React
1.React 라이브러리 다시 다잡기

들어가기앞서 부트캠프를 수료하고 몇일이 지난 지금 난 한번 더 내가 했던 과정과 학습을 되돌아 보았을때, 프론트앤드 개발에 있어서 하드스킬의 중심이였던 리엑트 라이브러리 기술을 터득하는데 부족한 시간과 러닝커프로 인해 제대로된 개념을 다지지 못했던 부분이 내 아쉽고
2.[React] 컴포넌트

왜 리엑트를 쓰기 시작했을까?리엑트는 자바스크립터 언어를 기반한 라이브러리이며,이는 기존 바닐라 자바스크립트를 사용하여 웹개발을 하는것보다도 더 간단하게 사용자의 인터페이스를 구현할 수 있기 때문에 많이 사용한다.오류도 덜 발생할 뿐더러 비즈니스 로직에 더 집중할 수
3.[React] 리엑트 작동방식

리엑트는 자바스크립트 언어 기반으로한 라이브러리이며싱글페이지 어플리케이션(SPA)이기 때문에pubilc 폴더 안에 있는 index.html 단일 파일만이 react 앱에 사용되고, 그외 웹 페이지상의 모든 사용자 인터페이스 변경사항은 리엑트가 처리하는 것이다.바닐라 자
4.[React] Props & 컴포지션

Props 리엑트에선 props라는 개념을 도입해서 사용한다. properties, 속성이라는 뜻으로 html에서와 같이 요소가 가질 수 있는 속성이 있고 그 속성값에 따라 요소에 접근할 수 있듯이 리엑트도 이와 비슷한 개념으로 써 그 속성을 "props"라고 표현
5.[React] JSX 자세히 보기

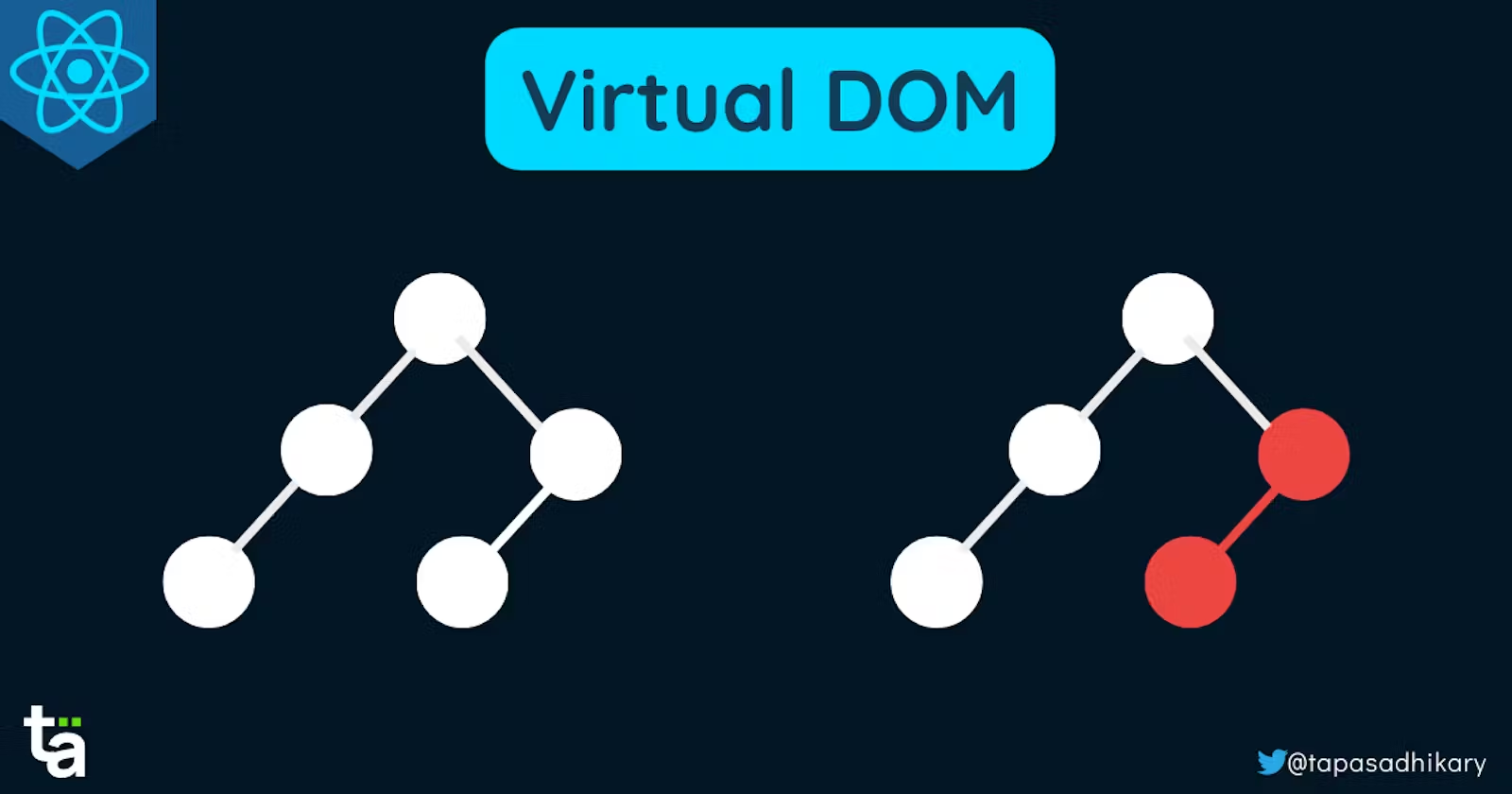
내가 리엑트를 초기에 배울 시엔 지나쳤던 부분이다. 왜 jsx문법상에서 한개 이상의 요소가 적용 될때 모든 요소들은 나란히 적용 될 수 없고, 하나의 래퍼 요소안에서 이루어질 수 밖에 없었던걸까? 그 이유를 살펴보기 위해선 이전 리엑트에서 어떻게 해서 화면에 렌더
6.[React] 이벤트 리스닝 및 이벤트핸들러 수행

