Vue는 무엇인가?
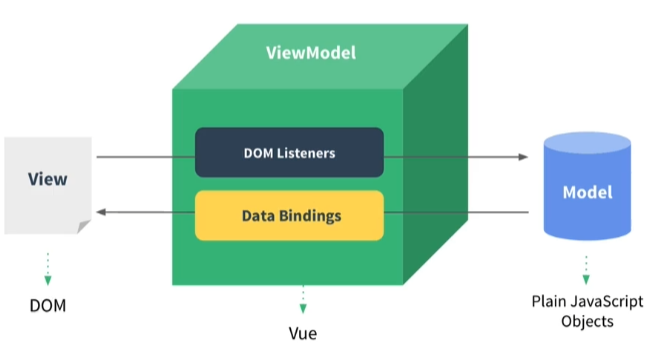
MVVM 패턴의 뷰 모델(ViewModel) 레이어에 해당하는 화면(View)단 라이브러리

특징
- DOM Listeners
- 사용자가 마우스 클릭이나 키보드를 입력한다던지, 이벤트를 중간에 DOM Listeners가 청취하게 된다.
그러한 이벤트들을 잡아서 JS에 있는 데이터를 바꿔주거나 JS의 지정했던 특정 로직을 실행하게 된다.
- Data Bindings
- JS의 데이터가 만약에 문자열, 숫자가 바뀌였다라고 하면 Data Bindings을 이용해 화면을 바로 바꾼다.
JSP와 Vue.js 의 차이점
JSP의 특징
- 서버 사이드 렌더링
- 서버에서 완전한 HTML을 만들어서 내려준다.
- 장점 : 단순하고 학습곡선이 낮음, 백앤드 개발자도 쉽게 개발 가능
- 단점 : 동적이면서 복잡한 화면을 만들기 어렵다.
Vue.js의 특징
- 클라이언트 사이드 렌더링
- 서버는 API만 제공하고, 자바스크립트 프레임워크가 템플릿과 서버 API 응답 결과를 조합해서 HTML 화면을 동적으로 만든다.
- 장점 : 동적이고 복잡한 화면을 만들기 좋다.
- 단점 : 공부할 분량이 매우 많다, 자바스크립트에 능숙해야 한다.
Vue 핵심
Vue의 핵심은 데이터의 변화를 라이브러리에서 감지해서 알아서 화면을 자동으로 그려주는 것 (리액티비티) 데이터 바인딩