Ajax
준비
-
작업폴더 생성
I:\java202207\frontend\ajax
-
jquery에서 만들었던 파일 옮기기

rename

03_ajax문법
개념
- AJAX = Asynchronous JavaScript and XML.
- 서버로부터 데이터를 가져와 전체 페이지를 새로 고치지 않고 페이지 일부분만 바꿀 수 있는 기법
- 홈페이지를 이동하지 않고, 동적으로 데이터 통신을 한다.
- 문자단위로 통신(비동기 방식)
- 한개의 페이지에서 요청과 응답이 동시에 이루어짐.
출처: https://yejin0730.tistory.com/73 [초보개발자:티스토리]
특징
-
Ajax는 댓글 더보기 기능을 생각하면 된다. (=sever)
무한 스크롤을 구현하는 과정에서 데이터베이스에서 더 가지고 오는 것 -
ajax는 현재페이지에 머물러있음. 기존에 있는 내용 유지하면서 데이터를 불러오는 것. 원하는 페이지만 불러올 수 있다.
-
페이지를 이동하거나 데이터를 불러오게 되면 url 이 바뀌게 되는데, ajax는 데이터를 불러오는 것임에도 url이 바뀌지 않는다.
-
전체 페이지를 한번 요청을 하고 그 이후에 원하는 자료만 받을 수 있다.
참조 사이트
https://www.w3schools.com/js/js_ajax_intro.asp
https://www.w3schools.com/jquery/jquery_ajax_intro.asp
사용방법
javascript와 jquery문의 차이

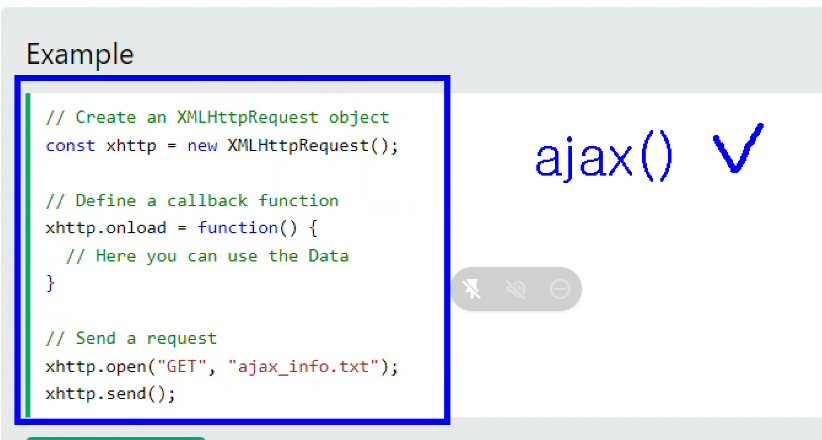
- JavaScript : XMLHttpRequest 객체 (코드가 길다.)
- jQuery : $.ajax()함수
↳ javascript에선 XMLHttpRequest
이 오브젝트를 이용하면 된다.
↳ jquery 라이브러리에 이걸 간단하게 사용할 수 있는 함수가 있다. = ajax()
↳ 왼쪽 XMLHttpRequest보다 훨신 간결하고 간편하게 사용할 수 있다.형식
$.ajax({요청명령}, callback함수)
-
callback함수 : 서버로부터 응답받은 후 호출되는 함수
-
요청명령의 세부사항 : url, method, dataType, data, success, error
-
요청명령 세부사항
1) dataType : text, json, xml등
2) type : GET, POST, PUT, DELETE
3) data : 서버에 요청할 데이터
4) error : 에러시 호출되는 함수
5) success : 성공시 호출되는 함수 (callback함수)
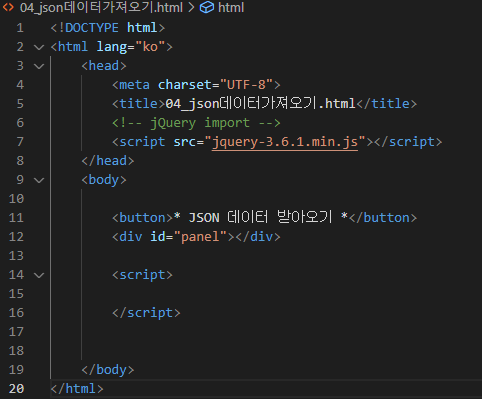
04_json데이터가져오기
html과 sungjuk.json 파일 생성
-
html

