
4.1 변수란 무엇인가? 왜 필요한가?
다음과 같은 자바스크립트 코드를 실행한다고 가정하자.
10 + 20;자바스크립트 엔진은 위 코드를 계산(평가.evaluation)하려면 먼저 10, 20, +라는 기호(리터럴.literal과 연산자.operator)의 의미를 알고 있어야 하며, 10 + 20이라는 식(표현식.expression)의 의미도 해석(파싱.parsing)할 수 있어야 한다.
자바스크립트 엔진이 연산자와 피연산자를 기억하고 CPU를 통해 연산, 메모리를 사용해 데이터를 기억한다.
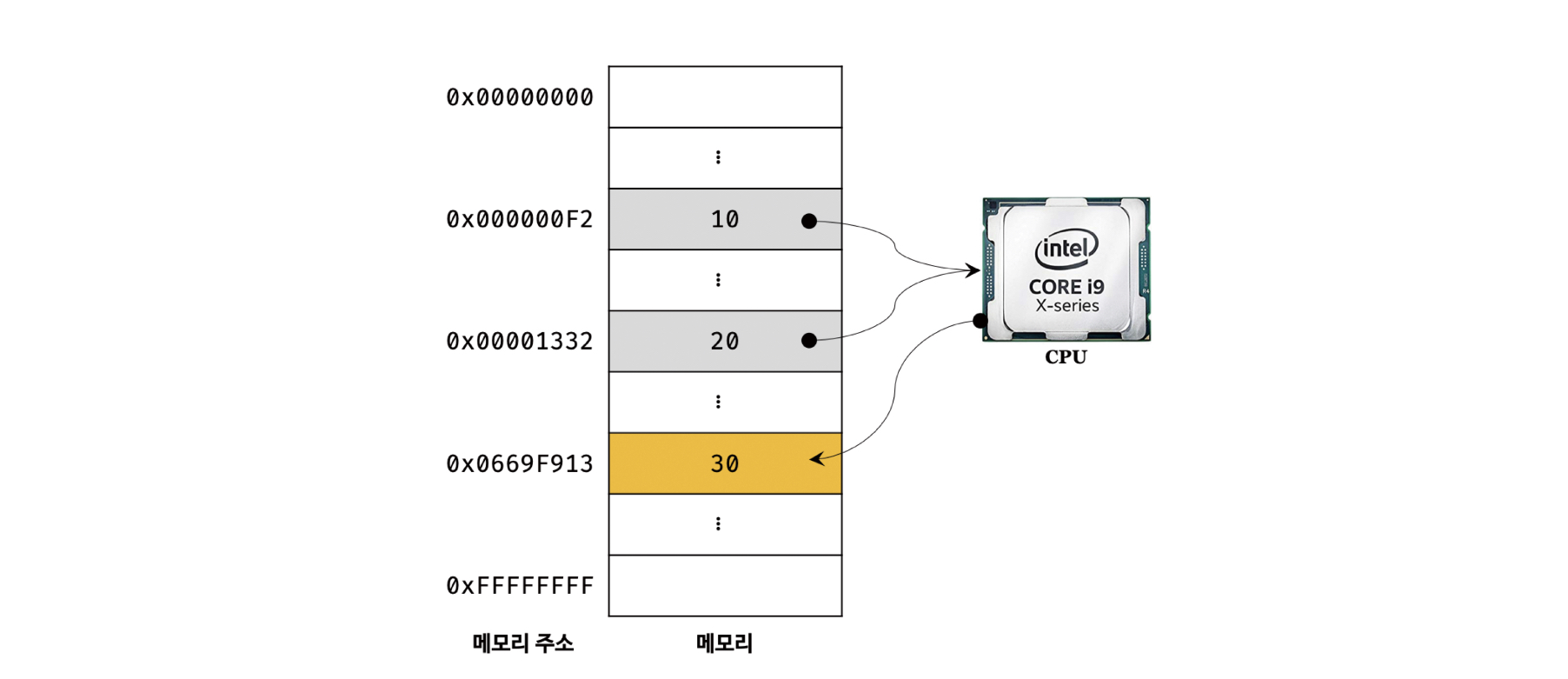
다음은 위 코드가 실행되었을 때의 메모리 예시이다.

