네이버 부스트캠프 및 칸 아카데미 강의 관련 정리해봅니다. HTML과 CSS에서 놓치기 쉬운 포인트들을 복습하고 나아가 SCSS, 관련 애니메이션 등 확장적인 기능에 대하여 학습하고자 합니다.
콘텐츠 모델
HTML에서는 단순히 <>로 묶인 명령어로서 Tag를 이용해서 만들어낸 웹페이지를 구성합니다. 이러한 시작 태그와 내용을 포함, 그리고 종료 태그까지 요소(element)를 이해하는 것은 구조적인 이해와 더불어 차후 Javascript를 활용하는데 있어서 중요하다고 생각됩니다.
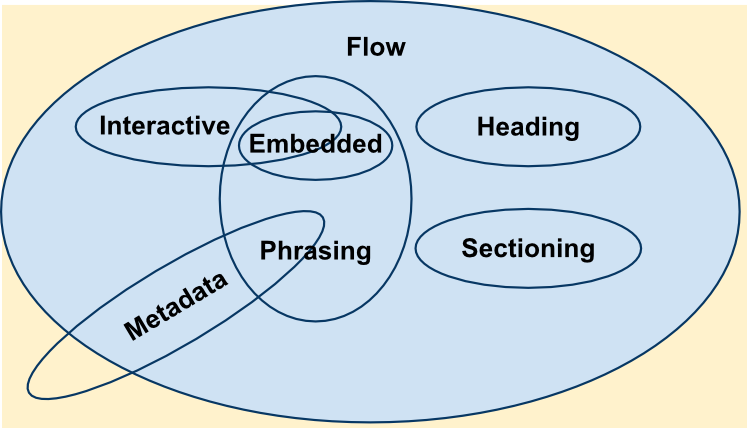
HTML5에서는 요소들이 가지고 있는 성격에 따라 요소의 종류를 정의하는 규칙이 존재합니다. 이런 규칙들을 그룹화 시켜놓은 것이 콘텐츠 모델입니다.

- Metadata Content
- Flow Content
- Sectioning Content
- Heading Content
- Phrasing Content
- Embedded Content
- Interacitve Content

