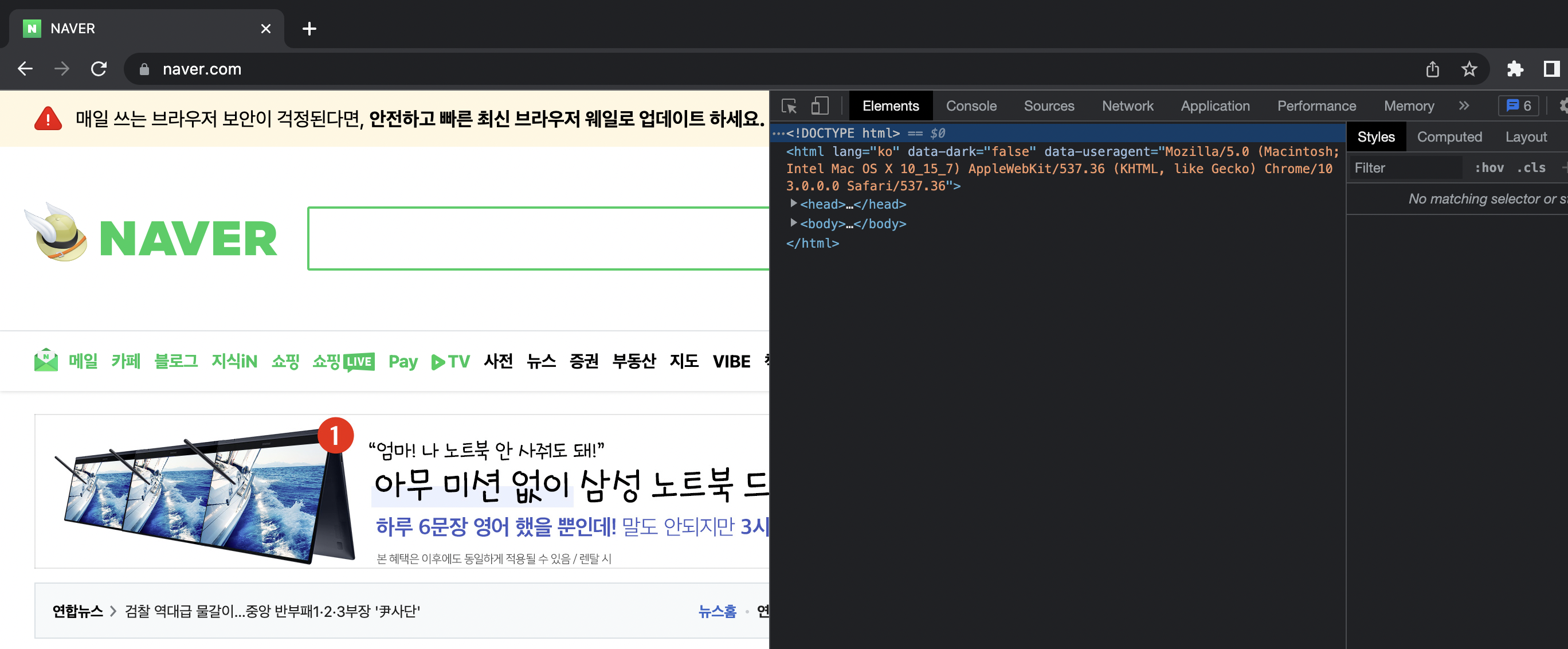
크롬 브라우저가 제공하는 개발자 도구(DevTools)는 웹 애플리케이션 개발에 필수적인 강력한 도구다.
| 운영체제 | 단축키 |
|---|---|
| 윈도우 | F12 또는 Ctrl + Shift + I |
| macOS | command ⌘ + option ⌥ + I |
개발자 도구는 다음과 같이 웹 개발에 유용한 다양한 기능을 제공한다.

주로 사용되는 패널에 대한 설명이다.
| 패널 | 설명 |
|---|---|
| Elements | 로딩된 웹 페이지의 DOM과 CSS를 편집해서 렌더링된 뷰를 확인해 볼 수 있다. 단, 편집한 내용이 저장되지는 않는다. 의도된 대로 렌더링 되지 않았다면 이 패널을 확인해 유용한 힌트를 얻을 수 있다. |
| Console | 로딩된 웹페이지의 에러를 확인하거나 자바스크립트 소스코드에 작성한 console.log 메서드의 실행 결과를 확인 할수 있다. |
| Sources | 로딩된 웹페이지의 자바스크립트 코드를 디버깅할 수 있다. |
| Network | 로딩된 웹페이지에 관련된 네트워크 요청(request) 정보와 성능을 확인할 수 있다. |
| Application | 웹 스토리지, 세션, 쿠키를 확인하고 관리할 수 있다. |
자세한 내용은 아래의 링크를 참고하자. Chrome DevTools 문서이다.
Chrome DevTools
3.3 Node.js
자바스크립트로 개발을 할 때, 규모가 커짐에 따라 프레임워크와 라이브러리를 도입하거나 여러 가지 도구를 사용할 필요가 있다. 이때 Node.js와 npm이 필요하다.
- Node.js : 자바스크립트 런타임 환경이다. 간단히 말해 자바스크립트를 브라우저 이외의 환경에서 동작시킬수 있는 자바스크립트 실행 환경이 Node.js이다.
- npm(node package manager) : 자바스크립트 패키지 매니저다. Node.js에서 사용할 수 있는 모듈들을 패키지화해서 모아둔 저장소 역할과 패키지 설치 및 관리를 위한 CLI(Command Line Interface)를 제공한다.
출처 : 이웅모, 『모던 자바스크립트 deep dive』, 위키북스(2020), p51-67.