10_grid
기초
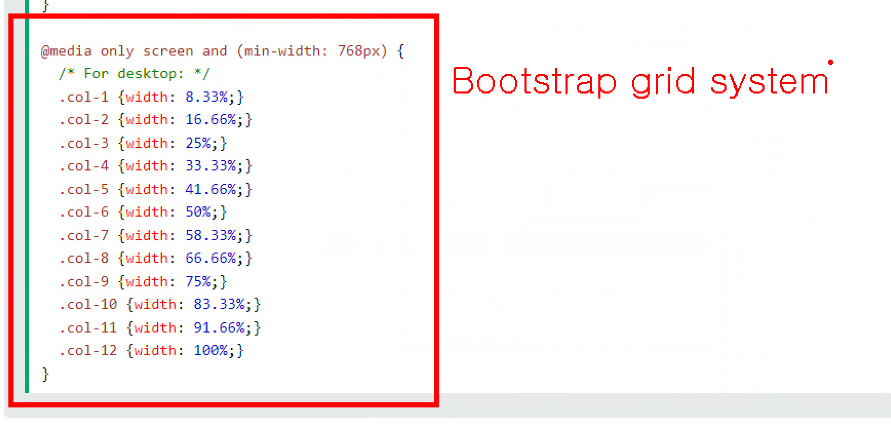
Bootstrap Grid System 이란 ?
- 12개의 칼럼을 지원하는 시스템
- 한줄(row)은 총 12칸으로 구성되어 있다
칼럼의 클래스 종류
.col-xs-*항상 가로로 배치 (phones).col-sm-*768px 이하에서 세로로 표시 시작(tablets) (가장많이씀).col-md-*992px 이하에서 세로로 표시 시작(small laptops) (가장많이씀).col-lg-*1200px 이하에서 세로로 표시 시작(laptops and desktops)
- frontend 영역
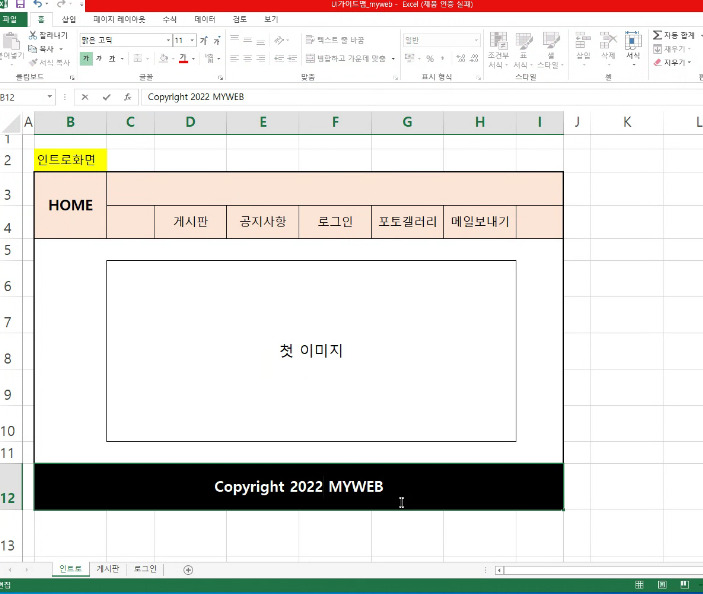
- webapp의 첫 페이지(인트로화면) - 디자인 영역
→ bootstrap에서 템플릿을 제공해준다. or mediaquery에서 그리드를 제공해준다.

-
반응형 웹 페이지

-> 해상도가 큰 웹페이지 (3단) -> 작은 페이지 (2단) -> 앱페이지 (1단) 으로 자연스럽게 바뀌게 만드는 것 -
가로 사이즈가 기준이다. 거기에 맞춰 height도 결정이 된다.

↳ 미디어쿼리를 베이스 삼아서 부트스트랩에서 제공을 해준다.
↳ 원하는 칸, 사이즈를 정할 수 있다.

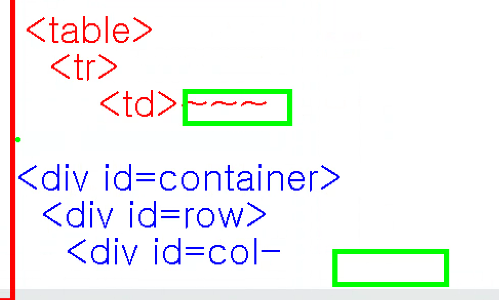
↳ table, div 태그와 똑같다고 생각하면 된다.
참조 사이트 https://www.w3schools.com/bootstrap/bootstrap_templates.asp
https://www.w3schools.com/css/css_rwd_mediaqueries.asp
https://www.w3schools.com/bootstrap/bootstrap_grid_basic.asp
https://www.w3schools.com/bootstrap/bootstrap_grid_system.asp
11_grid
활용
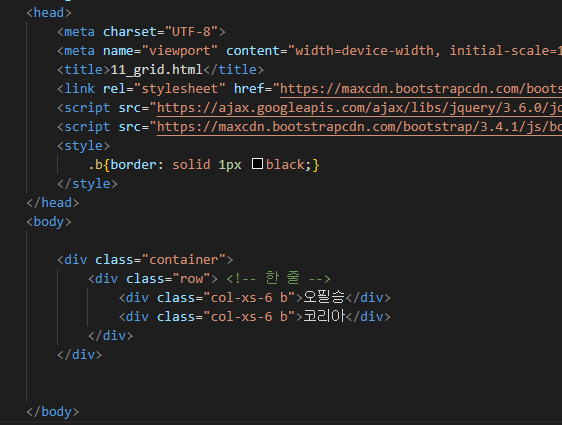
12칸 기준
col-xs-6 b : 6칸씩 나누기 (2칸)

↳ 12칸(기본 디폴트값)을 6칸 6칸씩 2칸으로 나눈다.

