HTML
HTML은 콘텐츠를 표현하기 위한 언어
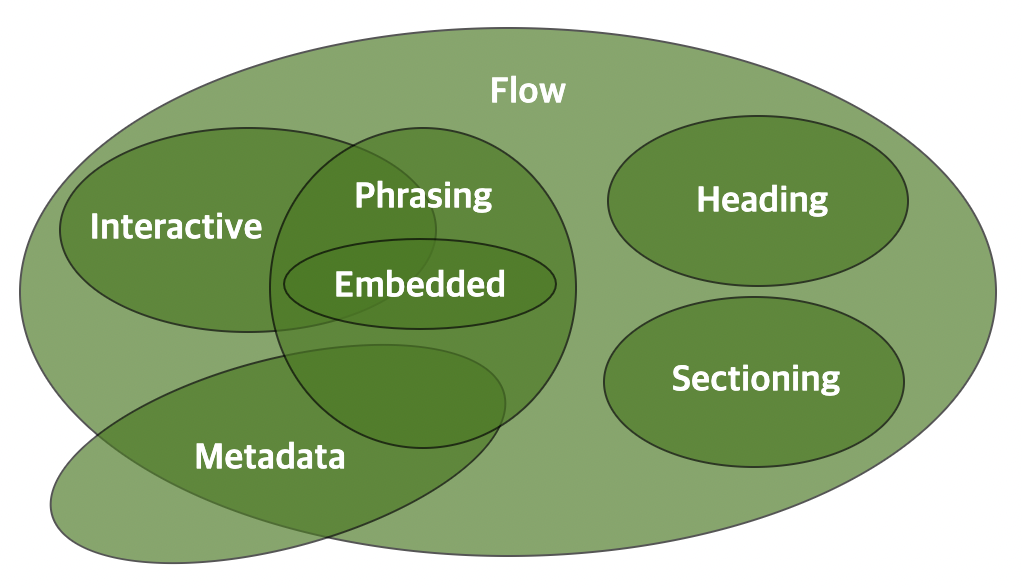
HTML의 콘텐츠

-
Metadata Content
- 문서의 표현이나 동작을 설정하거나 다른 문서와의 관계를 설정하고 다른 문서에 정보를 전달
- 대부분
head내에 정의
link, meta, noscript, script, style, title -
Flow Content
- 문서의 자연스러운 흐름에 의해 배치
- 문서나 Application의 본문(body) 안에서 사용
Metadata의 일부를 제외하고 모두 포함
-
Sectioning Content
- 문서의 구조와 관련된 요소들이 포함
- 아웃라인에 영향을 줌
article, aside, nav, section -
Heading Content
- Sectioning Content의 heading을 정의
h1, h2, h3, h4, h5, h6 -
Phrasing Content
- 텍스트와 텍스트가 포함된 마크업을 정의
abbr, audio, b, br, button, canvas, cite, code, em, embed, i, iframe, img, input, label, mark, math, meter, noscript, object, output, script, select, small, span, strong, svg, textarea, time, video, text -
Embedded Content
- 다른 리소스나 컨텐츠를 문서에 삽입
- 오디오나 비디오, 이미지 등 멀티미디어 관련 요소들이 해당
audio, canvas, embed, iframe, img, math, object, svg, video -
Interactive Content
- 사용자와의 상호작용을 위해 사용
a, button, details, embed, iframe, select, textarea, keygen, label
HTML Outline
콘텐츠 모델을 바탕으로 전체적인 아웃라인을 구성
- Heading
<h1>~<h6>태그를 기반으로 정보 구조를 정의
- Sectioning Content
<section>,<article>,<nav>,<aside>를 기반으로 명시적 개요를 생성
- Explicit/Implied Section
-
명시적 섹션: Sectioning Content를 사용해 명시적으로 개요를 생성하도록 만든 섹션 -
암시적 섹션: Sectionint Content 없이 Heading만을 이용해 암시적으로 개요가 생성된 섹션<!-- 명시적 섹션 --> <body> <h1>H1 <article> <h2>H2 <section> <h3>H3 <!-- 암시적 섹션 --> <body> <h1>H1 <h2>H2 <h3>H3
-
Semantic HTML Tag
- 의미가 있는 태그
div,span과 같이 의미가 없는 태그는 이름만으로는 어떤 내용인지 유추할 수 없지만header,section,article,nav,footer,aside,hgroup,h1-h6요소 등 의미가 있는 태그는 내용을 명확하게 알 수 있음
- SEO : 검색 엔진이 태그 기반으로 페이지 내 검색 키워드의 우선순위를 판단하기 때문에 올바른 태그를 사용하는 것이 중요
- 시각장애인이 스크린 리더를 사용해 페이지를 탐색할 때 중요
- 코드 블록을 찾을 때에(
div>div>div) 유리
Class vs Id
특정 요소를 대상으로 스타일을 적용하기 위한 속성
id: 유일한 요소에 스타일 적용 (#)class: 복수의 요소에 스타일 적용 (.)id속성이class속성보다 우선순위가 높음
lang 속성
한국형 웹 콘텐츠 접근성 지침에는 웹페이지의 head 요소 안에 페이지의 기본 언어 선언을 규정
- 화면 낭독 프로그램이 언어를 인식해 자동으로 음성 변환하는 등 시각 장애인을 위한 처리
CSS
Cascading Style Sheets는 HTML, XML 등 텍스트 문서 스타일링에 사용되는 스타일 시트 언어
CSS 적용 방법
- HTML 안에
style속성 <style>태그를 사용해 HTML 문서 내부에서 정의- 별도로
CSS 파일을 분리해 HTML 문서에 넣기
Cascading
- 위에서 아래로 흐른다는 뜻으로 적용된 많은 스타일 중 어떤 스타일로 브라우저에 표현할지 결정해주는 원리
- 스타일 우선순위
- 중요도 : 사용자가 만든 스타일 시트 > 제작자가 만든 !important > 제작자가 만든 일반 스타일 > 기본적인 브라우저 스타일