리엑트에서 요소에 이벤트를 추가할때, 내장된 html요소의 이벤트리스너를 추가한다.다만,바닐라 자바스크립트처럼 DOM요소에 접근해서 addEventListner()를 불러오는 대신에 props를 설정하는데 on으로 시작하는 속성값이다.이게 결국 JSX로 사용되는 이벤트
7.[React] state 다루기(useState)

state는 리엑트의 핵심 개념이고, 왜 핵심개념으로 여겨지는지 useState에 대해 심층적으로 알아보면 더 이해가 될 것 같았다.또한, 왜 let키워드가 아닌 const를 사용하는지에 대해서도 알아보자.useState는 리엑트 라이브러리에서 제공해주는 훅이고, 'r
8.[React] 사용자 입력 리스닝

사용자가 입력한 값들을 가져와서 어딘가에 저장하기 위해서는 우선모든 키 입력이나 입력값 변화를 감지하여 수신할 수 있는 리스너를 추가해야한다.리스너는 요소에서 on으로 시작하는 props로 지정할 수 있다.여기서 보통은 onChange이벤트를 적용하는데onChange이
9.[React] state 더 잘 활용하기

하나의 컴포넌트안에서 여러개의 상태들이 있는데이 상태가 비슷하거나 같은 개념이 여러번 반복되는 상태라면이 state들을 관리하는방법으로usetState의 값으로 객체를 전달하는것이다.그 객체 안에 들어가는 상태들은 키와값 형태로 지정했던 타입을 준수하며 초기값을 설정해
10.[React] 양식 제출 처리하기

보통 사용자 입력을 받는부분이 있기 마련이고이에 해당하는 상태들을 리엑트로 관리하곤 했다.사용자 입력을 받은 폼(form)이 제출이 되도록 만드려면 어떻게 해야할까?기본적으로 브라우저에 내장된 기본 동작과 웹페이지에 내장된 폼이 있기 때문에, 버튼 요소의 입력 타입이
11.[React] state 끌어올리기