↳ 사이즈에 따라 가로너비가 반응한다.
col-xs-4 b 4칸씩 나누기 (3칸)


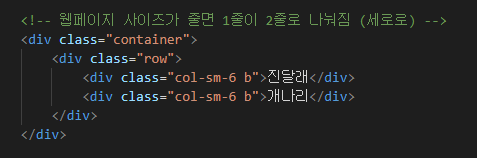
col-sm- b : 두 줄
col-sm-6 b 6칸씩 나누기 (2칸)



col-sm-4 b : 4칸씩 나누기 (3칸)



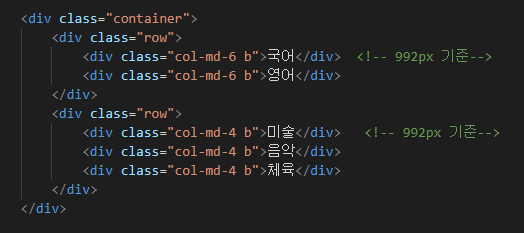
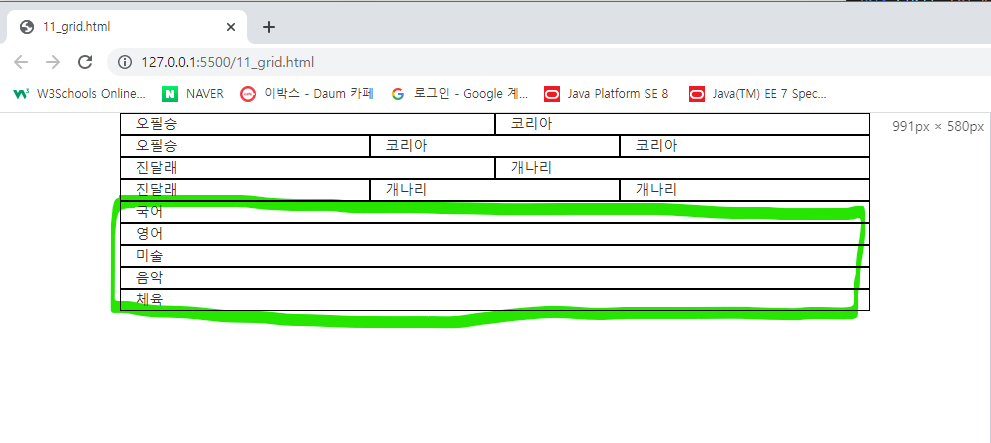
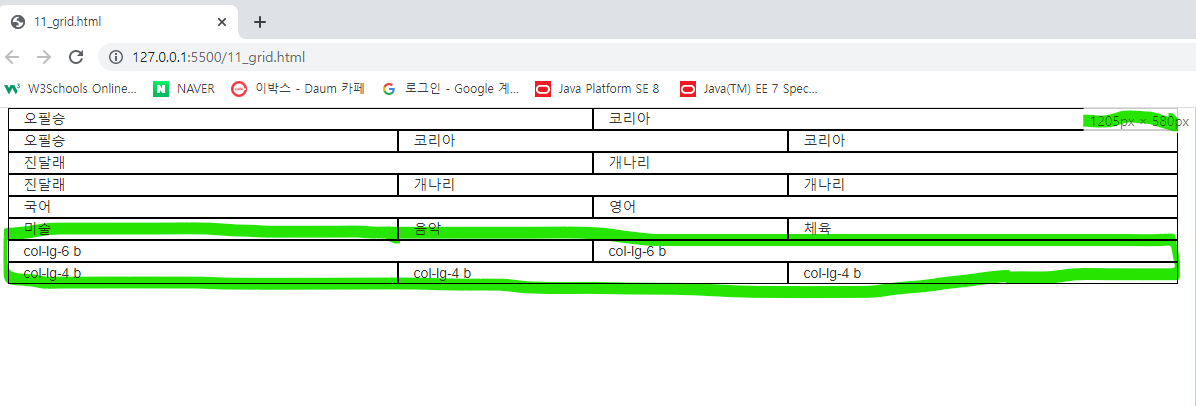
col-md- b 992px