-
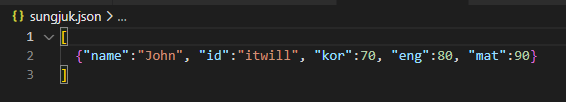
sungjuk.json

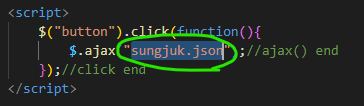
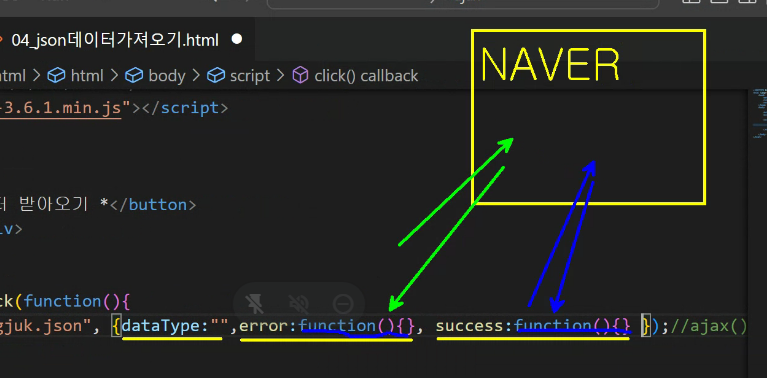
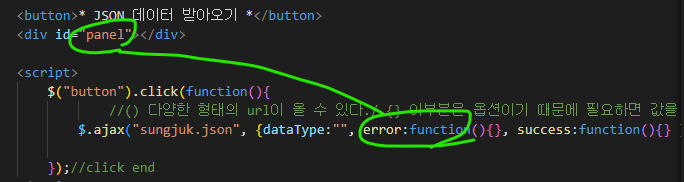
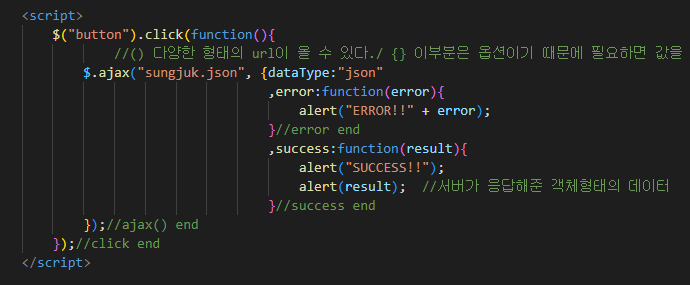
<script> 작성

↳ "" 안에 다양한 형태의 url이 올수 있다.

↳ callback 함수
↳ function이 서버로부터 응답을 주고 받는다.

