
함수형 프로그래밍
프로그램은 순차, 분기, 반복, 참조로 구성됩니다. 패러다임은 이 4가지 요소를 어떻게 이용할 것인가에 대해 다룹니다.
객체지향 / 함수형
객체지향은 제어 흐름에서 전환을 객체를 통하여 간접으로 통제합니다.
함수형은 제어 흐름을 변수할당 통제를 통해 제어합니다.
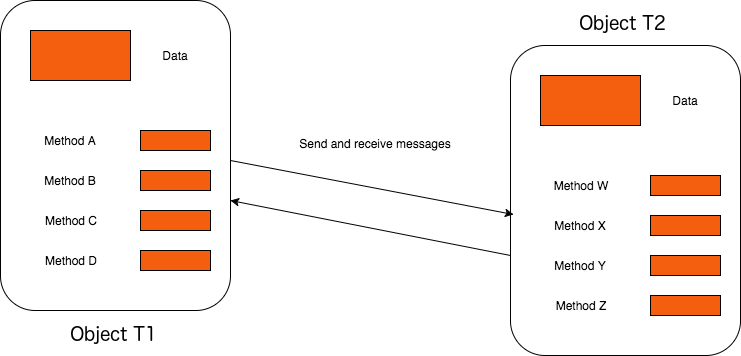
객체지향

출처: https://medium.com/learn-how-to-program/
객체지향의 경우, 객체라는 것을 통해 데이터와 메서드를 묶습니다.
이 객체들이 메세지를 통해 통신함으로써 프로그램이 작동합니다.
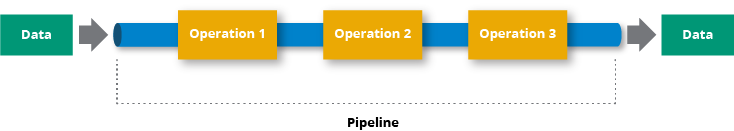
함수형
함수형의 경우, 데이터를 함수를 통해 새로운 데이터로 만들어 나가는 Data pipeline의 형태로 프로그램이 작동합니다.

출처: https://hazelcast.com/glossary/data-pipeline/
함수형 패러다임은 함수 단위로 나눠지기 때문에(객체보다 더 작은 단위로 추상화가 이루어짐), 재사용성이 높습니다.
함수형 패러다임은 데이터의 불변성을 지향합니다. 이는 동작을 예측하기 쉬우며, 사이드 이펙트를 방지합니다.
(사이드 이펙트가 방지된다는 것은, 쓰레드 등의 동시성 문제도 해결할 수 있습니다.)
또한, 코드가 짧고 간결합니다.
하지만 이런 함수형 프로그래밍의 장점이 단점으로 작용할 수 있습니다.
먼저, 함수형 프로그래밍은 상태를 가지지 않기 때문에 사이드 이펙트가 방지 되지만, 상태를 조작할 수 없습니다. 이는 상태를 변경해야 할 때 메모리를 사용해야 하기 때문에 단점으로 작용할 수 있습니다.
재사용성을 위해 함수를 작은 단위 기능으로 쪼개게 된다면, 다량의 함수가 만들어지기 때문에 복잡해 질 수가 있습니다.
또한, 짧고 간결한 코드를 만들기 위해서는 높은 숙련도가 필요합니다.
선언형 프로그래밍
선언형 프로그래밍과 함수형 프로그래밍은 서로 가까운 관계를 가지고 있습니다.
선언형 프로그래밍은 사고에 대한 패러다임이라고 볼 수 있습니다.
기존의 명령형 프로그래밍은
let arr = [1, 2, 3, 4, 5, 6];
for (let i = 0; i < arr.length; i++) {
if(a[i] % 2 == 0) {
console.log(a[i]);
}
}와 같이 데이터를 loop문을 통해 조건에 따라 출력하는 동작을 하지만,
선언형 프로그래밍의 경우
[1, 2, 3, 4, 5, 6].filter(item => item % 2 == 0).forEach(item => console.log(item));와 같이 필요한 요구사항을 분석하여 구현한다면, 데이터는 자동으로 원하는 값을 출력하게 됩니다.