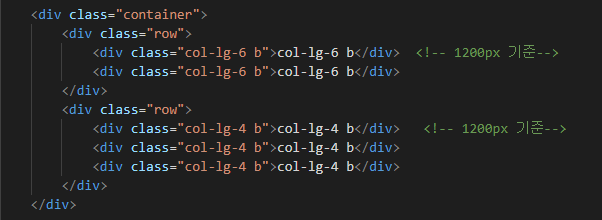
col-lg- b 1200px



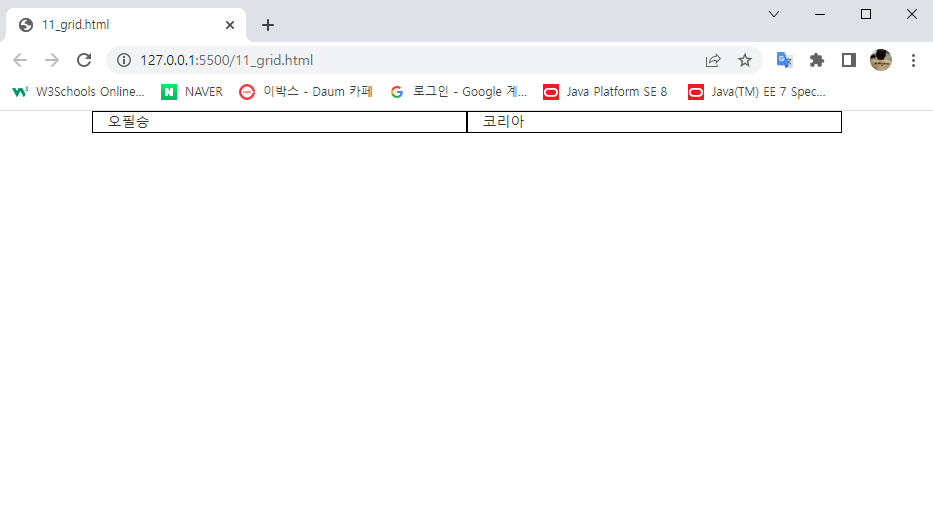
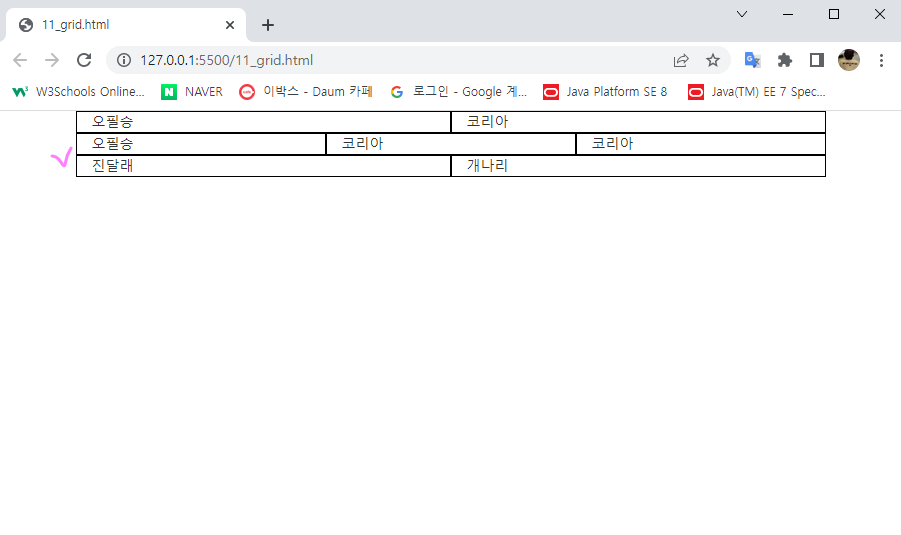
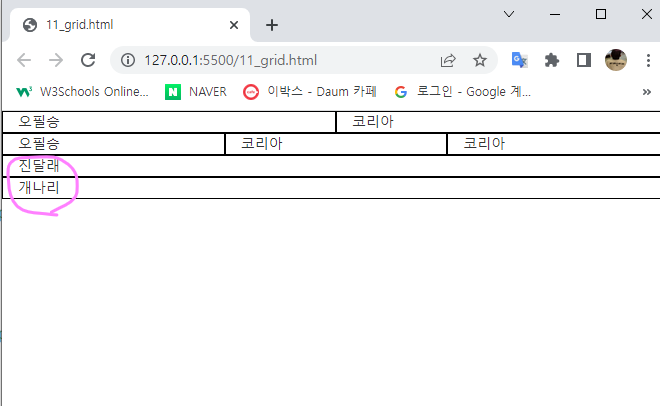
