
TIL (21.8.2)
자바스크립트란 무엇인가?
초창기의 자바스크립트
자바스크립트로 할 수 있는 것들
브라우저의 동작 원리
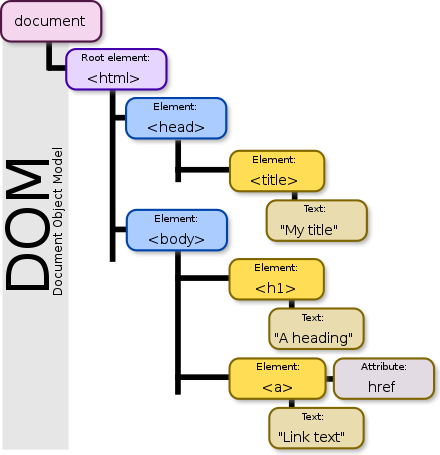
초창기의 자바스크립트는 단순한 DOM(Document Object Model ... 문서에 접근하기 위한 일종의 인터페이스) 조작, alert・confirm 등의 간단한 이벤트 조작으로만 사용되었습니다.
시간이 지나면서 자바스크립트와 브라우저가 발전하면서, 복잡한 UI・지도・유튜브 등의 개발에 사용되고 있습니다.
현재 자바스크립트를 통해
서버 개발(node.js,NestJS,Express,...),
앱 개발 (React Native,NativeScript,Cordova,...),
프론트엔드 개발(jQuery,Backbone.js,React,Vue,Angular,...) 등의 다양한 범위에 걸친 개발을 할 수 있게 되었습니다!
그렇다면,
브라우저의 동작 원리 는 어떻게 될까요?
브라우저의 동작 원리는 통신, 렌더링, 스크립트 실행의 세가지 동작으로 나눌 수 있습니다.
- 통신 은 말 그대로, 브라우저가 서버에 요청을 보내고 응답을 받는 과정을 의미합니다.
이 때, 요청은 한 번에 하나씩, 혹은 여러 요청을 동시에 보낼 수 있습니다. - 렌더링은 DOM 객체를 화면에 그리는 것을 의미합니다.
DOM은 트리 구조로 구성되어 있습니다.

- 스크립트 실행은 말그대로 브라우저가 자바스크립트를 실행하여 동적인 화면을 구성할 수 있습니다.
변수, 상수, 자료형
var / let
수학에서의 변수란 '변하는 값'을 의미합니다.
하지만, 컴퓨터 공학에서의 변수는 직접 메모리에 할당한 값을 의미합니다.
자바스크립트에서 변수를 선언하기 위한 키워드는 var, let이 있습니다.
var: ES6 이전의 자바스크립트 버전에서 사용하였으며, 현재의 자바스크립트에서는 사용을 권장하지 않습니다. (호이스팅!)let: ES6 이후의 자바스크립트 버전에서 권장되는 키워드입니다.
var를 권장하지 않는 이유?
호이스팅(Hoisting)
호이스팅이란, 자바스크립트에서 선언된 변수나 함수를 해당 범위의 최상단에 선언하는 것을 의미합니다.
함수 범위 내의 변수는 해당 함수의 최상위로, 전역 변수는 스크립트 최상위로 끌어 올려집니다.
예를 들어,
func1();
func2(); // func2 is not a function
function func1() {
console.log('hello function!');
}
var func2 = function() {
console.log('hello var!');
};의 경우, 함수 선언문인 func1은 스크립트의 가장 최상단으로 끌어올려지게 됩니다.
반면, func2는 함수 표현식이기 때문에,
func2 is not a function 이라는 에러가 발생하게 됩니다.
변수의 경우에도 함수 선언문과 같이 호이스팅이 발생하게 됩니다!
이러한 호이스팅은, 함수 호출 전에 반드시 함수를 선언해야 하는 규칙에 혼동을 주기 때문에 코드의 구조에 예상치 못한 side effect를 발생 시킬 수 있습니다.