객체지향과 함수형 프로그래밍을 적절하게 함께 사용하여 멀티 패러다임을 지향하도록 합시다!
객체지향과 프로토타입
객체지향의 객체는 현실에 있는 것을 추상화 한 것이다.
추상이란? 사물이 지니고 있는 여러 측면 중 특정한 부분만 보는것 (그 외의 부분은 전부 버립니다.)
객체지향이란, 객체 위주로 설계하고 프로그래밍 하는 패러다임입니다.
객체지향 언어의 추상화의 최소단위는 객체입니다.
객체는 서로 메세지를 주고받으며 통신합니다.
const object = {
name: 'I am String',
age: 42,
sayHi: function(user) {
console.log(`Hi, ${user}`);
}
};
console.log(object.name);
console.log(object.age);
object.sayHi(object.name); // Hi, I am String객체지향이 절차지향보다 무조건 더 좋은 방식은 아닙니다.
(바교적 간단한 프로그래밍은 절차지향 프로그래밍이 더 직관적이고, 만들기 쉽습니다.)
객체간의 통신을 하는 객체지향은 복잡한 프로그램에 흐름이 더 직관적이고, 적합합니다.
자바스크립트에서의 객체는 클래스 기반의 속성(Attribute)과 행위(Method)를 정의할 수 있습니다.
자바스크립트는 프로토타입을 통해 객체지향을 표현합니다.
프로토타입은 기존의 상위 객체를 참조할 수 있고, 객체를 이용하여 새로운 객체를 만들 수 있습니다.
모듈
모듈과 컴포넌트
모듈은 설계 시점에 의미있는 요소, 의식적으로 나누어 놓은 요소이며,
컴포넌트는 런타임 시점에 의미있는 요소, 나누어 놓은 요소에 포함되어 실행되는 요소이다.
(혼용하지 말자!)
일반적인 웹사이트는 여러개의 자바스크립트로 이루어져 있습니다.
(자바스크립트는 파일들을 각각 별개의 프로그램으로 취급합니다.)
웹이 발전함에 따라 스크립트 파일 또한 증가하게 되었는데, 기존 전역 스코프를 통한 스크립트 파일간의 통신의 한계점으로 인해 모듈이 등장하게 되었습니다.
모듈을 사용하면서 스크립트간 의존도의 파악이 가능하고 실행 순서 제어가 쉬워지게 되었습니다.
모듈은 로컬 파일에서 동작하지 않습니다.(HTTP / HTTPS 프로토콜을 통해서만 동작합니다.)
모듈의 특징
- 항상 use strict(엄격 모드)로 실행된다.
- 한 예로, 암시적으로 선언된 변수는 사용할 수 없습니다.
- 모듈 레벨 스코프가 있다.
- 최상위에 선언되어도
import하지 않는 한, 서로 참조가 불가능합니다.
- 단 한번만 평가된다.
- 자동으로 지연 실행된다.
- 모든 DOM이 만들어 진 후에 실행됩니다.
모듈의 동작 원리는 Webpack과도 유사하기 때문에 알아두면 좋습니다!