↳ 에러가 났을 때 panel에 보여지도록 한다.
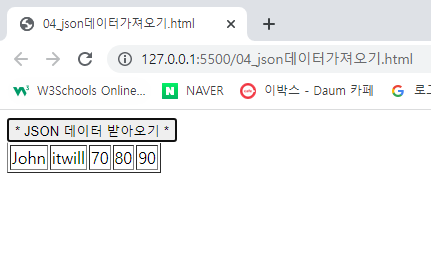
결과확인

성공화면


에러화면

↳ 철자 틀리게 바꾸고 버튼 눌러보기

↳ 에러 ㅋ
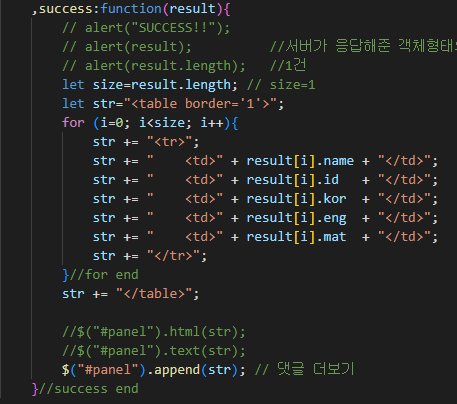
버튼 누를 때 테이블 보이게 하기

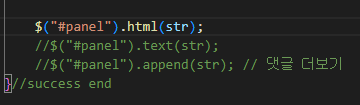
html로 출력

html로 출력 결과

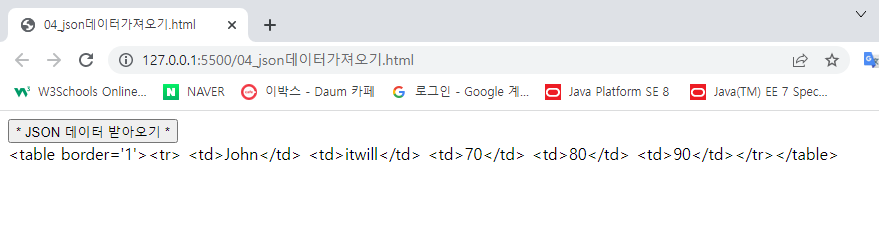
text로 출력

text로 출력 결과

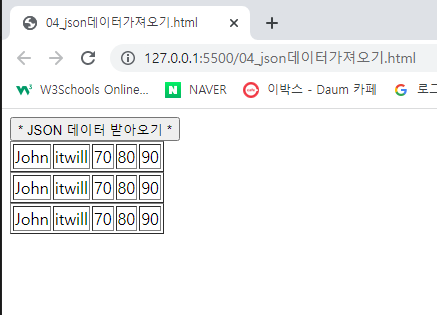
append로 출력

append로 출력 결과

↳ append()는 댓글 더보기 기능과 같다.
05_성적목록보여주기 (배열 each 반복문 사용)
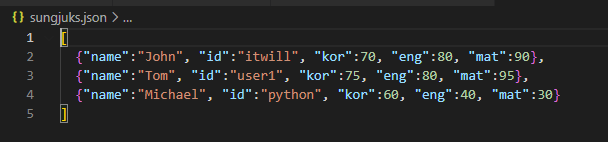
sungjuks.json 파일 생성

