사용할 AWS 서비스
IAM
Identity and Access Management로 AWS 리소스에 대한 엑세스를 안전하게 제어할 수 있는 웹 서비스- 리소스를 사용하도록 인증 및 권한 부여된 대상을 제어
S3
Simple Storage Service(S3)는 최고의 확장성, 데이터 가용성, 보안 및 성능을 제공하는 객체 스토리지 서비스- 데이터를 버킷 내의 객체(해당 파일을 설명하는 모든 메타데이터)로 저장하는 객체 스토리지 서비스
CloudFront (CDN)
.html,.css,.js및 이미지 파일과 같은 정적 및 동적 웹 콘텐츠를 사용자에게 더 빨리 배포하도록 지원하는 웹 서비스CDN(Content Delivery Network or Content Distribution Network): 콘텐츠를 효율적으로 전달하기 위해 여러 노드를 가진 네트워크에 데이터를 저장해서 제공하는 시스템- Edge Location이라고 하는 데이터 센터의 전 세계 네트워크를 통해 콘텐츠를 제공
- 중간 캐시 서버에서 콘텐츠 전달 - 캐싱을 통해 사용자에게 더 빠른 전송 속도를 제공 (서버 부하 감소)
- 손쉽게 http 요청을 https로 리다이렉션 가능
Load Balance
- 콘텐츠 전송 요청을 받았을 때 최적의 네트워크 환경을 찾아 연결하는 기술
- 물리적으로 가장 가깝거나 여유 트래픽이 남아있는 곳으로 접속을 유도
Route 53
- 도메인 등록, DNS 라우팅, 상태 확인 등을 실행할 수 있는
Domain Name System (DNS)웹 서비스
AWS로 배포 시작 ✨
1. IAM 사용자 생성

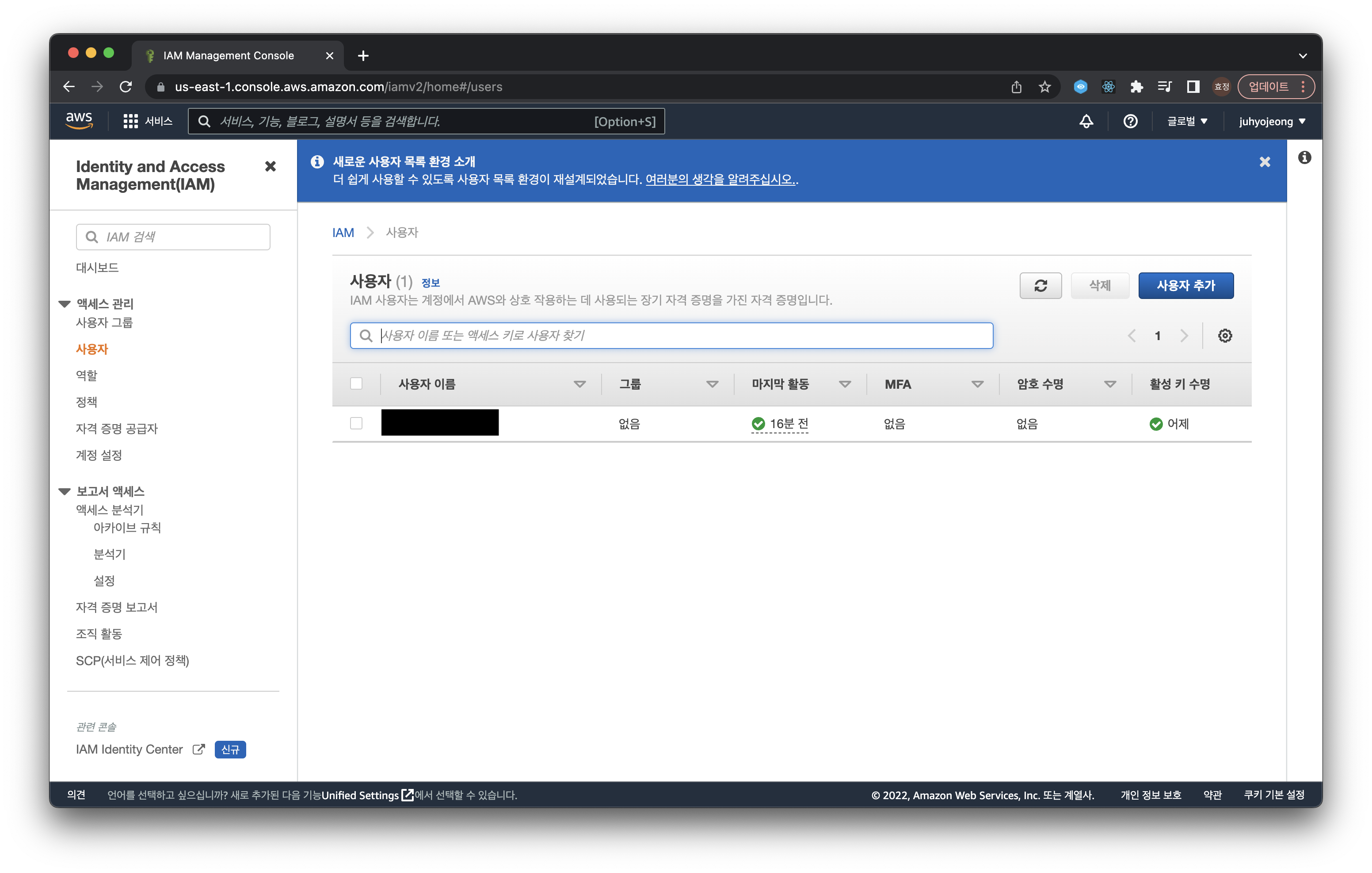
IAM의 사용자 탭으로 가서 사용자를 추가한다

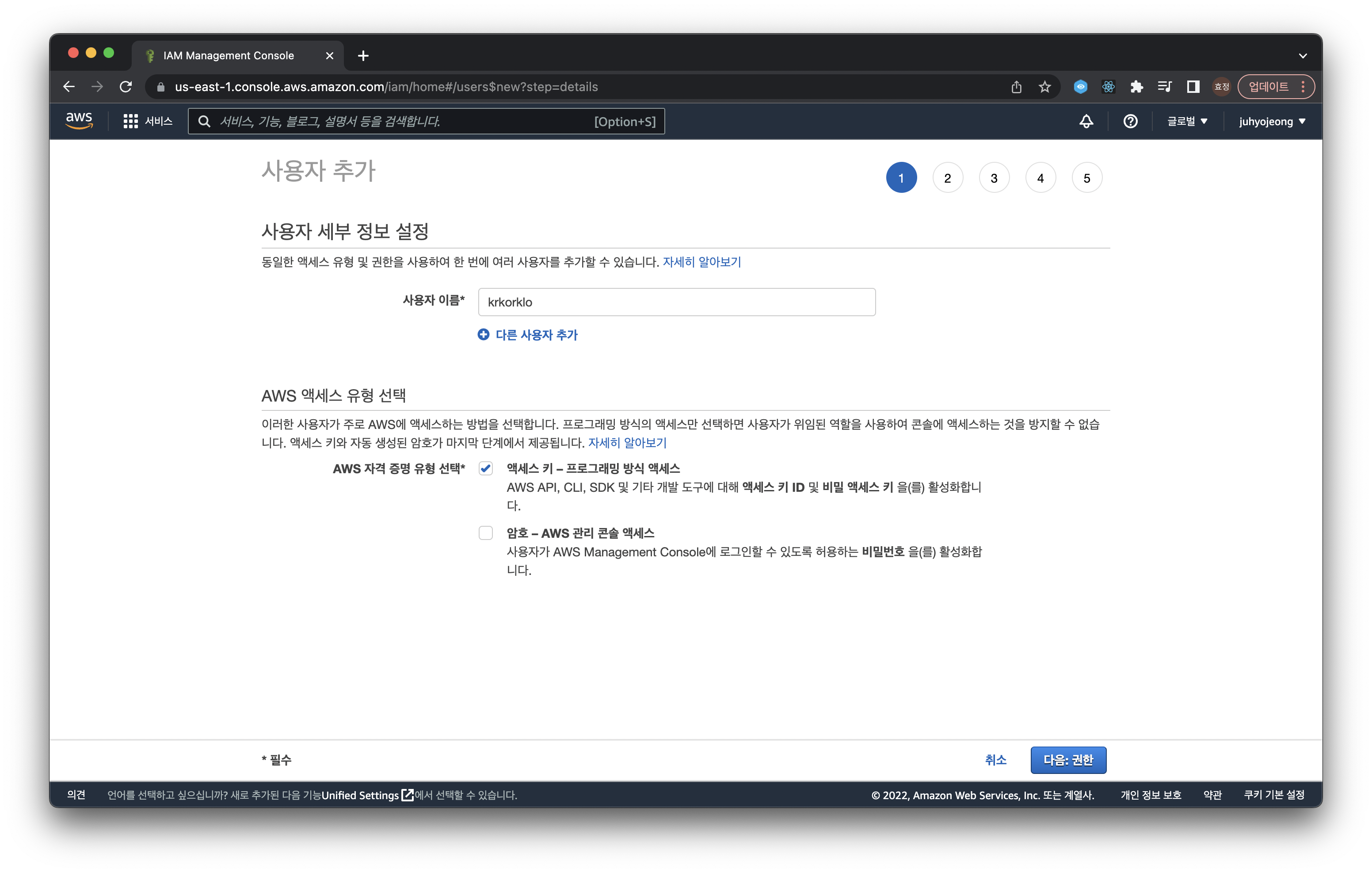
원하는 이름으로 설정하고 AWS 자격 증명 유형을 엑세스 - 키로 선택한다

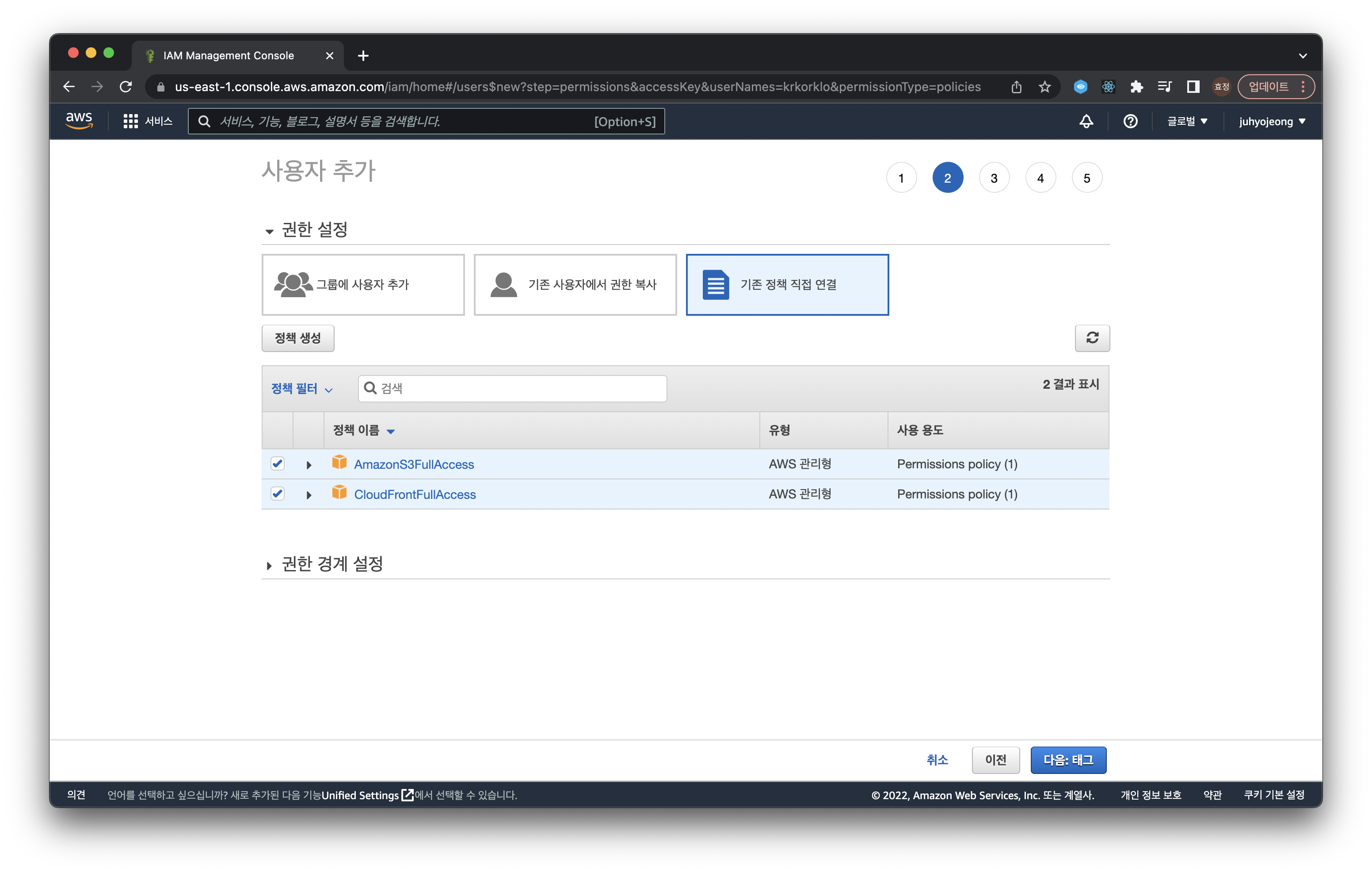
다음으로 권한 설정을 해주는데 우리는 S3와 CloudFront를 사용할 것이기 때문에 다음 두 가지 권한을 FullAccess로 선택해준다

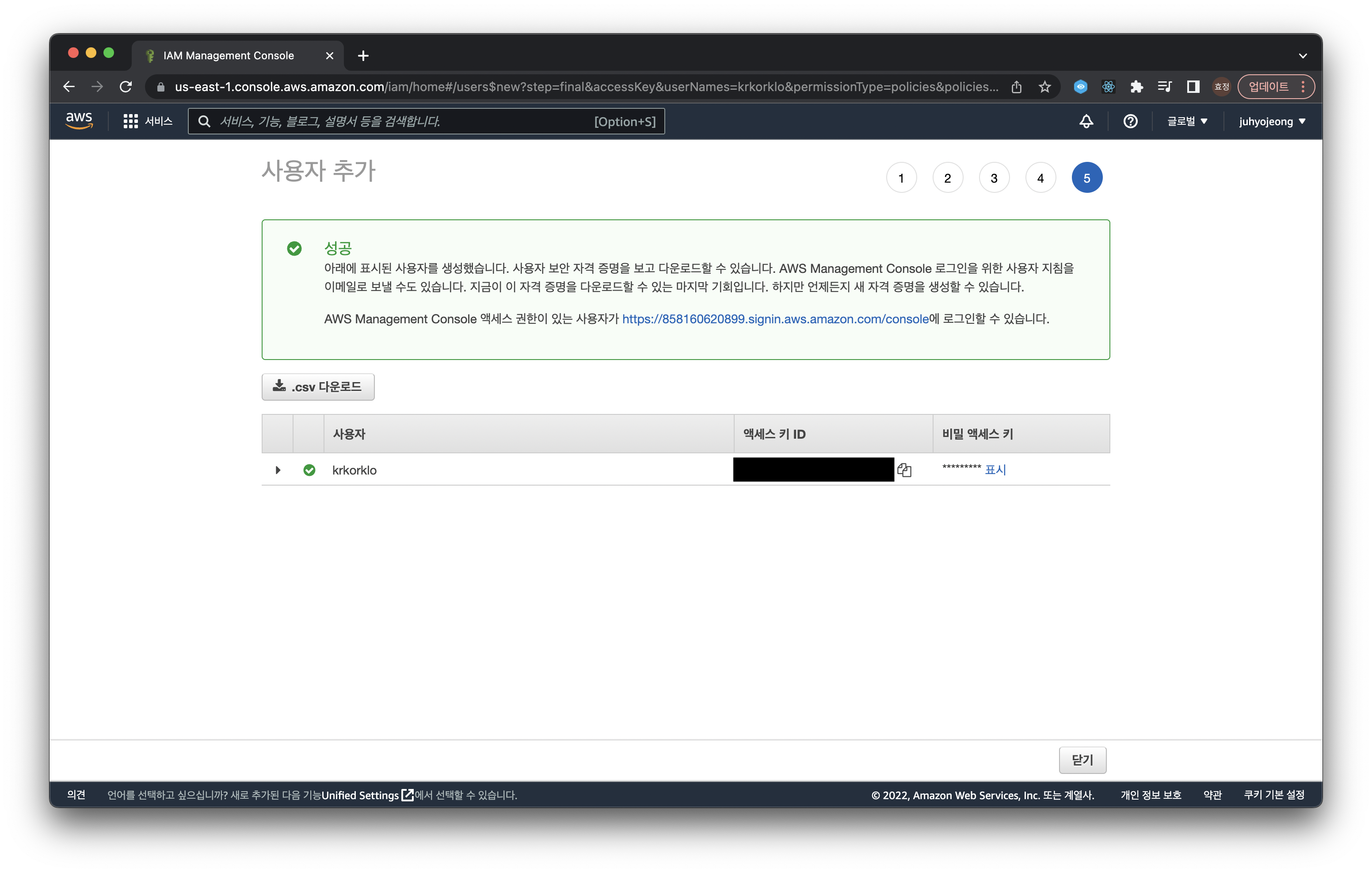
다음으로 쭉쭉 넘어가다보면 사용자 추가가 완료된다. 엑세스 키 ID랑 비밀 엑세스 키는 나중에 사용해야하므로 csv를 다운해놓는다
2. S3 버킷 생성