리엑트에서 props라는 개념을 배울때 보통 부모컴포넌트(상위)에 있는 상태나 함수를 속성형태로 자식컴포넌트(하위)로 내려주어 데이터를 접근하고 관리 할 수 있다고 알고있다.그렇지만 사용자로부터 데이터를 직접 받아야하는 부분이거나 동적으로 관리가 필요한 속성에 데이터를
12.[React] Stateless 컴포넌트와 Stateful 컴포넌트

컴포넌트에서 사용되는 값은 예를들어 위 예시에서 드롭다운에서 선택된 값으로 볼 수 있고, 이는 props를 통해 부모 컴포넌트에 전달되어 상태가 업데이트 되고, 양방향 바인딩을 통해 다시 부모로부터 props로 전달 받은 값인 것이다.위 코드에서 select요소 안에
13.[React] 기초 리엑트 개념(state,props)로 토이프로젝트 구현하기

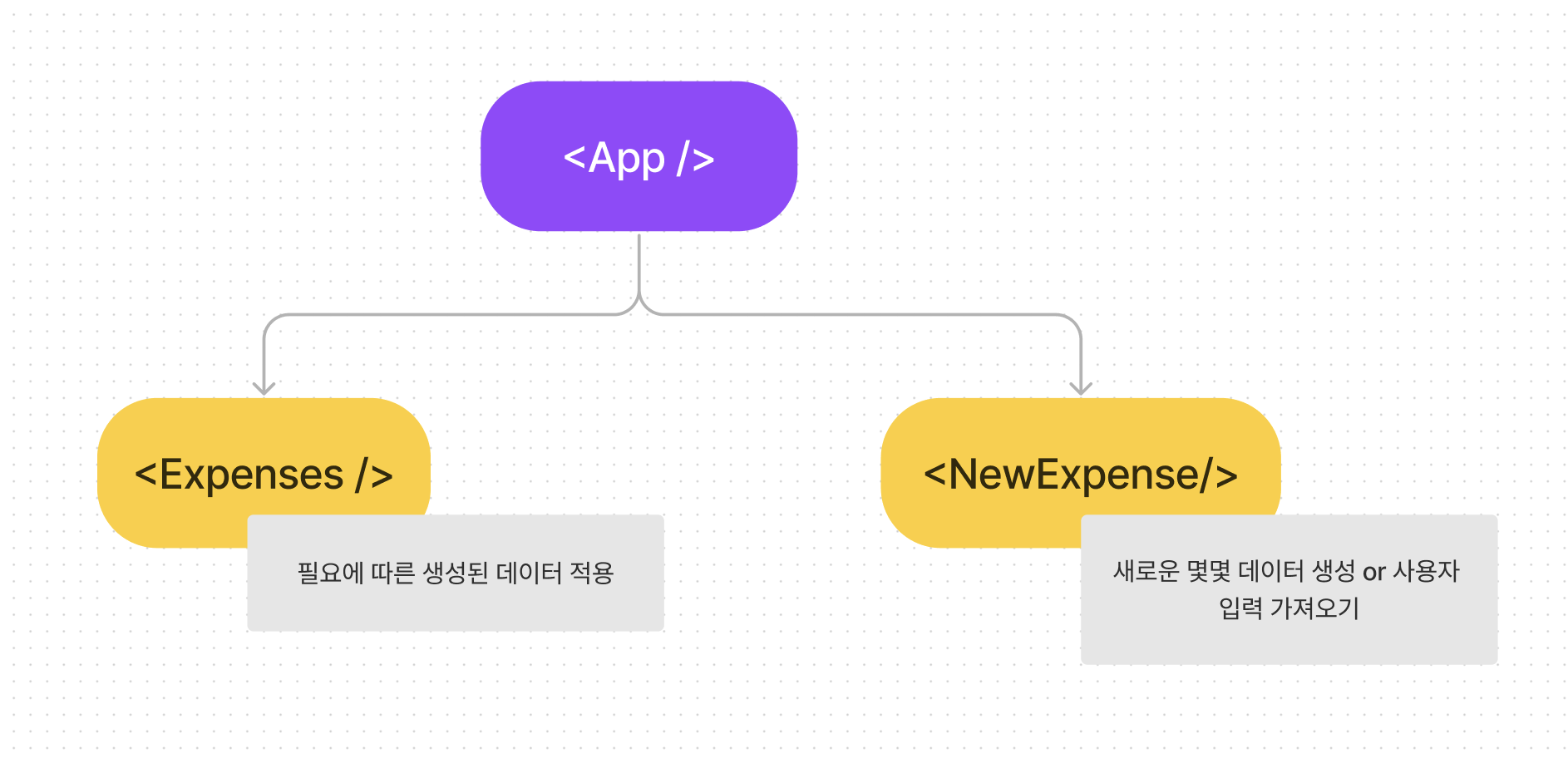
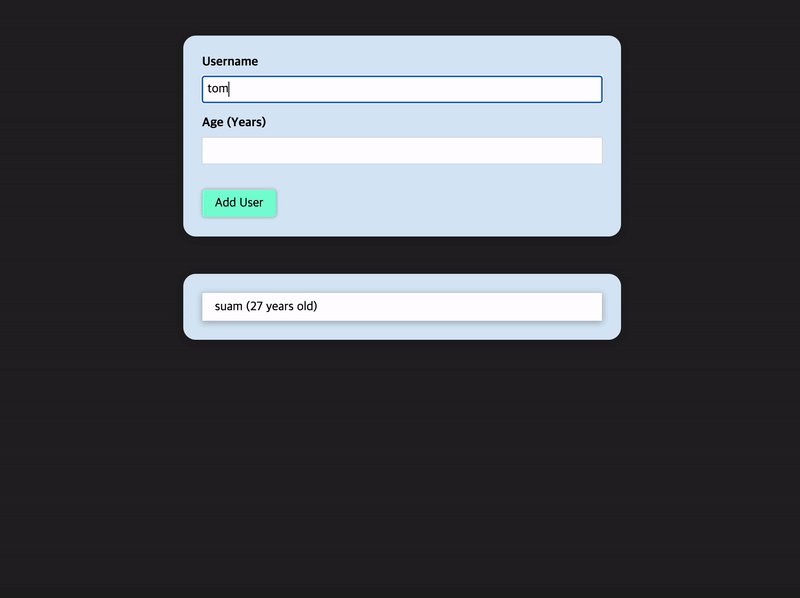
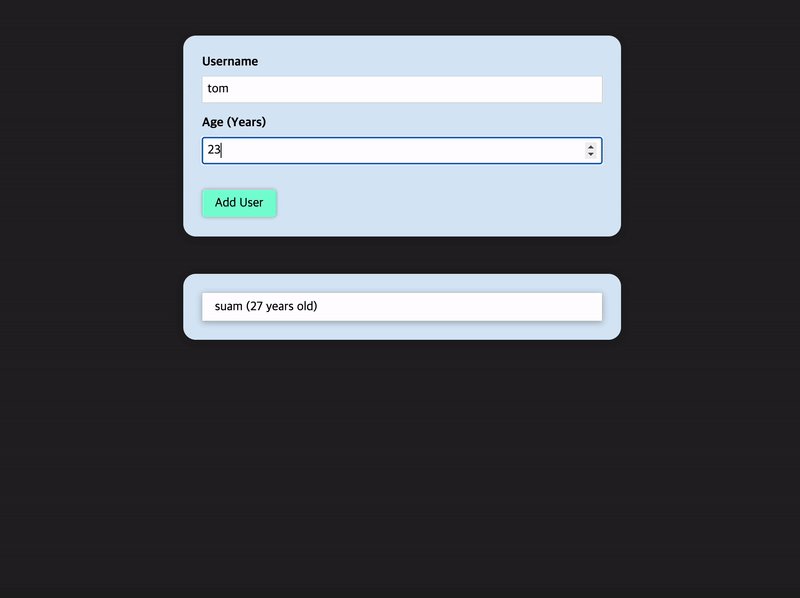
