1. express-generator 설치
- Express Application Generator Tool : 사용자가 손쉽게 프로젝트를 생성할 수 있도록 도와주는 웹 애플리케이션 프레임워크
npm install -g express-generator
2. 프로젝트 생성
- express 프로젝트이름
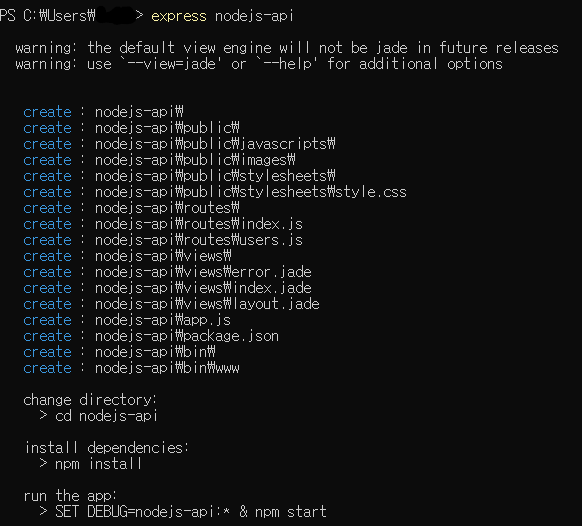
express node-test

3. 모듈 설치
- 프로젝트 경로 이동
- cd 프로젝트 이름
cd node-test
- npm 설치 (노드 패키지 매니저)
npm install

4. 서버 실행
npm start

5. 테스트 및 확인
- port 3000 접근 (http://localhost:3000)

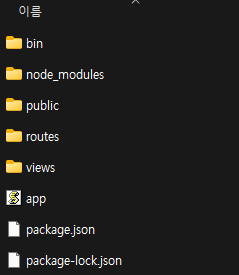
- express를 통해 프로젝트를 생성하면 아래와 같은 구성이 생성된다.
- bin/www
웹 서버 구축에 관한 파일, 포트번호 등 - node_modules
Node.js 모듈 - public
정적 파일을 위한 폴더로서 자바스크립트 파일, 이미지 파일, CSS 등 - routes
라우팅 리소스 별로 모듈을 만들어서 라우팅 조직을 구현
클라이언트의 요청별로 어떤 로직을 수행할 지 정해놓는 파일
ex) java controller - view
request 요청에 대한 로직을 처리한 후 클라이언트에 응답을 보낼 때 html 코드로 변환해서 반환하는 파일을 정의 - app.js
express 설정 정보가 담겨져 있는 파일 - package.json
프로젝트 이름, 버전, dependencies, 모듈 등 기술된 파일
6. 기본페이지에 접근하기 위한 라우트 생성
기본적으로 / 로 접근했을 때 화면을(/views/index.jade) 보여주기 위해 res.render를 사용하는 것을 확인한다.
var express = require('express');
vasr router = express.Router();
/* GET home pange. */
router.get('/' function(req, res, next) {
res.render('index', title: 'Express'});
});
module.exports = router;
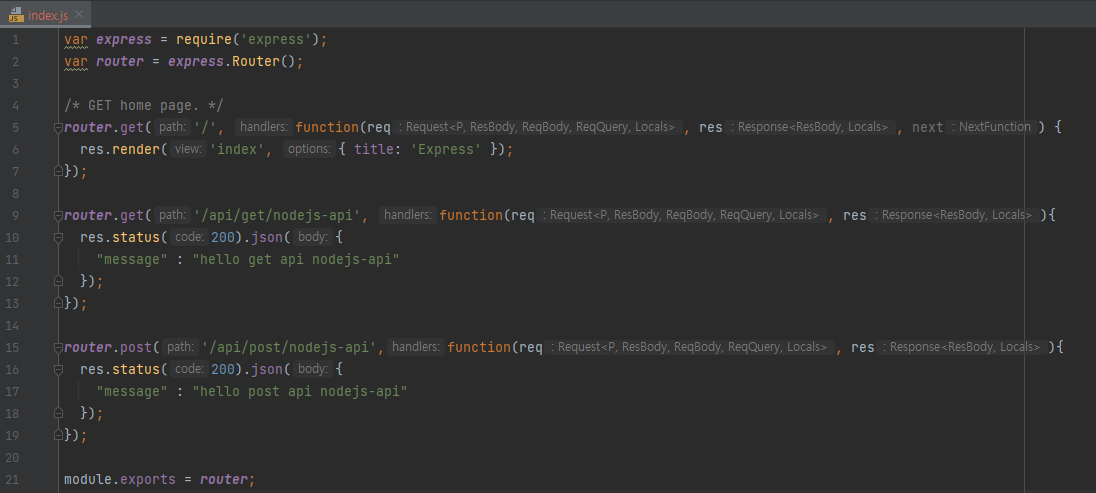
7. route에 get과 post 추가
-
router.get 추가
GET 방식 /api/get/nodejs-apistatus()의 괄호 안에 응답하고자 하는 HTTP 상태 코드를 입력한다.
json() 안에 응답하고자 하는 json 형식의 데이터를 입력한다.
router.get('/api/get/nodejs-api', function(req, res){
res.status(200).json({
"message" : "hello get api nodejs-api"
});
});- router.post 추가
POST 방식 /api/post/nodejs-api
router.post('/api/post/nodejs-api', function(req, res){
res.status(200).json({
"message" : "hello post api nodejs-api"
});
});- index.js 전체 코드