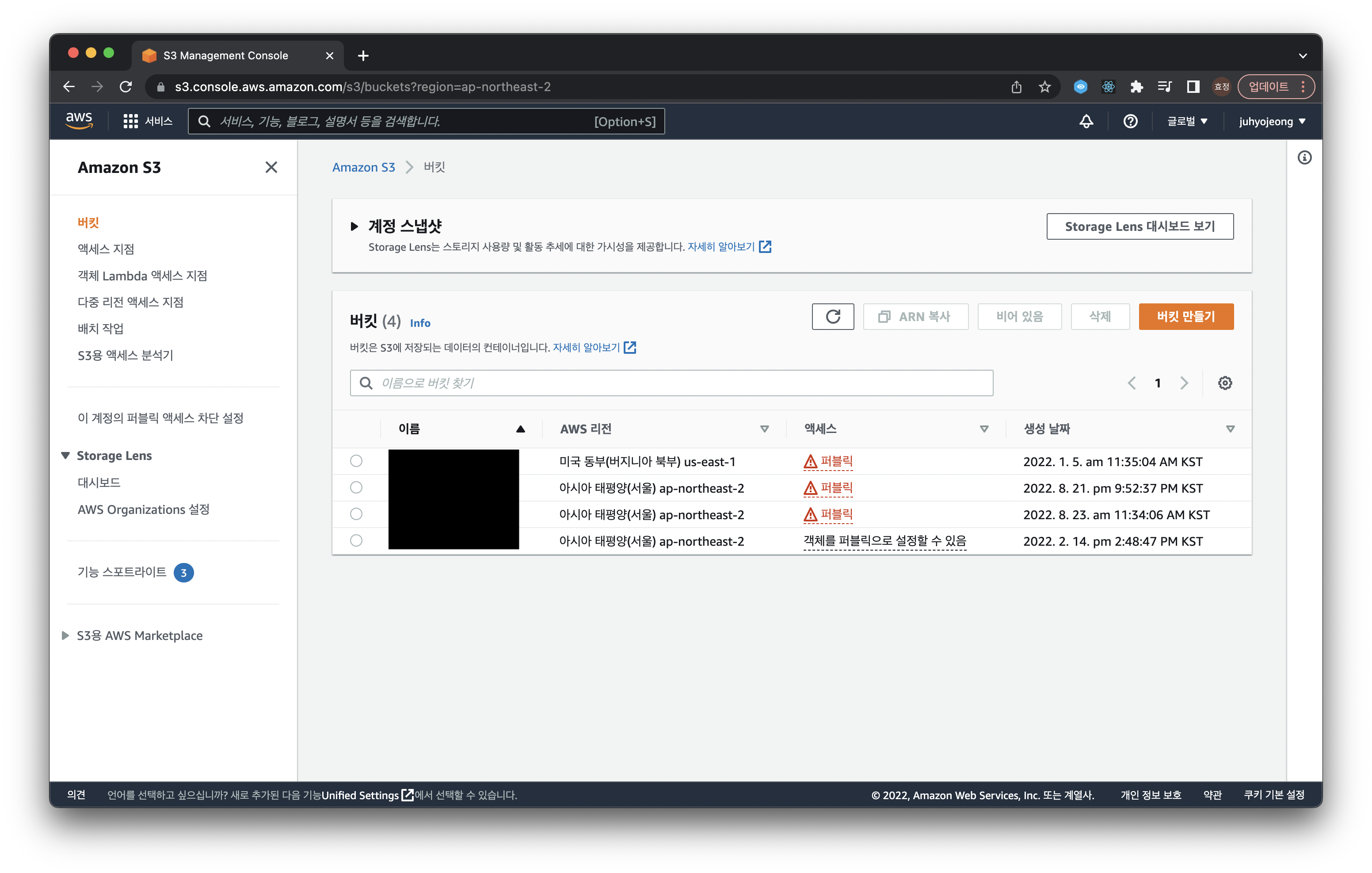
S3로 이동해서 버킷 만들기를 선택한다

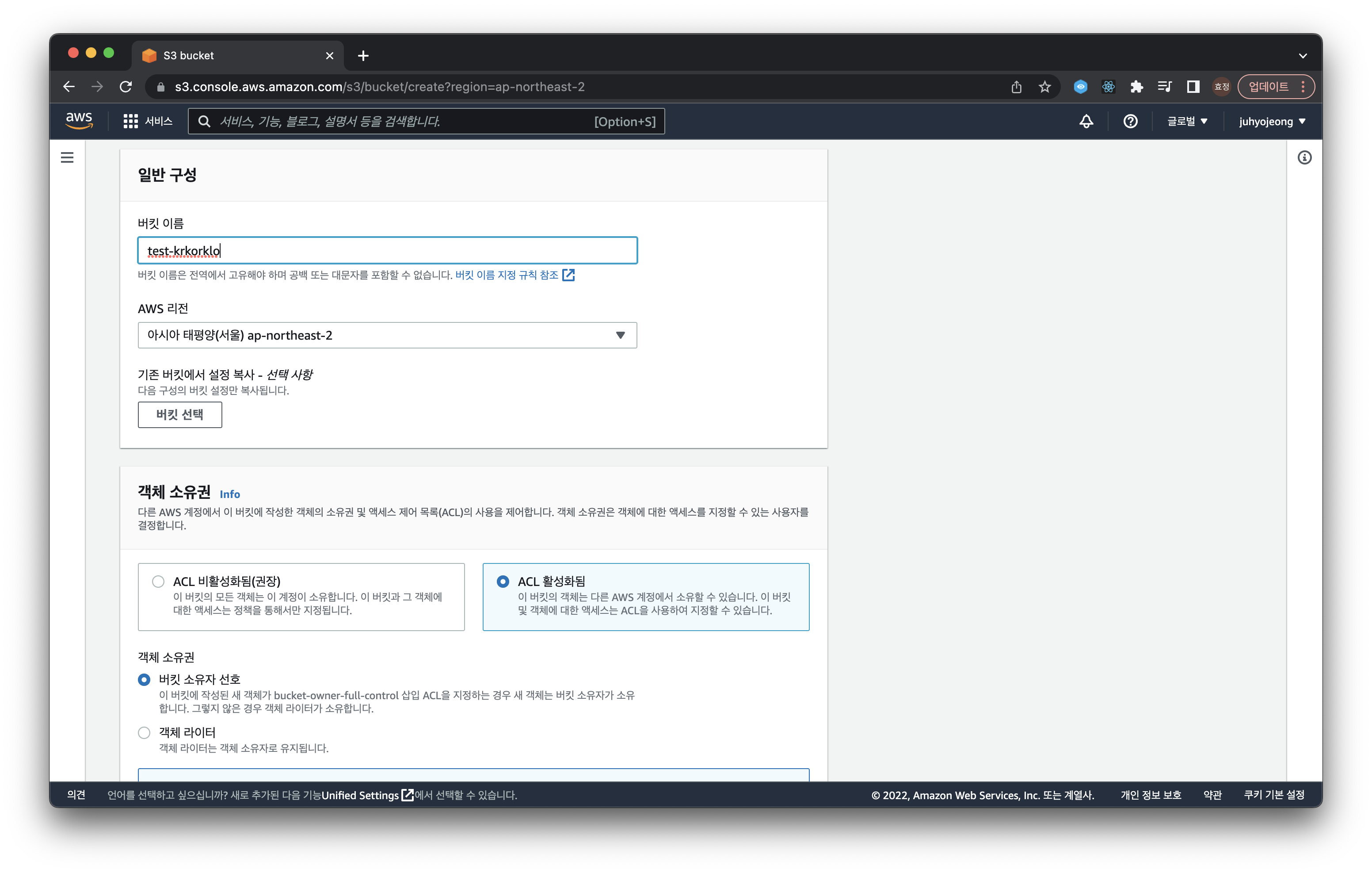
원하는 버킷 이름을 설정해주고 region은 디폴트로 설정된 값을 사용한다
객체 소유권은 ACL 활성화로 설정해준다

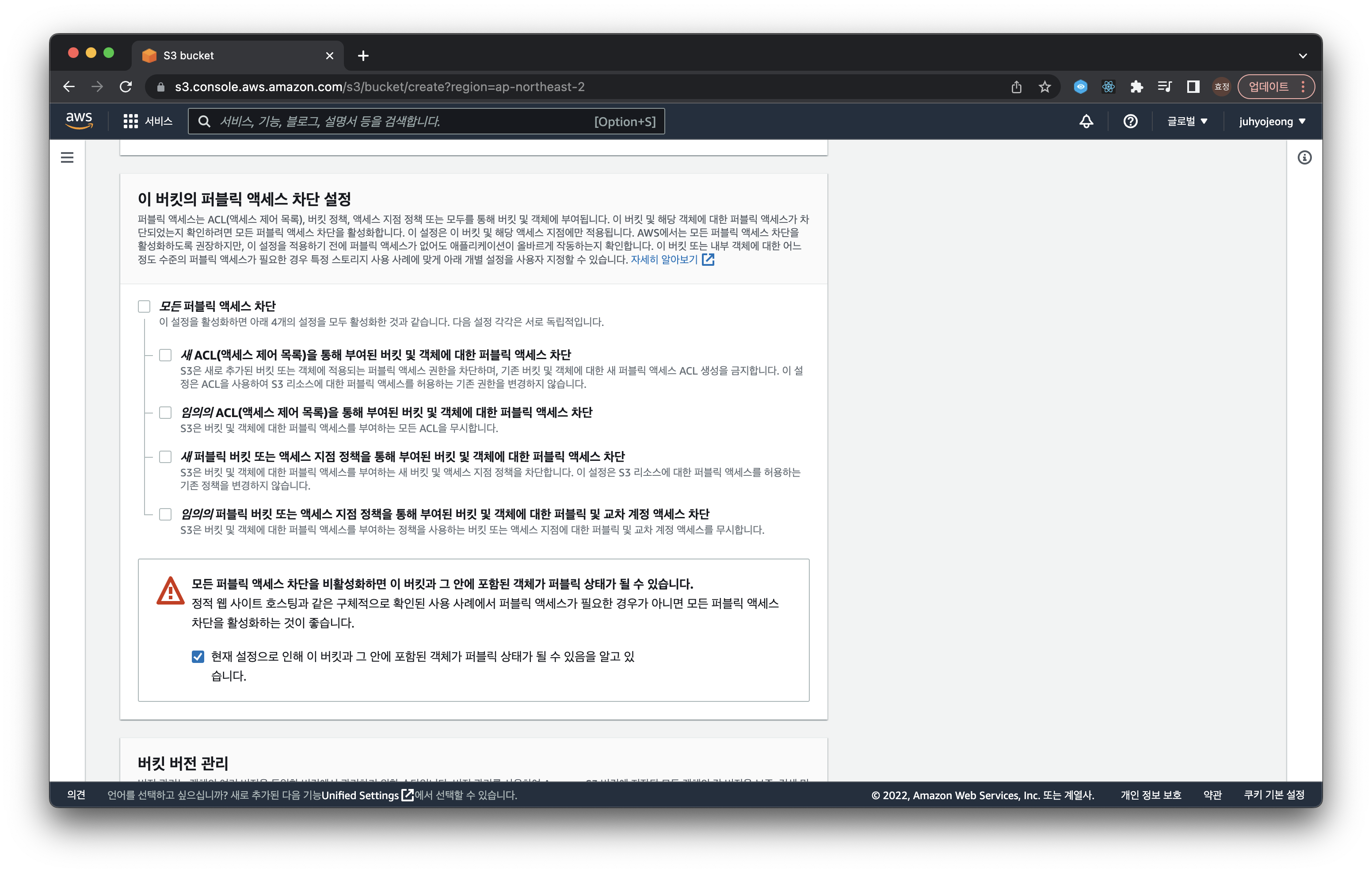
퍼블릭 엑세스 차단 설정은 해제해준다. 아래 주의사항의 현재 설정으로 인해 ~~ 부분만 체크하고 버킷을 생성한다

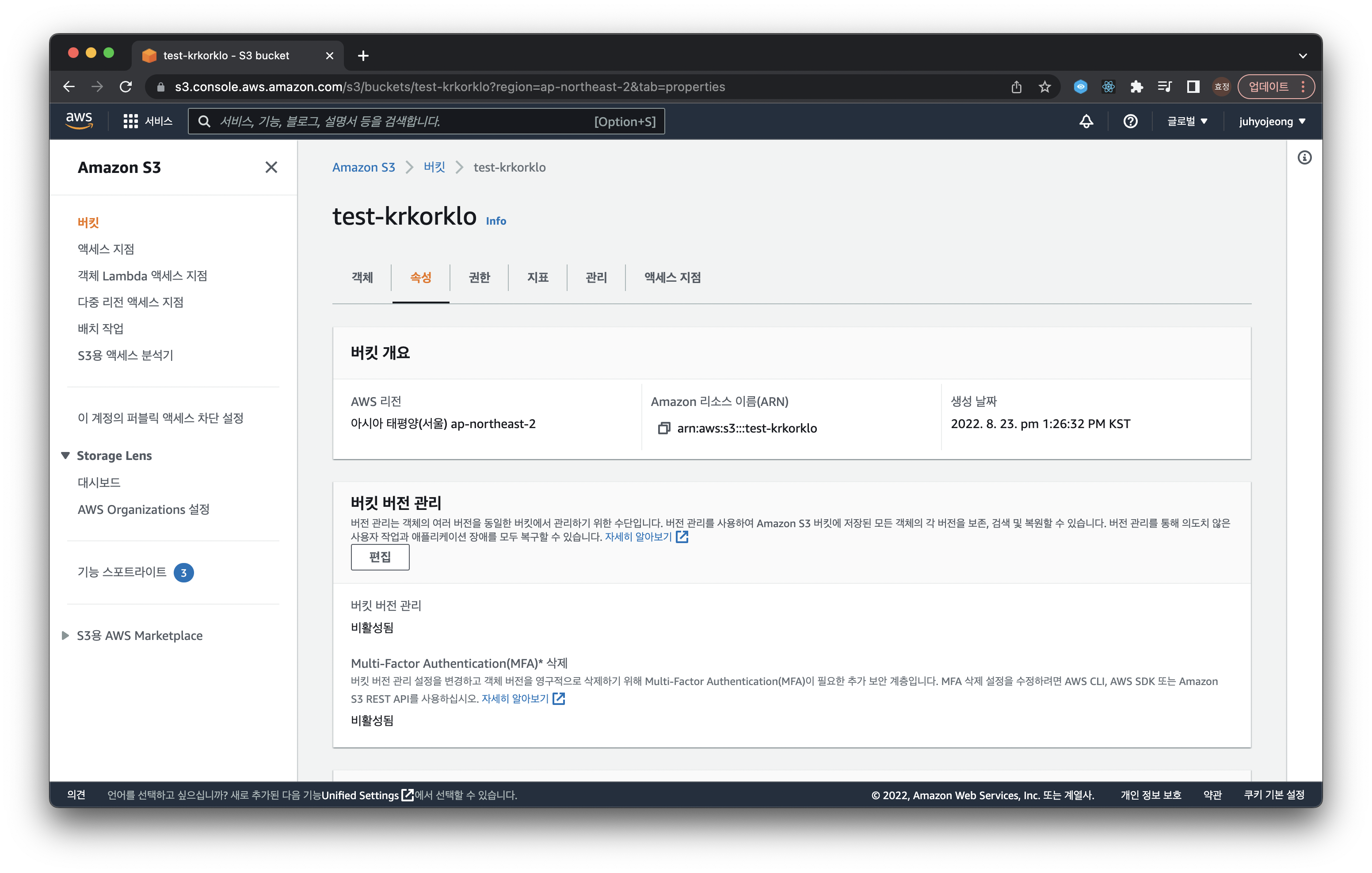
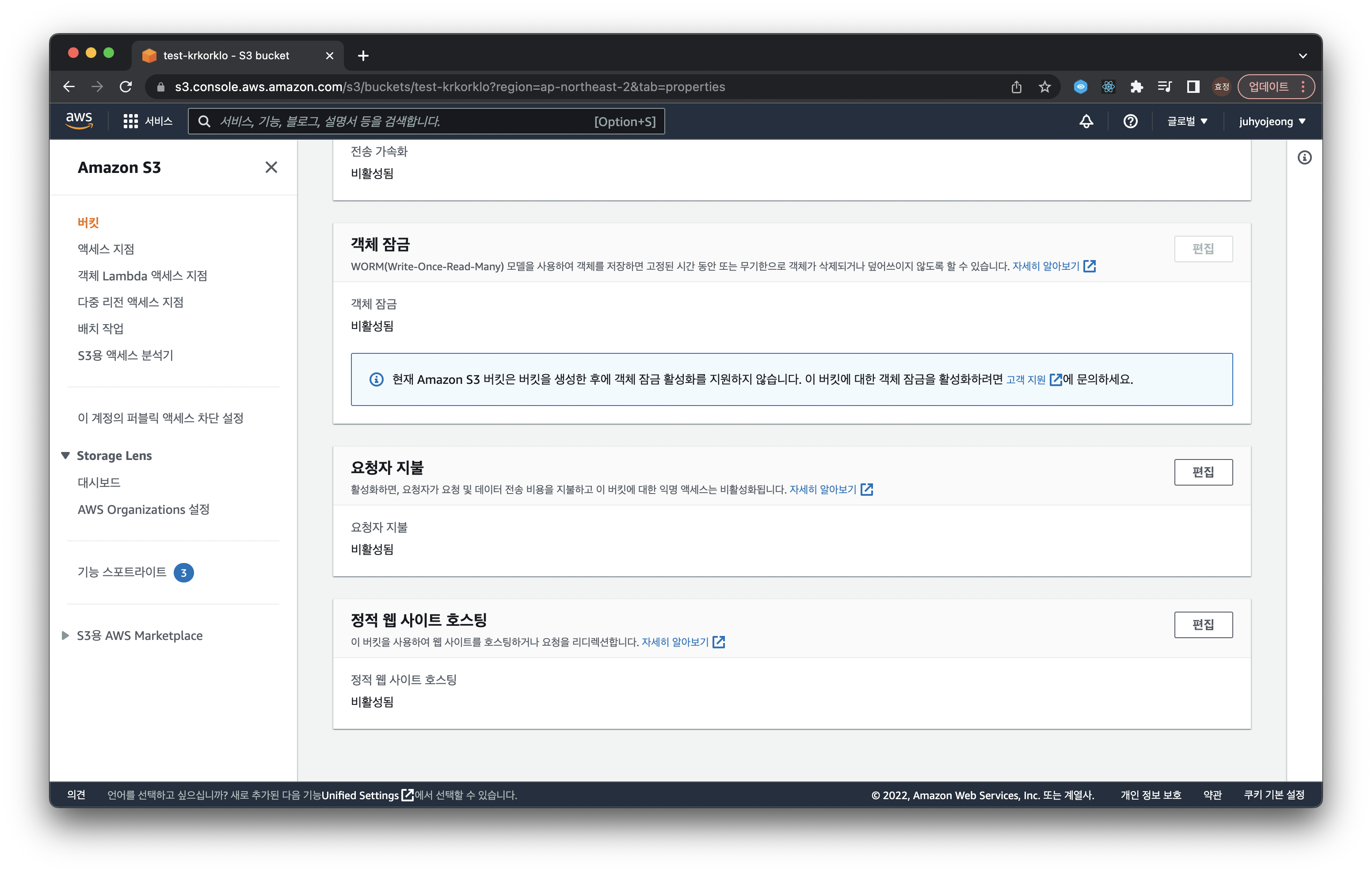
다음으로 생성한 버킷의 속성 탭으로 이동한다