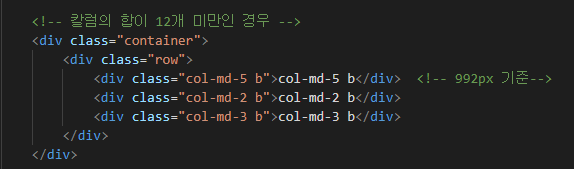
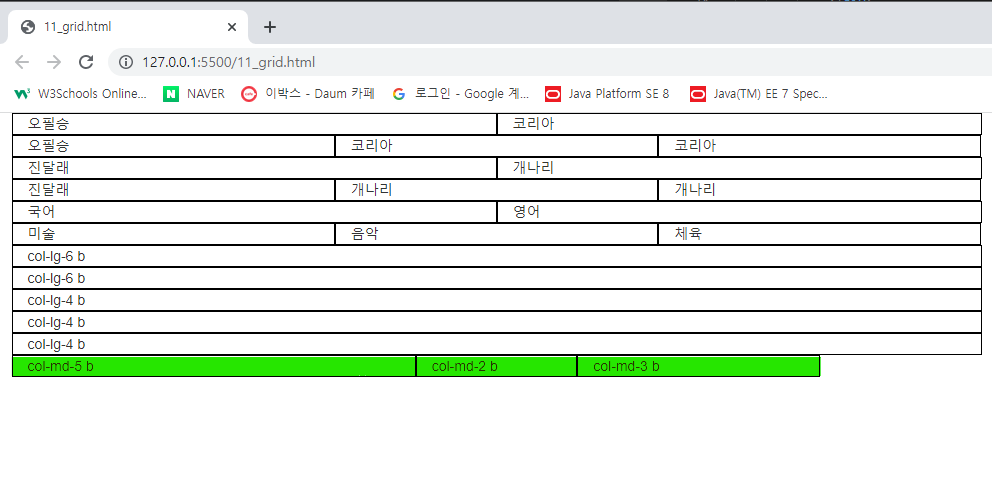
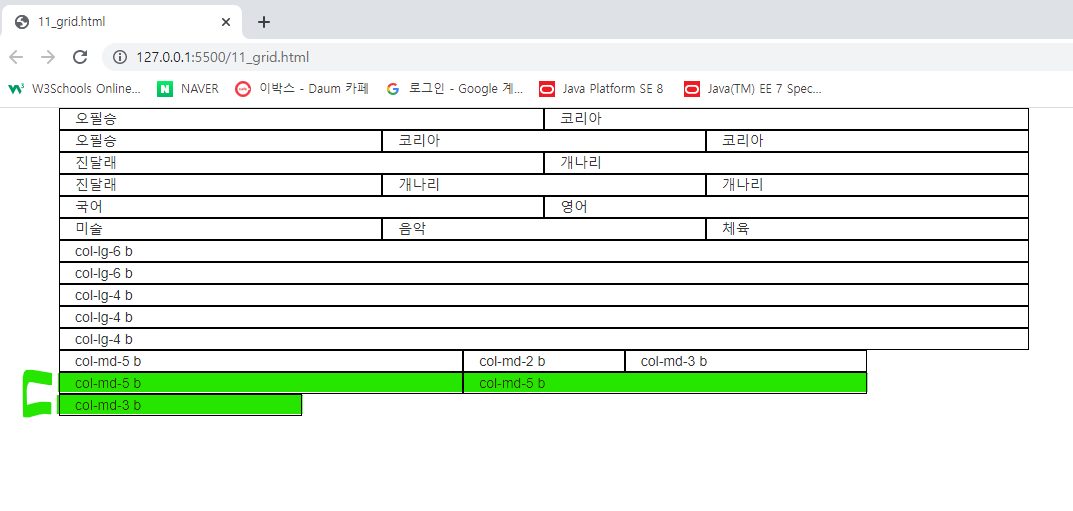
칼럼의 합이 12개 미만인 경우
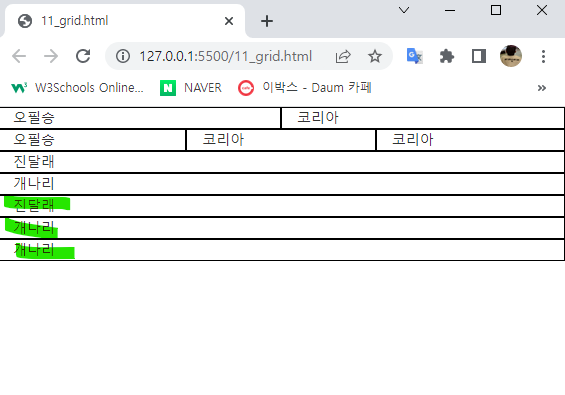
col-md-() b : 992px


