📒 Examples
📌 좋아요 버튼
<style>
#btn{
width : 2rem;
cursor : pointer;
fill : #ddd;
}
#btn.active{ // 누르면 파란색 좋아요
fill : #05f;
}
</style>
<svg id = "btn" xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 512 512">
<path d="좋아요버튼">
</svg>
<script>
var btn = document.getElementById("btn");
var likes = false;
btn.addEventListener("click", function(){
console.log(likes);
if(likes){
btn.classList.remove("active");
likes = false;
}else{
btn.classList.add("active");
likes = true;
}
});
</script>

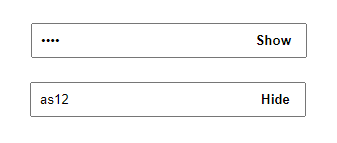
📌 Password toggle
<style>
#container{
position : relative;
display : inline-block;
}
#input{
padding : 0.5rem;
width : 16rem;
}
#btn {
position : absolute;
top : 0;
right : 0; height : 100%; cursor: pointer;
background-color: transparent; border : none;
padding : 0 1rem; font-weight: 600;
}
</style>
<div id = "container">
<input id="input" type = "password" value = "123">
<button id="btn">Show</button>
</div>
<script>
var input = document.getElementById("input");
var btn = document.getElementById("btn");
btn.addEventListener("click", function(){
console.log(input.type);
if(input.type==="text"){
input.type = "password";
btn.textContent = "Show";
}else{
input.type = "text";
btn.textContent = "Hide";
}
})
</script>

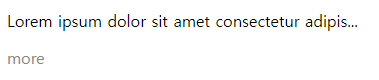
📌 더보기 버튼
<style>
#btn{
color : #888;
cursor: pointer;
}
</style>
<p id = "container">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Aut adipisci maiores voluptatibus, unde amet soluta molestiae
beatae, earum delectus ullam repellat reiciendis, ex natus
laboriosam id voluptas voluptate corporis possimus.
</p>
<span id = "btn">more</span>
<script>
var container = document.getElementById("container");
var btn = document.getElementById("btn");
var content = container.textContent;
container.textContent = content.substring(0, 50) + "...";
btn.addEventListener("click", function(){
container.textContent = content;
btn.remove();
})
</script>

- substring(시작 인덱스, 끝 인덱스)
문자열 메서드. 문자열의 특정부분을 추출한다.
<p id="count">0</p>
<button onclick="f(-1)">-</button>
<button onclick="f(1)">+</button>
<script>
var count = document.getElementById("count");
var num = 0;
function f(data){
num += data;
if(num < 0){
num = 0;
}
console.log(num);
count.textContent = num;
}
</script>

- 100px이상 스크롤 내렸을때 위로가기 버튼 생긴다.
<style>
html{
scroll-behavior: smooth;
}
body{
min-height : calc(100vh + 200px);
}
#btn{
position : fixed;
bottom : 2rem;
right : 2rem; width : 2rem;
cursor: pointer;
}
.hidden{
display: none;
}
</style>
<p>...</p>
<svg xmlns="http://www.w3.org/2000/svg"
id = "btn" class = "hidden"
viewBox="0 0 512 512">
<path d="위로가기 버튼"/>
</svg>
<script>
var btn = document.getElementById("btn");
document.addEventListener("scroll", function(){
var scrolltop = document.documentElement.scrollTop;
console.log(scrolltop);
if(scrolltop > 100){
btn.classList.remove("hidden");
}else {
btn.classList.add("hidden");
}
})
btn.addEventListener("click", function(){
document.documentElement.scrollTop = 0;
})
</script>
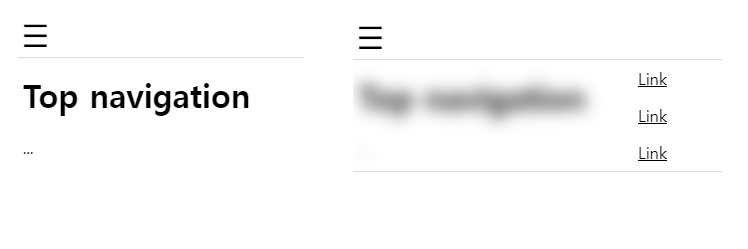
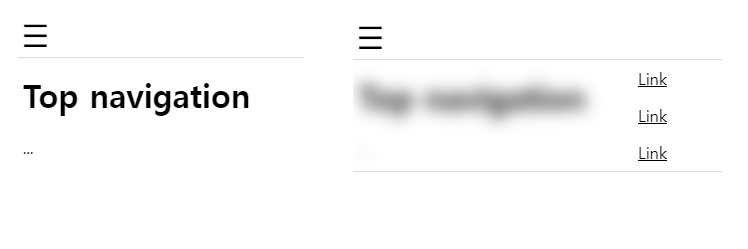
📌 Top Navigation
- 메뉴를 누르면 nav나오고 다시 메뉴나 다른 곳 누르면 nav사라지는 예시
backdrop-filter : blur(8px); : 배경필터, blur -> 흐리게 처리ooo.classList.togglt(""); : 클래스가 없으면 추가, 있으면 제거한다.document.addEventListener("click", function(e){console.log(e.target); : 실제 이벤트가 발생한 엘리먼트, document : 이벤트 감지영역
<style>
header{
position : fixed;
top : 0; left : 0;
width : 100vw;
backdrop-filter: blur(8px);
}
.header-inner{
display : flex; height : 3rem;
border-bottom : 1px solid #ddd;
}
#btn{
border : none;
background-color: transparent;
font-size : 2rem;
}
#nav{
border-bottom: 1px solid #ddd;
}
#nav ul{
margin : 0; padding : 0; list-style: none;
}
.link{
display : block; padding : 0.5rem;
padding-left : 18rem; color : #000;
}
main{
margin-top: 4rem;
}
.hidden{
display : none;
}
</style>
<header>
<div class="header-inner">
<button id="btn">☰</button>
</div>
<nav class="hidden" id="nav">
<ul>
<li>
<a href="#" class="link">Link</a>
</li>
<li>
<a href="#" class="link">Link</a>
</li>
<li>
<a href="#" class="link">Link</a>
</li>
</ul>
</nav>
</header>
<main>
<h1>Top navigation</h1>
<p>...</p>
</main>
<script>
var btn = document.getElementById("btn");
var nav = document.getElementById("nav");
btn.addEventListener("click", function(){
nav.classList.toggle("hidden");
})
document.addEventListener("click", function(e){
console.log(e.target);
if(e.target !== btn){
nav.classList.add("hidden");
}
})
</script>