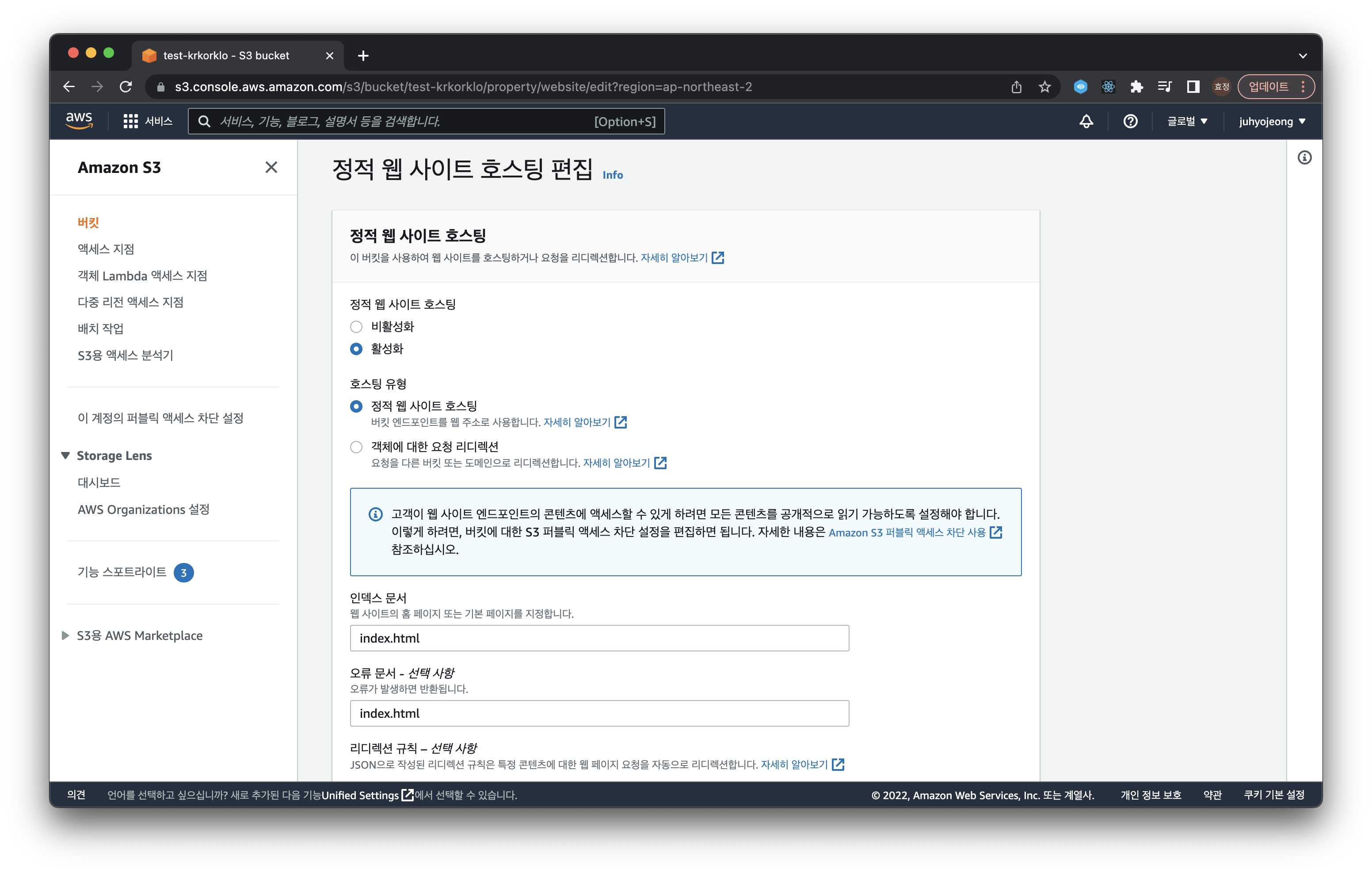
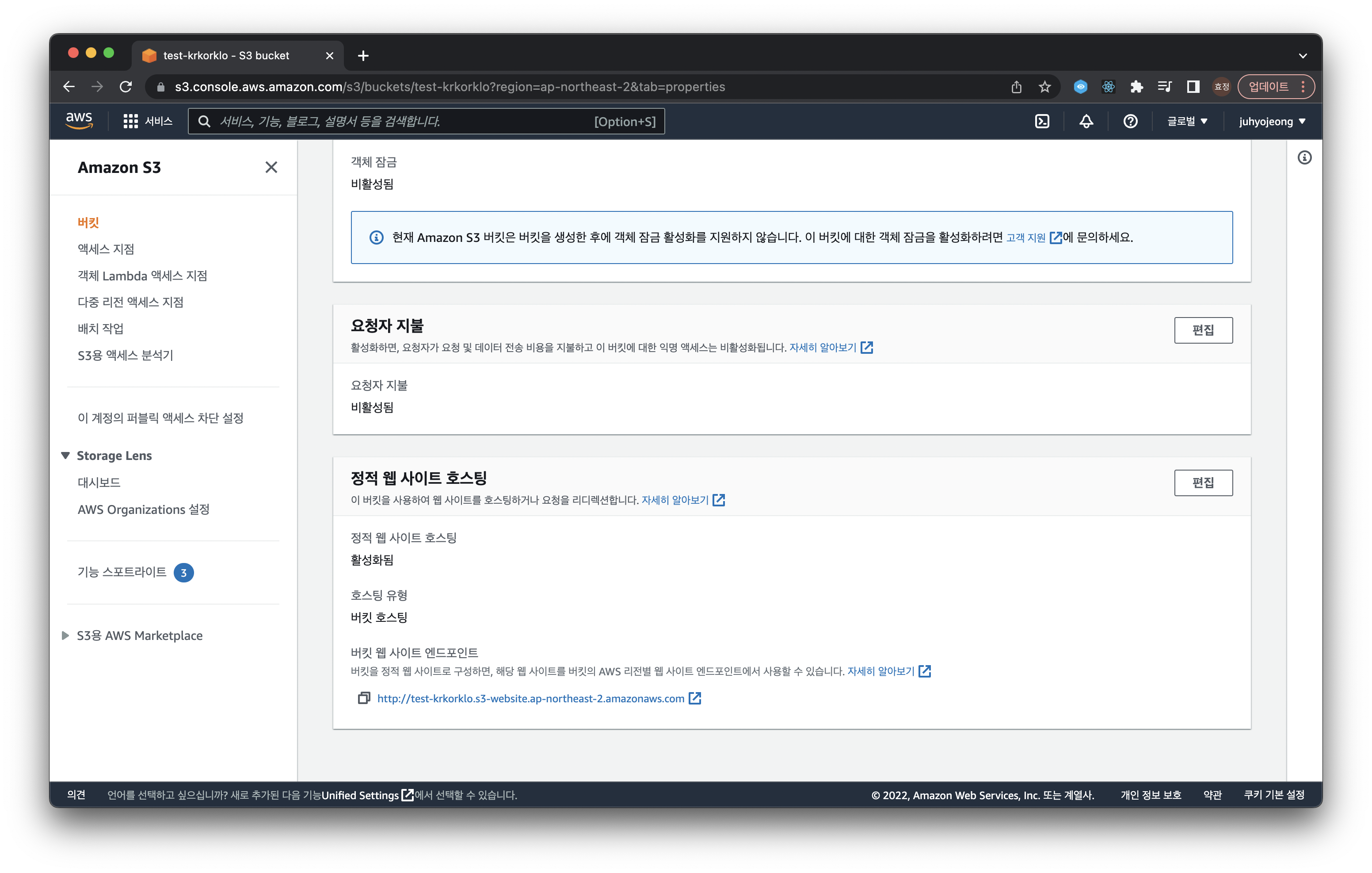
스크롤을 아래로 내리면 정적 웹 사이트 호스팅이 있다. 디폴트로 비활성화되어있는데 활성화로 바꿔줘야하기 때문에 편집을 클릭한다

호스팅을 활성화한 뒤에 인덱스 문서와 오류 문서를 index.html로 설정해주고 변경사항 저장!!

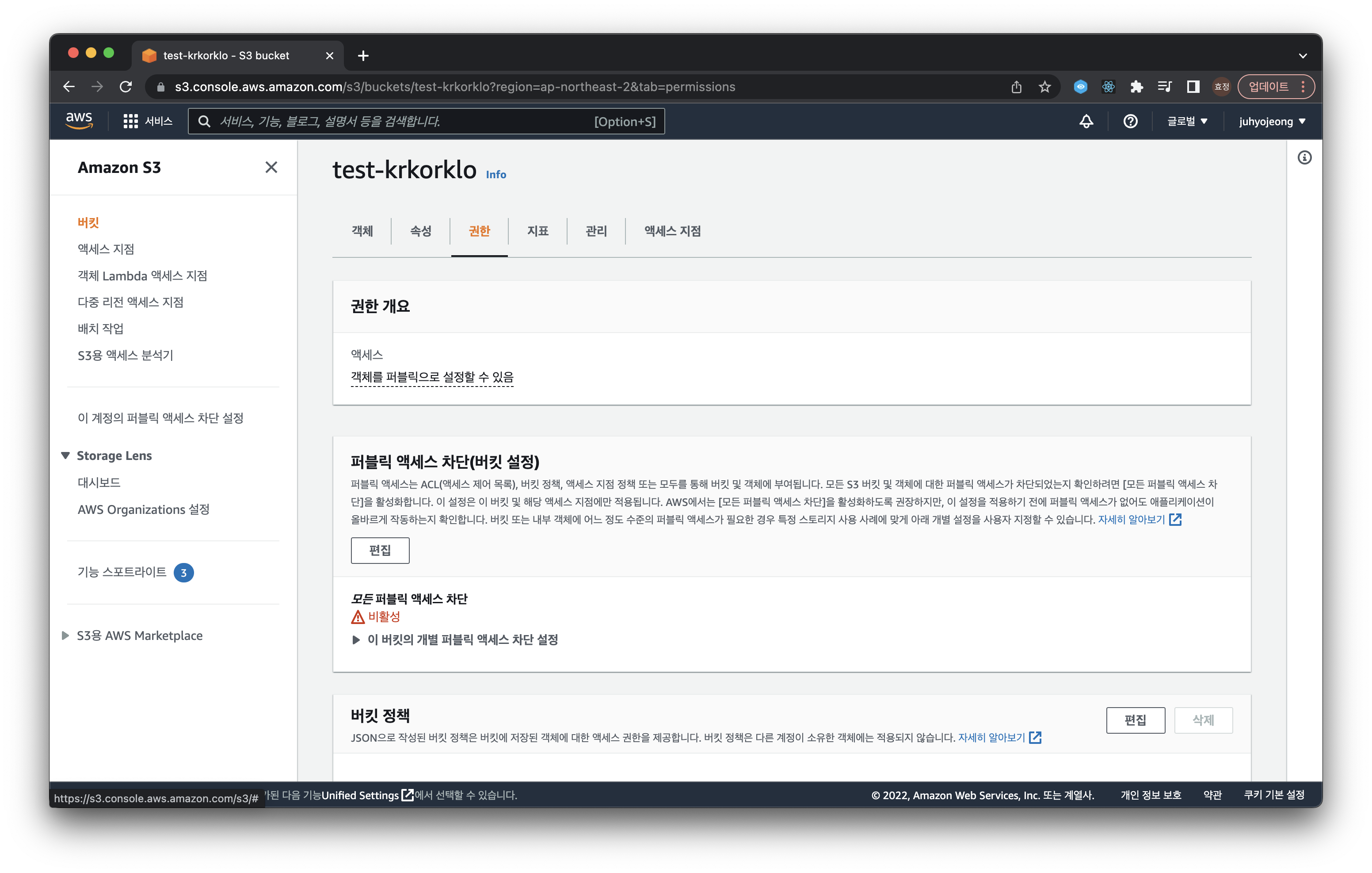
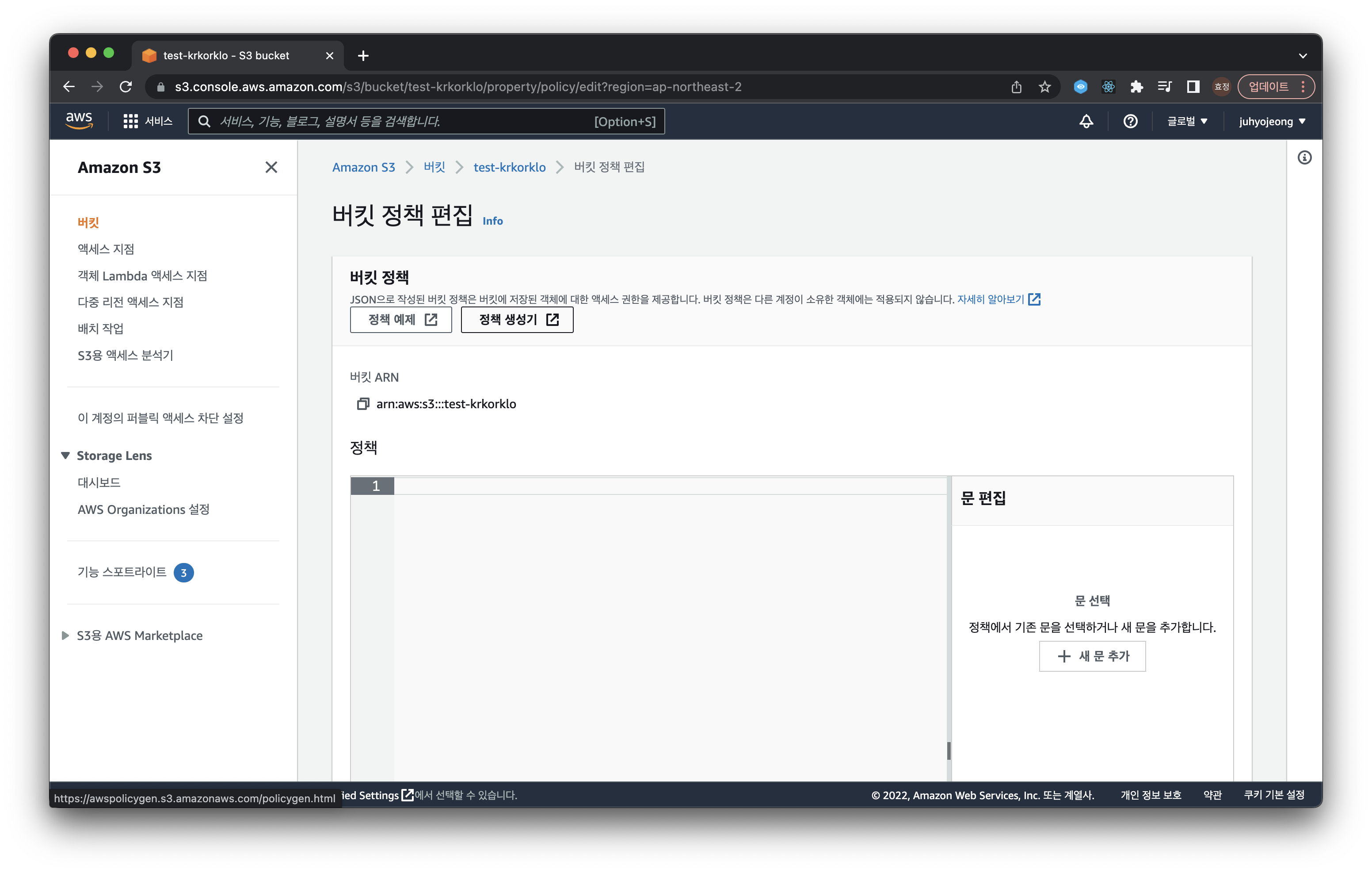
다음으로는 권한 설정을 해줘야한다. 아래쪽의 버킷 정책의 편집하기를 클릭한다

