HTTP/2.0
명세는 계속 고쳐지고 있는 중
1. HTTP/2.0 등장 배경
HTTP/1.1은 성능을 희생시켜 단순성, 접근성을 향상시켰다.
응답을 받아야 다음 요청을 보낼 수 있기에 심각한 회전 지연(latency)이 있었다.
이를 해결하기 위해 병렬 커넥션, 파이프라인 커넥션 시도했지만 근본적인 해결책은 아니었다.
여하튼, 이 문제를 해결하기 위해 많은 사람들이 오랫동안 시도했다.
2009년, 구글은 웹을 더 빠르게 하겠다는 목표 아래 SPDY(‘스피디’)프로토콜 출시했다.
-헤더를 압축해 대역폭 절약
-하나의 TCP커넥션에 여러 요청 동시에 보내기
—요청이 없어도 서버가 리소스 푸시 가능
->이 모두는 회전 지연을 줄이기 위한 것이었고, 실제 성능 개선 효과가 있었다.
마침내 2012년, SPDY를 기반으로 HTTP/2.0 프로토콜 설계 착수.
책이 써진 2013년 11월에 HTTP/2.0은 여덟 번쨰 초안까지 나왔고, SPDY의 특징들을 거의 그대로 유지했다.
지금은???
2. 개요
-서버 푸쉬 도입.
( 클라이언트에게 필요하다고 생각하는 리소스를 서버가 request없이 보내기 가능.)
-호환성을 위해 request, response 메세지를 HTTP/1.1과 같도록 유지(살짝만 달라짐)
3. HTTP/1.1과의 차이점
1) 프레임
HTTP/2.0의 모든 메세지는 프레임에 담겨 전송된다.
(사진 첨부 해야 함).
R: 예약된 2비트 필드. 값의 의미가 정의되있지 않으며, 반드시 0이어야 한다.
받는 쪽에서는 이 값을 무시해야 한다.
길이: payload의 길이를 나타내는 14비트 무부호 정수(unsigned integer). 이 길이에 프레임 헤더는 포함되지 않는다.
종류: 프레임의 종류
플래그: 8비트 플래그. 플래그 값의 의미는 프레임의 종류에 따라 다르다.
R: 예약된 1비트 필드. 철 번째 R과 마찬가지로 값의 의미가 정의되어 있지 않으며, 반드시 0이어야 한다. 받는 쪽에서는 이 값을 무시해야 한다.
스트림 식별자: 31비트 스트림 식별자. 특별히 0은 커넥션 전체와 연관된 프레임을 의미한다.
2) 스트림과 멀티플렉싱
한 쌍의 HTTP request-resonse는 하나의 ‘스트림’을 통해 이루어진다.
클라이언트는 새로운 스트림 만들어 request보내고, response도 동일한 스트림으로 응답 보낸다. 그러고 나면 스트림은 닫힌다.
하나의 커넥션에 여러 개의 스트림이 동시에 열릴 수 있다.(여러 요청이 동시에 보내질 수 있다)
-스트림은 우선순위를 가질 수 있다.(이미지 파일보단 HTML먼저 받기)
3)헤더 압축
HTTP/1.1에선 압축 없이 헤더 전송
웹페이지 하나 보기 위해 수십~수백 번의 request보내는 요즘 서비스들에선 매우 문제(회전 지연, 대역폭)
HTTP/2.0은 헤더 압축.
헤더를 받은 수신 측은 헤더 압축 해제 해야함. 해제 못하면 COMPRESSION_ERROR와 함께 커넥션 끊어야 한다.
4)server push
HTTP/2.0은 server가 하나의 request에 대한 response로 여러 개의 리소스 보낼 수 있다.
클라이언트가 다음에 어떤 리소스를 요구할지 미리 알때 유용하다.
(예. html파일 다음에 css, JS등의 리소스 자동 푸시 가능)
이는 회전 지연 막아줌.
Server push위해 PUSH_PROMISE프레임 미리 보내야 한다.