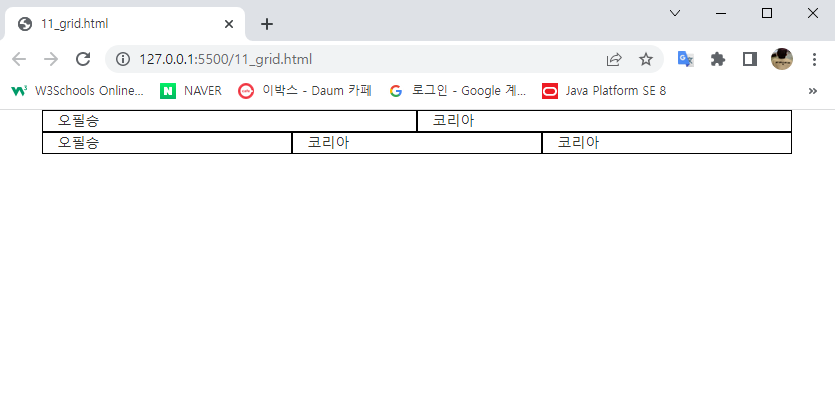
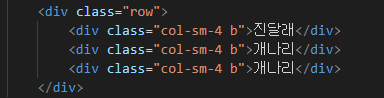
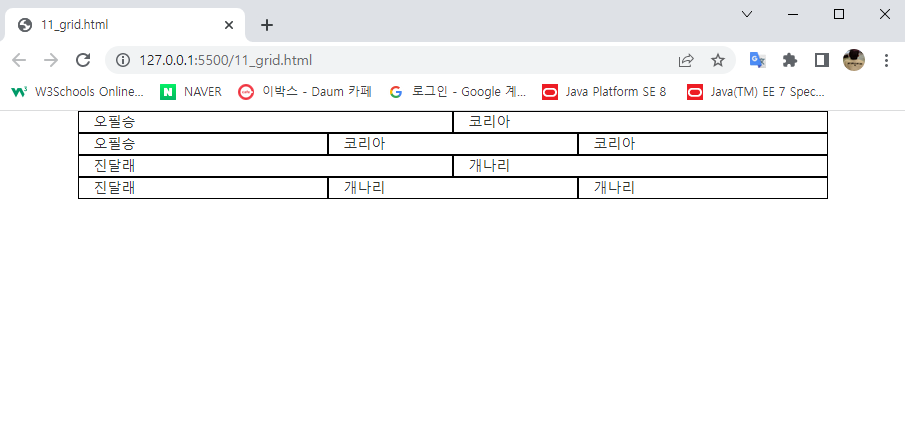
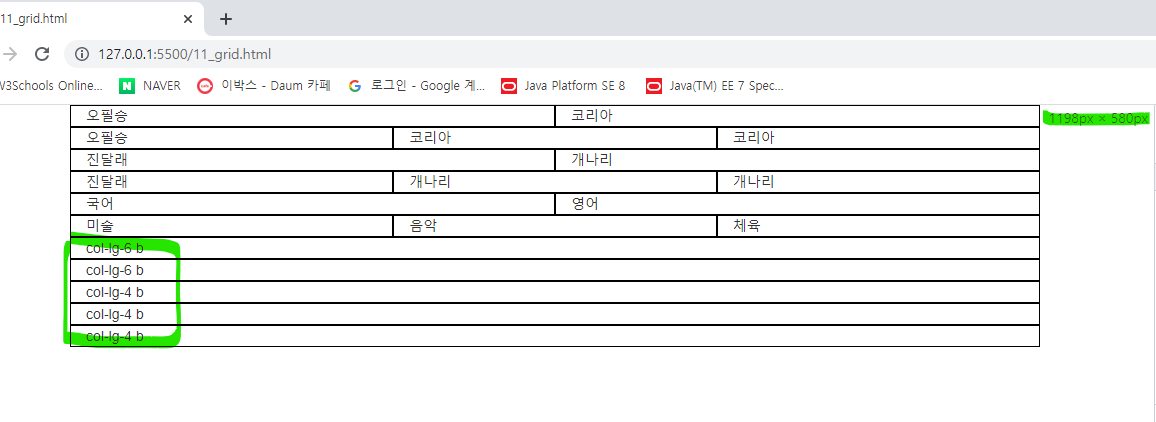
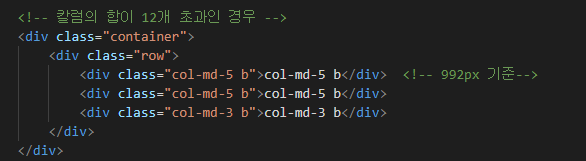
칼럼의 합이 12개 초과인 경우