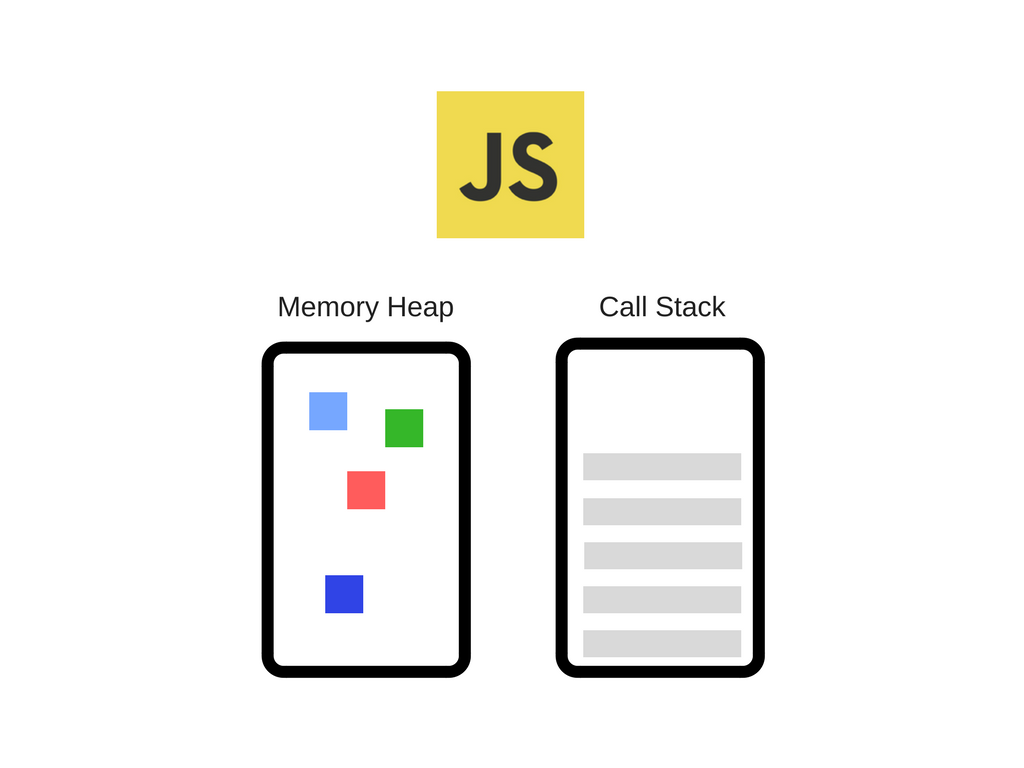
이벤트루프
자바스크립트는 대표적인 Single Thread 언어이다

출처:https://joshua1988.github.io/web-development/
자바스크립트의 Call Stack은 하나만 존재하기 때문에 Single Thread로 동작합니다.
자바스크립트 기반의 브라우저에서 비동기와 애니메이션의 실행의 처리는 브라우저의 이벤트 루프를 통해 이루어집니다.
(이벤트 루프는 자바스크립트의 엔진에 포함된 것이 아니라, 브라우저나 Node.js에서 자체적으로 관리합니다.)
Web API들은 Callback 함수를 통해 넘기게 되는데, 이 Callback함수는 비동기 작업이 끝나면 Task Queue에 넣어져 순차적으로 Call Stack에 Push됩니다.
이 과정들은 멀티 스레드로 동작하게 됩니다.
비동기 작업은 Task Queue 이외에도, Microtask Queue, Animation frames에도 등록됩니다.
Microtask Queue와 Animation frames도 알아봅시다.
유니코드
웹 브라우저가 한글, 알파벳, 히라가나 등.. 여러 문자를 어떻게 표시할 수 있을까요?
웹 브라우저에서는 값으로 이루어진 문자와 글꼴이 만나 렌더링 엔진을 통해 화면에 그려지게 됩니다.
문자의 기본 개념
CCS(Coded Character Set)
- 문자들을 Code Point에 대응시킨 코드화된 문자들의 집합
- 각 문자에 대응된 Code Point(정숫값)는 Character의 식별자가 됨
- ASCII
CES(Character Encoding Scheme)
- CCS를 octet(8bit) 집합에 1:1 대응시킨 것 (8bit가 문자를 표현하는 기본 단위이기 때문)
- 흔히 말하는 인코딩(Character를 시스템이 인식하는 값으로 변환)
- UTF-8, UTF-16, euc-kr (인코딩 방법이 다르기 때문에 호환에 주의!)
TES(Transfer Encoding Syntax)
- 인코딩 된 문자가 프로토콜을 타고 전송이 가능하도록 변환하는 과정
- 한 예시로, URL에서는 공백이 사용 불가능하기 때문에 별도로 변환이 필요하여 TES 과정을 거친 후 전송해야 함.
유니코드
- 각 나라의 다양한 언어들이 서로 다른 인코딩 방식을 사용하였기 때문에 호환성과 확장성에 문제가 발생함.
- 이러한 문제점을 해결하여 전 세계의 문자를 다루기 위해 만든 표준 시스템 (이모티콘도 있음!)
- 보통의 웹 문서는 크기를 줄이기 위해 UTF-8로 인코딩
- 유니코드에서 영어든, 한글이든 2바이트로 읽힌다.