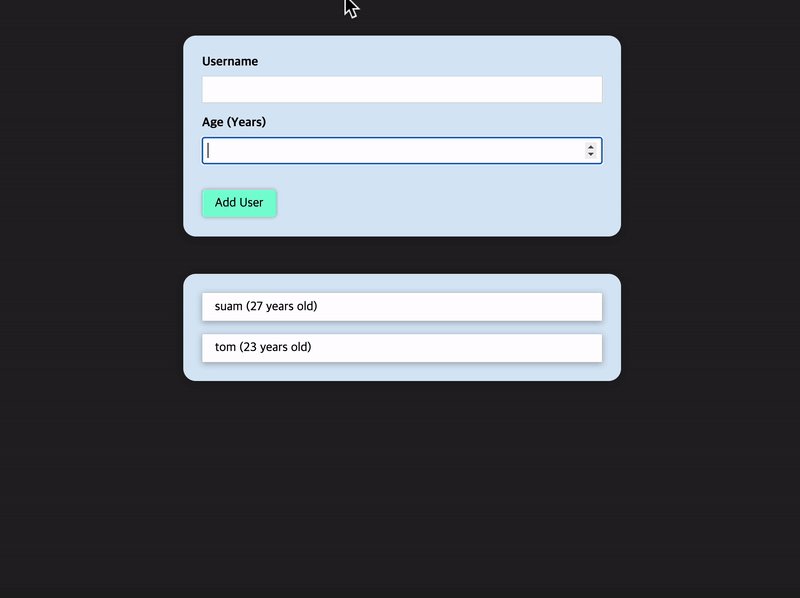
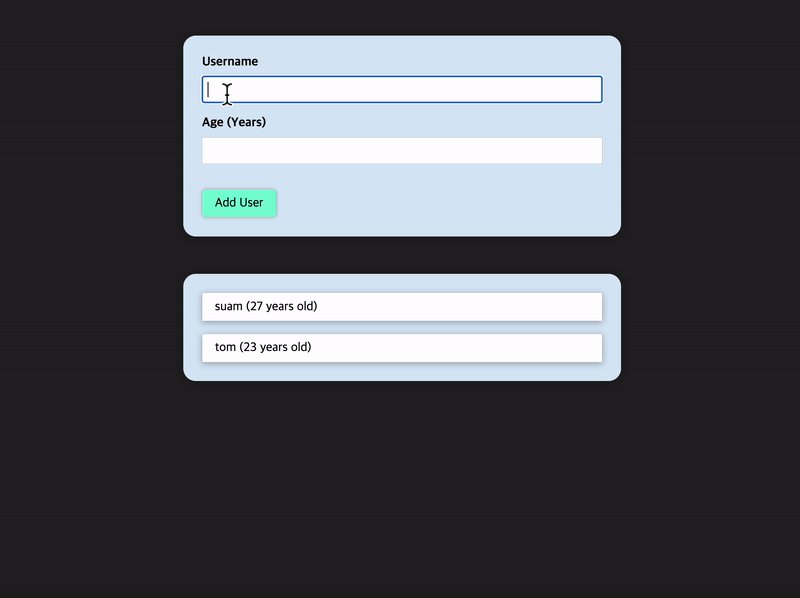
기초적인 리엑트 개념으로 사용자의 입력을 받아 데이터로 저장한뒤, 출력하여 렌더링해주어 리스트를 보여주는 아주 간단한 프로젝트를 구현해 보았다.내가 여기서 핵심적으로 정한 목표는 리엑트 라이브러리를 사용하는 가장 큰 이유이자 아이디어인 재사용성을 염두하여 각 컴포넌트
14.[React] 프래그먼트 작업