문제 없이 피연산자와 결과값까지 저장된 것으로 보인다.
하지만 문제는 결과값을 사용할 때이다. 저장되어 있는 30을 재사용하고 싶다면 메모리 주소를 통해 30이 저장된 메모리 공간에 직접 접근하는 것 외에는 방법이 없다.
하지만 메모리 주소를 통해 값에 직접 접근하는 것은 치명적 오류를 발생시킬 가능성이 높은 매우 위험한 일이다. 따라서 자바스크립트는 개발자의 직접적인 메모리 제어를 허용하지 않는다.
직접적인 메모리 접근을 허용하더라도 동일한 코드를 실행될 때마다 값이 저장될 메모리 주소는 변경된다. 이처럼 코드가 실행되기 이전에는 값이 저장된 메모리 주소를 알 수 없으며 따라서 메모리 주소를 통해 직접 접근하려는 시도는 올바른 방법이 아니다.
위의 문제를 해결하기 위해 변수라는 메커니즘을 제공한다.
변수(variable)는 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름을 말한다.
간단히 말하여 값의 위치를 가리키는 상징적인 이름이다.
앞서 살펴본 코드를 변수를 사용해 다시 작성해보자.
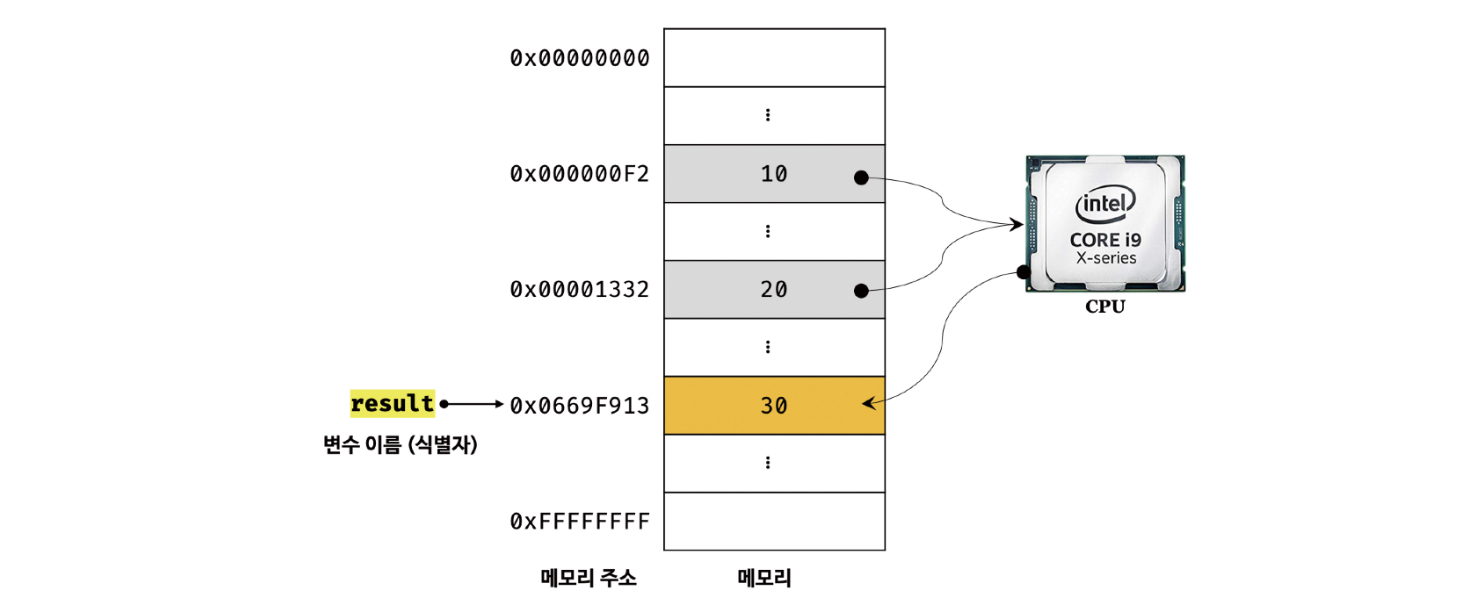
var result = 10 + 20;위 코드가 실행되었을 때의 메모리 예시이다.