정책 생성기를 사용하면 쉽게 정책 생성이 가능하다 (여기서 버킷 ARN 기억/복사해두기)

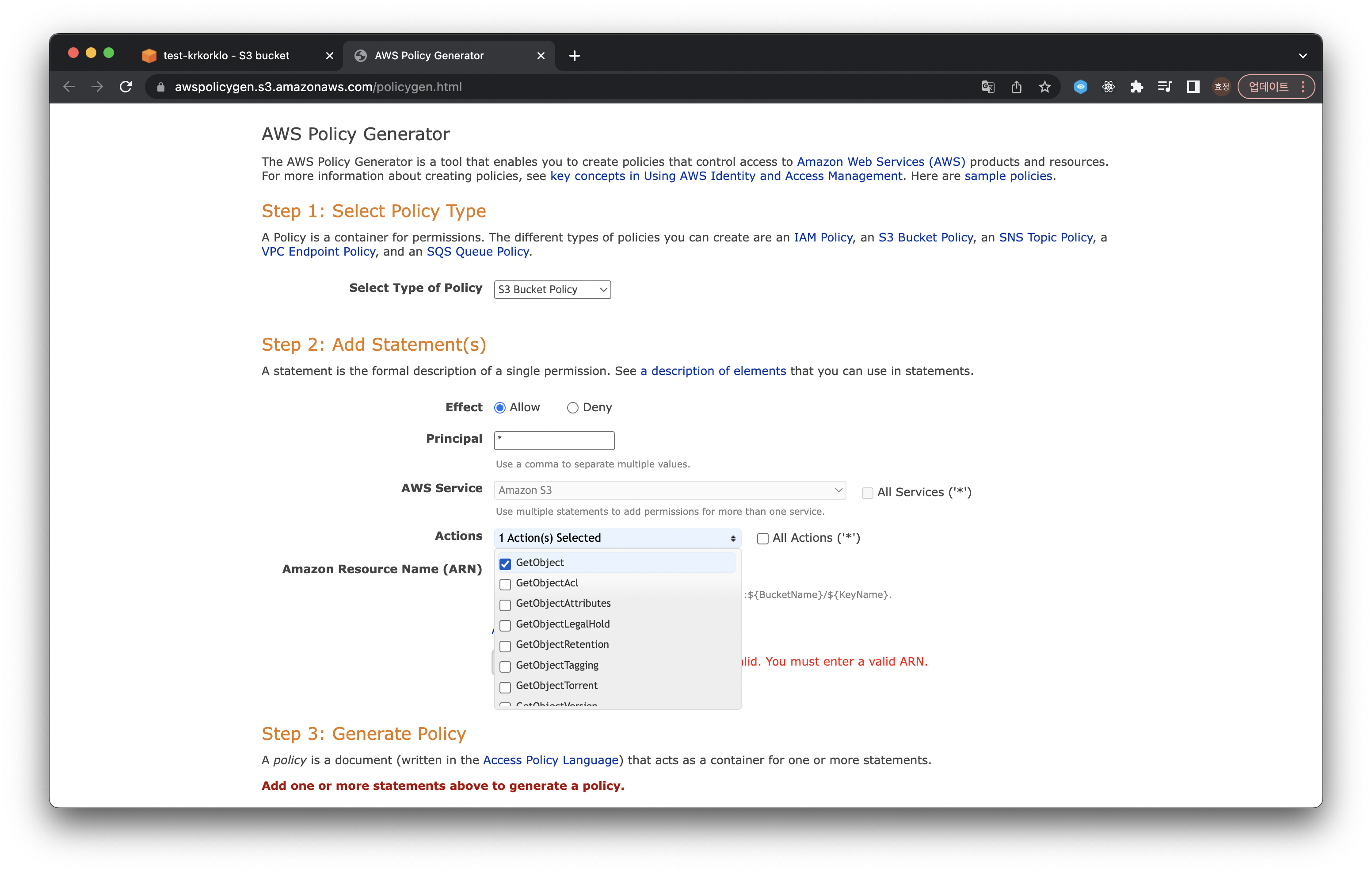
Step 1 : S3 정책을 생성할거니까 type으로 S3 Bucket Policy를 선택
Step 2
- Effect로
Allow를 선택 - Principal을
*로 설정 (모든 user) - Actions는
GetObject를 선택 (버킷 접근 권한)

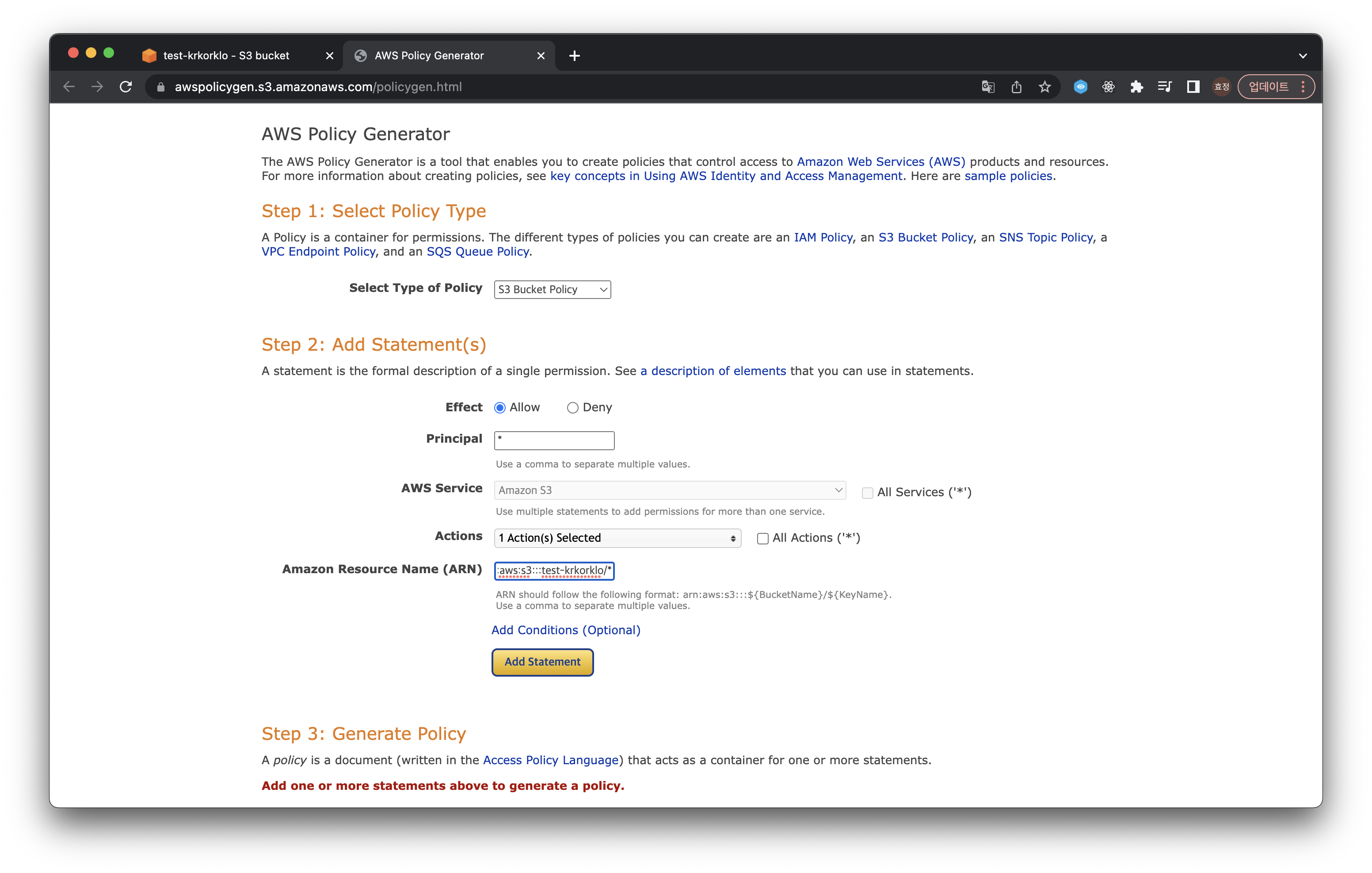
ARN의 경우 AWS의 버킷 정책 탭에 있던 버킷 ARN을 그대로 가져와서 뒤에 /*만 붙여준다

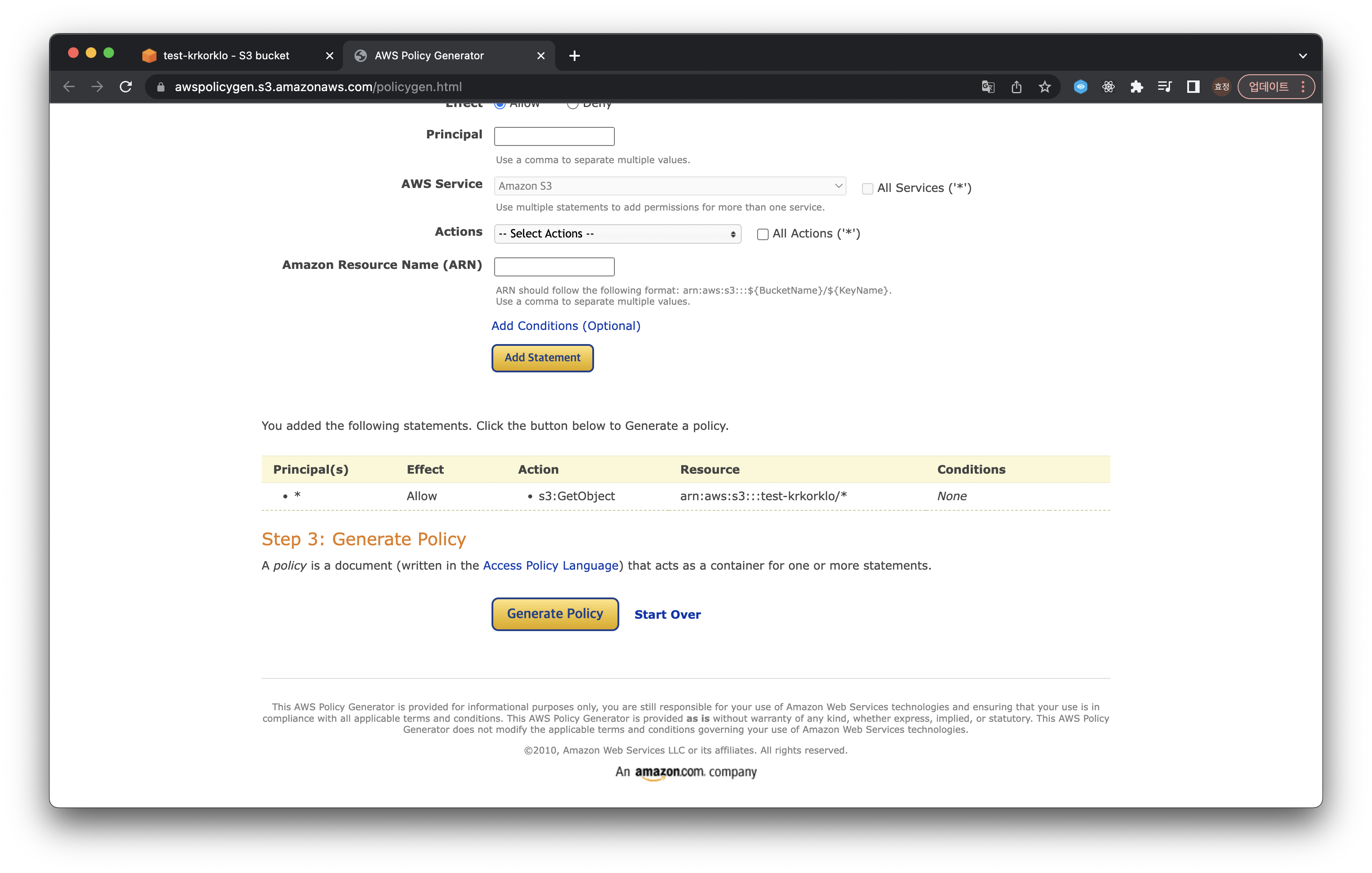
그리고 Add Statement를 선택하면 정책 생성! 잘못 설정한 건 없는지 확인하고 Generate Policy를 선택한다

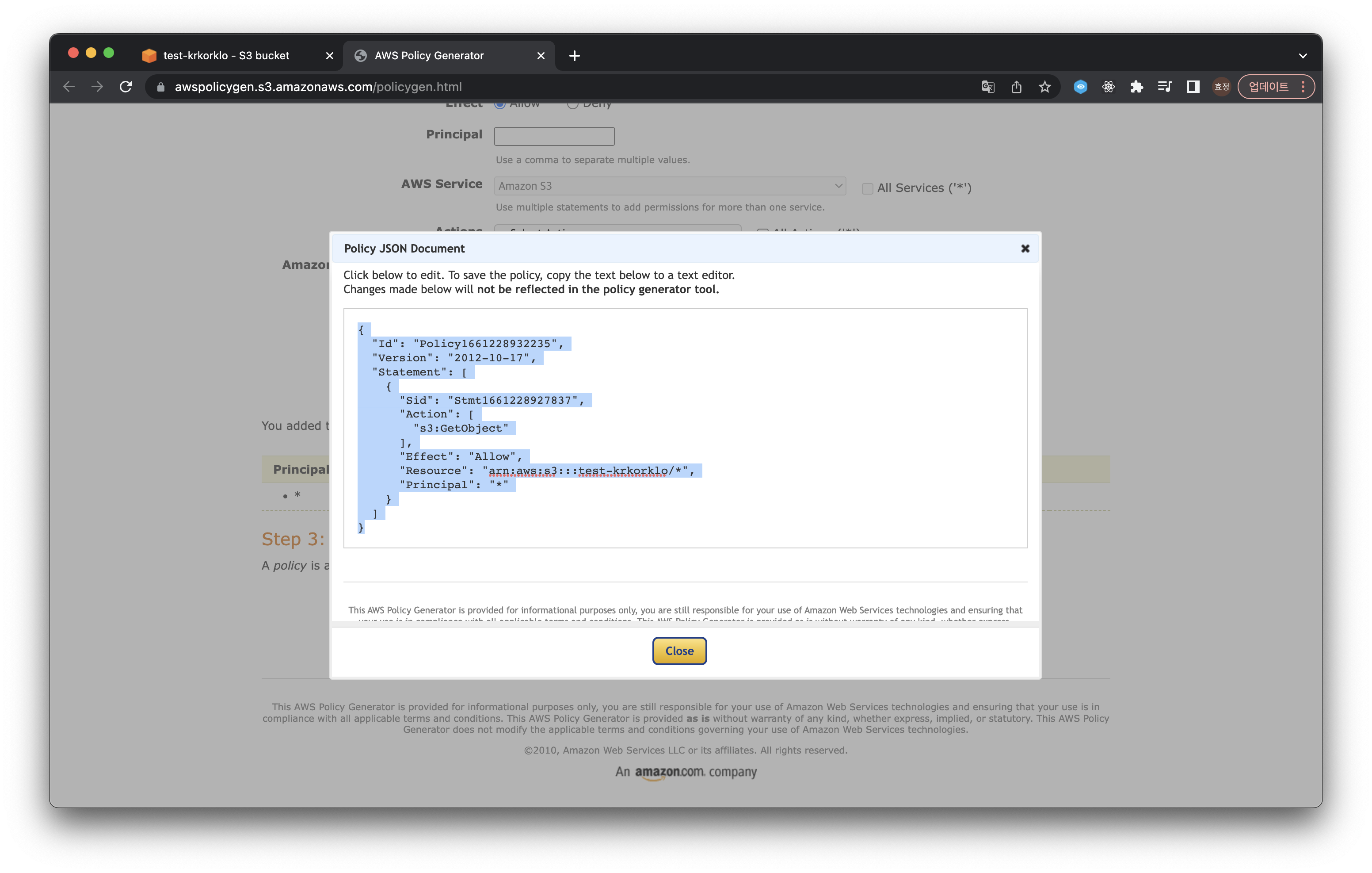
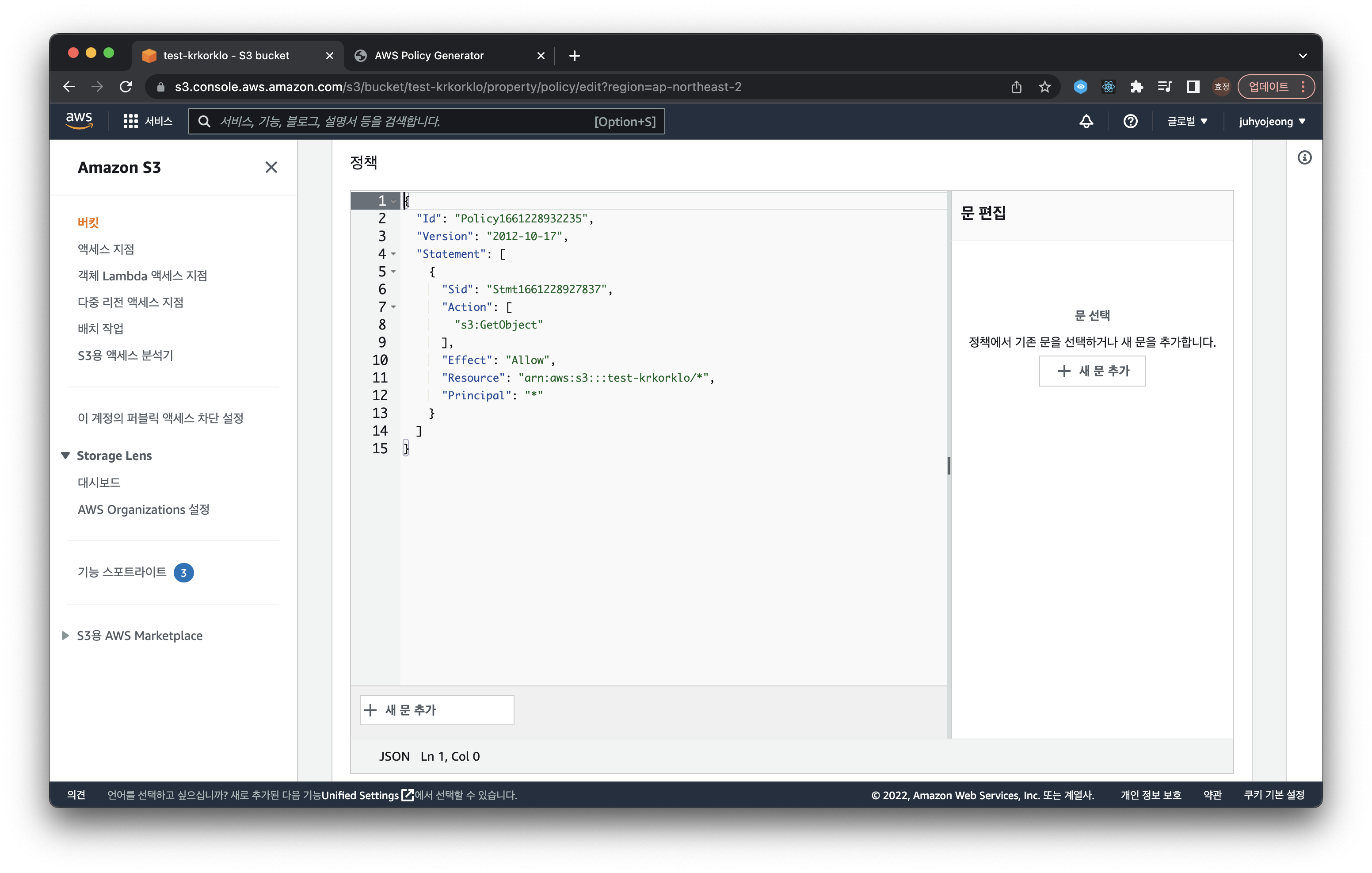
그럼 다음과 같은 JSON 문서가 생성된다.

