문제
현재 프로젝트에서 직접 fetch를 통해 통신하면서 데이터를 처리하고 있다.

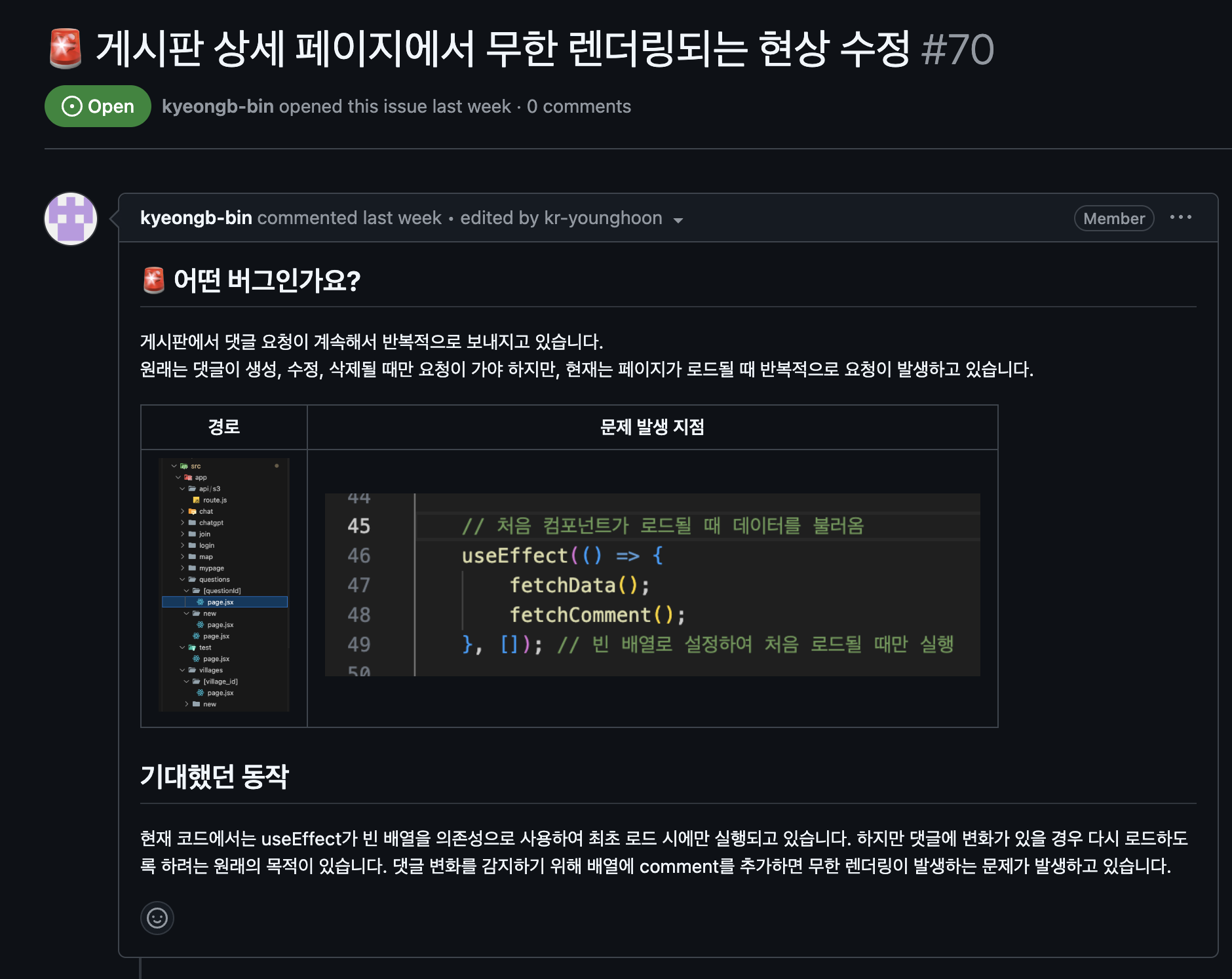
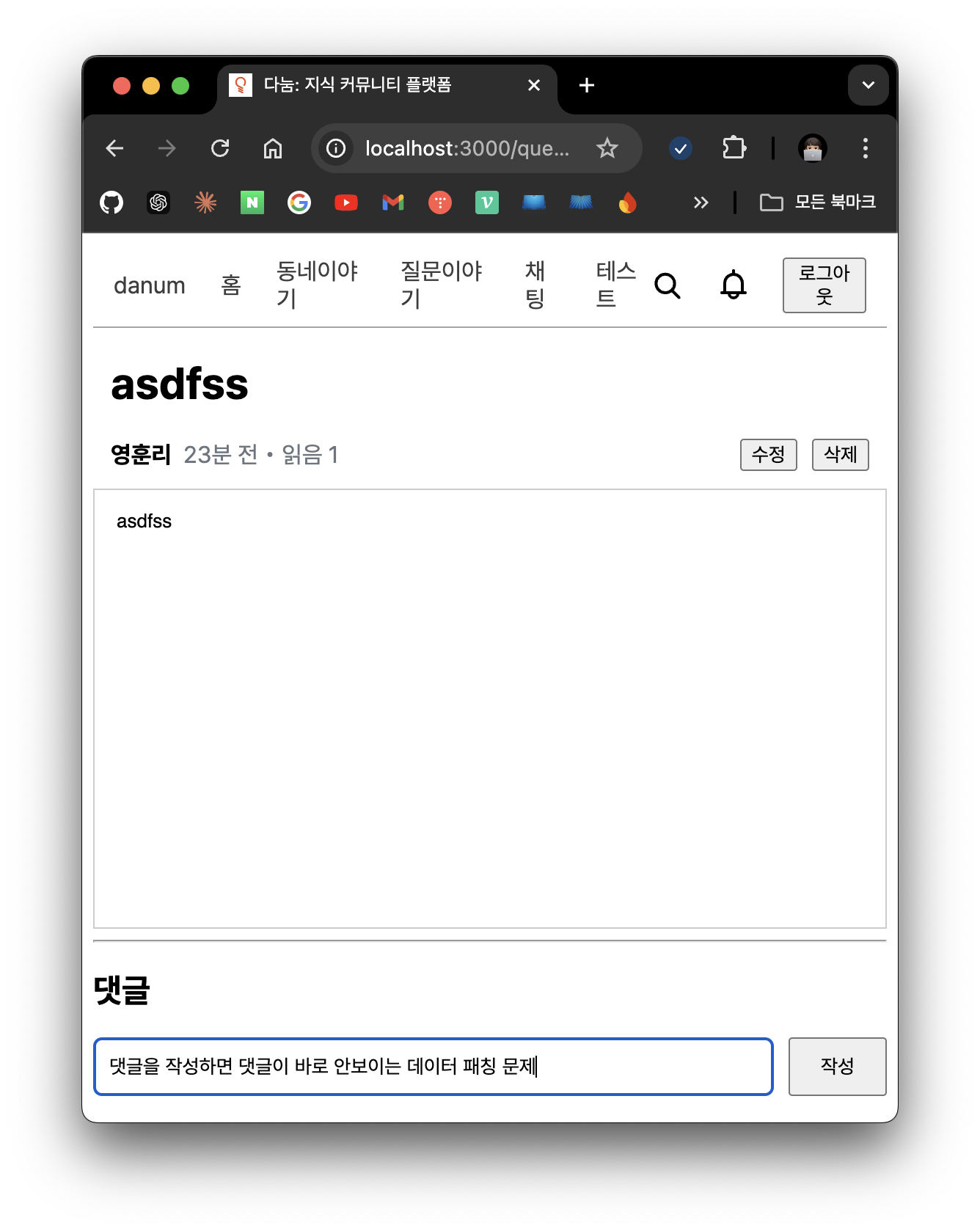
하지만 이 방식의 경우 다수 반복되는 요청과 최신 데이터를 받아오지 못하고, 받아오려면 최신 페이지로 새로고침 되는 등의 문제들이 발생하고 있다.

작성버튼을 누르면 최신으로 바로 되지 않는 문제가 있었다. 낙관적 업데이트, useEffect를 이용한 수동갱신을 해볼까 하다가 차라리 react-query를 도입해보면 어떨까 고민해보고 있습니다.
이글에서는 react-query를 도입해보기 위해 react-query가 무엇인지, 또 어떻게 사용하는지 정리해보도록 하겠습니다.
