HTTP
HyperText Transfer Protocol- 웹 상에서 정보를 주고받을 수 있는 프로토콜
- HTML을 주고받기 위한 표준
- 주로 TCP와 UDP 방식으로 서버 80번 포트에 요청을 보낸다
- 비교적 간단하며 확장가능하고 상태가 없다는 특징이 있다
HTTP0.9
- 단순한 문서를 요청하고 응답
- 콘텐츠 형식이 HTML 문서 뿐이고 헤더가 없음
HTTP1.0
- 현대의 HTTP의 기본적인 기능을 포함
- 메서드 및 헤더가 추가
HTTP1.1
- TLS 암호화 통신 (속도가 느림)
- 접속 재사용(Keep-Alive)으로 handshake 줄여줌 (속도 개선)
- REST API
PUT,DELETE추가 - XMLHttpRequest (비동기 통신)
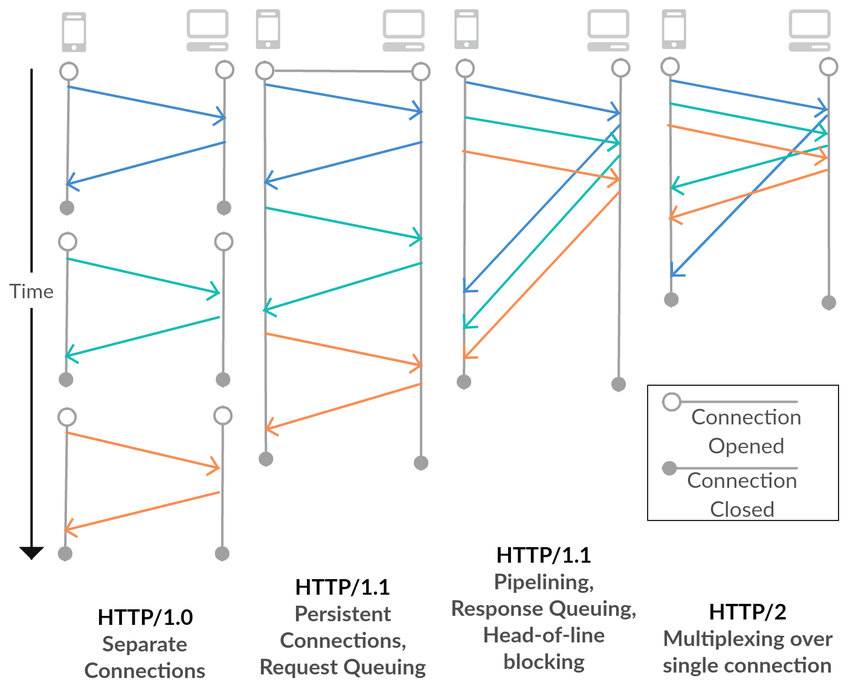
→ 리소스의 우선순위가 없어 렌더링 비효율
→ 동시성을 위해 여러 연결 사용
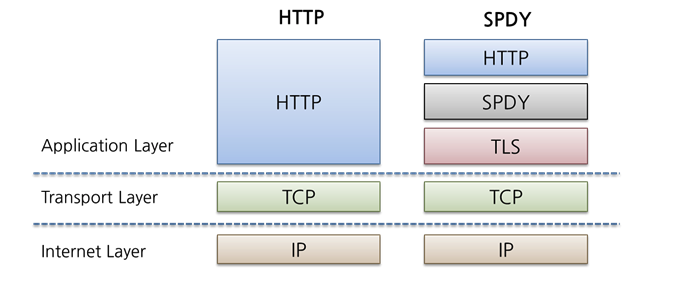
SPDY

- 빠른 웹 실현을 위해 Latency 관점에서 고속화한 프로토콜
- HTTP를 대체하는 것이 아니고 HTTP를 통한 전송을 재정의하는 형태
- HTTP2의 비표준
HTTP2

