
설계 패턴
- 어떤 상황에서 어떤 구조를 갖도록 설계하고 구현하면 되는지 문제 해결 과정의 경험을 모아놓은 것
싱글톤 패턴
- 객체의 인스턴스가 오직 1개만 생성되는 패턴
- 장점
- 한 번의 new 연산자로 고정된 메모리 영역을 사용해
메모리 낭비를 방지가능하다 - 싱글톤 인스턴스가 전역으로 사용되기 때문에 다른 클래스의 인스턴스들이 접근해 사용할 수 있에
데이터 공유가 쉽다
- 한 번의 new 연산자로 고정된 메모리 영역을 사용해
- 단점
- 멀티 스레딩 환경에서 발생할 수 있는
동시성 문제가 발생할 수 있다 (synchronized필요) - 자원을 공유하고 있기 때문에
테스트가 격리된 상황에서 수행되기 위해서는 매번 인스턴스의 상태를 초기화해주어야 한다 - 클라이언트가 구체 클래스에
의존하게 된다
- 멀티 스레딩 환경에서 발생할 수 있는
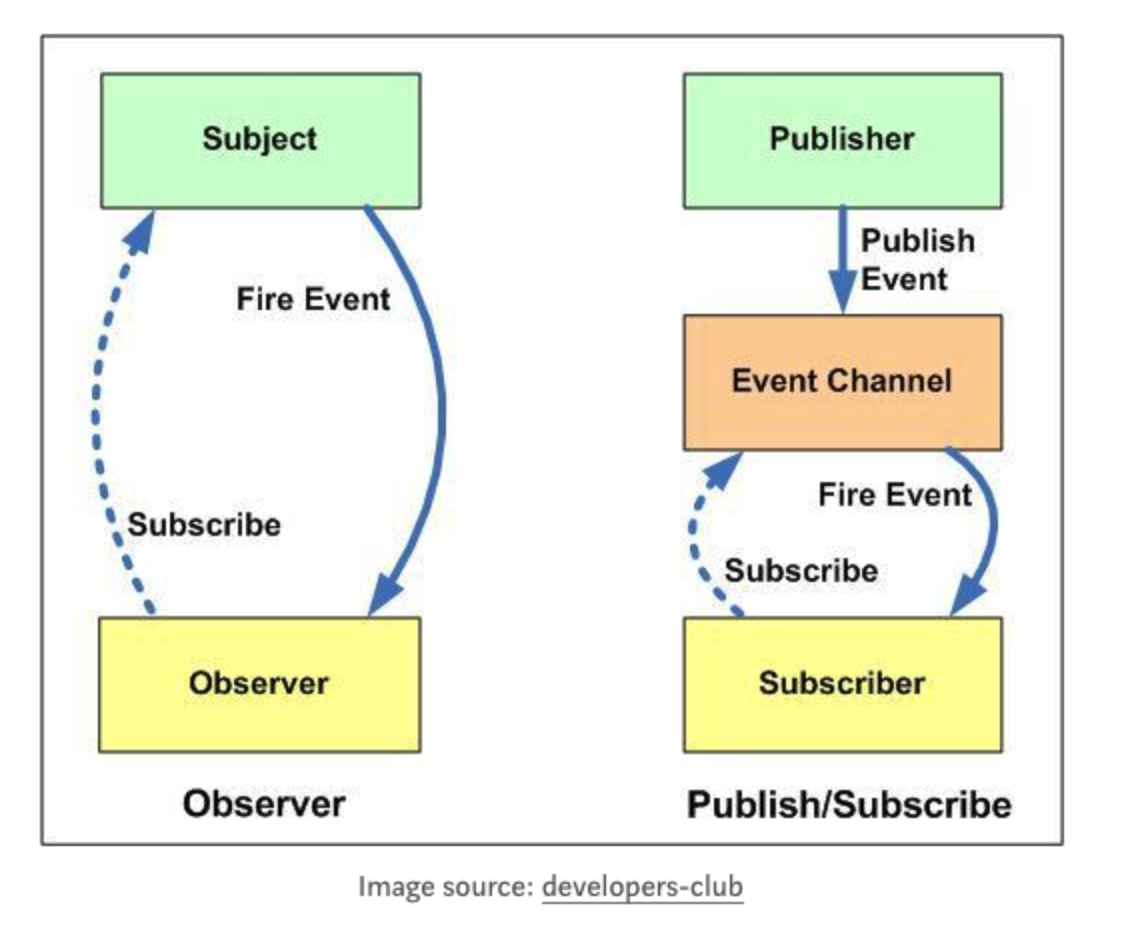
Observer 패턴

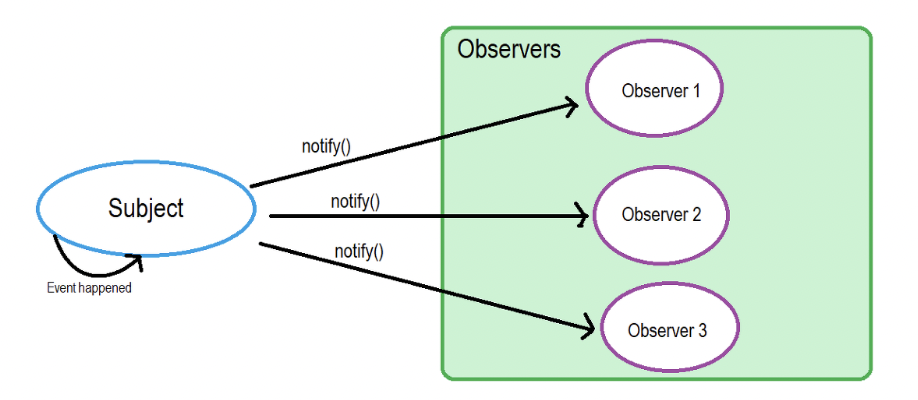
Subject→Observer에게 데이터를 전송- 알림을 수신하고자 하는
Observer가 이벤트를 실행하는 주체Subject에 등록 - 옵저버 패턴은 한 객체의 상태가 바뀌면 그 객체에 의존하는 다른 객체들에게 알림이 가고 자동으로 정보가 갱신되는