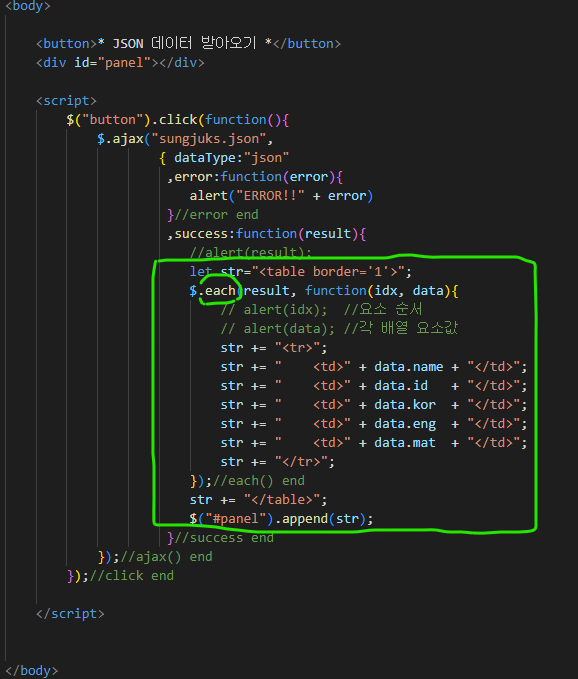
each 반복문 사용

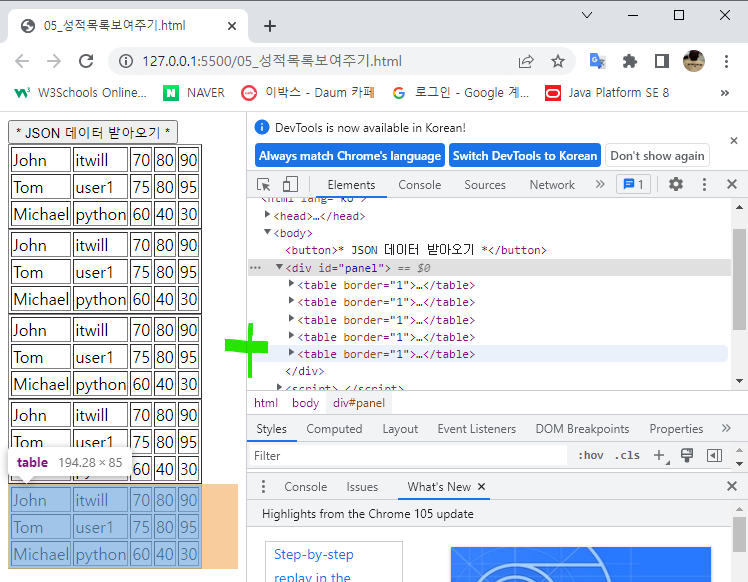
결과확인

↳ table이 누적되어 생성된다.
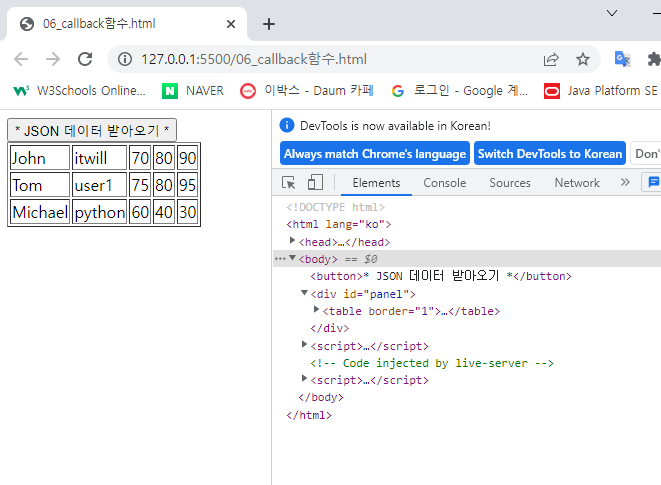
06_callback함수
형식
$.getJSON(url, callback함수)
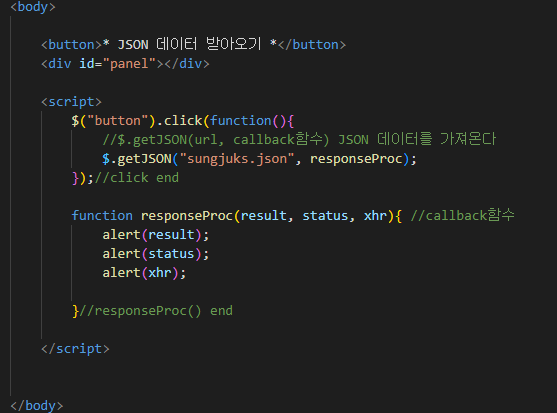
JSON 데이터 가져오기

alert로 데이터 잘 가져왔는지 확인
-
alert(result);

-
alert(status);

-
alert(xhr);

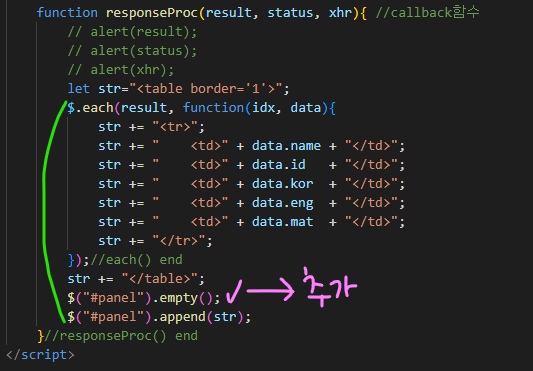
each 반복문 추가 (+empty())

empty()를 추가해 이전 배열이 누적되지 않도록 해준다.