이를 받은 클라이언트느 ‘예약됨’ 상태가 되고, RST_STREAM을 보내서 거절할 수도 있다.
4. 보안 이슈
1)HTTP/2.0의 메세지를 프락시가 HTTP/1.1로 변환할 때 메세지 변질될 가능성 존재.
2)긴 커넥션 유지로 인한 개인정보 누출 우려
12장. 기본 인증
1. 인증
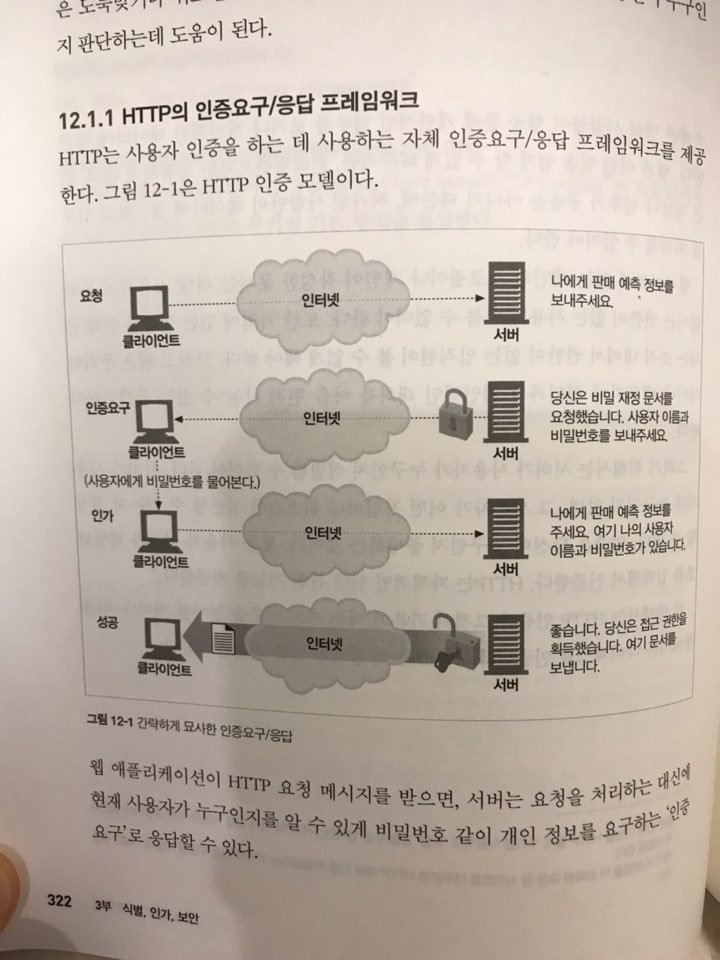
1) HTTP의 인증request/response framework

(사진 첨부)
2)인증 프로토콜과 헤더
기본인증, 다이제스트 인증이라는 두 가지 공식적인 인증 프로토콜이 있다.
(이 장에선 기본 인증 설명, 13장에서 다이제스트 설명)
3)보안 영역(realm)
각 영역 별 다른 사용자 권한 요구.
예) 회사 재정 정보와, 개인 가족 문서.