- 리소스 간의 우선순위를 설정해서 데이터 불러오기
Server Push- 데이터 하나를 요청했지만 여러 데이터 응답 (html 요청 - css, js도 응답)- 헤더 필드 압축
- 하나의 연결에 여러 병렬 Stream
- 각 Stream은 여러 개의 바이너리 인코딩된 프레임으로 구성
- 각 Stream에 가중치를 둘 수 있음
- 하지만 TCP를 사용하기 때문에
handshake의 지연시간 등 문제 존재
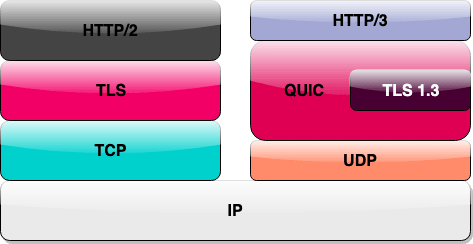
QUIC

- Quick UDP Internet Connection으로 UDP를 기반으로
TCP+TLS+HTTP의 기능을 모두 구현하는 프로토콜
HTTP3
- 기존의 HTTP1, HTTP2와 달리 UDP 기반의 프로토콜 QUIC를 사용해 통신하는 프로토콜 (보안 강화를 위한 TLS)
- TCP를 사용하지 않아
handshake과정을 거치지 않아 속도가 빠르다 - 클라이언트가 서버로 첫 요청을 보낼때 서버의
Connection ID를 사용해 생성한 키로 통신을 암호화 → 이 설정을 캐싱해두었다가 바로 연결 성립
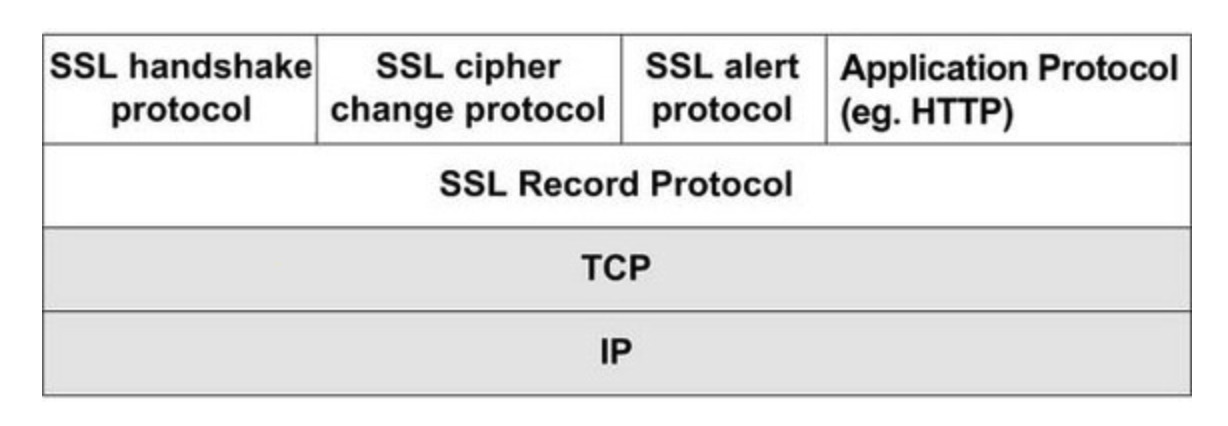
SSL (Secure Socket Layer)