위와 같이 저장된 값 30을 다시 읽어 들여 재사용할 수 있도록 값이 저장된 메모리 공간에 상징적인 이름을 붙인 것이 바로 변수다.
변수에 값을 저장하는 것을 할당(assignment) 또는 대입, 저장이라 하고, 변수에 저장된 값을 읽어 들이는 것을 참조(reference)라 한다.
추가적으로 변수명을 네이밍할 때는 변수에 저장된 값의 의미를 명확히 파악할 수 있도록 한다. 결과적으로 가독성을 높이고 협업과 품질 향상에 도움을 준다.
4.2 식별자
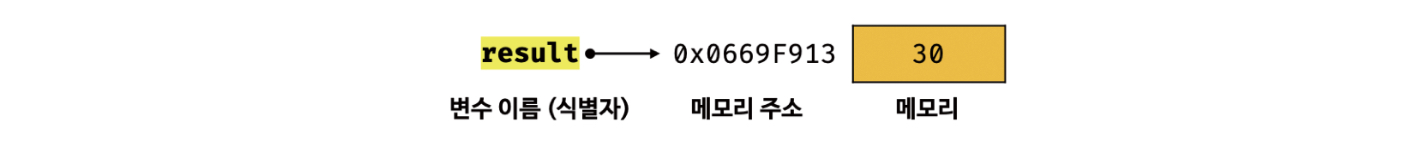
변수 이름을 식별자(identifier)라고도 한다. 식별자는 어떤 값을 구별해서 식별할 수 있는 고유한 이름을 말한다.

위 그림과 같이 식별자는 값이 아니라 메모리 주소를 기억하고 있다.
식별자라는 용어는 변수 이름에만 국한해서 사용하지 않는다. 메모리 상에 존재하는 어떤 값을 식별할 수 있는 이름을 모두 식별자라고 부른다.
4.3 변수 선언
변수를 사용하려면 반드시 선언이 필요하다. 변수를 선언할 때는 var, let, const 키워드를 사용한다.
var 키워드는 여러 단점이 있는데 가장 대표적인 것이 블록 레벨 스코프(block-level scope)를 지원하지 않고 함수 레벨 스코프(function-level scope)를 지원한다는 것이다. 후에 자세히 알아보자다음 코드를 살펴보자. var 키워드는 뒤에 오는 변수 이름으로 새로운 변수를 선언할 것을 지시하는 키워드다.
var score; //변수 선언(변수 선언문)키워드는 자바스크립트 코드를 해석하고 실행하는 자바스크립트 엔진이 수행할 동작을 규정한 일종의 명령어이다.