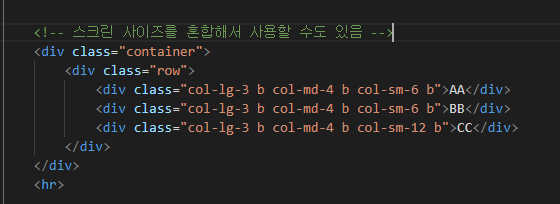
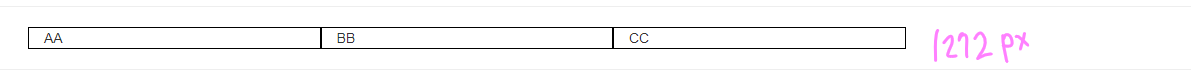
스크린 사이즈를 혼합해서 사용할 수도 있음



12_responsive
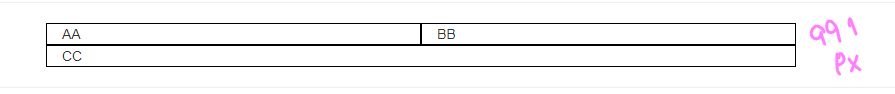
responsive util
visible-modemode일때 보이기hidden-modemode일때 숨기기offset-sm-4빈여백으로 남김
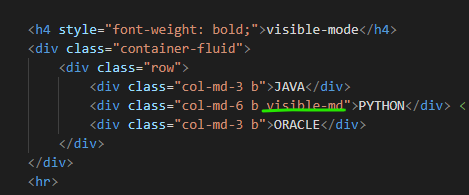
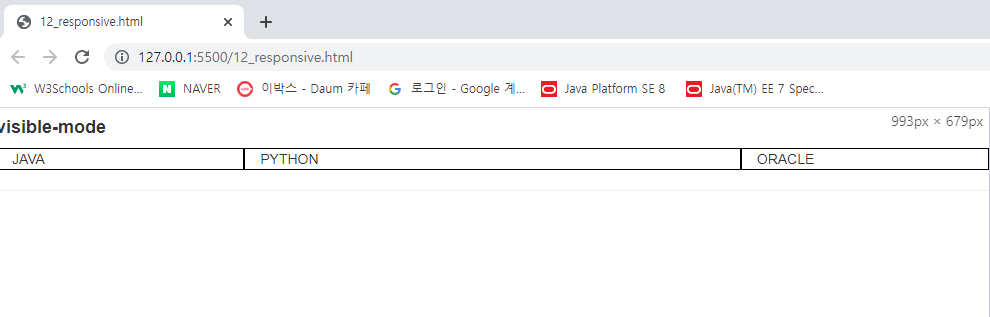
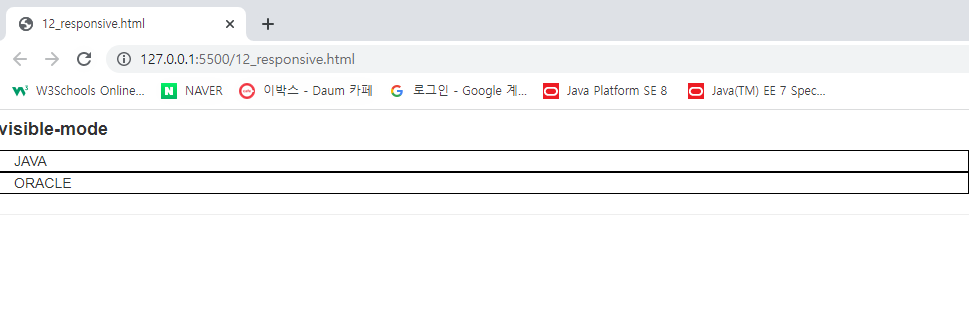
visible-mode
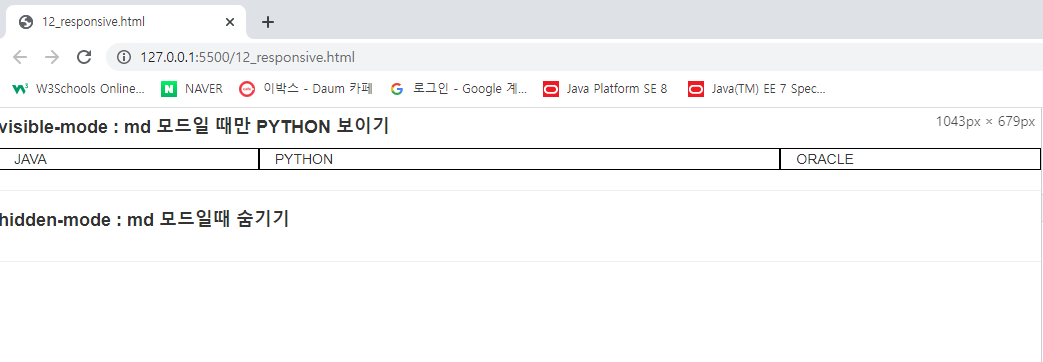
md 모드(992px 이상)일 때만 PYTHON 보이기



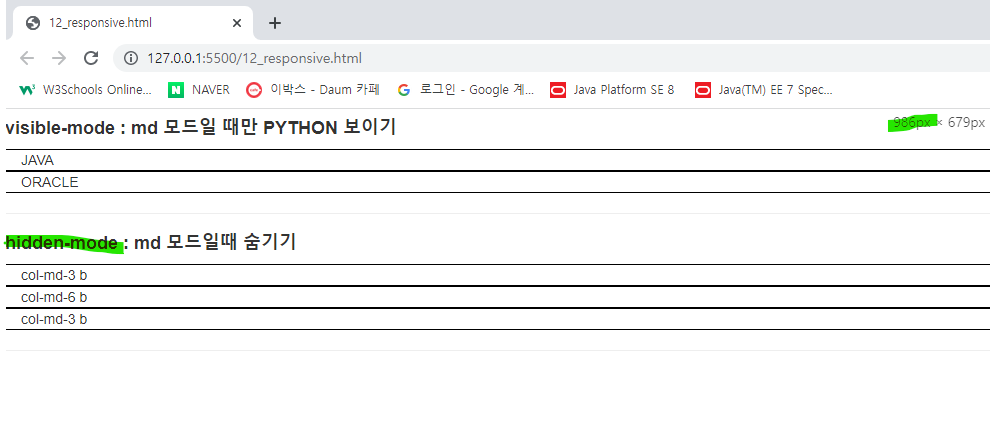
↳ 992px 미만일 때 PYTHON이 사라진다;;
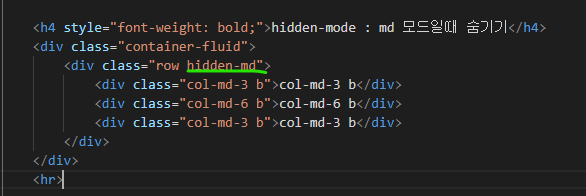
hidden-mode
md 모드일때 숨기기

↳hidden-md를 div에 넣어보기


↳ 992px 이상으로 커질 때 숨겨진다.
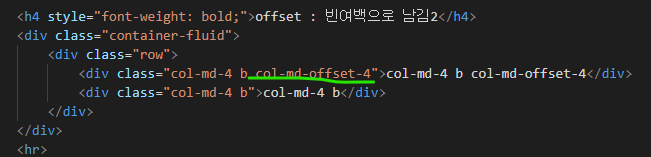
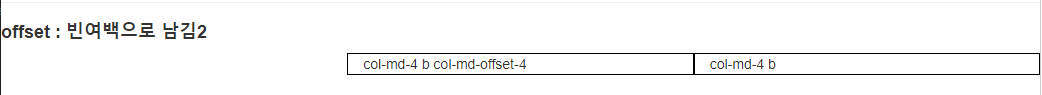
offset
빈여백으로 남김