1:N의 관계로 강한 관계
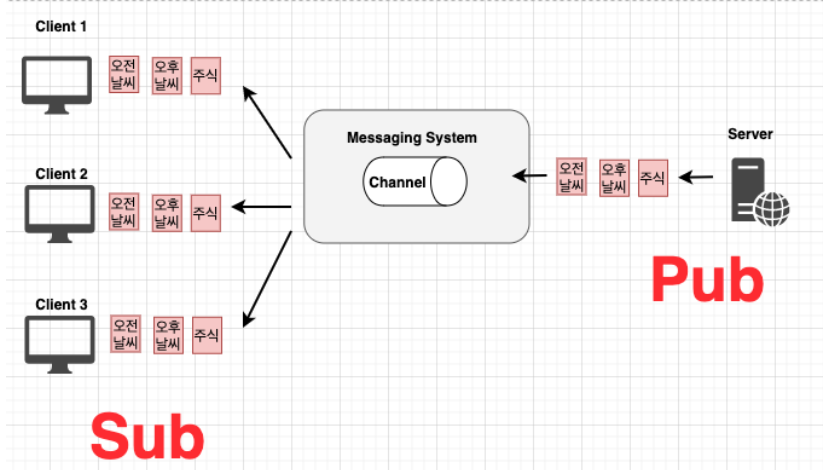
Publisher-Subscriber 패턴
- 알림을 수신하려는 객체(
Subscriber)와 이벤트 발생 객체(Publisher), 그 사이에Event Channel존재

- 왜 이벤트 기반으로 프로그래밍을 하는가
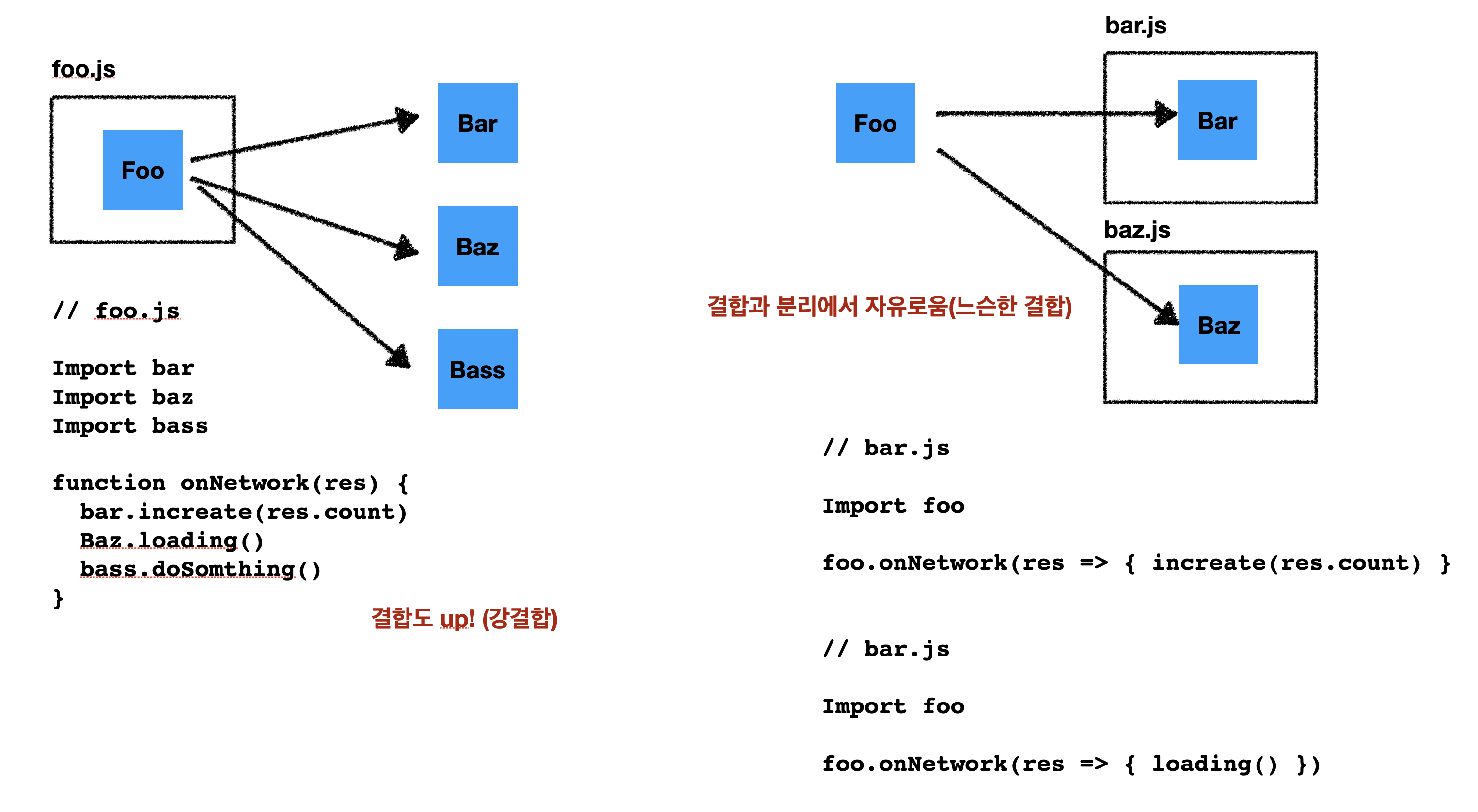
- 행위가 발생하는 모듈에서 데이터를 처리하도록 하면 상태가 변화되는 모듈의 의존성 및 데이터 노출 문제
→ 참조의 주체를 바꾸어 모듈의 상태 변화 로직을 외부에 의존하지 않아도 되어캡슐화,느슨한 결합이 가능!