React-query 란?
리액트 쿼리는 애플리케이션에서 서버 상태를 불러오고, 캐싱하며, 지속적으로 동기화하고 업데이트 하는 작업을 도와주는 라이브러리입니다. 리액트 쿼리를 사용하면 서버 상태와 클라이언트 상태를 분리하여 관리할 수 있어 React 애플리케이션의 성능, 확장성, 유지 보수성을 향상시킬 수 있습니다. 더불어 서버 상태를 관리하며 마주하는 다양한 문제들을 효과적으로 해결할 수 있습니다.
장점은 데이터 캐싱 및 최적화, 자동 재요청 및 실시간 업데이트, 에러 처리 및 재시도, 중복 요청 방지, 확장성과 유연성 등이 있겠습니다.
자세한 것들은 공식 문서를 확인해주세요.
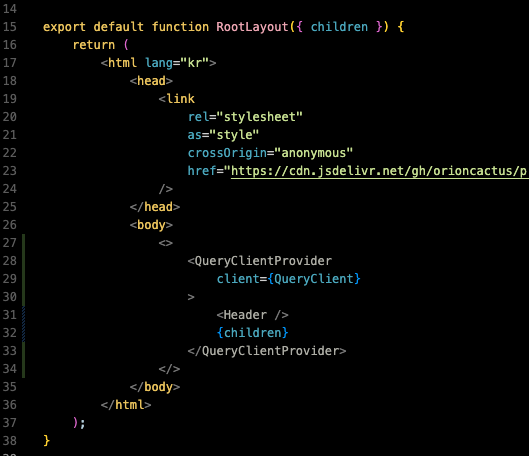
QueryClientProvider 설정