- 적용 범위 : 인라인 스타일 > id 스타일 > class 스타일 > 태그 스타일
- 소스 순서 : 나중에 오는 스타일이 먼저 나온 스타일을 덮어씀
Inheritance
- 부모 요소에서 설정된 일부 CSS 속성 값은 자식 요소에 의해 상속되며 일부는 아님
color,font-family등은 상속box-model로 불리는 속성(width,height,margin,padding,border)들은 크기와 배치 관련된 속성이기 때문에 상속되지 않음
CSS Selector
- HTML 요소를 tag, id, html 태그 속성 등으로 쉽게 찾아주는 방법
tag,id,class등으로 선택- 하위 요소 선택
공백: 모든 자식 요소에 적용>: 바로 하위 자식 요소에 적용
Layout
CSS Box Model
- 문서의 레이아웃을 계산할 때 브라우저 렌더링 엔진은 표준 CSS Box Model에 따라 각 요소를 사각형 박스로 표현
Content: 요소의 텍스트나 이미지 등 실제 내용이 위치Padding: 테두리 안쪽에 위치하는 요소의 내부 여백Border: 테두리 영역Margin: 테두리 바깥에 위치하는 요소의 외부 영역
CSS Position
- 문서 상에 요소를 배치하는 방법을 지정
static: 요소를 일반적인 문서 흐름에 따라 배치relative: 문서를 일반적인 흐름에 따라 배치하고 자기 자신을 기준으로top,right,bottom,left값에 따라 오프셋 적용absolute: 요소를 일반적인 문서 흐름에서 제거하고 조상 요소에 상대적으로 배치 (조상 요소 중 지정 요소가 없다면 초기 컨테이닝 블록이 기준)fixed: 요소를 일반적인 문서 흐름에서 제거하고 뷰포트를 기준으로 배치sticky: 요소를 일반적인 문서 흐름에 따라 배치하고 임계점(scroll) 이전에는relative와 같이, 이후에는fixed와 같이 동작
CSS Flex
레이아웃 배치 전용 기능
- 부모 요소가
Flex Container, 자식 요소가Flex Item - Container가 Flex 영향을 받는 전체 공간, 속성에 따라 Item이 배치
Container 속성
- display: flex
- flex box의 시작
- Item들이 가로 방향으로 배치되고 자신의 width만큼 차지 (height는 컨테이너의 높이로 설정)
inline-flex: 컨테이너가 inline 속성이 되어 width가 조정
- flex-direction
- 아이템이 배치되는 축의 방향을 결정
row: 기본값으로 아이템이 행 방향으로 배치row-reverse: 아이템이 역순으로 가로 배치column: 아이템이 열 방향으로 배치column-reverse: 아이템들이 역순으로 세로 배치
- flex-wrap
- 아이템을 한 줄에 담을 여유 공간이 없을 때 아이템 줄바꿈을 어떻게 할지 결정
nowrap: 기본값으로 줄바꿈을 하지 않고 overflowwrap: 줄바꿈wrap-reverse: 줄바꿈하며 아이템을 역순으로 배치
- flex-flow
flex-direction과flex-wrap을 한꺼번에 지정
- justify-content
- 메인축 방향으로 아이템 정렬
flex-start: 기본값으로 아이템들을 시작점으로 정렬flex-end: 아이템을 끝점으로 정렬center: 아이템을 가운데로 정렬space-between: 아이템들의 사이에 균일한 간격space-around: 아이템의 둘레에 균일한 간격space-evenly: 아이템들 사이와 양 끝에 균일한 간격
- align-items
- 수직축 방향으로 아이템 정렬
stretch: 기본값으로 아이템들이 수직축 방향으로 늘어남flex-start: 아이템을 시작점으로 정렬flex-end: 아이템을 끝으로 정렬center: 아이템을 가운데로 정렬baseline: 아이템을 텍스트 베이스라인 기준으로 정렬
- align-content
wrap상태에서 아이템이 2줄 이상 되었을 때 수직축 방향 정렬을 결정justify-content,align-items와 같은 속성
Item 속성
- flex-basis
- Flex Item의 기본 크기를 설정
- width/height가 설정 크기가 되지 않는 경우에는 늘어나고 넘는 경우에는 잘림
- flex-grow
flex-basis의 값보다 커질 수 있는지 결정- 0(default)이면 아이템이 늘어나지 않고 0보다 큰 값이 세팅되면 flexible
- 지정된 숫자의 비율로 나누어가짐
- flex-shrink