리엑트 컴포넌트에서 반환할때 사용되는 JSX코드는 지켜야할 문법적인 규칙이 있다.JSX 자세히보기 의 내용처럼 리엑트에서는 적용되는 jsx요소는 React객체에서 활용할수 있는 React.createElement()메소드를 이용하여 그 특징에 근거해 한개 이상의 요소를
15.[React] ReactDOM.createPortal() 작업하기

리액트 작업을 진행할때createPortal 메소드는 리액트의 react-dom 라이브러리에 있는 기능으로, 리액트 애플리케이션의 컴포넌트 트리 외부에 자식 요소를 렌더링하는 데 사용된다.일반적으로 리액트 컴포넌트는 자신이 속한 컴포넌트 트리 내에서만 렌더링되지만, c
16.[React] ref 으로 작업하기

ref는 참조라는 뜻으로 'reference'를 줄여 표현했다.리액트에서 ref는 DOM 요소나 클래스 컴포넌트 인스턴스에 접근하는 방법을 제공하는 기능이다. ref를 사용하면 해당 요소나 컴포넌트의 속성과 메서드에 직접적으로 접근할 수 있다.사용되는 가장 일반적인 경
17.[React] sideEffect 와 useEffect훅

들어가기 앞서서리액트 라이브러리는 인터페이스를 좀더 간편하게 해주는 UI라이브러리로 사용되고 있는건 익히 다들 알고 있는 사실이다.내가 초반에 리액트를 접할때 혹은 프로젝트에 접목하여 사용할때 이론적으론 알겠지만 이게 실제적으로 브라우저에서 화면이 랜더링될때 혹은 사라
18.[React] useReducer hook

리액트에서 상태를 관리하기 위해 제공되는 hook은 보통 가장 일반적으로 useState 훅을 사용하여 관리하게 된다.여기서 그럼 useReducer 훅은 useState 훅과 어떤점이 비슷하고 차이가 있는지 또 어떤 상황에서 각각 맞춰 사용하는편이 좋을것인가?useS
19.[React] ContextAPI 사용하기

context API는 리엑트에서 제공하는 내장된 기능으로 전역 상태를 관리하기 위한 기능을 제공하는 리액트 공식 API이다.컴포넌트 트리의 깊은 곳에 위치한 컴포넌트들도 해당 데이터에 접근이 가능하여 해당 상태를 필요로하는 컴포넌트에서 직접적으로 사용할 수 있어서 불
20.[React] Hooks 의 규칙

리엑트 훅은 함수형 컴포넌트로 로직을 구성할때 좀 더 상태를 관리하기 편하고 유용하게 대처하기 위해서 리액트에서 제공하는 기능이다.useState, useEffect, useReducer,useContext 등등 더 많은 기능이 탑재된 훅들이 존재한다.이러한 훅들은 사
21.[React] 리액트가 실제로 작동하는 방식

리액트는사용자 인터페이스 구축을 위한 자바스크립트 라이브러리 라고 공식문서에서도 강조하고 있는 부분이다.또한 리액트의 핵심은 컴포넌트라고 익히 알고 있다.여기서 인터페이스를 구축하기 위해 컴포넌트를 사용하고 리액트 개발자들은 이 컴포넌트들을 통해 사용자 인터페이스를 효
22.[React] 자식 컴포넌트의 재평가 및 React.momo()로 컴포넌트 최적화하기

App컴포넌트 함수는 상태가 버튼클릭으로인해 변경되었기 때문에 재실행된다. 여기서 App컴포넌트 함수 부분엔 반환문이 있고, jsx코드를 반환한다. 즉, App에서 반환되는 모든 jsx요소들은 결국 컴포넌트 함수에 대한 함수 호출하는 것과 같다. > 정리하자면,
23.[React] useCallback hook / useMemo hook

컴포넌트의 랜더링의 최적화를 적용했던 React.memo에서 한계점이 들어났었다.useCallback 훅을 알아보기 전에 useMemo에 대해서 집고 넘어가는게 좋을것 같다.이때 React.memo와 useMemo가 헷갈릴 수 있는데 이 차이를 알아보고 넘어가자Reac
24.[React] Custom Hooks에 대하여

리엑트에서 제공하는 여러 hook중에 개발자가 더 활용할 수 있는 기능으로 Custom hook을 제공하고 있다.그럼 이 커스텀 훅을 왜 쓰는지 보기 전에 무엇인지를 더 자세하게 볼 필요가 있을것 같다고 생각이 들었다.Custom Hooks은 결국 정규 함수이다.하지만
25.[React] Custom Hook 실질적 활용