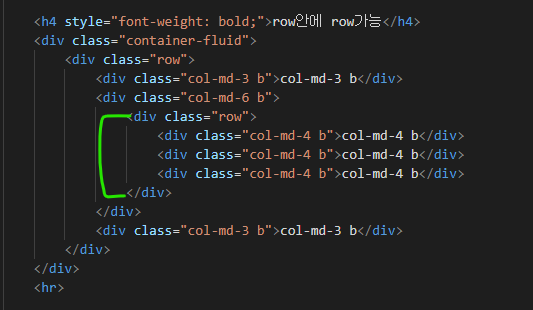
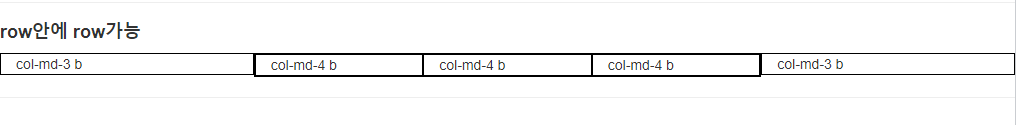
row안에 row 가능


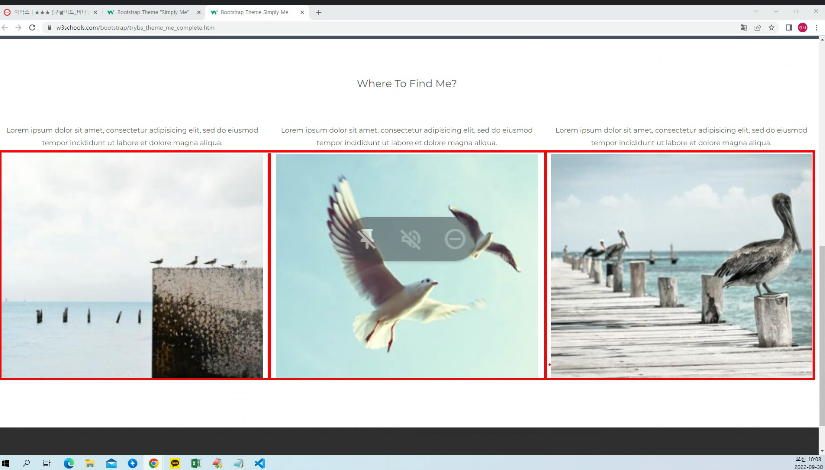
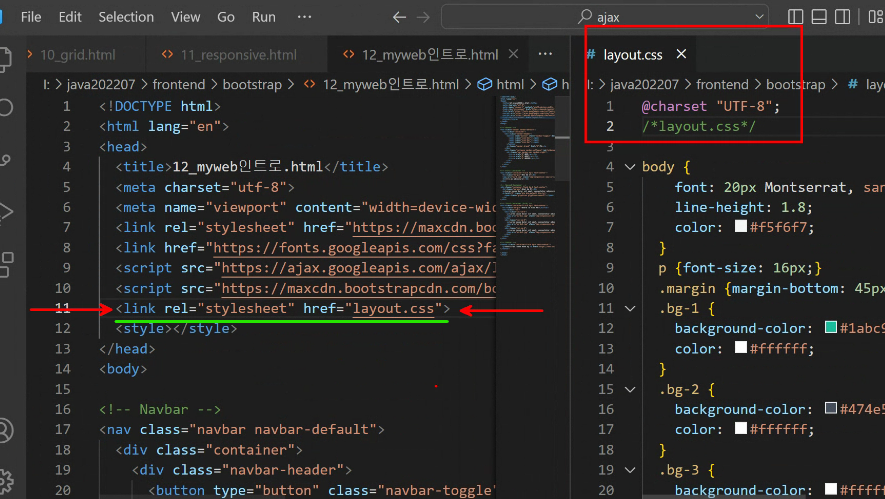
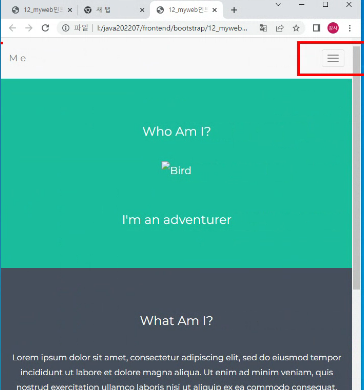
13_myweb인트로
여기서 코드 긁어오기
https://www.w3schools.com/bootstrap/tryit.asp?filename=trybs_theme_me_complete&stacked=h
css 파일 따로 빼고 링크 추가