- 행위가 발생하는 모듈에서 데이터를 처리하도록 하면 상태가 변화되는 모듈의 의존성 및 데이터 노출 문제

Publisher는Subscriber를 모른 채로 이벤트 발생 시Event Channel에게 메시지를 넘겨주고(push)Event Channel은 이벤트들을 필터링해 받아야할Subscriber들에게 전송Subscriber는Publisher에 대한 정보 없이 자신에게 맞는 메시지만을 전송받음- 응답에 상관없이 중간 객체를 건너가기 때문에 비동기 방식
- 장점
- 직접적인 관계가 아니기 때문에 코드 관리, 재사용성, 안정성이 높다
Publisher관점에서Subscriber를 관리할 필요가 없다
- 단점
- 미들웨어를 통해 전송하기 때문에 의도한대로 전달하지 못할 수 있다
메시지 큐
- 주로
Publisher-Subscriber패턴에서브로커역할을 수행 - 프로세스나 프로그램 인스턴스가 데이터 상호 교환시 사용하는 통신 방법
- 대용량 데이터 처리를 위한 작업이나 비동기 데이터 처리 등에 이용
EventEmitter
- 이벤트를 부여하는 모듈
emitter.on("name", (val) => {})(=addListener) : 이벤트가 동작될때 호출되는 리스너 정의emitter.once("name", () => {}): 콜백이 한 번만 실행되도록 정의emitter.emit("name", val): 