📒 Examples
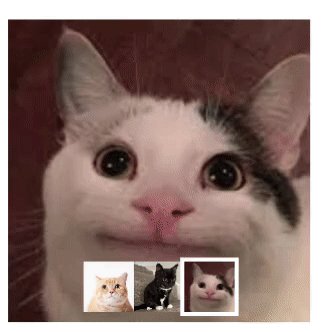
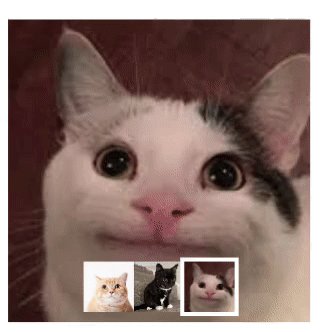
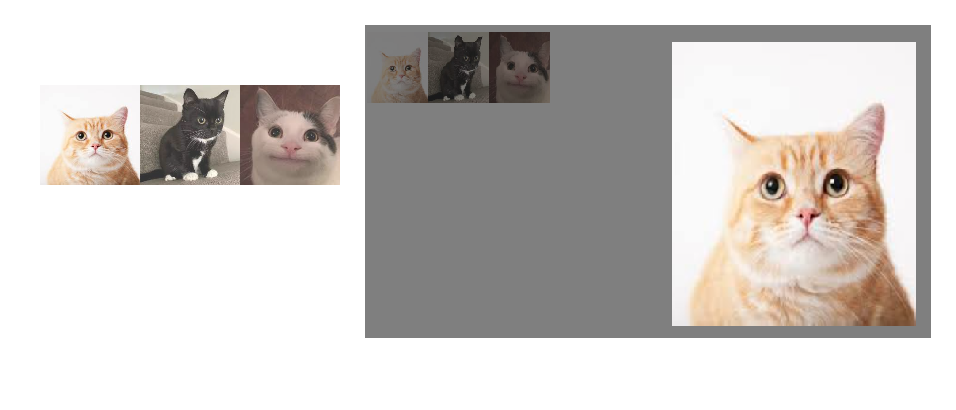
📌 Q. Modal Gallery
- 사진누르면 그 사진이 Modal로 뜨고 Modal제외부분(overlay)누르면 Modal 꺼진다.
<style>
#overlay{
position : fixed;
background-color: rgba(0 0 0 / 0.5);
top : 0; left : 0;
width : 100%; height : 100%;
z-index : 1;
}
#modal{
display : block;
width : 400px; height : 400px;
margin : 100px auto 0;
object-fit: cover;
}
.thumbnail-container{
display : flex;
}
.thumbnail{
width : 100px; height : 100px;
object-fit: cover;
cursor: pointer;
opacity : 0.8;
}
.thumbnail:hover{
opacity : 1;
}
.hidden{
display : none;
}
</style>
<div id="overlay" class="hidden">
<img src="" alt="" id="modal">
</div>
<div class="thumbnail-container">
<img class="thumbnail" src="cat.jpg">
<img class="thumbnail" src="cat2.jpg">
<img class="thumbnail" src="cat3.jpg">
</div>
<script>
var overlay = document.getElementById("overlay");
var modal = document.getElementById("modal");
var thumbnails = document.getElementsByClassName("thumbnail");
console.log(thumbnails); // HTMLCollection(3)
for(var i = 0; i<thumbnails.length; i++){
// 각각의 썸네일에 이벤트 리스너 연결
thumbnails[i].addEventListener("click", function(){
// 클릭한 썸네일의 소스에 접근
console.log(this.src);
overlay.classList.remove("hidden");
modal.src = this.src;
})
}
// 오버레이 클릭
overlay.addEventListener("click", function(e){
if(this===e.target){
overlay.classList.add("hidden");
}
})
</script>
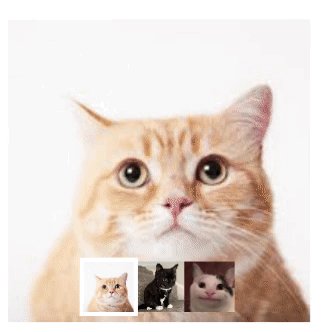
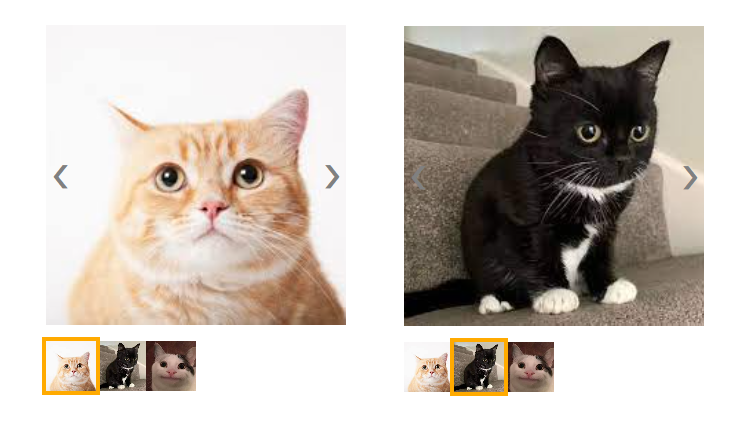
📌 Photo Review
- 좌우 버튼 누르거나 아래 썸네일 누르면 메인사진 바뀌고 썸네일에 outline노란색 표시한다.