위 JSON 구문을 복사해서 버킷 정책에 붙여넣기한 뒤 저장해준다
3. S3에 코드 업로드
그냥 냅다 업로드 할 수도 있지만 AWS CLI를 사용해서 간편하게 업로드할 수 있다
https://docs.aws.amazon.com/ko_kr/cli/latest/userguide/getting-started-install.html
문서를 참고해 운영체제에 따라서 AWS CLI를 설치해준다
USER 추가
AWS CLI 설치가 완료되면 터미널에 다음과 같은 명령어를 입력한다
aws configure --profile [IAM 사용자 이름]Key ID : IAM 사용자 추가할 때 다운받았던 CSV 파일의 Access key ID
Access Key : IAM 사용자 추가할 때 다운받았던 CSV 파일의 Secret access key
region name : ap-northeast-2
output format : json
입력하면 사용자 설정 완료!!
배포
aws s3 sync ./build s3://[S3 버킷 이름] --profile=[IAM 사용자 이름]빌드된 폴더를 준비하고 명령어를 입력하면 원하는 버킷으로 배포 완료!!

여기까지 하면 S3 버킷 속성의 정적 웹 사이트 호스팅에 있는 엔드포인트에 접속했을 때 사이트가 제대로 배포된 것을 확인 가능하다
4. CloudFront 설정

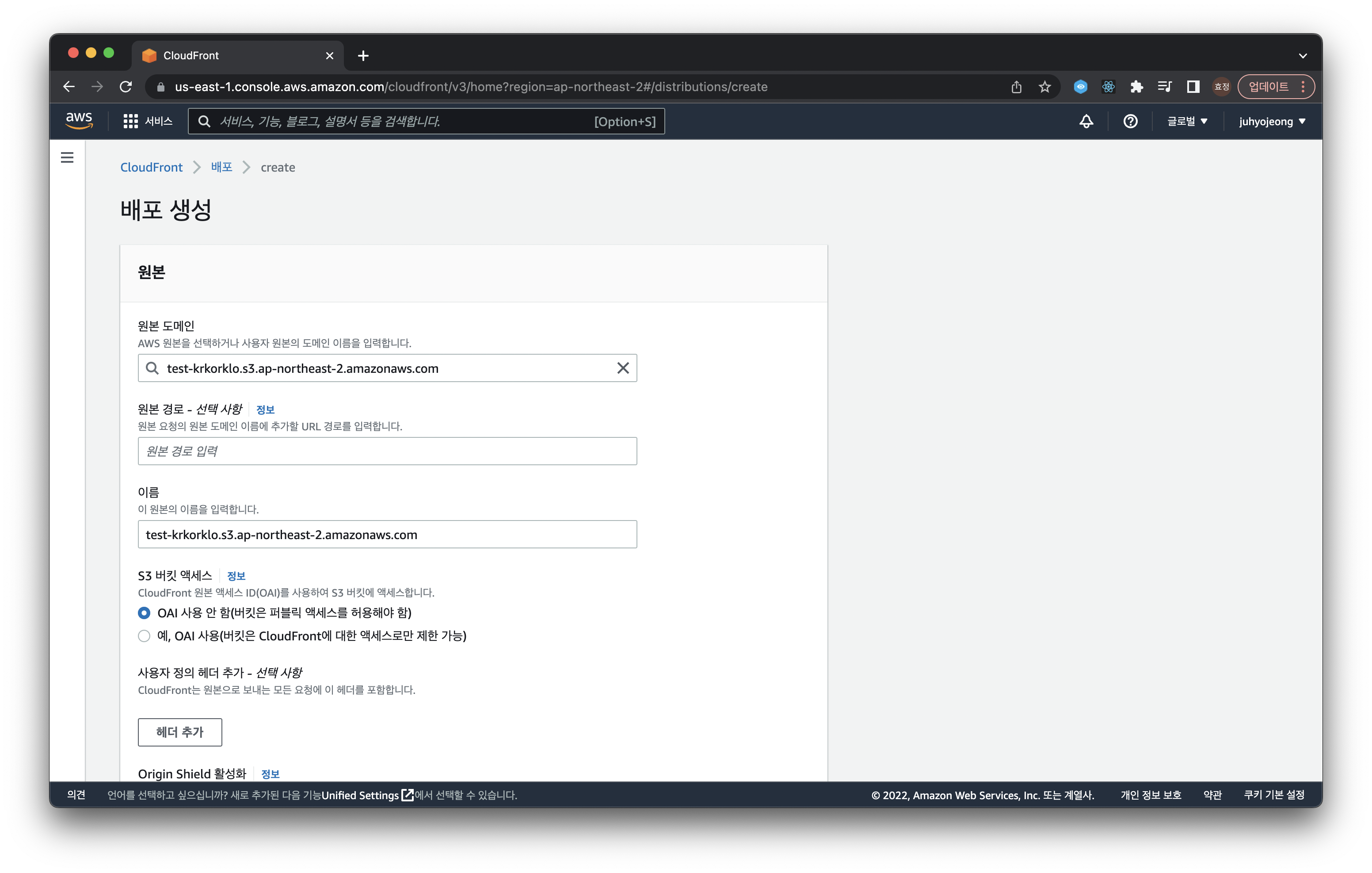
CloudFront 탭으로 이동해서 배포 생성을 해준다. S3 버킷에 있는 원본 도메인을 선택해준다

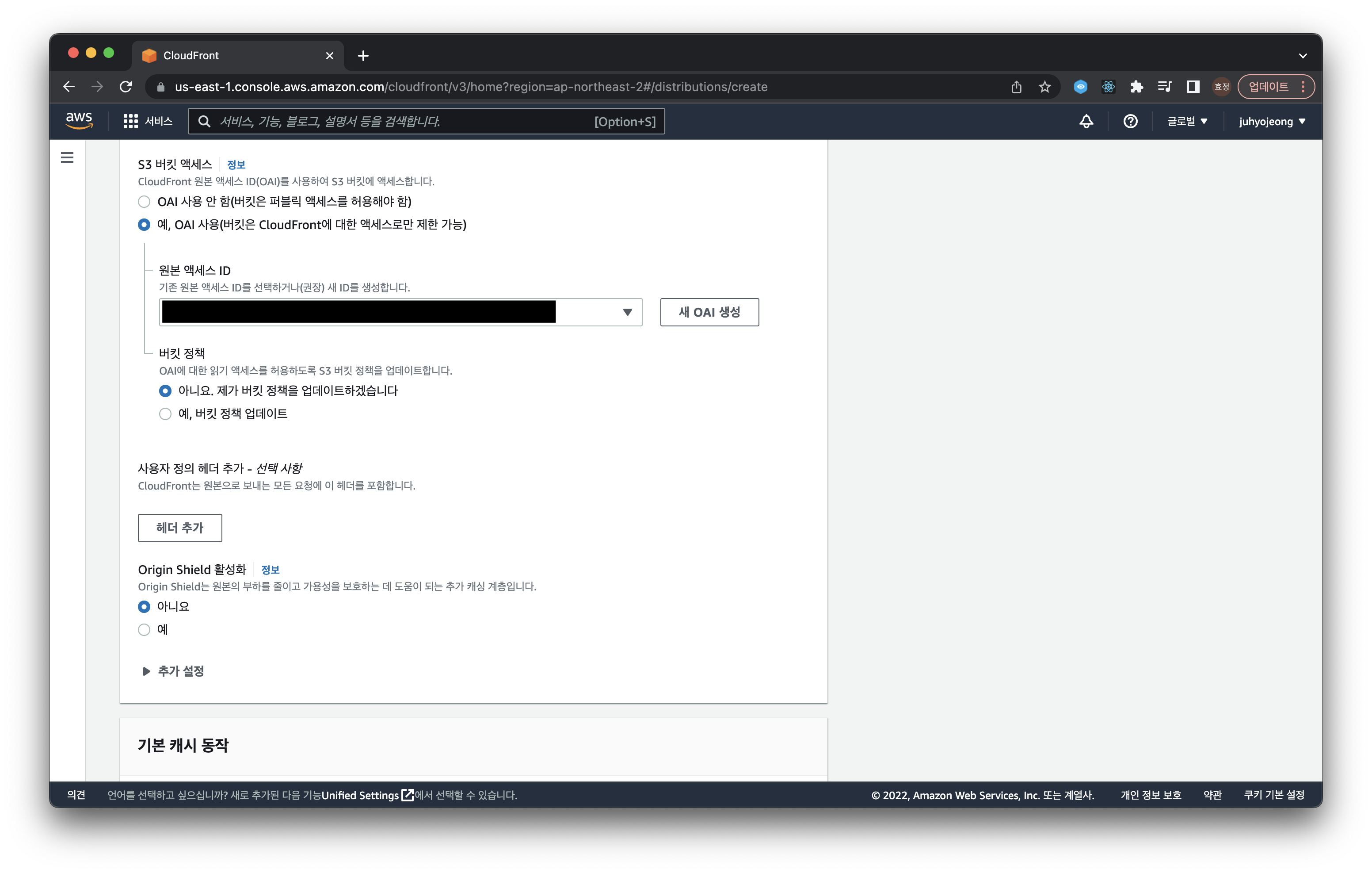
다음으로 S3 버킷 엑세스가 OAI 사용 안 함으로 설정되어있을텐데 OAI 사용으로 변경해준다. 원본 엑세스 ID가 없으면 OAI를 생성해주고 있으면 기존 ID 선택!

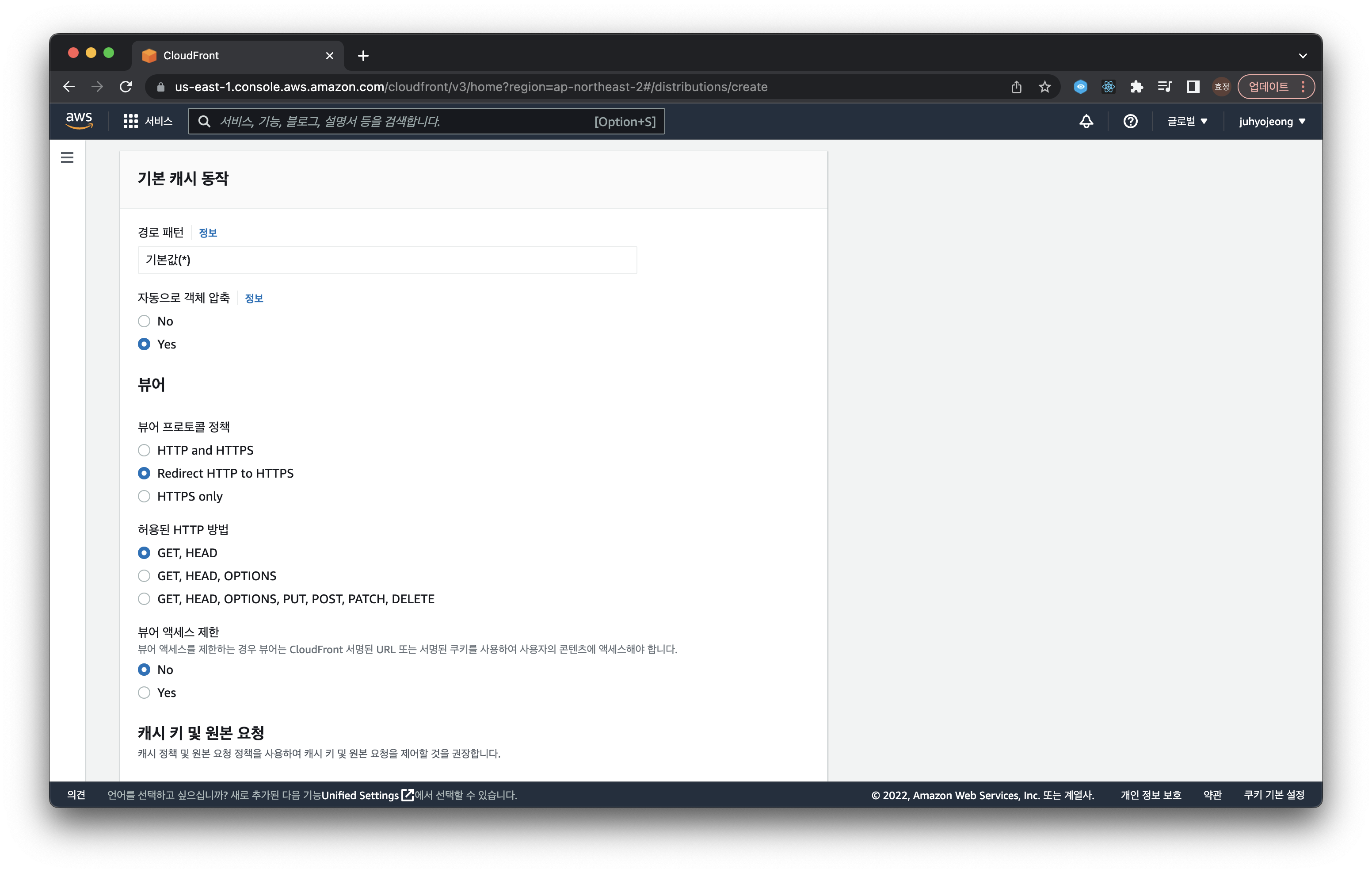
또 아래로 쭉 내리다보면 캐시 동작 설정이 있다. 여기서 뷰어 프로토콜 정책을 Redirect HTTP to HTTPS로 설정해준다.
그런데 우리는 커스텀 도메인 설정을 Route53으로 해줄 예정이므로 CloudFront는 잠시 그대로 두고 Route53으로 이동한다
5. Route 53 설정