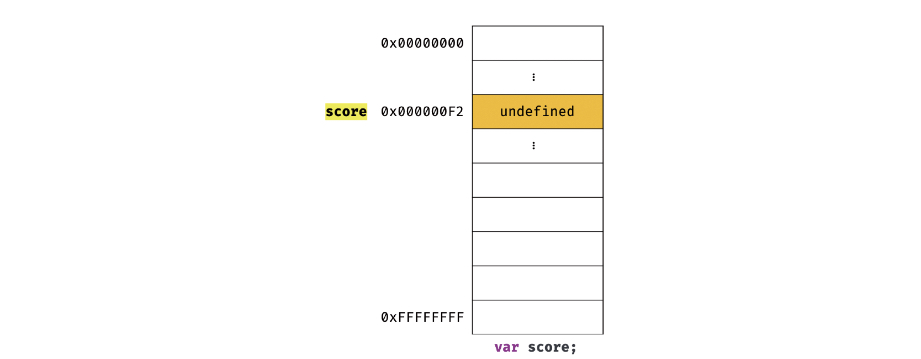
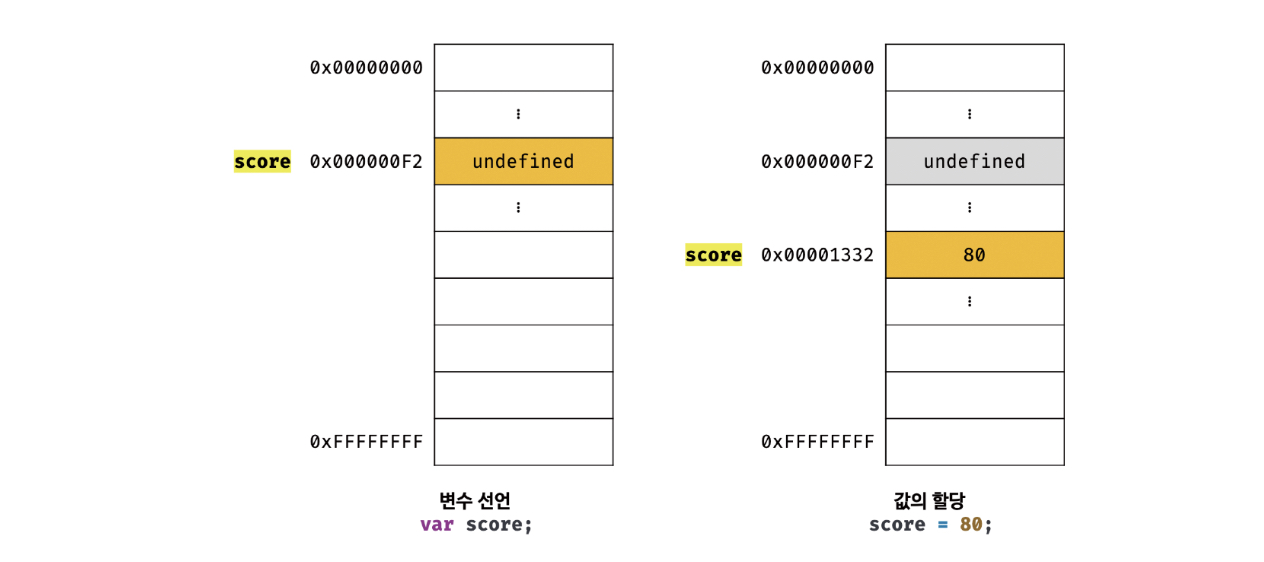
ex) var 키워드를 만나면 자바스크립트 엔진은 뒤에 오는 변수 이름으로 새로운 변수를 선언한다.위 변수 선언문은 다음과 같이 변수 이름을 등록하고 값을 저장할 메모리 공간을 확보한다.

아직 변수의 값을 할당하지 않았기 때문에 확보된 메모리 공간에는 자바스크립트 엔진에 의해 undefined라는 값이 암묵적으로 할당되어 초기화된다.
자바스크립트 엔진은 변수 선언을 다음과 같은 2단계에 거쳐 수행한다.
1. 선언 단계 : 변수 이름을 등록해서 자바스크립트 엔진에 변수의 존재를 알린다.
2. 초기화 단계 : 값을 저장하기 위한 메모리 공간을 확보하고 암묵적으로 undefined를 할당해 초기화한다.
-> 만약 초기화 하지 않는다면 이전에 다른 애플리케이션이 사용했던 쓰레기 값(garbage value)가 남아있을 것이다.
변수 이름을 비롯한 모든 식별자는 실행 컨텍스트에 등록된다.