01_bootstrap시작
준비
- bootstrap 폴더 생성
I:\java202207\frontend\bootstrap
Bootstrap이란 ?
Bootstrap은 반응형 모바일 우선 웹사이트를 개발하기 위해 가장 널리 사용되는 HTML, CSS 및 JavaScript 프레임워크입니다.
- HTML, CSS, JavaScript, Framework
- Bootstrap 3, 4, 5가 있다.
- 웹페이지 개발시 frontend(UI)단을 구현하기 위한 무료 오픈소스
- 주로 CSS, 레이아웃, 반응형 웹 구현시 많이 사용한다
- 패턴화, 구조화, 템플릿화
Bootstrap 사용방법
-
.css .js 파일이 있어야 사용할 수 있다.
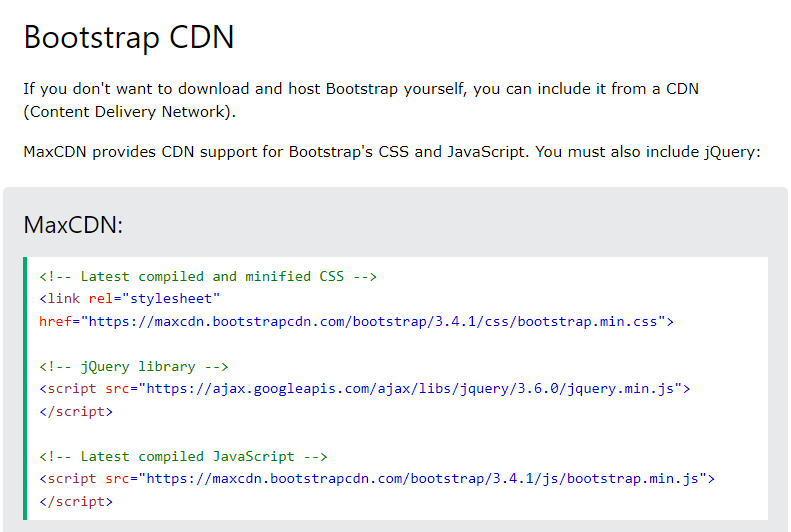
1) 직접링크 (CDN방식)
https://www.w3schools.com/bootstrap/bootstrap_get_started.asp

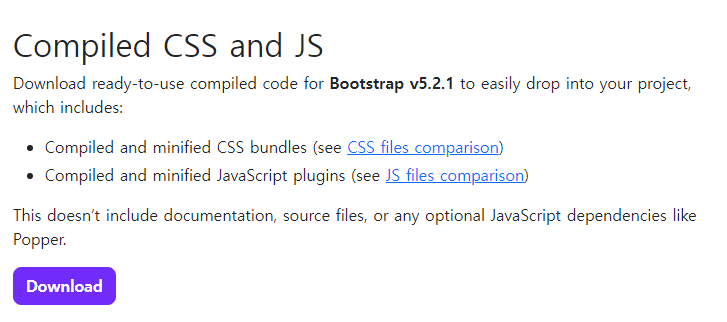
2) 라이브러리 다운
https://getbootstrap.com/docs/5.2/getting-started/download/
bootstrap-5.2.1-dist.zip