정규표현식
패턴을 이용하여 문자를 검색(search), 대체(replace), 추출(extract)하기 위한 목적을 가집니다.
성능은 좋지 않지만(매우 느림..), 편하기 때문에 많이 사용됩니다.
정규표현식 테스트는 rubular

출처: https://poiemaweb.com/js-regexp
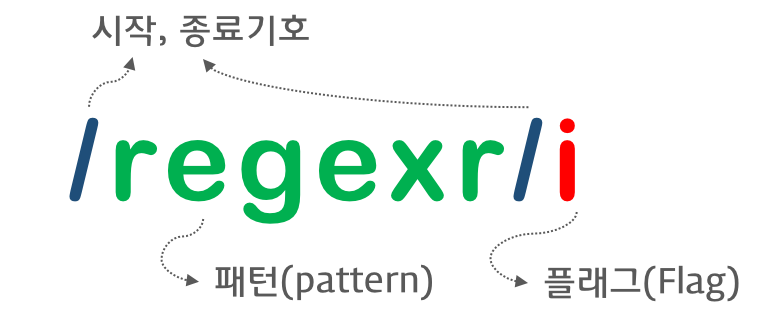
정규표현식은 슬래시(/)로 시작하고, 슬래시 사이에 패턴(패턴을 찾는 것이 가장 중요합니다!)이 존재합니다. 닫는 슬래시 이후의 한글자가 플래그가 됩니다.
자바스크립트는 RegExp 객체로 정규표현식의 기능을 제공하고 있습니다.
정규표현식은 리터럴로 생성이 가능합니다.
정규표현식에서의 휴대폰 번호 찾기
- 휴대폰 번호는 일반적인 경우, 01X-XXX(X)-XXXX의 패턴을 가집니다.
- 세 자리 숫자(01X), 하이픈(-), 세 자리 혹은 네 자리 숫자(XXX(X)), 하이픈(-), 네 자리 숫자(XXXX)의 패턴으로 이루어져 있습니다.
\d{3} = 세 자리의 아무 숫자
\d{3,4} = 세 자리, 혹은 네 자리의 아무 숫자
이 패턴들을 조합하여 정규표현식을 만들면
/\d{3]-\d{3,4}-d{4}/
이메일 주소에서 중간 문자열만 추출하기
- 이메일은 XXXXX@XXXXX.XXX 과 같은 패턴을 가집니다.
- 문자열, @, 문자열, dot(.), 문자열의 패턴으로 이루어져 있습니다.
.+ = 한 개 이상의 문자열
(...) = 캡처 (원하는 부분만 추출)
먼저, 이메일만을 추출하는 정규표현식은
/.+@.+..+/
여기서, 캡처를 이용하면 원하는 부분만 추출할 수 있습니다.
/.+@(.+)..+/
Run-length encoding
- "AAAAAABBBDFFFFFFFKK"문자열을 "6A3B1D7F2K"로 압축할 수 있다.
- 패턴을 발견해 봅시다.
- 개미수열도 풀어봅시다
정규표현식은 문서를 따로 작성하여 정리할 예정입니다.
정리되는대로 링크 남깁니다.
쿠키와 세션, 웹 스토리지
브라우저를 닫아도 설정을 기억하려면?
HTTP 통신의 특징을 선행으로 알아두어야 합니다.
HTTP Request는 기본적으로 상태가 존재하지 않습니다(항상 단발성).
그렇기 때문에 서버는 어떤 브러우저에서 요청이 온 것인지 알 수 없습니다.
이 때, 헤더에 쿠키를 담으면 서버가 쿠키를 읽어 어디서 온 것인지 알 수 있습니다.
쿠키(Cookie)
프론트엔드에서 저장하고 관리하는 데이터
클라이언트에서 저장하고 관리하는 데이터들로, 브라우저를 닫아도 데이터를 유지할 수 있습니다.
서버가 Set-Cookie를 응답 헤더로 내려주면, 클라이언트는 이를 받아서 저장합니다.
Set-Cookie
Set-Cookie: 키=값; 옵션
각 데이터에는 여러 옵션이 존재합니다.