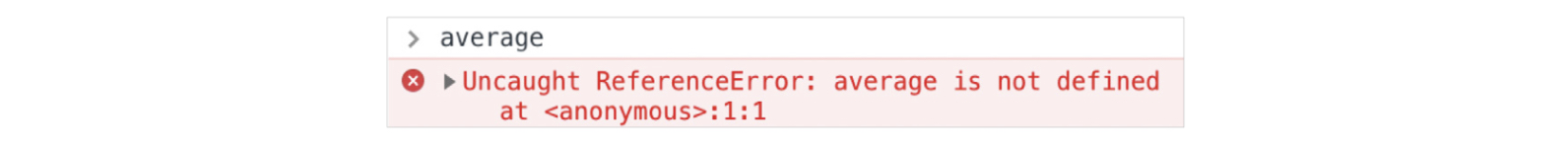
실행 컨텍스트(execution context)는 자바스크립트 엔진이 소스코드를 평가하고 실행하기 위해 필요한 환경을 제공하고 실행 결과를 실제로 관리하는 영역이다.만약 선언하지 않은 식별자에 접근하면 다음과 같이 ReferenceError(참조 에러)가 발생한다.

4.4 변수 선언의 실행 시점과 변수 호이스팅
다음 예제를 살펴보자.
console.log(score); // undefined
var score; //변수 선언문자바스크립트 코드는 인터프리터에 의해 한 줄씩 순차적으로 실행되므로 score변수가 선언되기 전인 console.log(score);가 실행될 때, ReferenceError가 발생할 것처럼 보인다. 하지만 undefined가 출력된다.
undefined가 출력되는 이유는?
변수 선언이 소스코드가 한 줄씩 순차적으로 실행되는 시점, 즉 런타임(runtime)이 아니라 그 이전 단계에서 먼저 실행되기 때문이다.
자바스크립트 엔진이 소스코드를 실행하기 위한 순서
1. 소스코드 평가 과정에서 변수 선언을 포함한 모든 선언문을 소스코드에서 찾아내 먼저 실행한다.
2. 평가 과정이 끝나면 비로서 변수 선언을 포함한 모든 선언문을 제외하고 소스코드를 한 줄씩 순차적으로 실행한다.
즉, 변수 선언이 소스코드의 어디에 위치하는지와 상관없이 어디서든지 변수를 참조할 수 있다.
이처럼 변수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징을 변수 호이스팅(variable hoisting)이라 한다.
4.5 값의 할당
변수에 값을 할당(대입, 저장)할 때는 할당 연산자 =를 사용한다. 할당 연산자는 우변의 값을 좌변의 변수에 저장한다.
var score; // 변수 선언
score = 80; //값의 할당위의 코드를 다음과 같이 하나의 문(statement)로 단축 표현할 수도 있다.
var score = 80; // 변수 선언과 값의 할당이때 주의할 점은 변수 선언은 소스코드가 순차적으로 실행되는 시점인 런타임 이전에 먼저 실행되지만 값의 할당은 소스코드가 순차적으로 실행되는 시점인 런타임에 실행된다.
아래의 코드를 보자.
console.log(score); // undefined
var score = 80; // 변수 선언과 값의 할당
console.log(score); // 80변수 선언과 값의 할당을 하나의 문장으로 단축 표현해도 자바스크립트 엔진은 변수의 선언과 값의 할당을 2개의 문으로 나누어 각각 실행한다.
따라서 첫번째 줄의 console.log(score);에서 undefined가 출력되는 것은 변함이 없다.
다음은 위의 코드를 실행할 때의 메모리 예시이다.

위의 그림처럼 변수에 값을 할당할 때는 이전 값 undefined가 저장되어 있던 메모리 공간을 지우고 그 메모리 공간에 할당 값 80을 새롭게 저장하는 것이 아니라 새로운 메모리 공간을 확보하고 그곳에 할당 값 80을 저장한다는 점에 주의하자.
4.6 값의 재할당
재할당이란 이미 값이 할당되어 있는 변수에 새로운 값을 또다시 할당하는 것을 말한다.
var score = 80; // 변수 선언과 값의 할당
score = 90; // 값의 재할당var 키워드로 선언한 변수를 값을 재할당할 수 있다.
엄밀히 말하자면 var 키워드로 선언한 변수는 undefined로 초기화되기 때문에 변수에 처음으로 값을 할당하는 것도 사실은 재할당이다.만약 값을 재할당할 수 없어서 변수에 저장된 값을 변경할 수 없다면 변수가 아니라 상수(constant)라고 한다.
