👷🏻♂️ 오늘부터 알고리즘 공부를 시작한다.
그 첫번째 과정으로 스택 큐를 공부한다.
크래프톤 정글에서 했던 경험이 있지만, 허허. 인간은 망각의 동물.. 다시! 🥲
출처
배우기 앞서..
어떤 데이터의 구체적인 구현 방식은 생략한 채, 데이터의 추상적 형태와 그 데이터를 다루는 방법만을 정해놓은 것을 가지고 Abstract Data Type(ADT) 혹은 추상 자료형이라고 부른다. 이 챕터에서는 널리 사용되는 ADT인 큐, 스택을 정리해보겠습니다.
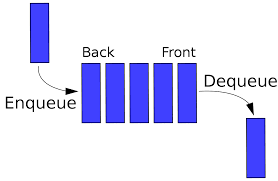
큐(Queue)
큐는 다음과 같은 성질을 갖는 자료형이다.
- 데이터를 집어넣을 수 있는 선형(linear) 자료형이다.
- 먼저 집어넣은 데이터가 먼저 나온다. 이 특징을 FIFO(First In First Out), 선입선출이라고 부릅니다.
- 데이터를 집어넣는 enqueue, 데이터를 추출하는 dequeue 등의 작업을 할 수 있습니다.(스택과 큐의 차이점..?)

JavaScript에서는 배열을 이용해서 간단하게 큐를 구현할 수 있습니다.
class Queue {
constructor() {
this._arr = [];
}
enqueue(item) {
this._arr.push(item);
}
dequeue() {
return this._arr.shift();
}
}
const queue = new Queue();
queue.enqueue(1);
queue.enqueue(2);
queue.enqueue(3);
queue.dequeue();큐는 순서대로 처리해야 하는 작업을 임시로 저장해두는 버퍼(buffer)로서 많이 사용됩니다.
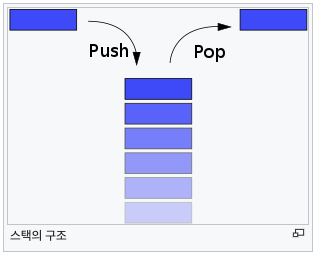
스택(Stack)
스택은 다음과 같은 성질을 갖는 자료형입니다.
- 데이터를 집어넣을 수 있는 선형(linear) 자료형이다.
- 나중에 집어넣은 데이터가 먼저 나옵니다. 이 특징을 LIFO(Last In, First Out)이라고 부릅니다.
- 데이터를 집어넣는 push, 데이터를 추출하는 pop, 맨 나중에 집어넣은 데이터를 확인하는 peek 등의 작업을 할 수 있습니다.

JavaScript에서는 배열을 이용해서 간단하게 스택을 구현할 수 있습니다.
class Stack {
constructor() {
this._arr = [];
}
push(item) {
this._arr.push(item);
}
pop() {
return this._arr.pop();
}
peek() {
return this._arr[this._arr.length - 1];
}
}
const stack = new Stack();
stack.push(1);
stack.push(2);
stack.push(3);
stack.pop(); // 3스택은 서로 관계가 있는 여러 작업을 연달아 수행하면서 이전의 작업 내용을 저장해 둘 필요가 있을 때 널리 사용됩니다.