- Expires: 쿠키 만료 날짜를 지정한다.
- Secure: HTTPS에서만 쿠키를 전송한다.
- HttpOnly: JavaScript에서 쿠키에 접근하지 못하도록 막는다.
- Max-Age: 쿠키 수명을 정한다. (Expire와 유사하지만, Max-Age가 우선된다.)
- Domain: 도메인이 일치하는 요청만 쿠키가 전송된다.
- Path: 패스와 일치하는 요청만 쿠키가 전송된다.
'하루동안 팝업 열지 않기' 를 구현하기 위해서는 max-age 를 사용하는게 더 적합하고,
'로그인 세션'처럼 expire 가 정확해야 하는 쿠키에서는 expires 를 사용할 것 같다고 합니다!
쿠키는 JavaScript를 이용해 탈취당할 수 있는 XSS(Cross-Site Script) 공격에 취약하며, 쿠키를 암호화 하지 않으면 쿠키값을 중간에 탈취당할 수 있습니다.
서버가 쿠키의 주인을 알 수 있도록 하려면?
Session
- 쿠키에 HTTP Session ID 를 식별자로 담아 클라이언트와 서버간 통신을 하면 됩니다.
- 그러나 세션에는 큰 문제가 있습니다.
Session 은 서버에 파일로 저장되는데, 사용자가 크게 늘어난다거나 서버가 여러대라면 관리에 큰 어려움이 생기게 됩니다. - 이러한 단점으로 인해, 서버와 클라이언트간의 인증은 별도의 토큰을 사용하고,
쿠키는 지속적인 데이터 관리 용도로 많이 사용됩니다.
쿠키 대신 Local Data를 관리하는 웹 스토리지
웹 스토리지는 클라이언트에 데이터를 저장하기 위한 새로운 방법으로, HTML5 이후에 등장하였습니다.
쿠키가 하기 힘든 것들을 지원하면서 많은 인기를 얻었습니다.
로컬 스토리지 와 세션 스토리지 가 있습니다.
로컬 스토리지
- 데이터가 반 영구적으로 저장됨
- 브라우저를 종료해도 데이터가 남아있음
- 저장했던 도메인과 이용하는 도메인이 다를 경우 접근할 수 없음
- 쿠키와 마찬가지로 Key - Value 형태로 저장됨
세션 스토리지
- 새 창 혹은 새 탭을 생성할 때마다 개별적으로 저장하고 관리함
- 브라우저를 닫으면 데이터가 사라짐
- 같은 도메인이여도 세션이 다르다면 데이터에 접근할 수 없음
- 쿠키와 마찬가지로 Key - Value 형태로 저장됨
별도로 찾아보세요!
IndexedDB
- Transactional한 로컬 데이터베이스
- 새로운 웹 브라우저 표준 인터페이스
선언형 프로그래밍과 기존 명령형 프로그래밍의 차이점을 배울 수 있었습니다.
실제로 선언형 프로그래밍이 훨씬 간결하고 직관적이게 사용할 수 있었지만 사용하기 어려웠기 때문에 명령형을 주로 사용했었는데, 이 둘의 차이를 정리하면서 차이를 확실히 알아갈 수 있었습니다.
아직 프로토타입의 상속 개념이 잘 잡히지 않습니다. 주말에 시간을 할애하여 더 공부하려고 합니다!
자바스크립트의 엔진과 구동 세부사항을 배울 수 있어서 좋았습니다. Call Stack과 같은 내부 엔진에 관련된 내용들은 이전에는 접해보지 못했던 개념들이라 어렵긴하지만 ㅜㅜ 여러번 복습하면서 익혀가려고 합니다.
정규표현식은 문서를 따로 생성하여 정리하며 익히려고 합니다. 이전까지는 제대로 써본적이 없습니다.. rubular 사이트를 통해 종종 사용해 보려고 합니다!
쿠키의 경우, 정말 간단하게만 알고있었지만 쿠키를 여러 옵션값과 취약점에 대해 배울 수 있었으며, 쿠키로 사이트의
강의를 들을수록 정말 공부를 열심히 해야함을 느끼고 있습니다. 😭