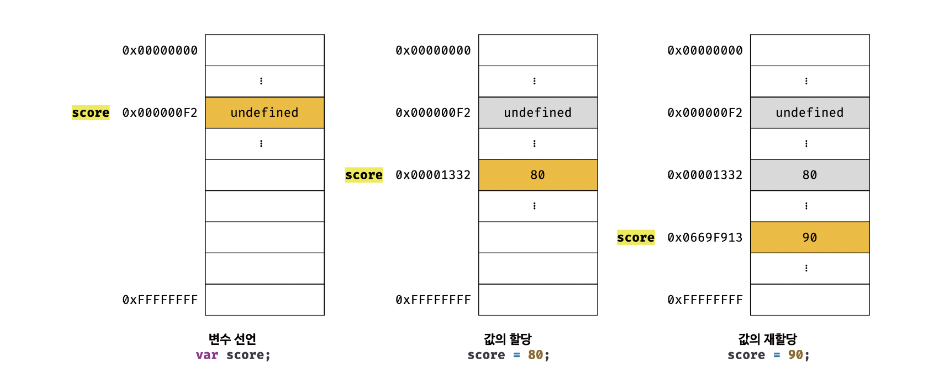
ES6에 도입된 const 키워드를 사용해 선언한 변수는 재할당이 금지되므로, 상수를 표현할 수 있다.아래 그림은 위 코드를 실행했을 때의 메모리 예시다.

현재 score 변수의 값은 90이다. 이전 값이 undefined와 80은 어떤 변수도 값으로 갖고 있지 않다. 다시 말해, 어떤 식별자와도 연결되어 있지 않다. 이러한 불필요한 값들은 가비지 콜렉터에 의해 메모리에서 자동 해제된다. 단, 메모리에서 언제 해제될지는 예측할 수 없다.
가비지 콜렉터는 애플리케이션이 할당한 메모리 공간을 주기적으로 검사하여 더 이상 사용하지 않는 메모리를 해제하는 기능을 말한다.
더 이상 사용되지 않는 메모리란 어떤 식별자도 참조하지 않는 메모리 공간을 의미한다.
자바스크립트는 가비지 콜렉터를 내장하고 있는 매니지드 언어로서 가비지 콜렉터를 통해 메모리 누수(memory leak)를 방지한다.4.7 식별자 네이밍 규칙
앞에서 언급했듯이 식별자는 어떤 값을 구별해서 식별해낼 수 있는 고유한 이름을 말한다. 식별자는 다음과 같은 네이밍 규칙을 준수해야 한다.
- 식별자는 특수 문자를 제외한 문자, 숫자, 언더스코어(_), 달러 기호($)를 포함할 수 있다.
- 단, 식별자는 특수문자를 제외한 문자, 언더스코어(_), 달러 기호($)로 시작해야 한다. 숫자로 시작하는 것은 허용하지 않는다.
- 예약어는 식별자로 사용할 수 없다.
네이밍 컨벤션(naming convention)은 위의 규칙처럼 반드시 준수해야 하는 것은 아니지만, 가독성 좋게 단어를 구분하기 위해 규정한 명명 규칙이다.
다음과 같은 4가지 유형의 네이밍 컨벤션이 자주 사용된다.
// 카멜 케이스(camelCase)
var firstName;
// 스네이크 케이스(snake_case)
var first_name;
// 파스칼 케이스(PascalCase)
var FirstName;
// 헝가리언 케이스(typeHungarianCase)
var strFirstName // type + identifier
var $elem = document.getElementById('myId'); // DOM 노드
var observable$ = fromEvent(document, 'click'); // RxJS 옵저버블자바스크립트에서는 일반적으로 변수나 함수의 이름에는 카멜 케이스를 사용하고, 생성자 함수, 클래스의 이름에는 파스칼 케이스를 사용한다.
출처 : 이웅모, 『모던 자바스크립트 deep dive』, 위키북스(2020), p68-83.