이벤트 동작emitter.off(”name”, (val) ⇒ {})(= removeListner) : 이벤트를 삭제
Observer vs Pub-Sub

Observer패턴은Observer와Subject간에 서로를 알고 있으나Publisher-Subscriber는 서로를 몰라도 된다Observer패턴은 주로 동기적으로 작동하며Publisher-Subscriber패턴은 비동기적으로 작동한다
이벤트 루프
Node.js는 싱글 스레드 논 블로킹
- 하나의 스레드로 동작하지만
I/O작업이 발생한 경우 비동기적으로 처리 가능 Worker Thread모듈로 여러 스레드 생성 가능

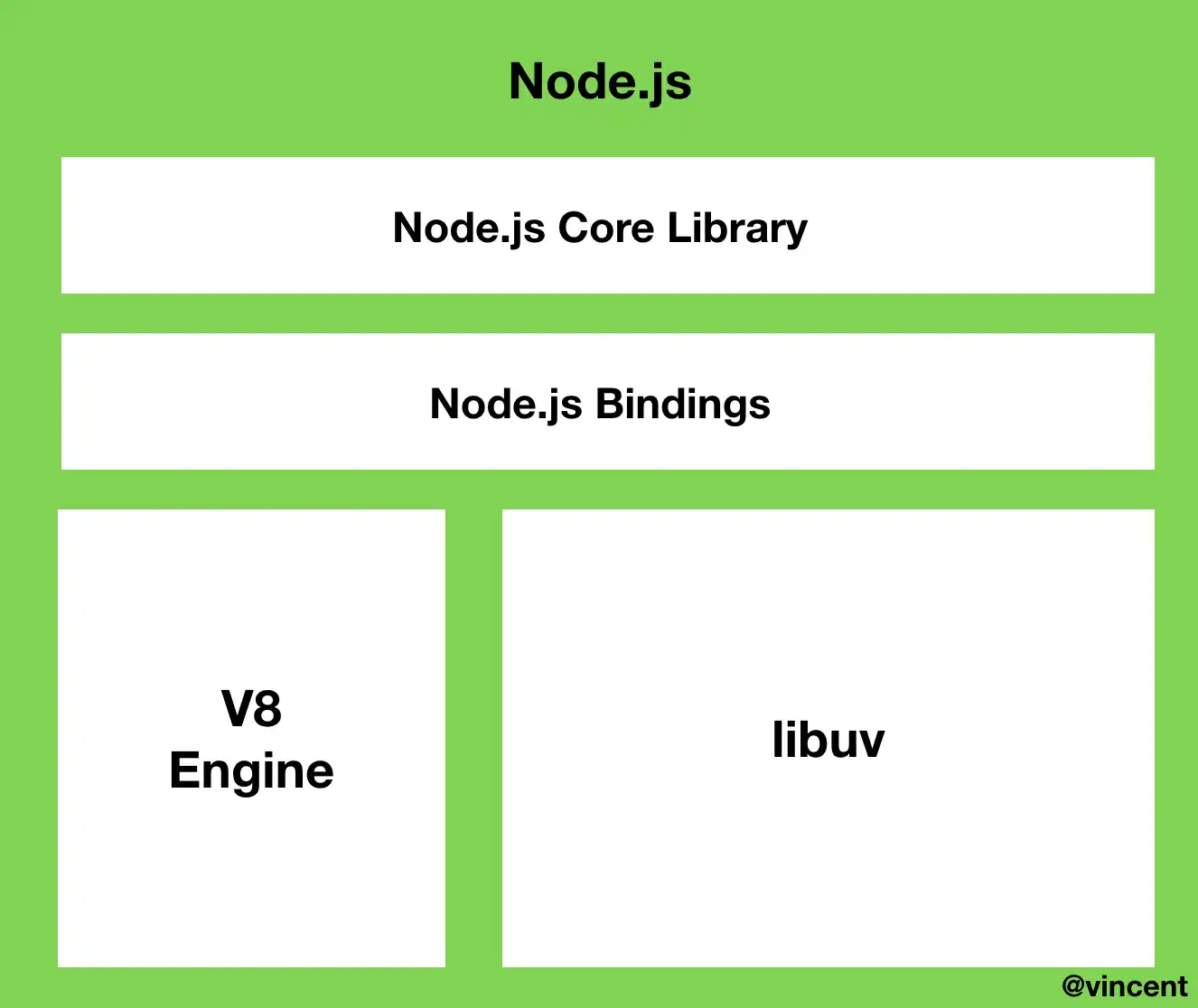
V8 Engine: 브라우저에서 실행하던 자바스크립트를 로컬에서 실행 가능libuv: C++로 작성된 비동기I/O라이브러리


- 운영 체제의 커널을 추상화해 비동기 API를 지원
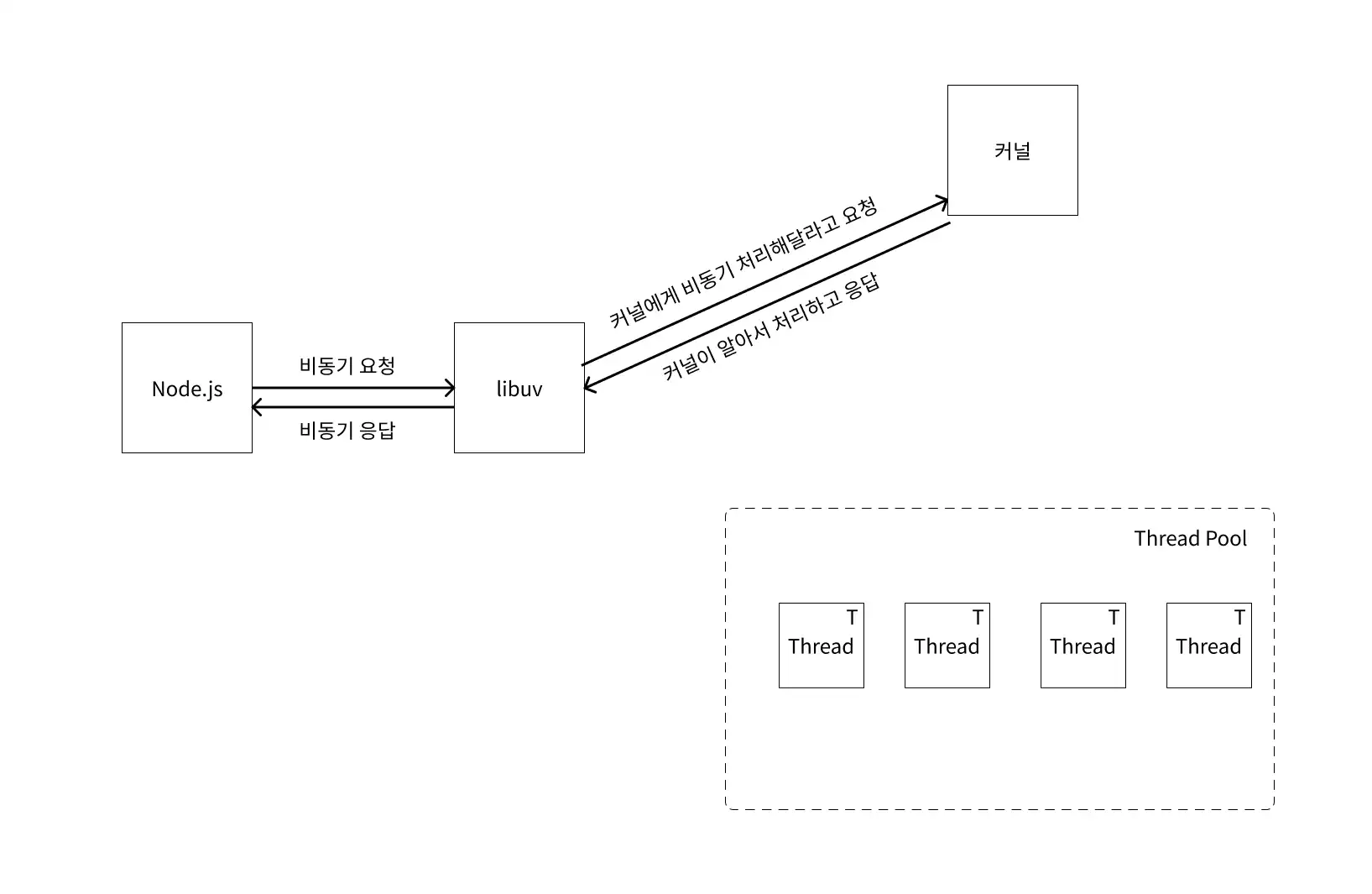
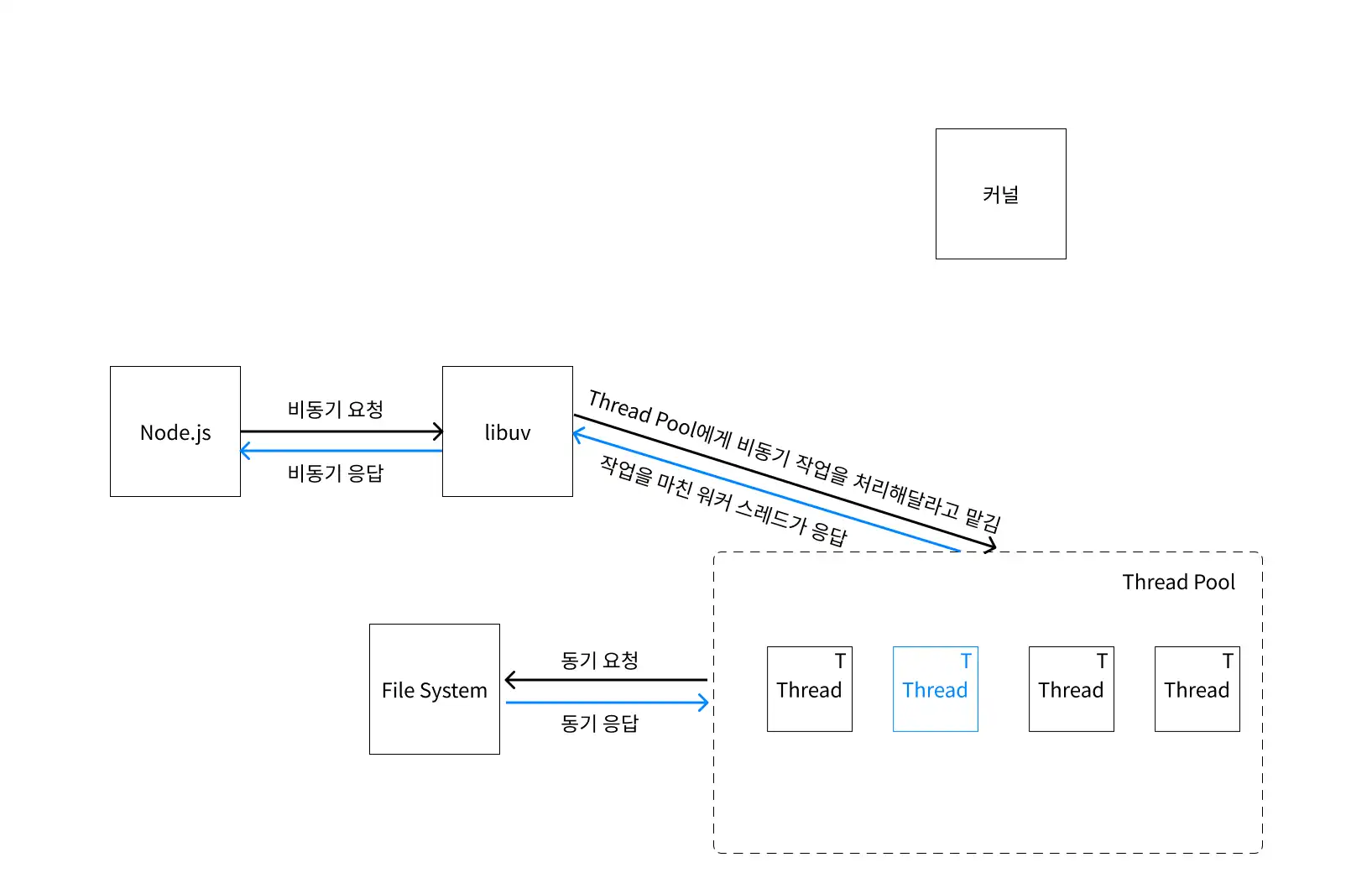
- 커널이 지원하지 않는 비동기 작업을
libuv에 요청하면 내부의 스레드풀에게 이 작업을 요청 Node.js는 I/O 작업을libuv에게 위임함으로써 논 블로킹 I/O를 지원하고 그 기반에는 이벤트 루프가 있다.