이러한 이유로 호이스팅을 피하고, 함수 표현식을 사용하는 것을 권장하고 있습니다. 🥰
변수
let variable = 'value'
키워드인 let, 메모리상의 주소인 variable, 주소에 해당하는 값인 value의 형태를 가집니다.
메모리 상의 값은 언제든지 바꿀 수 있습니다!
상수
const variable = 'value'
상수는 변하지 않는 값을 의미합니다.
변수는 메모리 상의 값을 언제든 변경할 수 있지만, 상수는 주소에 해당하는 값 value를 바꿀 수 없습니다!
자료형
Number, String, Boolean, Undefined, Null, Object, Array, Function
이 문서에서는 원시 자료형인 Number, String, Boolean, Undefined, Null 만 다루겠습니다.
Number
Number type 은 정수, 소수점을 가지는 숫자를 나타냅니다.
let n = 123456;
n = 12.3456;NaN과 Infinity 또한 Number type 에 해당합니다.
String
String 은 문자열을 나타내며, 따옴표를 사용합니다.
큰따옴표("), 작은따옴표('), 백틱(`)을 사용할 수 있습니다.
let str1 = "Hello String!";
let str2 = 'Hello String!';
let str3 = `I can do this ${str1}`;Boolean
Boolean(논리 타입)은 true와 false의 값을 가지는 자료형입니다.
Undefined
Undefined는 '값이 할당되지 않은 상태'를 나타냅니다.
변수는 선언했지만, 값을 할당하지 않았을 때 변수에 undefined가 할당되어 있습니다.
let hello;
console.log(hello); // 'undefined'Null
존재하지 않거나, 비어 있는 상태, 값을 알 수 없는 상태를 나타냅니다.
let hello = null;메모리
일반적으로 메모리는 할당, 사용, 해제의 과정을 거칩니다.
먼저 변수를 생성하여 메모리 구역을 할당하고, 할당된 메모리에 값을 넣어 사용하고, 최종적으로 사용을 마치면 해제해서 메모리에서 제거할 수 있습니다.
하지만 메모리는 한정되어 있습니다!
한정된 메모리에서 해제를 하지 않는다면, 메모리는 꽉 차게 되어 더이상 값을 넣을 수 없게 됩니다.
자바스크립트에서는 메모리를 어떻게 해제할까요?
자바스크립트에서는 Garbage Collector라는 자동 메모리 관리 알고리즘이 동작합니다.
이 Garbage Collector는 사용하지 않는 메모리를 해제하는 역할을 하고 있기 때문에,
자바스크립트를 사용하면서 메모리에 대해 크게 신경쓰지 않아도 됩니다!
메모리에 대한 심화적인 부분, 배열과 객체는 따로 문서로 정리하려고 합니다. 정리되는대로 링크 남깁니다. 🙃
느낀점
오늘 처음으로 데브코스 수업을 시작하게 되었습니다!
기초적인 메모리의 원리만 알고있던 상태에서 더 심화적으로 배울 수 있었고, 네트워크 기초에 대해 배울 수 있어서 좋았습니다.
(메모리와 네트워크, 배열과 객체, 스코프와 클로저, 컴퓨터 시간과 암호화 등... 다음 문서에 정리하려고 합니다!)
처음 쓰는 문서라 좀 상세하게 써내려가기 시작했는데.. 앞으로는 개인적으로 어렵게 느껴졌던 부분과 알지 못했던 개념들 위주로 정리하려고 합니다. 😭
배열을 다룰 때, 코딩테스트 문제풀이에 적용할 여러 유용한 함수들을 배울 수 있었습니다!
이 함수들을 실제로 문제를 풀때 잘 사용하지 못했는데, 문서로 정리하면서 익혀가려고 합니다.
다음에는 좀 더 잘 정리해보도록 하겠습니다 ~.~