<style> /* Photo Review */
.container{
position : relative;
width : 300px;
height : 300px;
}
/* main image */
#main{
width : inherit;
height: inherit;
object-fit: cover;
}
/* thumbnails */
.thumbnail-container{
display : flex;
margin : 1rem 0;
}
.thumbnail{
width : 50px;
height : 50px;
object-fit : cover;
}
.date{
color : #888;
font-style: italic;
}
.prev, .next{
position: absolute;
height: 100%;
border : none;
font-size : 2rem;
background-color: transparent;
color : grey;
cursor: pointer;
}
.prev{
left : 0;
}
.next{
right : 0;
}
.active{
outline : 4px solid #fa0;
z-index : 1;
}
</style>
<h1>Photo Review</h1>
<div class="container">
<img src="cat.jpg" alt="" id="main">
<button class="prev" onclick="move(-1)">❮</button>
<button class="next" onclick="move(1)">❯</button>
</div>
<div class = "thumbnail-container">
<img class = "thumbnail active" src="cat.jpg" onclick="jumpTo(0)">
<img class = "thumbnail" src="cat2.jpg" onclick="jumpTo(1)">
<img class = "thumbnail" src="cat3.jpg" onclick="jumpTo(2)">
</div>
<h3>John Doe</h3>
<small class="date">August 17, 2023</small>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Pariatur nostrum ex provident aliquid facilis accusamus earum alias vero placeat reprehenderit
rerum harum, in reiciendis voluptate?
Deleniti repellat reiciendis minima maxime!
</p>
<script>
var thumbnails = document.getElementsByClassName("thumbnail");
var main = document.getElementById("main");
var index = 0;
var prevIndex = 0;
// HTMLCollection(3)
console.log(thumbnails);
function move(data){
index += data;
// 첫번째 이미지에서 이전 버튼을 누를 때
if(index < 0) index = 2;
// 마지막 이미지에서 다음 버튼을 누를 때
if(index > 2) index = 0;
f();
}
// 썸네일 클릭
function jumpTo(data){
index = data;
f();
}
function f(){
console.log("이전 인덱스 : ", prevIndex);
console.log("현재 인덱스 : ", index);
console.log(index);
// 메인 이미지 업데이트
main.src = thumbnails[index].src;
// 아웃라인 처리
thumbnails[prevIndex].classList.remove("active");
thumbnails[index].classList.add("active");
// 접근시점보다 아래에 있어야 한다.
prevIndex = index;
}
</script>
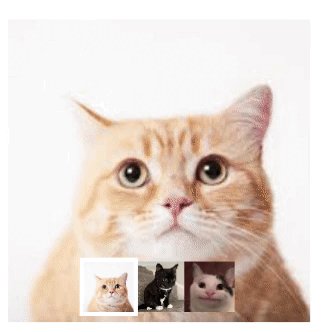
📌 Auto Album
setInterval(function(), time(ms단위))사용하여 자동반복
풀 때
.thumbnail-container{}에 width값 안줘서 가운데 정렬이 안됐고, bottom값 대신 margin을 줬었다.
<style>
.container{
position: relative;
width: 300px; height: 300px;
}
#main{
width: inherit; height: inherit;
object-fit: cover;
}
.thumbnail-container{
position : absolute;
width: 100%; bottom : 10px;
display : flex; justify-content: center;
}
.thumbnail{
width : 50px; height: 50px; object-fit: cover;
}
.active{
outline : 4px solid #fff;
z-index: 1;
}
</style>
<h1>Auto Album</h1>
<div class="container">
<img src="cat.jpg" id="main">
<div class="thumbnail-container">
<img src="cat.jpg" class="thumbnail active">
<img src="cat2.jpg" class="thumbnail">
<img src="cat3.jpg" class="thumbnail">
</div>
</div>
<script>
var thumbnails = document.getElementsByClassName("thumbnail");
var main = document.getElementById("main");
var index = 0;
var prevIndex = 0;
setInterval(function(){
index++;
if(index > 2) index = 0;
console.log(index);
// 메인이미지 업데이트
main.src = thumbnails[index].src;
// 아웃라인 처리
thumbnails[prevIndex].classList.remove("active");
thumbnails[index].classList.add("active");
prevIndex = index;
}, 1000)
</script>