- 웹사이트와 브라우저 사이에 전송된 데이터를 암호화해 인터넷 연결 보안을 유지
- 네트워크 통신을 할 때 보안을 제공하기 위해 설계된 암호 규약
TLS (Transport Layer Socket)
- SSL 3.0을 계승한 TLS 1.0
- RSA 비대칭키 방식으로 대칭키 공유 → CPU 리소스 소모가 적은 대칭키 방식으로 통신
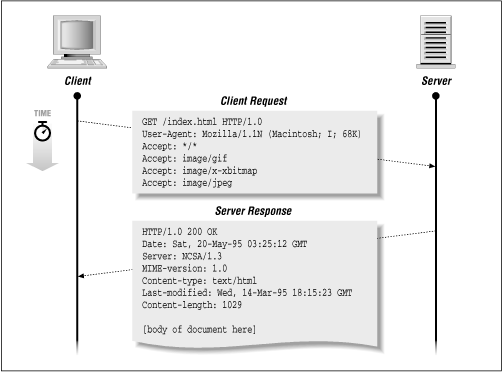
HTTP Request와 Response
-
한 줄마다 \r\n 줄바꿈 문자가 포함

-
Header
Cookie: 클라이언트 - 서버 간의 공유할 수 있는 자원Access-Control-Allow-Origin: 다른 도메인 간의 요청 설정Content-Type,Content-Length: 리소스 타입과 크기Content-Type: text/plain text/html text/css image/jpeg image/png audio/mpeg audio/ogg audio/* video/mp4 application/octet-stream multipart/mixedCache-Control: 캐시 설정Expires: 캐시 만료 시간Last-modified,If-Modified-Since: 마지막 갱신 시간
Request
- Request Line, Headers, Body로 구성
GET,POST,PUT,DELETE등 요청 method 사용GET: URL 뒤에 쿼리로 필요한 인자를 전달하며 필요한 데이터나 웹페이지를 받아오는데 사용POST: BODY에 값을 붙여서 보내며 서버의 상태 변화를 일으키기도 함PUT: 데이터 전체 교체PATCH: 데이터 부분 변경DELETE: 데이터 삭제OPTIONS: 서버에서 지원하는 메서드 확인
Response
- Status Line, Headers, Body로 구성
- HTTP 상태 코드
200(OK) : 정상적인 처리302(See Other) : 리다이렉트 용도304(Not Modified) : 수정되지 않았으므로 캐시 사용하라403(Forbidden) : 권한 없음404(Not Found) : 리소스가 없음500(Internal Server Error) : 서버 내부 오류502(Bad Gateway) : 중간 계층 오류503(Service Unavailable) : 서비스 제공 불가
HTTP 동작 방식
- 사용자가 URL 주소 입력
→HTTP Request요청 메시지를 만들어 서버에 전송
→HTTP Response메시지를 받아 화면에 표시 - 실제로는 특정 서버의 주소를 확인하기 위해 DNS 서버가 개입
웹 브라우저 동작 방식
- 최초에 HTML을 요청해서 받아온다
- HTML에서 CSS, JS, 이미지에 대한 링크 정보를 추출한다
- 추출한 링크로 새로운 요청을 보낸다
- 웹 자원을 받아와 렌더링을 시작한다
렌더링 동작
- HTML → HTML 파서 → DOM Tree
- CSS → CSS 파서 → Style Rules
→Render Tree생성
→ Painting - JS 파싱 → AST(추상 구문 트리) 생성
- 중간에
자바스크립트 코드가 포함되면 HTML 파싱이 중단되고 JS 엔진에게 제어권이 넘어감- 스크립트 코드가 DOM API를 사용하면 DOM을 동적으로 조작할 수 있기 때문에 DOM 생성이 일시 중지되어야 함
- 스크립트는 동기적 파싱 (위에서 아래로 파싱)
→ HTML 파싱이 스크립트 태그 위치에 따라 지연될 수 있음 async,defer어트리뷰트를 통해 JS 코드를 비동기적으로 불러옴으로써 DOM 렌더링의 블로킹을 방지할 수 있음
참고자료
https://velog.io/@ziyoonee/HTTP1-부터-HTTP3-까지-알아보기
https://babbab2.tistory.com/4
https://incheol-jung.gitbook.io/docs/q-and-a/computer-science/http-header
https://velog.io/@uncyclocity/JavaScript-브라우저의-렌더링-과정