flex-basis의 값보다 작아질 수 있는지 결정- 0보다 큰(1 default) 값이 설정되면 아이템이 flexible하고
flex-basis보다 작아지지만 0이면 아이템이 작아지지 않음
- flex
flex-grow,flex-shrink,flex-basis를 한 번에 쓸 수 있는 축약형
- align-self
- 수직축 정렬로
align-items의 아이템 버전
- order
- 아이템의 시각적 나열 순서를 결정
- z-index
- 숫자가 클수록 위로 올라오는 Z축 정렬
CSS Grid
- Flex보다 복합적인 레이아웃 표현이 가능한 배치 기능
Grid Container
display: grid 로 시작
- grid-template-rows, grid-template-columns
- 컨테이너에 Grid 트랙의 크기들을 지정
- 행의 배치 / 열의 배치 가능
repeat(): 반복되는 값을 자동으로 처리minmax(): 최솟값과 최댓값을 지정
- row-gap, column-gap, gap
- 그리드 셀 사이의 간격을 설정
- grid-auto-columns, grid-auto-rows
grid-template-columns(or grid-template-rows)의 통제를 벗어난 위치에 있는 트랙의 크기를 지정
- grid-template-areas, grid-area
- 각 영역에 이름을 붙이고 이름을 이용해서 배치
- 컨테이너에서
grid-template-areas로 이름을 지정하고 아이템 요소에서grid-area속성으로 이름을 지정
- grid-auto-flow
- 아이템이 자동 배치되는 흐름을 결정
row,column으로 행렬 배치dense: 빈 셀을 채움
- align-items
- 세로 방향 정렬
stretch,start,center,end
- justify-items
- 가로 방향 정렬
stretch,start,center,end
- place-items
align-items와justify-items를 같이 쓸 수 있는 단축 속성
- align-content
- 아이템들의 높이를 모두 합한 값이 컨테이너의 높이보다 작을때 아이템들을 통째로 정렬
stretch,start,center,end,space-between,space-around,space-evenly
- justify-content
- 아이템들의 너비를 모두 합한 값이 컨테이너의 너비보다 작을 때 아이템을 통째로 정렬
stretch,start,center,end,space-between,space-around,space-evenly
- place-content
align-content와justify-content를 같이 쓸 수 있는 단축 속성
Grid Item
- grid-column-start, grid-column-end, grid-column, grid-row-start, grid-row-end, grid-row
- column과 row의 범위를 설정
- align-self
- 해당 아이템을 세로축 방향으로 정렬
- justify-self
- 해당 아이템을 가로축 방향으로 정렬
- place-self
align-self와justify-self를 같이 쓸 수 있는 단축 속성
- order
- 아이템의 시각적 나열 순서를 결정
- z-index
- Z축 정렬
Flex vs Grid
- Flex는 한 방향 레이아웃 시스템 (1차원)
- Grid는 두 방향(가로-세로) 레이아웃 시스템 (2차원)
float
한 요소(element)가 보통 흐름(normal flow)으로부터 빠져 텍스트 및 인라인(inline) 요소가 그 주위를 감싸는 자기 컨테이너의 좌우측을 따라 배치
none: 띄우지 않음left: 왼쪽에 띄움right: 오른쪽에 띄움initial: 기본값으로 설정inherit: 부모 요소로부터 상속- float을 해제하기 위해
clear사용
참고자료
https://velog.io/@simoniful/HTML-CSS-HTML-Basics-2
https://studiomeal.com/archives/533
https://studiomeal.com/archives/197
https://developer.mozilla.org/ko/docs/Learn/CSS/Building_blocks/Cascade_and_inheritance
https://velog.io/@syoung125/시맨틱-태그-Semantic-Tag-잘-사용하기
https://www.w3schools.com/html/html5_semantic_elements.asp