-
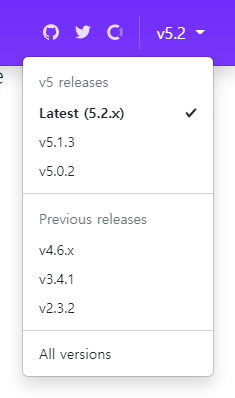
라이브러리 이전 버전 다운받기

-
jquery는 없음 → 수동임포트 하기
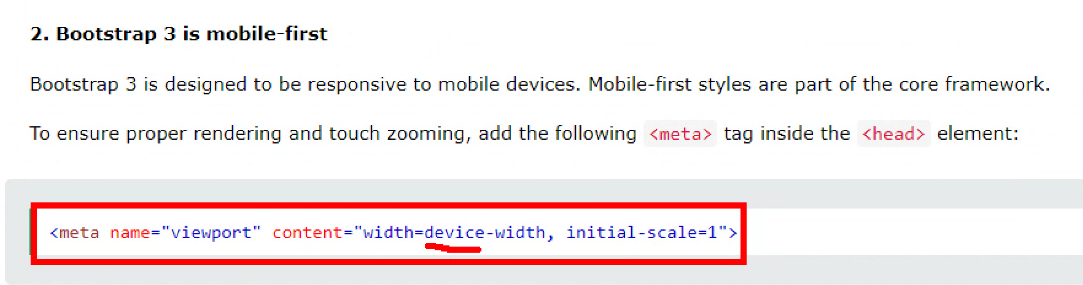
meta name="viewport"
기기마다 해상도가 다르기 때문에 모든 기기를 호환하는 태그를 반드시 작성해줘야 한다.
- 모든 장치에서 웹사이트를 잘 보이게 하기 위해 뷰포트 설정
- Desktop, Tablet, Mobile등 각 장비에 따라서 반응
- 반응형 웹이 적용되려면 추가해야 함

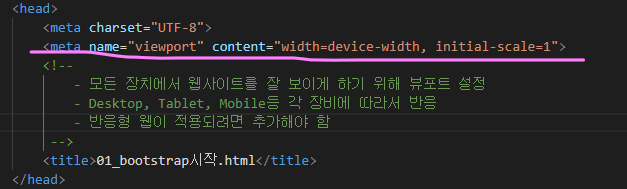
<meta name="viewport" content="width=device-width, initial-scale=1">작성위치

이 부분에 작성해준다.
참조 사이트
https://www.w3schools.com/bootstrap/bootstrap_ver.asp
https://www.w3schools.com/bootstrap/bootstrap_get_started.asp
02_button
참조사이트
https://www.w3schools.com/bootstrap/bootstrap_buttons.asp
03_table
참조사이트
https://www.w3schools.com/bootstrap/bootstrap_tables.asp
04_images
참조사이트
https://www.w3schools.com/bootstrap/bootstrap_images.asp
05_pagination
참조사이트
https://www.w3schools.com/bootstrap/bootstrap_pagination.asp
06_input
참조사이트
https://www.w3schools.com/bootstrap/bootstrap_forms_inputs.asp
07_afflix
참조사이트
https://www.w3schools.com/bootstrap/bootstrap_affix.asp
08_container
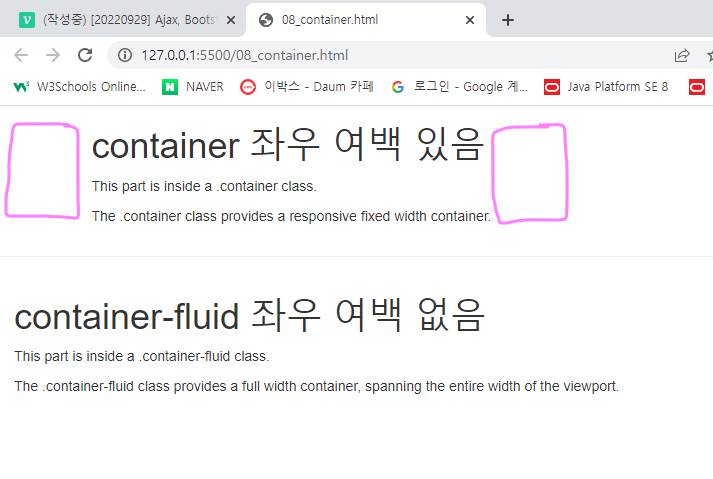
container 와 container-fluid의 차이
1) .container 클래스는 반응형 고정 너비 컨테이너를 제공합니다.
2) .container-fluid 클래스는 뷰포트의 전체 너비에 걸쳐 있는 전체 너비 컨테이너를 제공합니다.
fluid는 가로 해상도에 상관없이 100%의 width를 갖는다.