앞서 Custom Hooks 대하여에서 다뤄봤던 커스텀 훅의 기본과 적용에 대해서 살펴보았다면이번엔 좀 더 현실적으로 http통신도 해보며 적용해 볼 수 있는 방법을 해볼까 한다.백엔드 API는 firebase로 프로젝트를 설정해 엔드포인트를 설정했다.이유는 뭐 간단하
26.[React] 양식(form) 및 사용자 입력 작업

일반적으로 리액트에서 사용자의 입력 이벤트를 받고자 할 경우 여러가지 방법이 있겠지만, 그중에서도 사용자의 입력사항이 유효한지 안한지에대한 검증이 필수적으로 빠지지 않고 들어간다.그렇게 해야 사용자에게 올바른 피드백을 주어 더 나은 사용자 경험을 이루어 낼 수 있다고
27.[React] 리엑트 라우터 loader

우선 react-router-dom은 우리가 SPA인 리엑트 웹 애플리케이션을 서버로부터 다중으로 많은 html페이지를 불러오지 않고도 인터렉티브하게 사용자에게 여러 페이지를 보여줄 수 있도록 도와주는 라이브러리이다.EventsPage.js위 코드처럼 어느 한페이지에서
28.[React] 리엑트 라우터 loader 2

react-router-dom에서 제공하는 아주 중요한 기능인 loader의 전반적인 개념과 기능은 리엑트 라우터 loader에서 살펴보았다.이제 응답에대한 오류 처리와 더불어 조금 더 동적으로 라우터를 사용하는 방법을 알아보자.기존 useEffect를 통해 수작업으로
29.[React] 리엑트 라우터 action

좋다.앞전의 loader 1과 loader 2에서 많은 데이터를 loader를 통해 로딩하고 패칭하여 접근까지 하는 방법을 살펴보고 학습했다.이제는 데이터 패칭만이 아닌 사용자가 직접 어떤 양식이나 데이터를 보내보는 방법을 살펴볼 차례이다. (post 혹은 put/pa
30.[React] 리엑트 라우터 action 2

리엑트 라우터에서 제공하는 action함수에 대한 전반적인 기능을 다뤄 봤지만, 여전히 더 다양한 기능이 있다.사용자가 준 입력에 대해 유효한 값인지 판별하여 대응을 해야하는 건 매우 중요한 부분이다.즉, 피드백을 적절하게 사용자한테 돌려줘야하고 프로그래밍적으로는 어떻
31.[React] 쿼리(query) 매개변수(라우팅 보완)

표준 웹 개념인 쿼리 매개변수를 통한 라우팅 개념 보완해보려고 한다.현재 로딩하는 양식에 따라 다른 정보를 서버에 보내고 있는 상황이다.(로그인 상태이면 '회원가입'텍스트 버튼 나오게, 회원가입상태이면 '로그인'텍스트 버튼 나오게)위 로직에서 로그인 로딩상태에 따라서
32.[React] 리엑트 인증 Authenticate 1

인증이 정확히 무엇을 의미하는지 짚어보자.어떠한 리소스들은 보호가 필요하며 모든사람이 접근할 수 있게 해선 안된다.즉, 어떤 프론트 애플리케이션이 특정 백엔드 리소스에 접근하려 할 때, 접근권한이 주어지기전에 반드시 인증을 받아야 한다는 것으로 설명 할 수 있겠다.❗️
33.[React] 리엑트 인증 Authenticate 2

이번에는 인증 part 1에 이어서 추가적으로 더 보완해야할 점 2가지를 다뤄보도록 하자. 먼저 로그인 상태의 지속 여부이다. 이는 사용자가 로그인을하고 다른페이지에 접속하거나 시간이 서버로 부터 받은 유효한 토큰 시간이 넘어갔을때 처리해줄 필요가 있다. 보통 토큰
34.[React] 지연로딩(lazy loading)

리엑트 애플리케이션을 배포하기전에 많은 테스트와 최적화를 이루기도 하지만, 브라우저로 불러오는 자바스크립트 파일들의 로딩되는 부분을 수동으로 제어할 수 있는 기능이 있다.애플리케이션을 이루는 코드들 중 특정 코드를 필요할 때만 로딩하는 테크닉이 있다.App.js해당 파