Grid Template
block 요소는 width와 height이 주어져 있지 않을 경우, width는 최대값으로 heigthdms '0'으로 표현된다.
따라서, grid container에 height값을 지정해 줘야한다.
가변 그리드
fr 단위를 포함한 가변 그리드.
길이와 백분율을 사용하여 그리드를 생성하는 것 외에도 fr 단위를 사용하여 그리드 행과 열을 가변적으로 조정할 수 있다. 동 단위는 그리드 컨테이너 내부에 사용 가능한 공간에서 한 개의 분할 부분과 같다.
트랙 목록을 다음과 같이 정의로 변경하여, 세 개의 1fr 트랙을 생성한다.
fr = fraction(부분)
gird에서 사용 가능한 공간을 뜻하며 fr값 비율로 공간을 나눈다.
grid-template:
"header header header header" 1fr <-높이값
"content content content nav" 1fr <-높이값
"footer footer footer footer" 1fr / 1fr 1fr 1fr 1fr;
row 높이 /Column 너비적용 예)
.grid{
display:grid;
grid-template-columns: repeat(4, 200px);
grid-template-rows: 100px repeat(2, 200px) 100px;
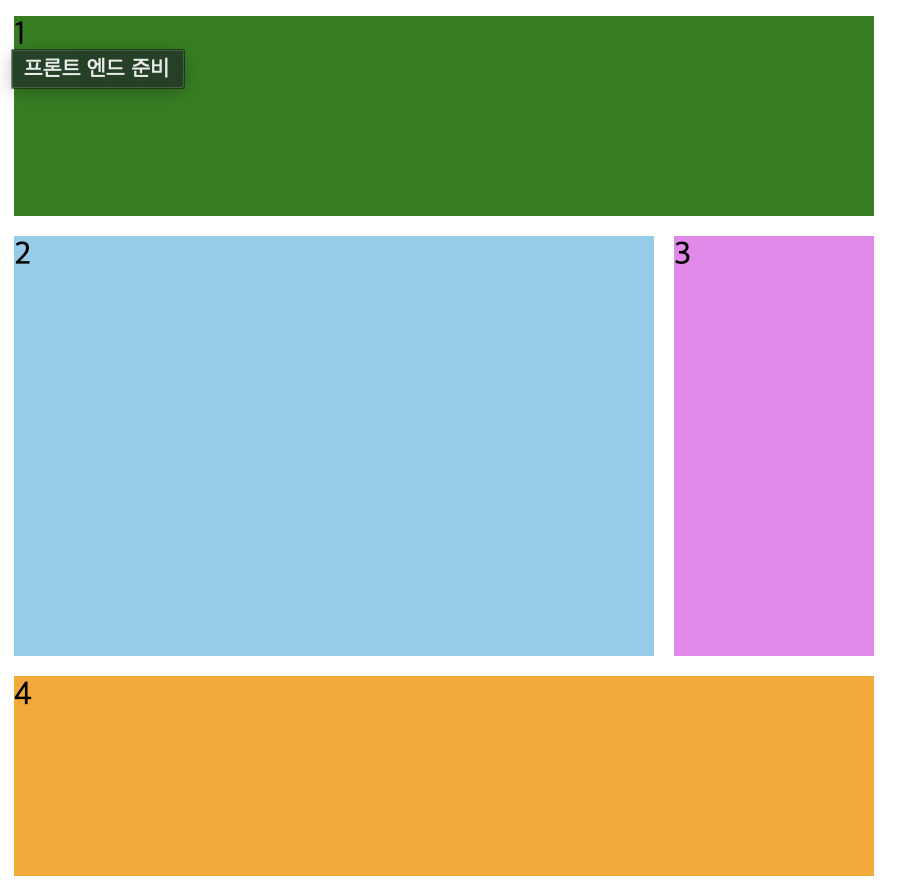
grid-template-areas:
"header header header header"
"content content . nav"
"content content . nav"
"footer footer footer footer"
}
.header{
background-color: green;
grid-area: header;
}
.content{
background-color: skyblue;
grid-area: content;
}
.nav{
background-color: violet;
grid-area: nav;
}
.footer{
background-color: orange;
grid-area: footer;
}
Place items
grid에서 justify-times와 align-itmes는 grid-cell(grid item)의 내부 contents의 배치 방식을 일괄적으로 적용할 때 사용한다.
- justify-items : 수평
- align-items : 수직
default = stretch
stretch : grid를 늘려서 grid를 채우게 한다.
start : item을 cell 시작점에 배치
center : item을 cell 중앙에 배치
end : item을 cell 끝에 배치속성 : stretch
- place-items : 수직 | 수평
위 두 속성을 한번에 사용하는 방식으로 place-items가 있다.
Place content
place-items와 마찬가지로 place-content를 통해 수직 수평으로 그리드 이동 가능.
place-items : 셀 안에서 요소가 이동하는 것
place-content : 그리드가 이동하는 것
단 컨테이너의 height가 그리드를 담을 만큼이 되어야한다. ->컨테이너 높이지정 필요.
- justify-content : 수평
- align-content : 수직
default = start
start, end, space-evenly, space-around, space-between
- place-content : 수직 | 수평
grid-auto-flow
방향을 조정한다. default : row
flex-direction과 비슷한 개념
grid-auto-flow는 각각의 셀들이 어떻게 배치되는 지에 대한 흐름을 나타낸다. 기본값은 횡으로 배치되는 grid-auto-flow: row; 이다. 그렇기 때문에, 설정된 그리드 셀 갯수보다 많은 아이템들이 선언될 경우, 이 셀들은 높이가 지정되지 않은 채, 가장 아랫쪽에 남는 갯수만큼 배치된다. 이때 필요한 것이 grid-auto-rows이다. px을 지정해주면, 여분의 셀들은 이 값의 높이로 배치된다.
grid-auto-flow를 column으로 설정할 경우, flex-direction 처럼 셀들이 배치되는 것이 횡이 아닌 종이 된다. 따라서, 남는 아이템들은 가장 아랫쪽이 아니라 우측에 배치된다. 이때 필요한 것은 grid-auto-column이다. 넓이가 없는 여분의 셀들을 이 키워드를 통해 다시 지정할 수 있다
- grid-auto-rows : 크기
초기 설정보다 더 많은 요소가 생성되어 생긴 row의 높이를 정한다. - grid-auto-columns : 크기
grid-quto-flow:colum일때 작동한다. 우측으로 생성된 요소,column의 너비를 정한다.