lang="eg" 에서 lang="ko"로 변경

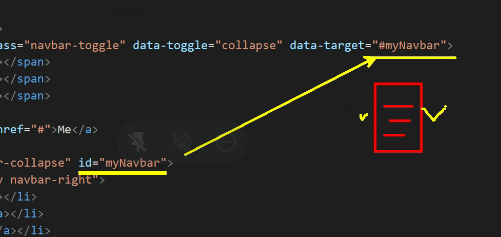
nav 부분 확인



↳ 파란색 부분은 페이지를 이동해도 공통적으로 있어야하는 부분이기 때문에 한 페이지에서 관리해야한다.
실습시간~
미니프로젝트
- 인트로페이지 만들어야함
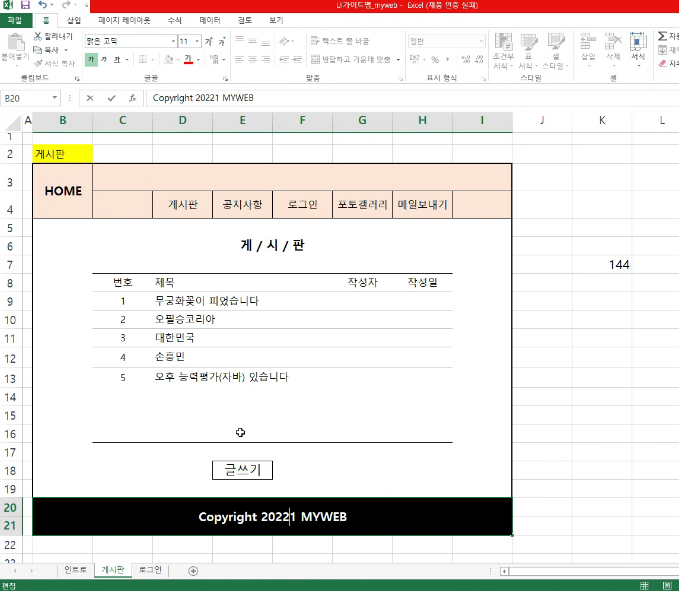
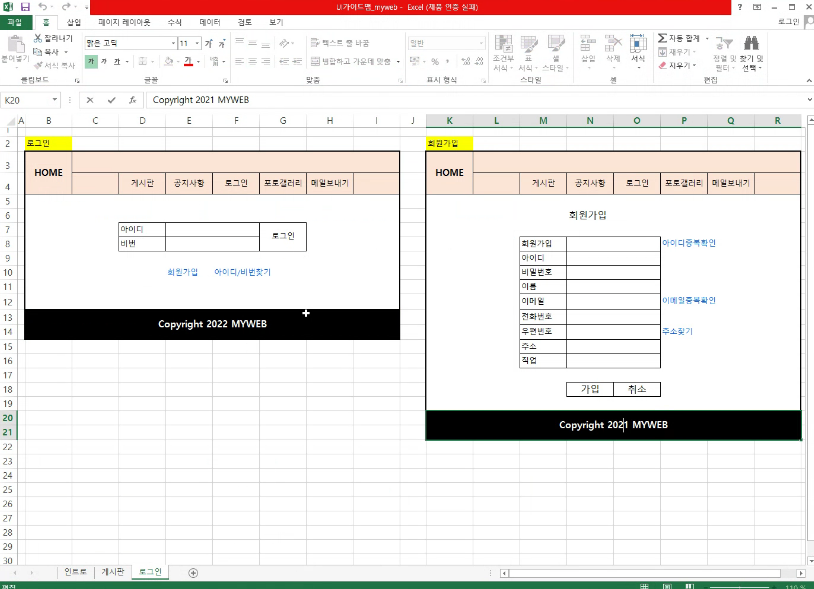
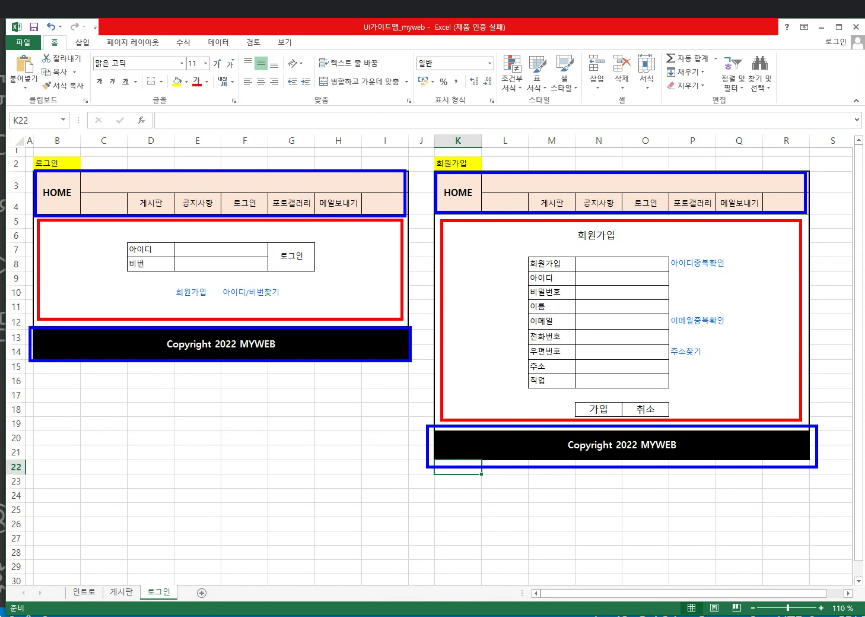
- ui gidemap 만들기 (엑셀로)