8. 실행 중인 서버 재가동
- 서버를 확인하기 위해 시스템을 재시작한다.
npm start

- GET 방식 (/api/get/nodejs-api)
아래와 같이 서버가 작동하는 것을 확인할 수 있다.

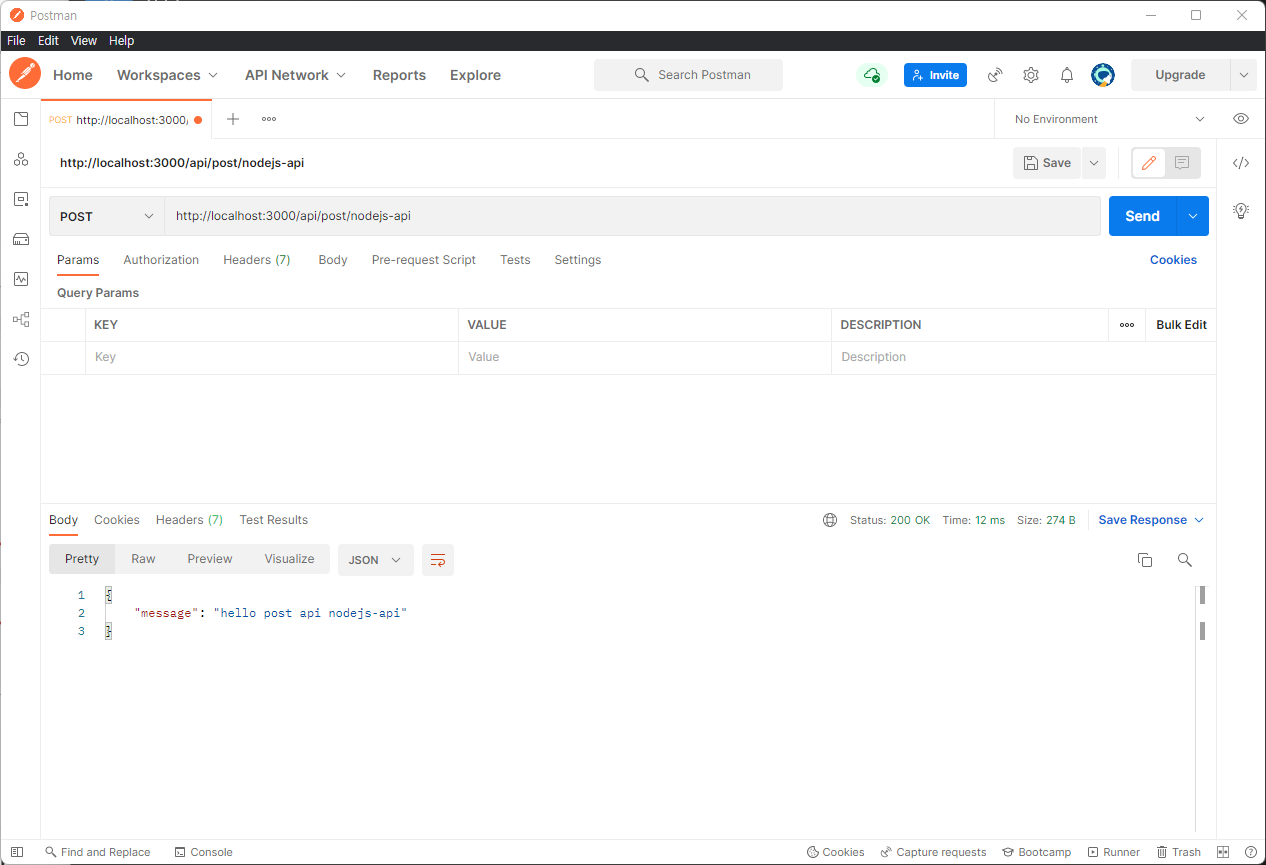
- POST 방식 (/api/post/nodejs-api)
post는 postman을 활용하여 확인