Express 프로젝트를 생성하는 방법은 두가지가 있다.
첫번째 방법은 프로젝트에 들어갈 파일을 하나씩 만들어 가면서 프로젝트를 생성하는 것 이고,
두번째 방법은 기본 세팅이 다 되어 있고 빠르게 프로젝트를 생성하는 것 이다.
1. 천천히 프로젝트 생성하기
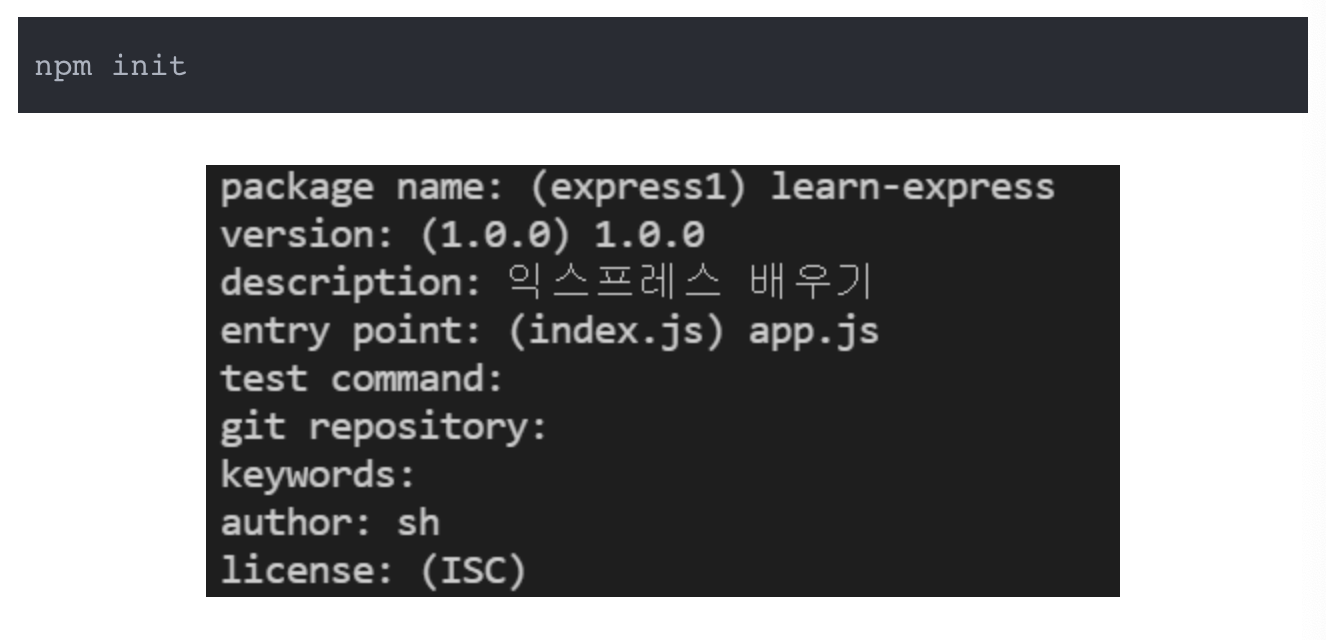
package.json을 생성하기 위해 아래 명령어를 입력하면 여러 가지 옵션을 설정할 수 있게 콘솔에 나타날 것이다.
아래 사진처럼 옵션들을 설정해주면 된다. (옵션 설정은 자유)

package name : 프로젝트 이름
version : 프로젝트 버전
description : 프로젝트에 대한 설명
entry point : 프로젝트에서 가장 먼저 실행되는 자바스크립트 실행 파일(Main)로 index.js 혹은 app.js를 많이 사용합니다.
test command : 코드 테스트시 입력할 명령어
git repository : 코드를 저장해 둔 깃(Git) 저장소 주소
keywords : npm 공식 홈페이지에서 패키지를 검색할 때, 검색을 위해 제공되는 키워드
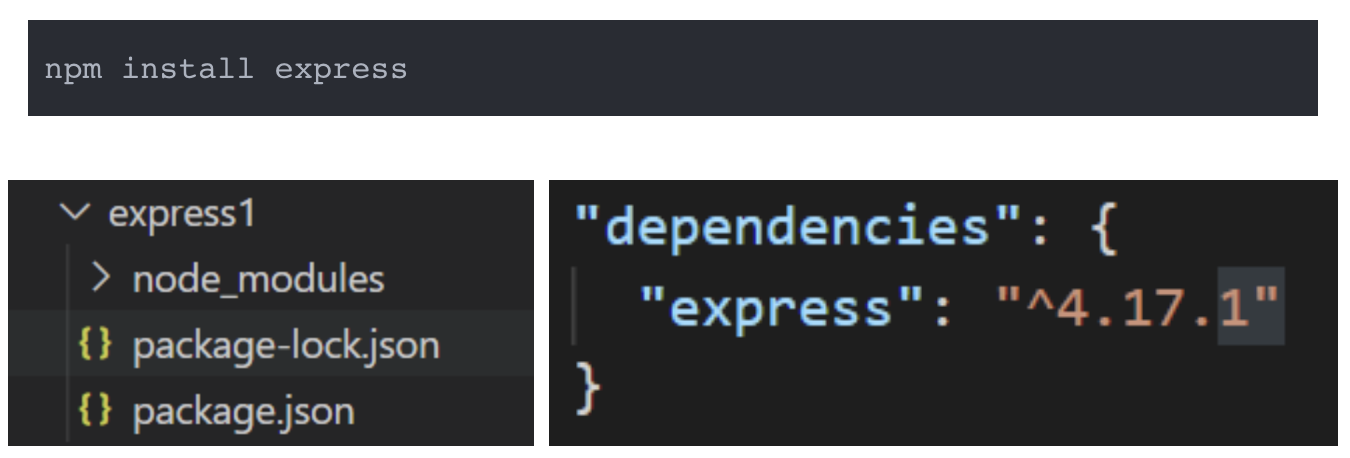
license : 패키지 라이선스 정보(Default. ISC[=자유 소프트웨어 라이선스])그다음 express를 설치 해 준다. 설치가 완료되면 node_modules 라는 폴더가 생성되고, package.json의 dependencies 에 express가 추가된 것을 볼 수 있다.

프로젝트 시작 파일 설정과 시작 파일(app.js)을 만들어준다.
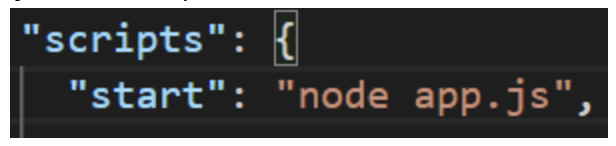
아래 사진처럼 package.json의 scripts에 시작 파일을 설정 해 준다.

"scripts":{ "start": "node app.js", }
다음과 같이 app.js 파일을 만들어 준다.

const express = require('express');
const app = express();
app.set('port', process.env.PORT || 3000);
app.get('/', (req, res) => {
res.send('Hello, Express')
})
app.listen(app.get('port'), () => {
console.log(app.get('port'), '번 포트에서 대기 중')
})여기까지만 하면 프로젝트 생성이 끝난 것 이고 서버를 실행한다.
문제가 없다면 다음과 같이 웹페이지 화면을 볼 수 있다.
npm start
빠르게 프로젝트 생성하는 방법은 다음 포스트에서 진행합니다...