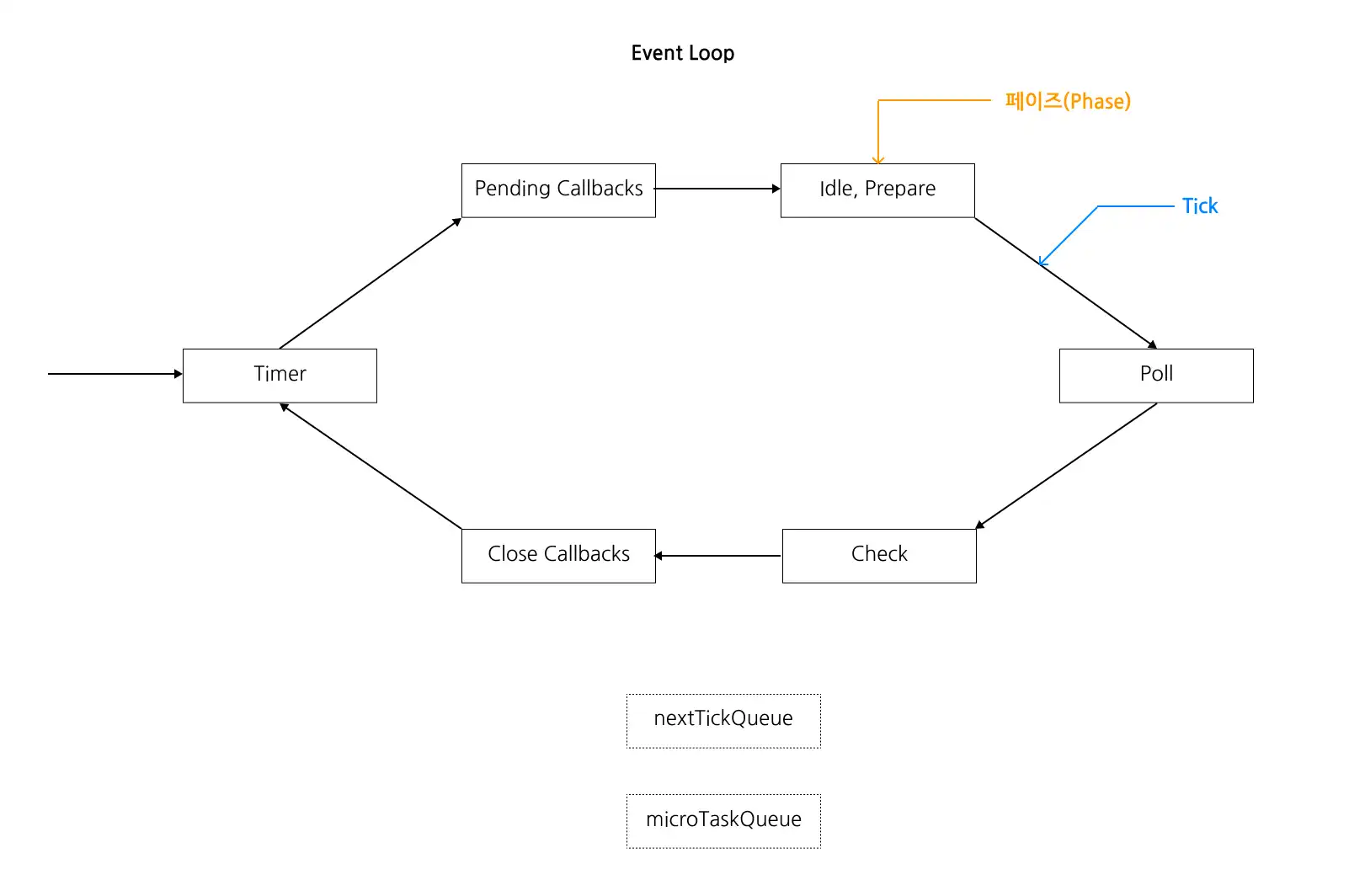
이벤트 루프
Node.js가 여러 비동기 작업을 관리하기 위한 구현체

- 각 Phase는 큐를 하나씩 가지고 이벤트 루프가 실행해야하는 작업들이 순서대로 담겨있다
- Node.js는 순서대로 Phase를 방문하며 큐의 작업을 하나씩 실행
참고자료
https://tecoble.techcourse.co.kr/post/2020-11-07-singleton/
https://devmoony.tistory.com/43
https://velog.io/@minsuk/Publish-Subscribe-패턴알림
https://handhand.tistory.com/271
https://gobae.tistory.com/122
https://dongwooklee96.github.io/post/2021/03/29/메시지-큐를-이용한-비동기처리-및-에러-처리.html
https://www.korecmblog.com/node-js-event-loop/
https://sjh836.tistory.com/149
https://velog.io/@teo/reactive-programming#3-반응형-프로그래밍-deep-dive