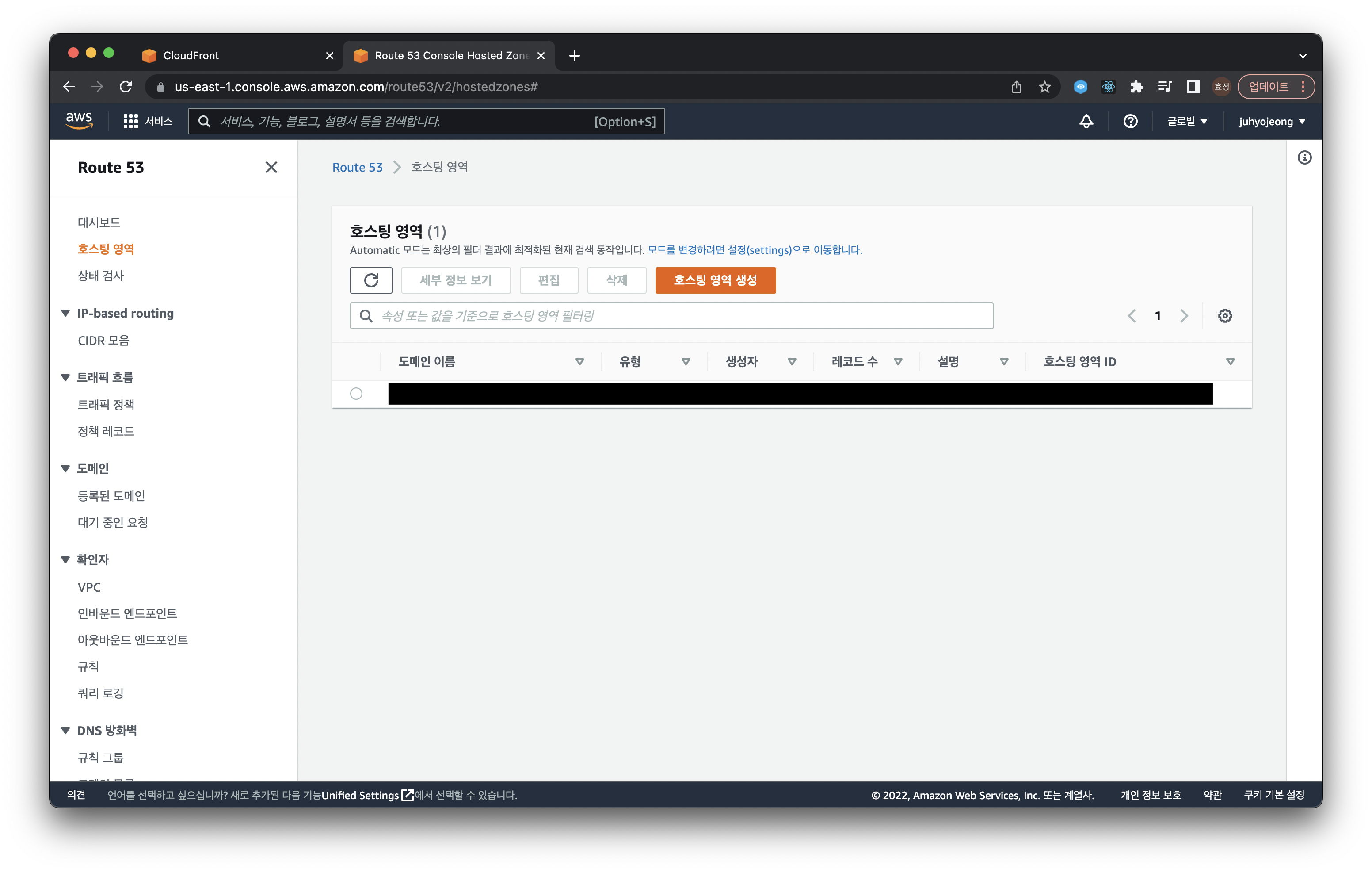
호스팅 영역을 생성해준다

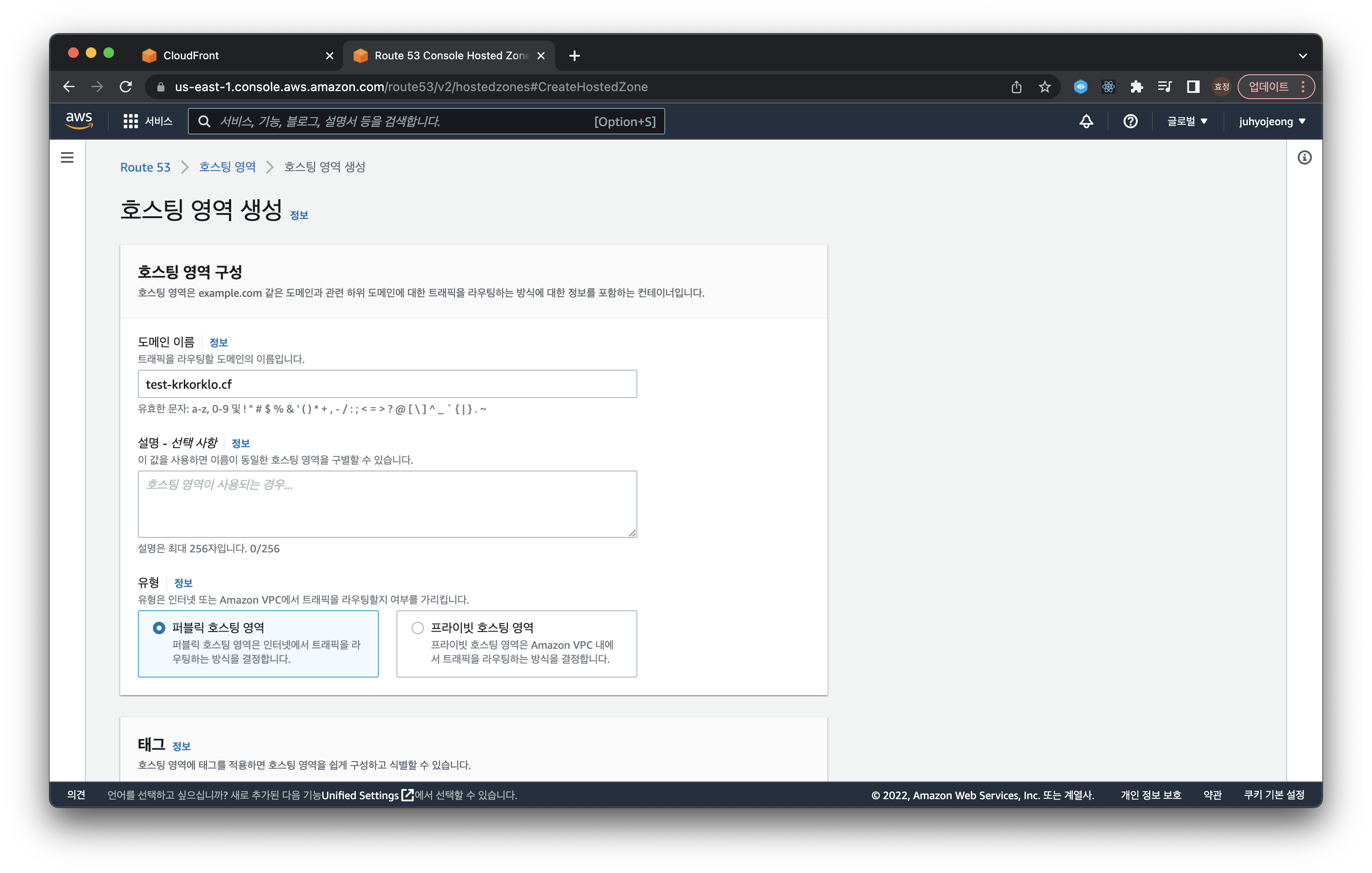
내가 소유하고있는 도메인을 입력해준다 (이미지의 링크는 내꺼 아님,,, 예시용,,,)

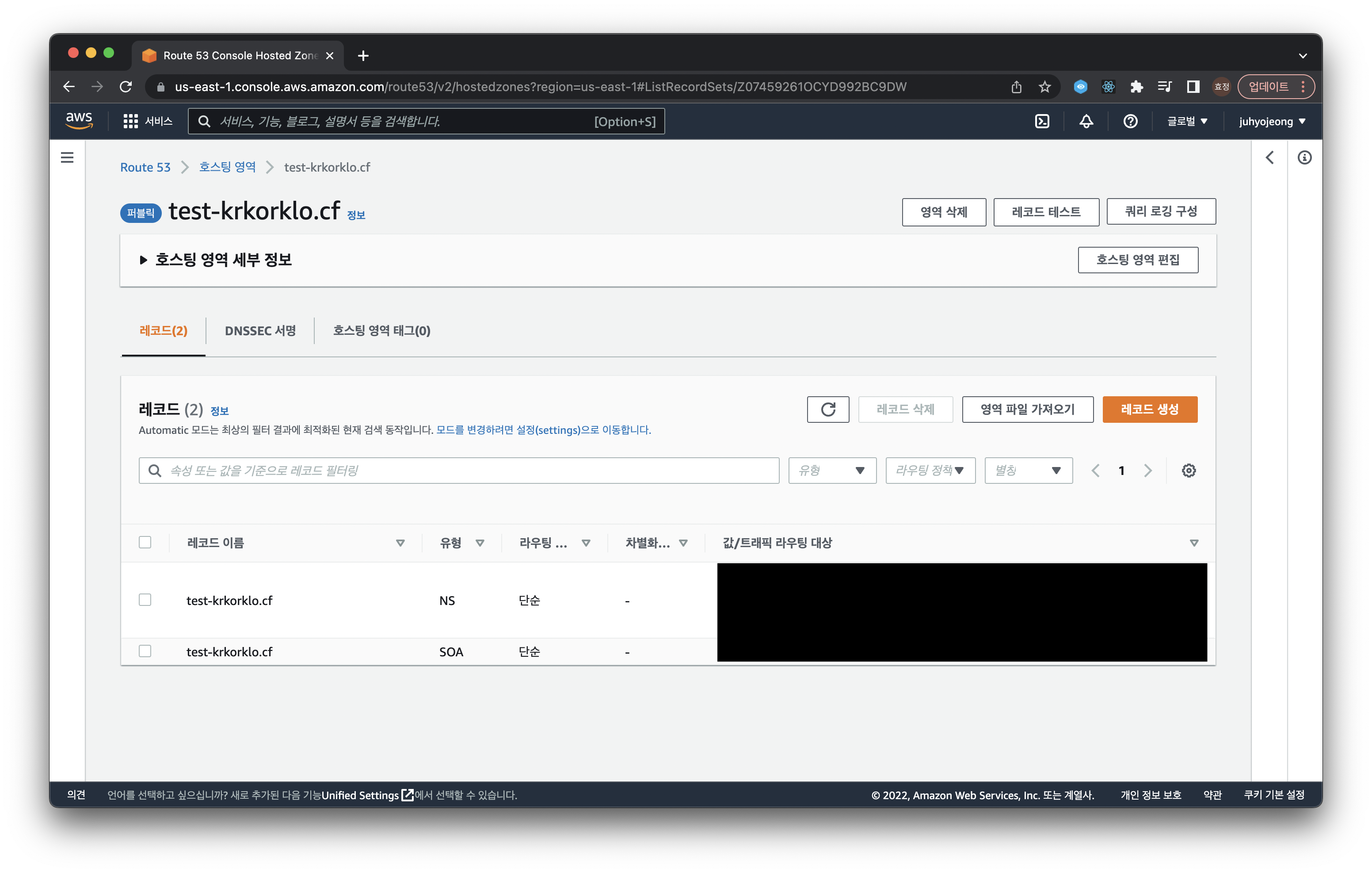
호스팅 영역 생성하면 다음과 같은 화면을 볼 수 있다!!
다시 CloudFront로 이동

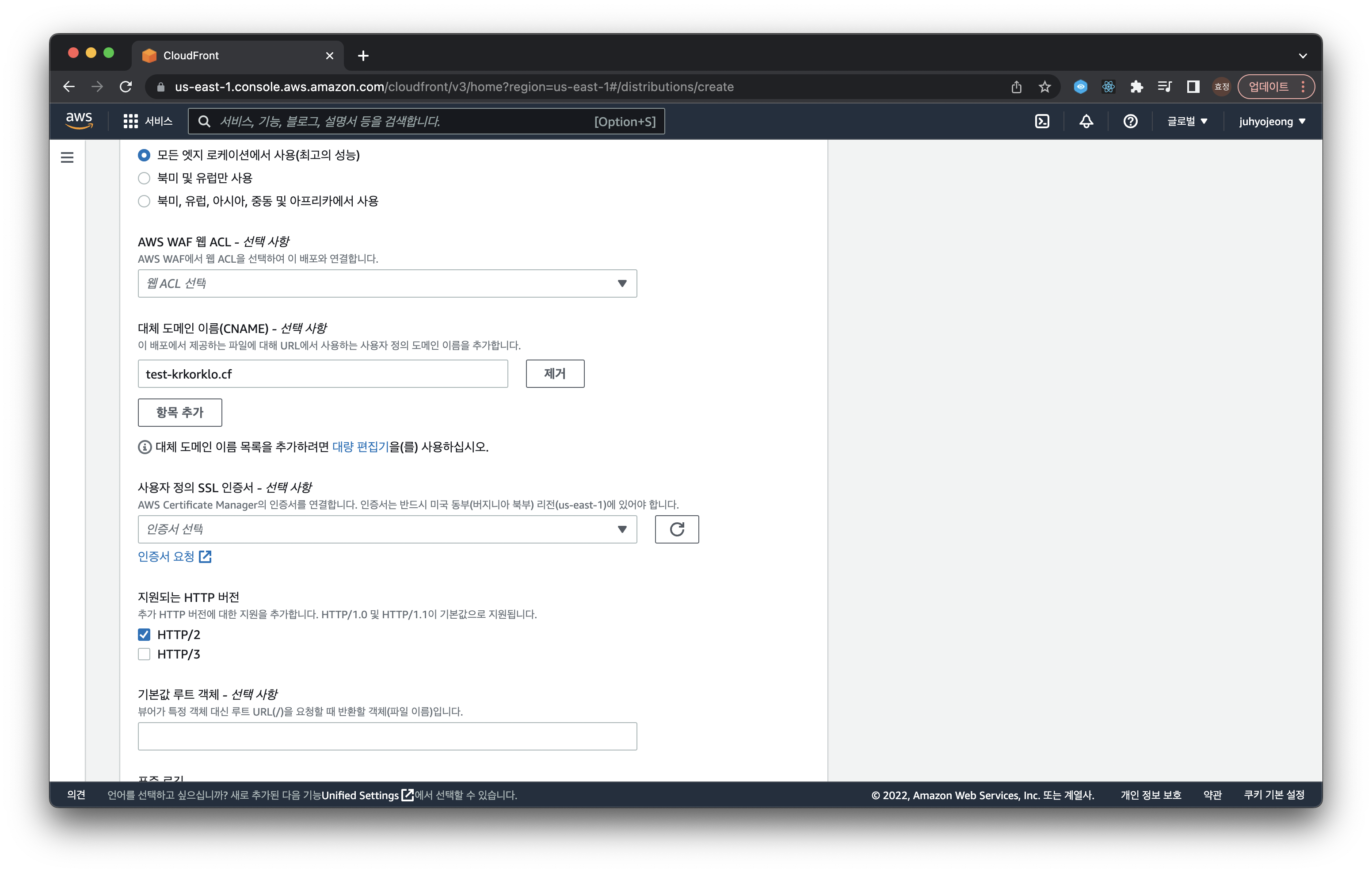
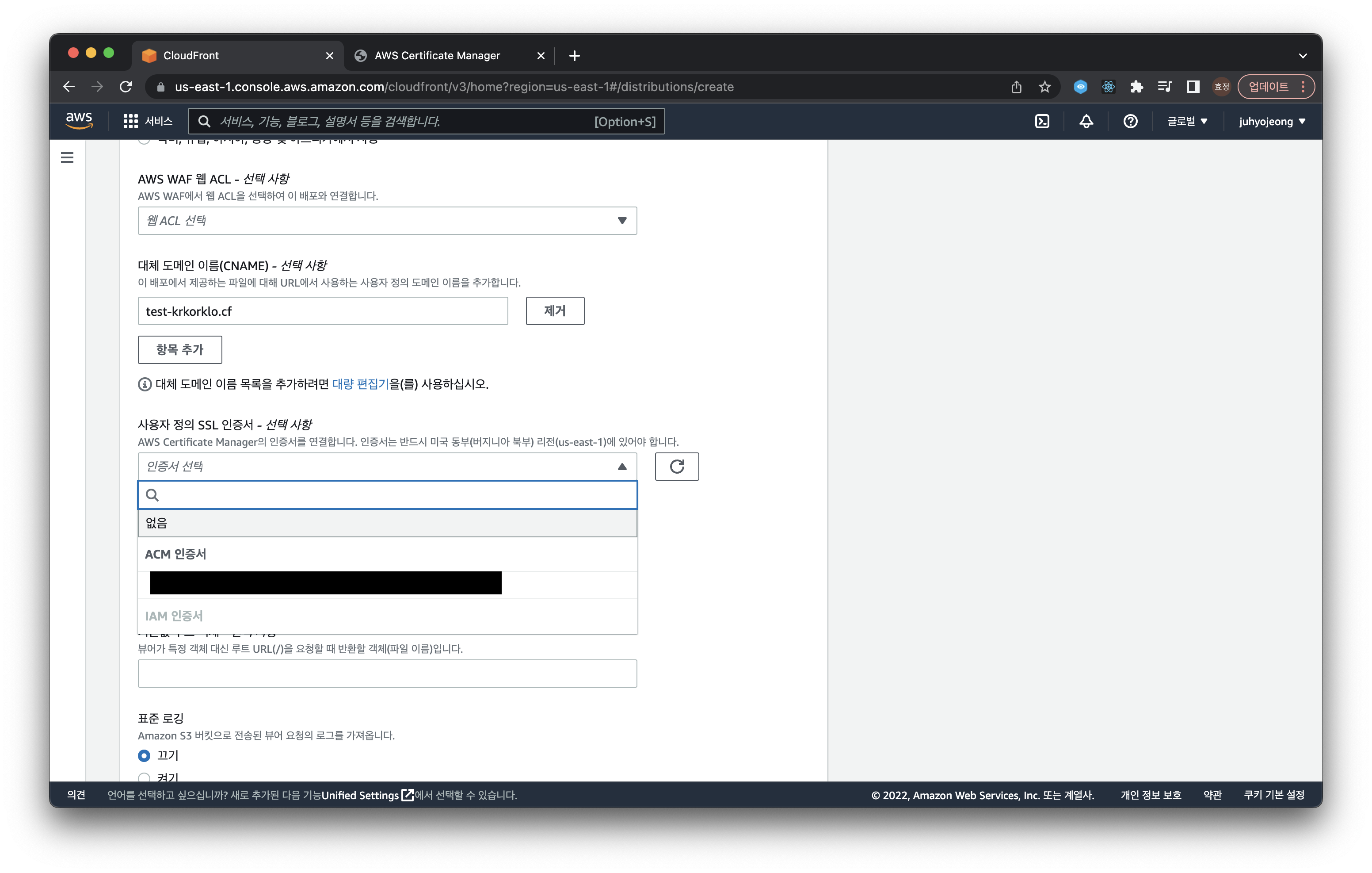
아래로 내리면 대체 도메인 이름 설정하는 칸이 있다. 내가 소유하고 있는 도메인(Route 53에 호스팅한 도메인)을 입력해준다. 근데 여기서 https 연결을 위해서는 SSL 인증서가 필요하다
SSL 인증서 요청
인증서 요청 탭을 누르면 AWS Certificate Manager로 이동한다