HTTP/1.0 401 Unauthorized
WW-AUthenticate: Basic realm=‘Corporate Financials”
2. 기본 인증
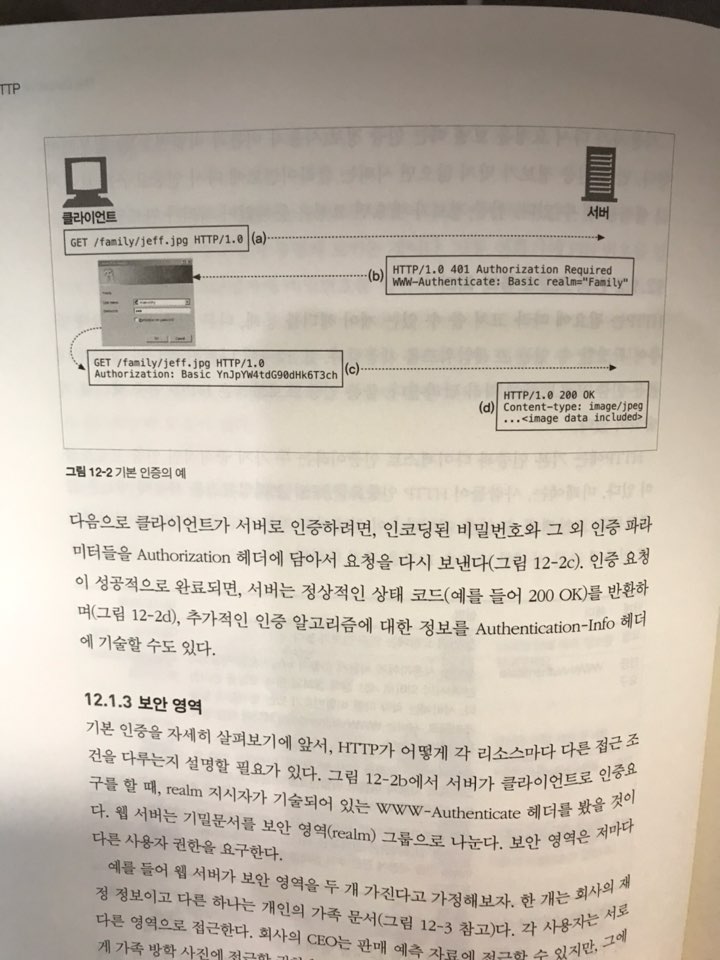
1) 예시

갖아 잘 알려진 HTTP 인증 규약.
위에서 본 사진이 기본 인증 예시임
기본 인증은 Authentication-Info 헤더 사용 안함.
에)
-자신의 가족 사진인 /famili/jeff.jpg 요청
-서버는 WWW-Authenticate 헤더와 비번 요구 하는 401 Authorization Required응답 반환
-아이디, 비번 입력
-브라우저는 그것을 콜론으로 연결, nase-64로 인코딩, Authorization헤더에 값 담아 서버로 전송.
-서버-디코딩, 검사, 200OK
2) Base-64 사용자 이름/비밀번호 인코딩
HTTP기본 인증은 사용자 이름/비밀번호를 콜론으로 붙이고 base-64 인코딩한다.
base-63인코딩은 8비트 바이트로 이루어진 시퀀스를 6비트 덩어리의 시퀀스로 변환한다.
각 6비트 조각은 대부분 문자와 숫자로 이루어진 특별한 64개의 문자 중에 선택한다.

(사진 첨부)
바이너리, 텍스트, 국제 문자 데이터 등 모든 문자열을 전송 가능한 문자인 알파벳으로 변환하게 위해 발명되었다.
헤더에 사용할 수 없는 문자(큰따옴표, 콜론, 캐리지 리턴)전송 가능하게 해줌.
이름, 비밀번호 섞기 떄문에 뜻하지 않게 보안적 기능도 하게됨.
(자세한건 부록 E ㄱㄱ)
3)프락시 인증
프락시 서버 통해서도 인증 가능하다.
회사 시스템에 접근하기 전에 프락시에서 인증하게 하면,
회사 리소스 전체에 대한 중앙관리가 가능하다.
프락시 인증은 웹서버 인증과 헤더, 상태 코드만 다르고 절차는 같다.

3. 기본 인증의 보안 결함
1)Base-64 디코딩 하기 너무 쉽다.
2) base-64q보다 더 복잡한 알고리즘으로 인코딩 한다 해도,
제 삼자가 인코딩 되어있는 것 자체를 캡쳐해서 서버에 보내면 인증 성공 가능.
3)가짜 서버에 취약. 가짜 서버는 인증 요구해서 인증 정보 꿀꺽 한 다음 튀튀.
정리: 기본 인증은 다른 사람이 보지 않기를 원하지만, 보더라도 치명적이지 않은 경우에는 여전히 유용.
하지만 여전히 취약
->SSL과 같이 사용하거나, 다이제스트 인증 프로토콜 같은 것 사용.