참조사이트
https://www.w3schools.com/bootstrap/bootstrap_get_started.asp
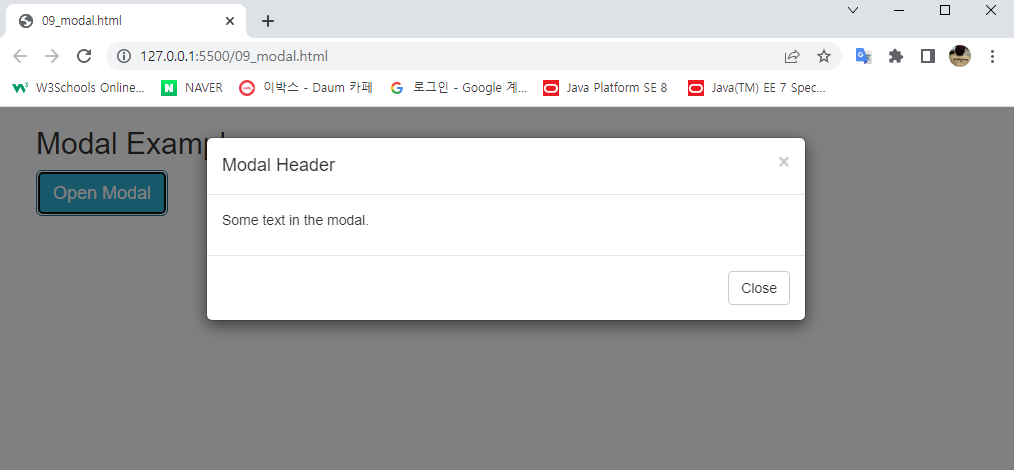
09_modal

modal 기능인지 구분하는 방법 ↔ display: none;

- 부모창과 자식창이 한몸으로 구성되어 있다.
- 같은 페이지창에 나온다.
- window.open()은 새창이 나온다.
- 창을 여러개 띄우고 싶으면 modal을 사용한다.
- 한 페이지에 두개의 레이어가 존재하지만 한 몸인 것처럼 보여진다.
window.open() ↔ window.close()
- 부모와 별개로 실행해도 되는 것
- 팝업창
- 카드결제창
- 모바일엔 사용하면 안된다.
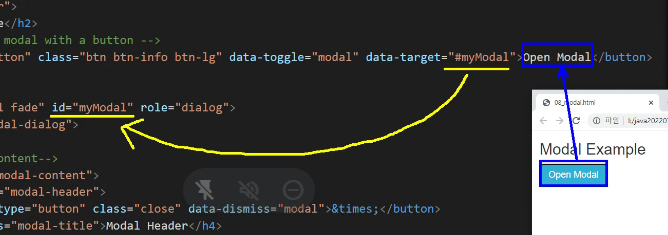
#mymodal의 위치 찾기

참조사이트
https://www.w3schools.com/bootstrap/bootstrap_modal.asp
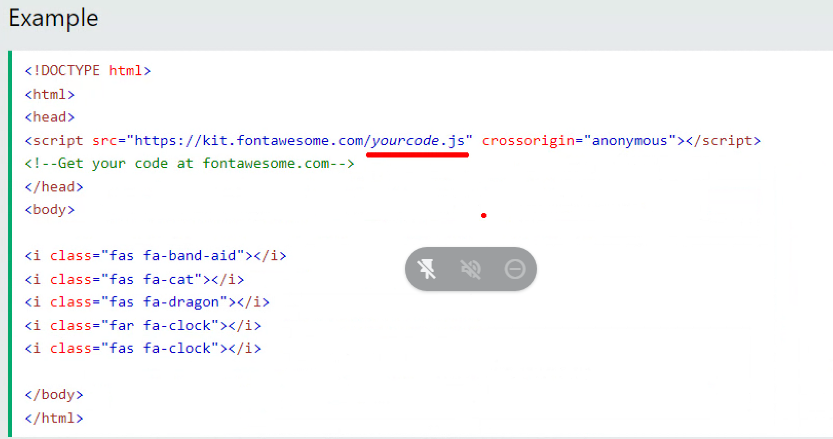
아이콘 받을 수 있는 사이트

참조사이트
https://fontawesome.com/
https://www.w3schools.com/icons/