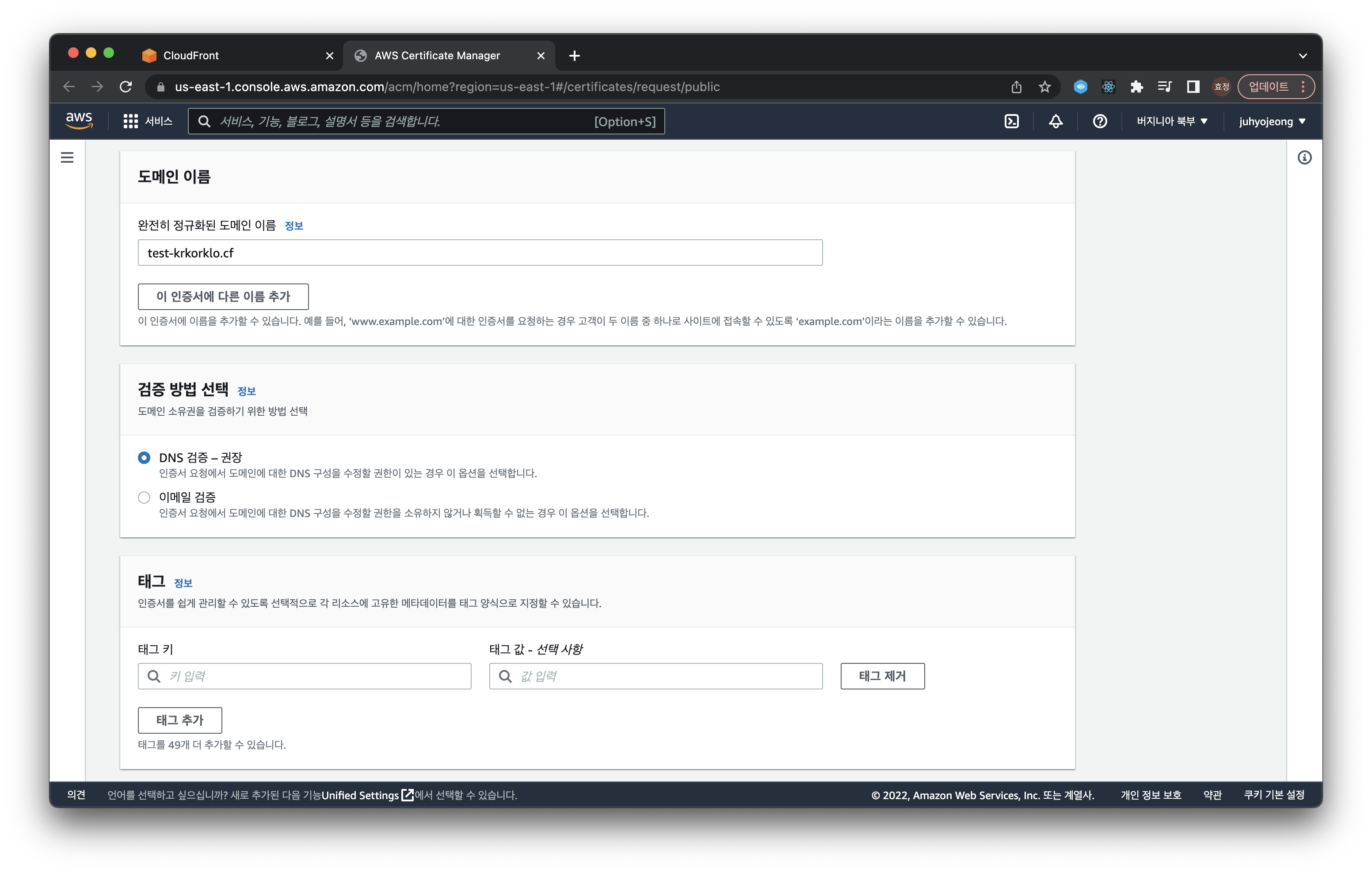
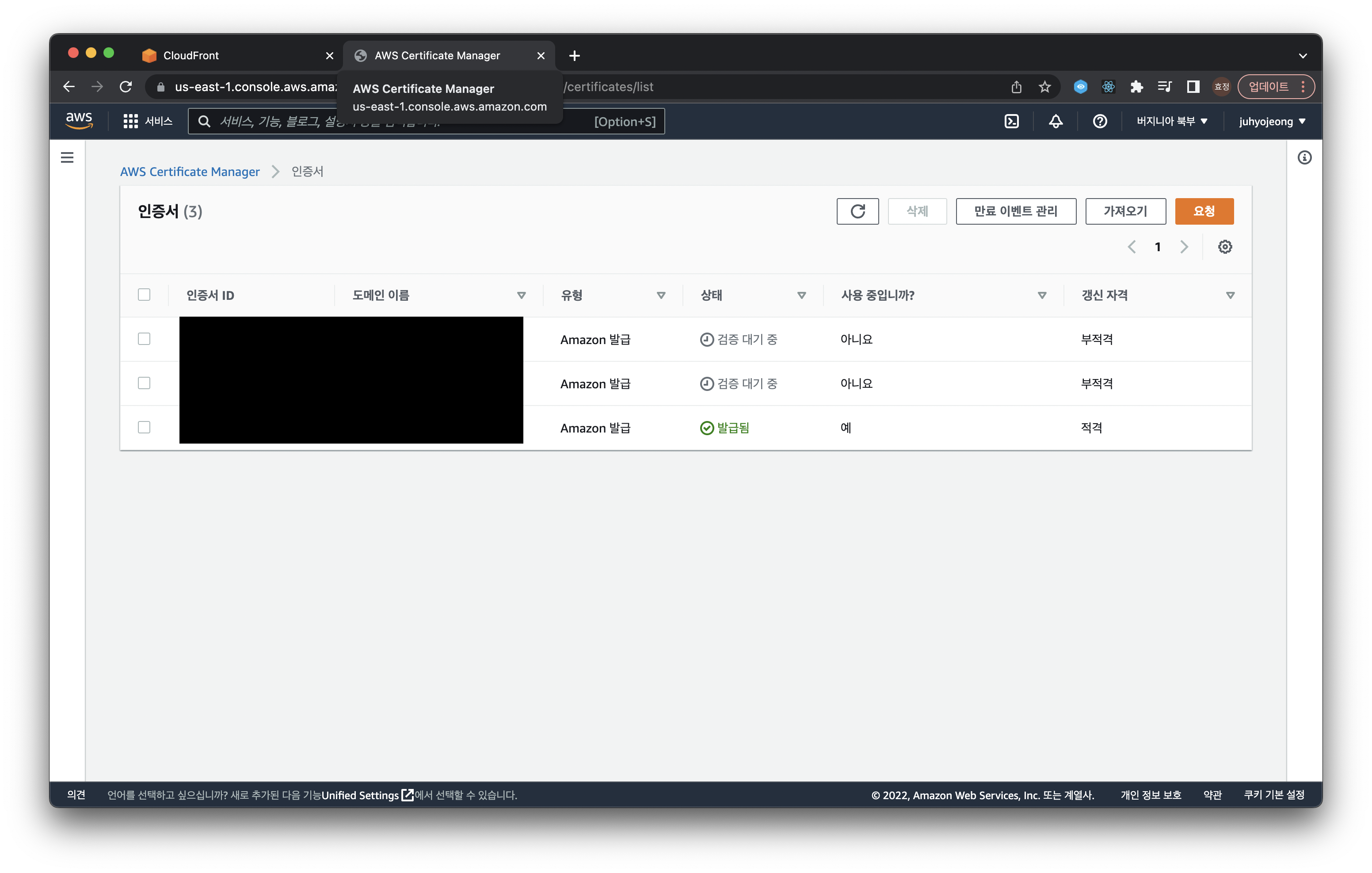
마찬가지로 소유하고 있는 도메인 이름을 입력하고 인증서 요청을 한다. 아무 것도 처리해주지 않으면 계속 검증 대기 중일 것이다

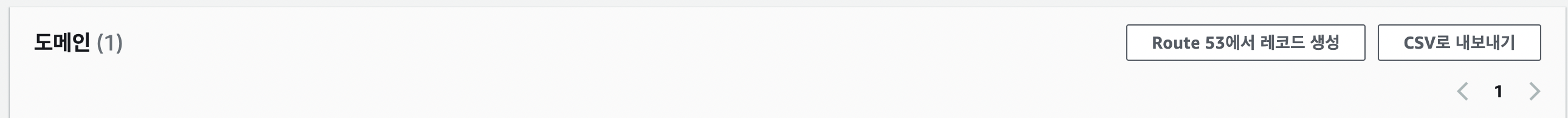
인증서의 도메인 탭에서 Route 53에서 레코드 생성을 선택해서 CNAME을 생성해야한다

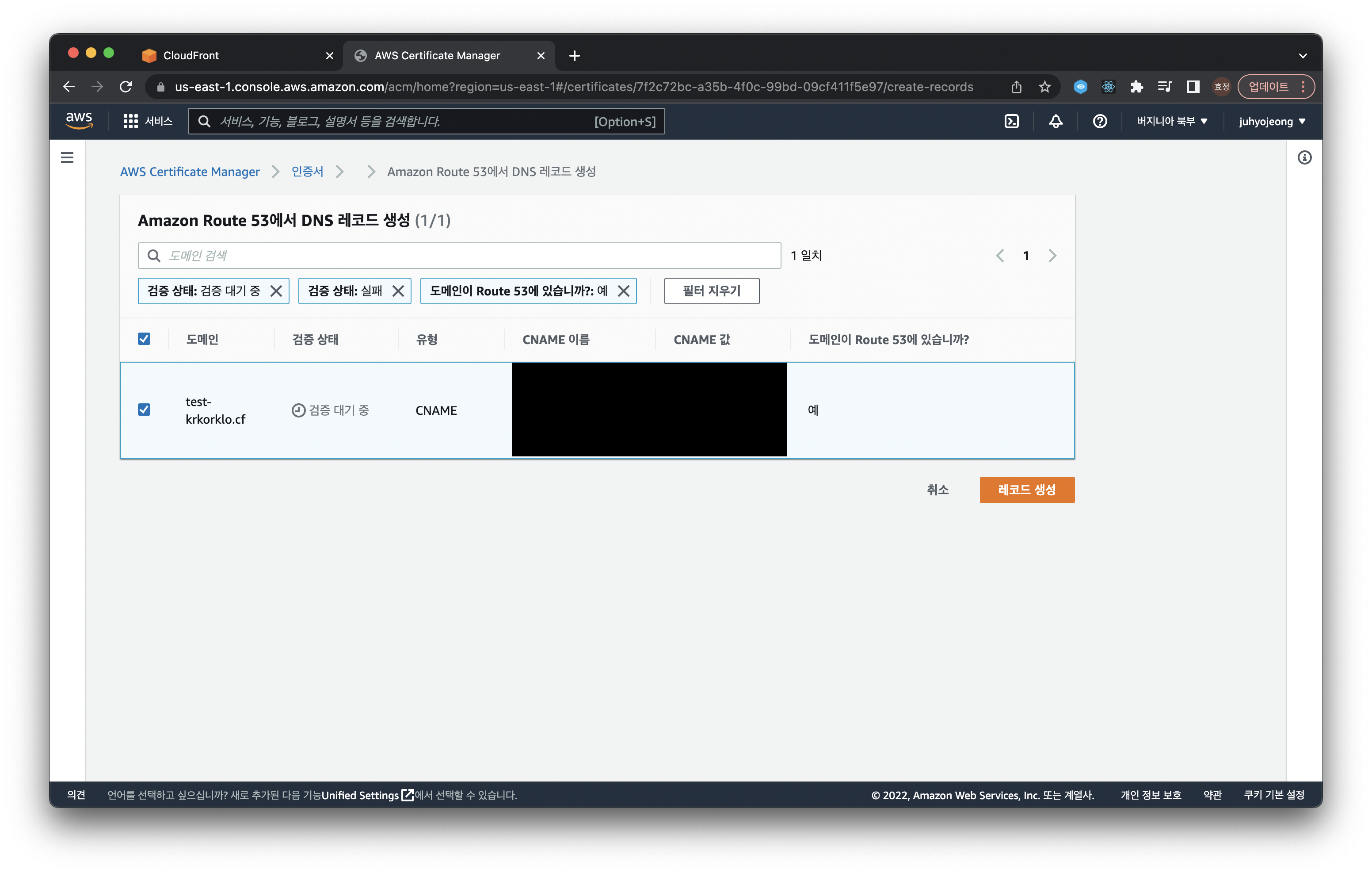
다음과 같은 창이 뜰 것이다. 레코드 생성!!

30분 정도 기다리면 다음과 같이 상태가 검증 대기 중에서 발급됨으로 변경된다.

그럼 다시 CloudFront로 이동해서 생성된 SSL 인증서를 선택해준다

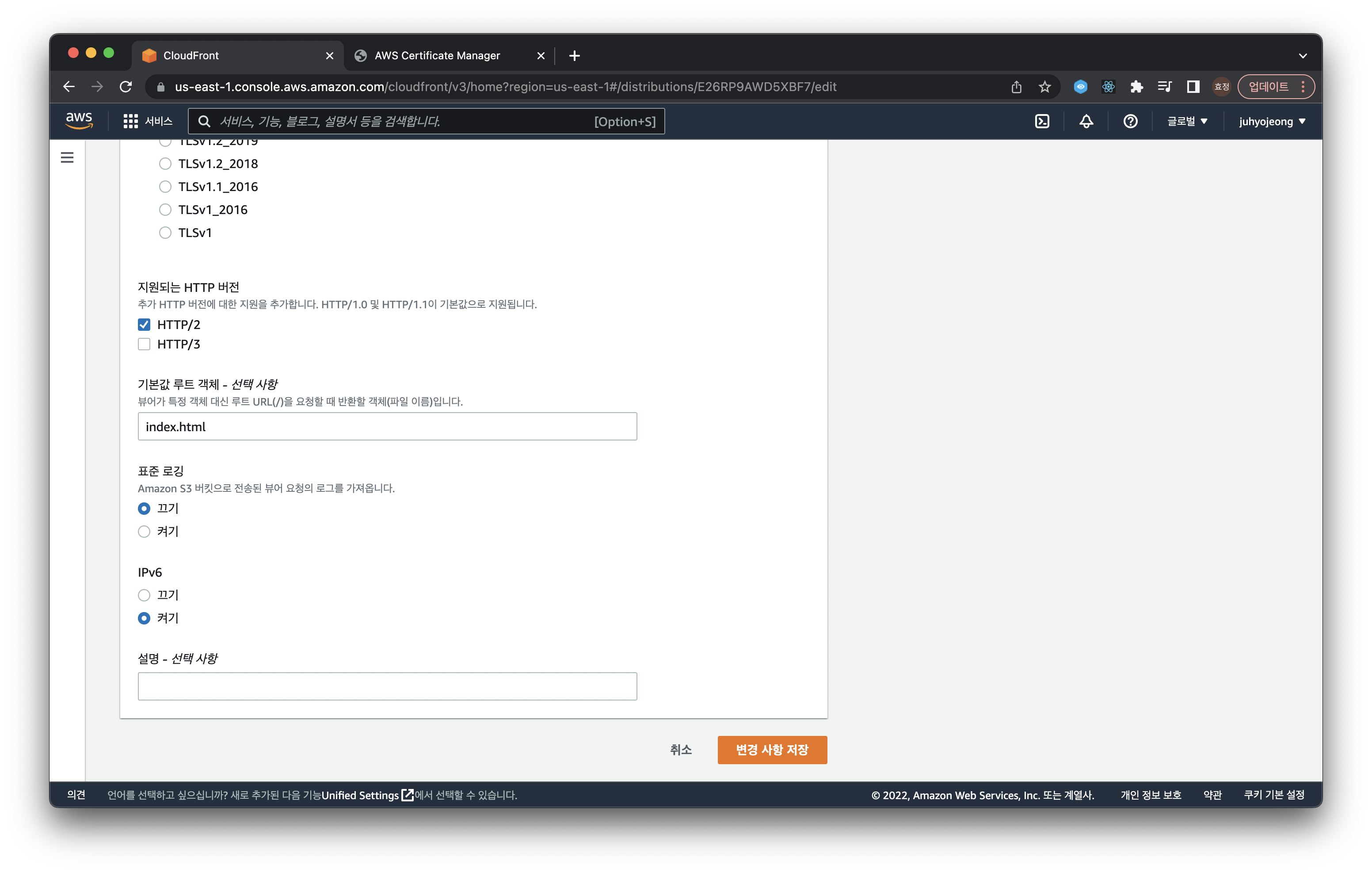
추가로 기본값 루트 객체에 index.html을 설정해주고 배포한다!!!
❗️Cache Invalidation❗️
CloudFront 는 S3파일이 엣지 로케이션에 캐싱되어 저장되는데, S3에 파일을 새로 업로드 하여도 바로 적용되지 않는다
이거 때문에 제출 직전에 오류나서 눈물날뻔했다