Metadata Content
메타데이터 콘텐츠 카테고리에 속한 요소는 문서의 표현이나 동작을 수정하거나, 다른 문서를 가리키는 링크를 설정하거나, 기타 "대역 외 정보"를 전달합니다. 대부분 <head>내에 들어간다는 것이 특징입니다.
<link>, <meta>, <script>, <style>, <title>
Flow Content
문서의 자연스러운 흐름에 의해 배치되는 요소들이 포함됩니다. Metadata에 해당하는 일부 태그들만 Flow에서 제외되며 요소 대부분이 Flow에 포함됩니다.
*almost*
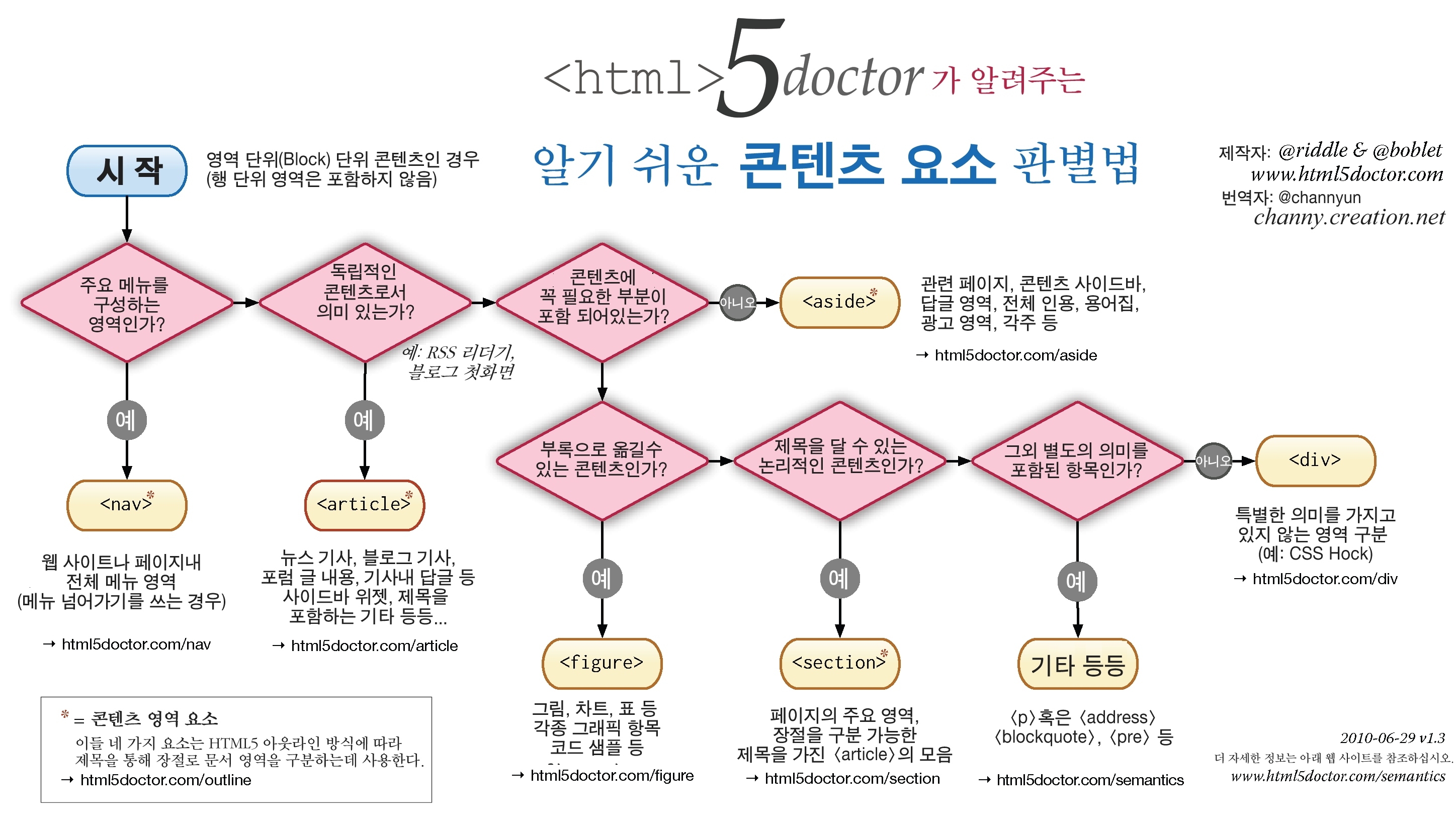
Sectioning Content
문서의 구조와 관련된 요소들이 포함됩니다. HTML5에서 새로 생긴 태그들은 문서의 구조, 아웃라인에 영향을 주게 됩니다.
<article>, <aside>, <nav>, <section>
Heading Content
각 section의 header를 정의하는 heading 태그가 포함됩니다.
<h1>, <h2>, <h3>, <h4>, <h5>, <h6>
Phrasing Content
문서의 텍스트 또는 텍스트를 꾸며주는 문단 내부로 사용되는 요소들이 포함됩니다. 구문 콘텐츠가 모여 문단을 형성합니다.
<br>, <button>, <canvas>, <cite>, <code>, <em>, <iframe>, <img>, <input>, <label>, <mark>, <progress>, <q>, <script>, <select>, <span>, <strong>, <svg>, <textarea>, <time>
Embedded Conten
외부 콘텐츠를 표현하는 요소들이 포함되며 오디오나 비디오, 이미지 등 멀티미디어 관련 요소들이 이에 해당합니다.
<audio>, <canvas>, <embed>, <iframe>, <img>, <svg>, <video>
Interacitve Content
사용자와 상호작용을 하는 요소들이 포함되며 대표적으로 form 요소들이 이에 해당합니다.
<button>, <fieldset>, <input>, <label>,<meter>, <progress>, <select>, <textarea>
Outline

HTML5에서 위에서 제시한 콘텐츠 모델을 바탕으로 전체적인 아웃라인을 구성합니다. Section, Heading, Sectioning Roots를 요소로 구체화하여 이에 시멘틱적인 부분도 포함시킵니다.
Section
섹션 요소는 <article>, <section>, <nav>, <aside>를 기반으로 문서의 내용을 분류하는 전반적인 구역을 생성합니다. <header>, <footer>는 여기에 포함되지 않습니다. 각 섹션의 요소들은 heading에 의해 이름지어 지며 계층화 됩니다.
Heading
헤딩은 앞서 말한 것 처럼 <h1> ~ <h6>태그를 기반으로 마치 책의 목차와 같의 정보구조를 담고 있습니다. 헤딩들을 모아보면 웹 페이지가 어떤 흐름을 가지고 있는지 알 수 있습니다.
Secrioning Roots
섹셔닝 루츠는 별개의 문서로 취급되기 때문에 그 하위에 있는 내용은 아웃라인으로 포함되지 않습니다. <body>, <blockquote>, <details>, <fieldset>, <figure>, <td> 태그를 기반으로 구성됩니다. 따라서 <body>태그 안에 <blockquote>가 존재할 경우 그 안에 내용은 아웃라인에 포함시키지 않습니다.
참고자료
▶ HTML5 creation.net
▶ HTML5 Outliner
▶ Chrome Outliner additional
▶ 시맨틱한 HTML5 마크업 구조 설계, 어떻게 할까?

Q&A
Q. Outline을 신경써야하는 이유?
- A. 마치 책의 목차를 보면 우리가 그 책의 전반적인 내용을 알 수 있듯이, 브라우저로 웹 사이트를 읽어들일 때 그 전반적인 개요를 확인하기 용이해집니다. 따라서, 어느 누구라도 정보에 접근하면서 이에 관한 편리성이 생기게 되며 차후 유지보수의 관점에서도 기본적인 구획을 생각할 수 있게 됩니다.