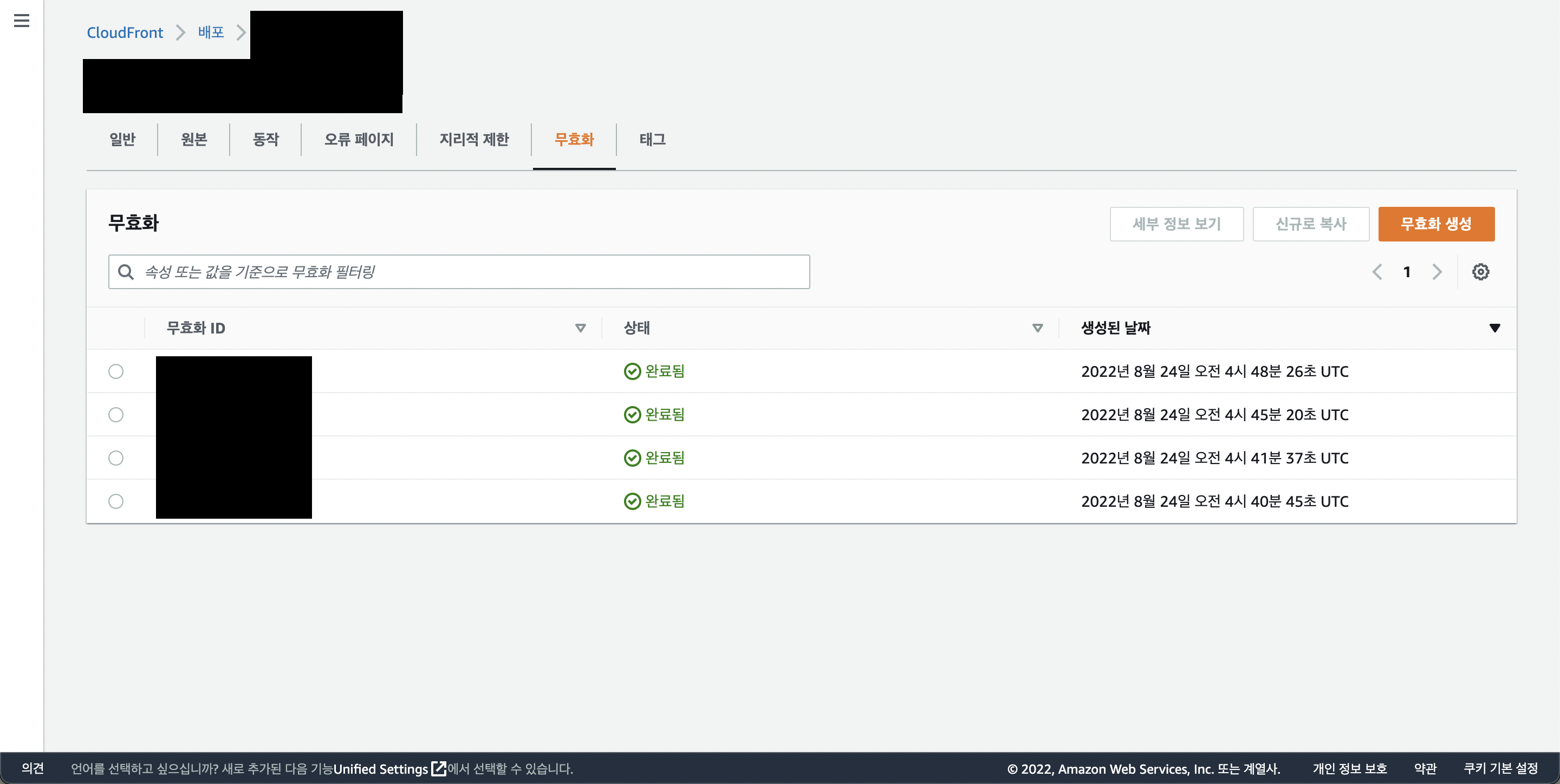
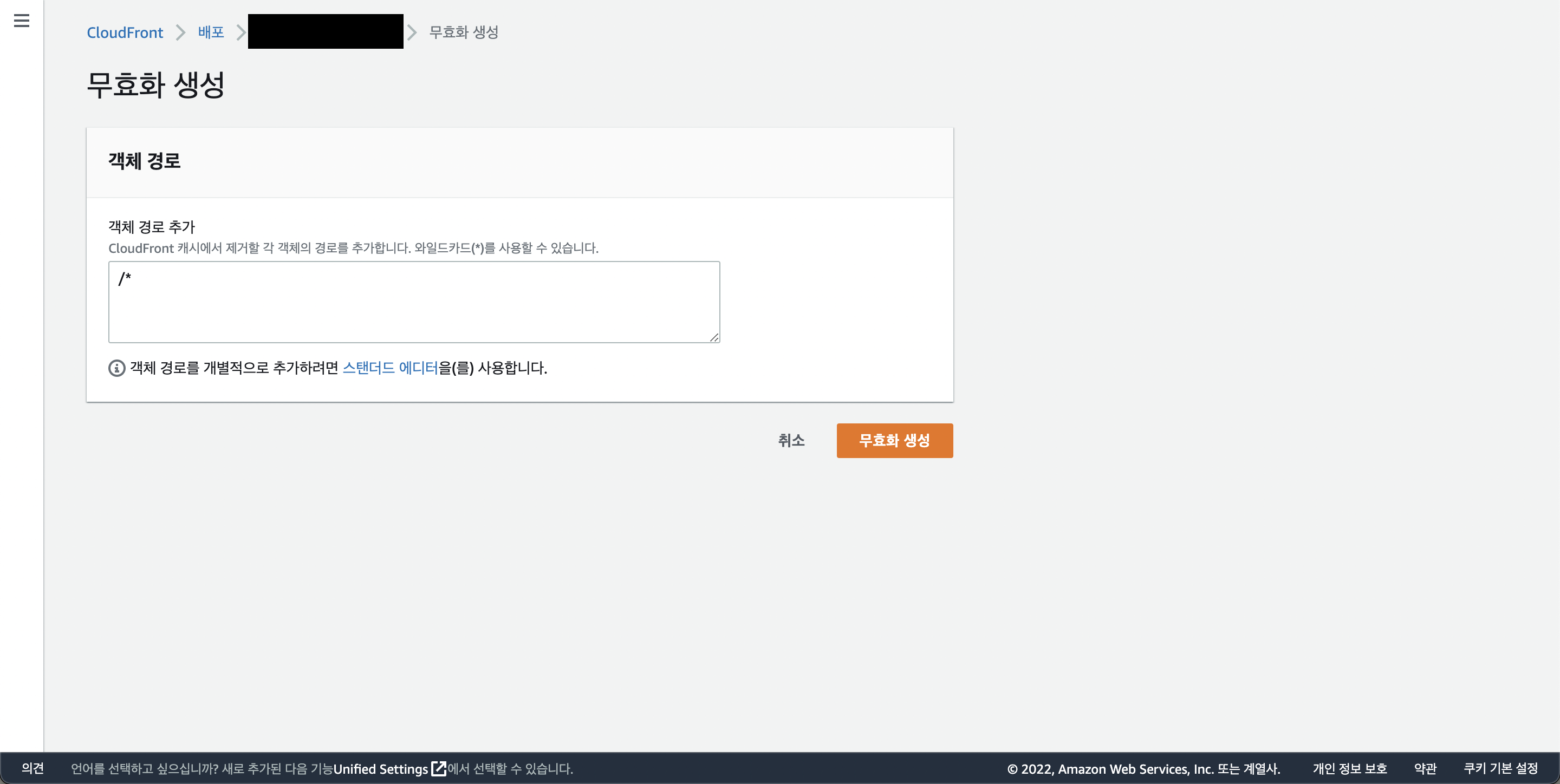
CloudFront의 무효화 탭에 이동해서 무효화 생성을 해준다

모든 경로에 무효화 생성을 위해 /* 처리를 해준다
aws cloudfront create-invalidation --profile=[IAM 이름] --distribution-id [CloudFront ID] --paths /*간단하게 명령어로 무효화도 가능하다고 한다
6. Route 53 A 레코드 추가
CloudFront 주소와 Route 53으로 생성한 도메인을 연결하기 위해 Route 53에 A 레코드를 추가해야한다

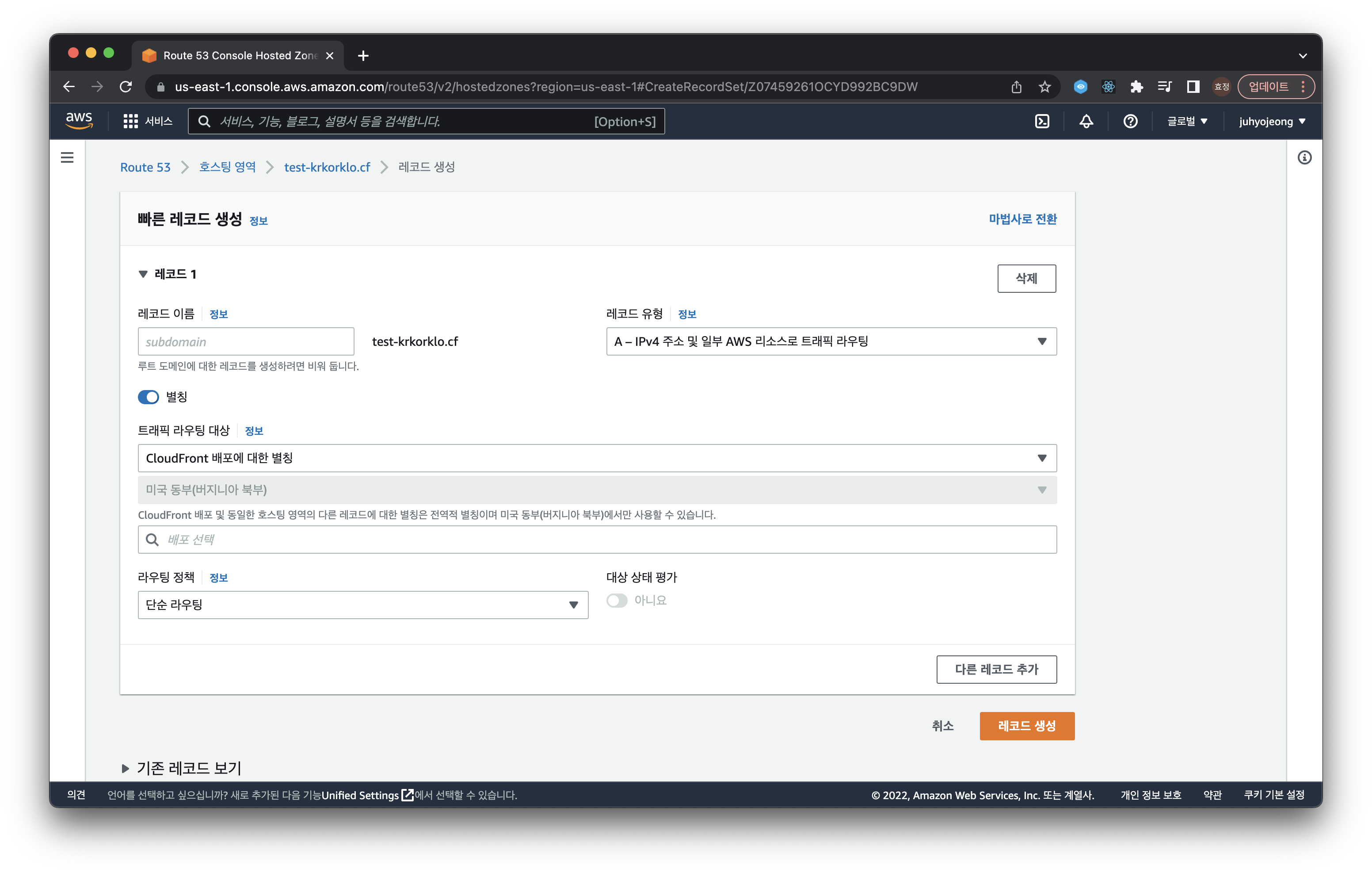
Route 53에서 레코드 추가를 선택하고 다음과 같이 A 레코드를 선택한다. 별칭을 on해주고 CloudFront 배포에 대한 별칭을 선택하면 내가 배포한 CloudFront를 선택할 수 있다.
그리고 레코드 생성!!!
하면 배포 링크에 접속이 가능하다 🥳
A 레코드 : 도메인 name에 IP Address를 매핑 (직접적으로 IP가 할당되어 있기 때문에 IP가 변경되면 직접적으로 도메인에 영향을 받는다)
CNAME : 도메인에 도메인 별칭을 부여 (도메인에 도메인이 매핑되어 있기 때문에 IP의 변경에 직접적인 영향을 받지 않는다)
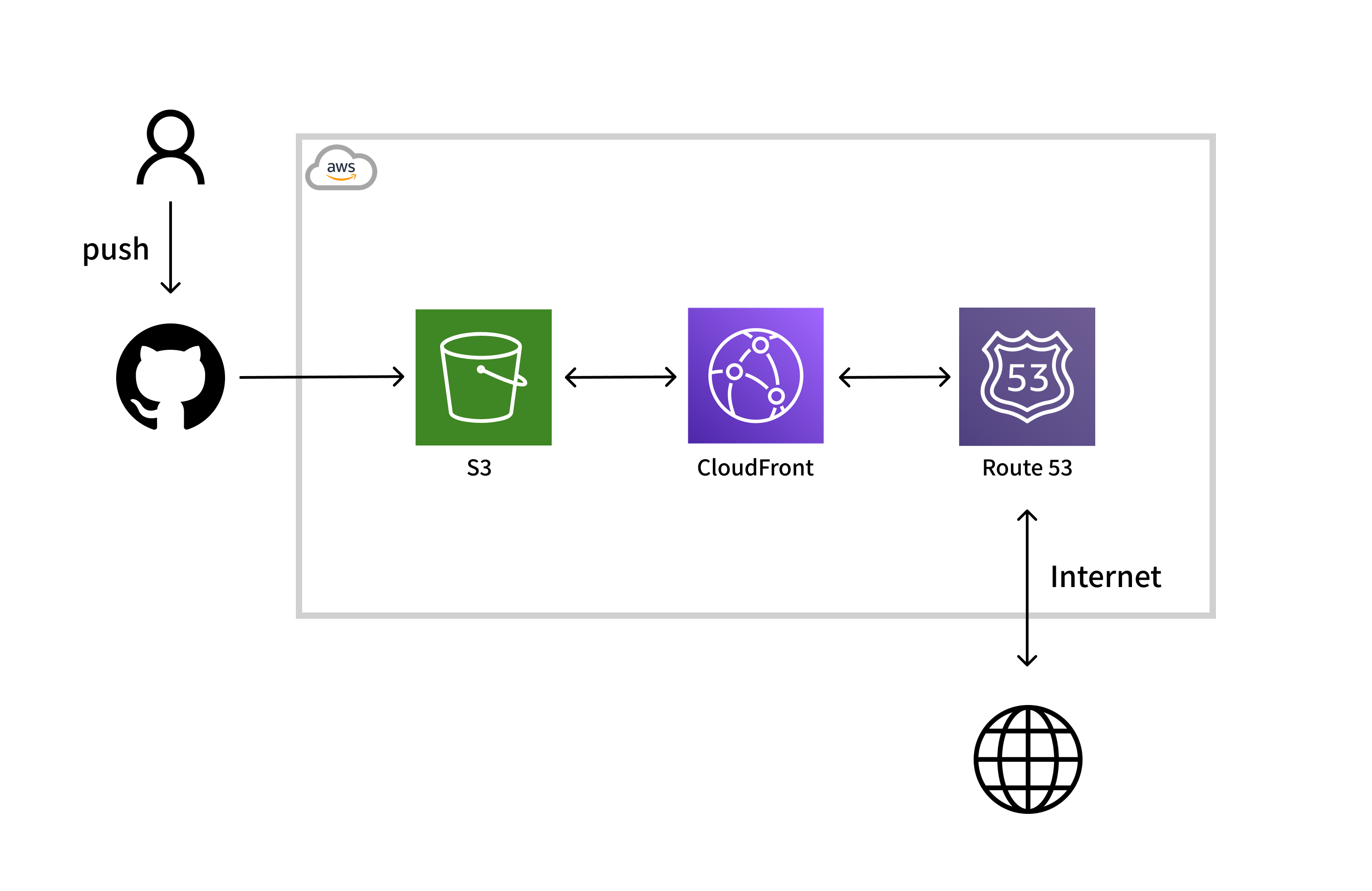
7. 구조

대략 다음과 같은 구조가 생성된다
8. 여담
처음에 배포했을때는 됐다가 다시 시도하니까 안 되길래 중간중간 많은 시도를 했다. 그래서 아마 생략해도 되는 과정이 껴있을 수도 있다. 다음에는 더 깔끔하게 도전해보기로,,,💪
참고자료
https://42place.innovationacademy.kr/archives/9784
https://jojoldu.tistory.com/434
https://rainbound.tistory.com/472
https://kosa3.medium.com/ssl-tls-hosting-static-react-project-on-s3-by-cloudfront-fafb030f7e09
https://goddaehee.tistory.com/173




제가 본 글 중에 제일 정리 잘하신 것 같아요!