UX 디자인
UX를 디자인한다는 것은 사용자들을 이해하고 배려하여 최상의 경험을 제공하고자 노력한다는 뜻입니다. 단순히 기능하는 페이지를 만드는 것을 넘어서 더 완성도 있는 서비스를 만들 수 있게 되는 것이죠.
좋은 UX를 만드는 요소

1. 유용성(Useful) : 사용 가능한가?
- 유용성은 제품이나 서비스가 목적에 맞는, 사용 가능한 기능을 제공하고 있는가에 관한 요소입니다. 계산기라면 계산을 틀리지 않고 맞는 결과값이 나오는지, 계산기 본연에 목적에 맞는 기능을 하는지가 중요하겠죠. 여기에 꼭 목적에 맞지 않더라도, 비실용적이라도 추가적인 기능을 제공하는지도 관련이 있습니다. 계산기의 디자인은 계산기의 기능 자체에는 영향을 주지 않지만, 심미적 기능을 제공한다고 판단합니다.
2. 사용성(Usable) : 사용하기 쉬운가?
- 사용성은 제품이 본연의 기능을 제공하는 것을 넘어서 사용하기 쉬운가에 관한 요소입니다. 기능이 아무리 잘 작동하더라도 사용자가 사용하기 어렵다면 좋은 UX를 제공하기 어렵습니다. 가능한 단순하면서 직관적이고 사용하기 쉬운 제품이나 서비스를 만들어야 합니다. 이 요소는 UI 디자인 패턴과도 연관이 깊습니다. 자주 쓰이는 패턴들은 사용자들에게도 친숙할 가능성이 높아 사용성을 높여줍니다.
3. 매력성(Desirable) : 매력적인가?
- 매력성은 말 그대로 제품이 사용자들에게 매력적인가에 대한 요소입니다. 단순히 디자인이 보기에 좋은 지부터 시작해서, 이미지, 브랜딩 등의 여러 요소들이 사용자에게 긍정적인 감정을 불러일으킬 수 있는지, 사용자들이 해당 제품이나 서비스를 이용하고 싶어 하는지가 중요합니다. 애플이 제품의 디자인 요소에 공을 들이고 감성 마케팅 전략을 사용한 것이 이 요소와 연관이 깊습니다.
4. 신뢰성(Credible) : 신뢰할 수 있는가?
- 신뢰성은 사용자가 제품이나 서비스를 믿고 사용할 수 있는가에 관한 요소입니다. 결함이 있는 제품을 정상 제품인 것처럼 속여서 판매하거나, 실제 제품이나 서비스를 통해 얻을 수 있는 가치를 과장하여 홍보한다거나, 사용자의 개인 정보를 유출하는 등 사용자의 신뢰성을 떨어뜨리는 일이 없어야 합니다. 장기적으로는 믿을 수 있는 브랜드 이미지를 구축하는 것이 좋습니다.
5. 접근성(Accessible) : 접근하기 쉬운가?
- 접근성은 나이, 성별, 장애 여부를 떠나서 누구든지 제품이나 서비스에 접근할 수 있는가에 관한 요소입니다. 시력이 좋지 않은 고 연령대 사용자들을 위한 글자 키우기나 돋보기 기능, 혹은 시각 장애인을 위한 음성 안내 기능 등 누구라도 비슷한 수준의 정보를 얻을 수 있도록 장치를 구비해 놓는 노력 등이 접근성을 높여줍니다. 접근성을 갖추는 방법은 Unit5에서 웹 접근성을 학습하며 더 자세히 알아볼 예정입니다.
6. 검색 가능성(Findable) : 찾기 쉬운가?
- 검색 가능성은 사용자가 원하는 기능이나 정보를 쉽게 찾을 수 있는가에 관한 요소입니다. 웹 사이트의 경우 사용자가 특정 페이지에 접근하려고 할 때 찾기 힘들다면 좋은 UX를 주기 어렵습니다. 내비게이션 바, 정보 검색 기능을 넣거나 콘텐츠를 직관적으로 배치하는 것이 검색 가능성을 높이는 데 도움이 됩니다. 유튜브가 콘텐츠의 검색 가능성을 잘 고려한 웹 사이트 예시 중의 하나입니다.
7. 가치성(Valuable) : 가치를 제공하는가?
- 가치성은 위에서 언급된 모든 요소들을 총합하여 고객에게 가치를 제공하고 있는가에 관한 요소입니다. 사용자마다 가치판단 기준과 그 정도는 다 다릅니다. 특정 제품이 접근성에 모든 노력을 기울였다고 해도, 사용자가 접근성을 전혀 중요하게 생각하지 않는다면 가치를 제공하지 못할 수도 있는 것이죠. 따라서 가능한 모든 요소를 고르게 고려하는 것이 좋고, 제품 사용자들이 공통적으로 중요하게 생각하는 요소를 찾아냈다면 그 요소에 집중하는 것도 UX를 효율적으로 개선하는 전략이 될 수 있습니다.
정리
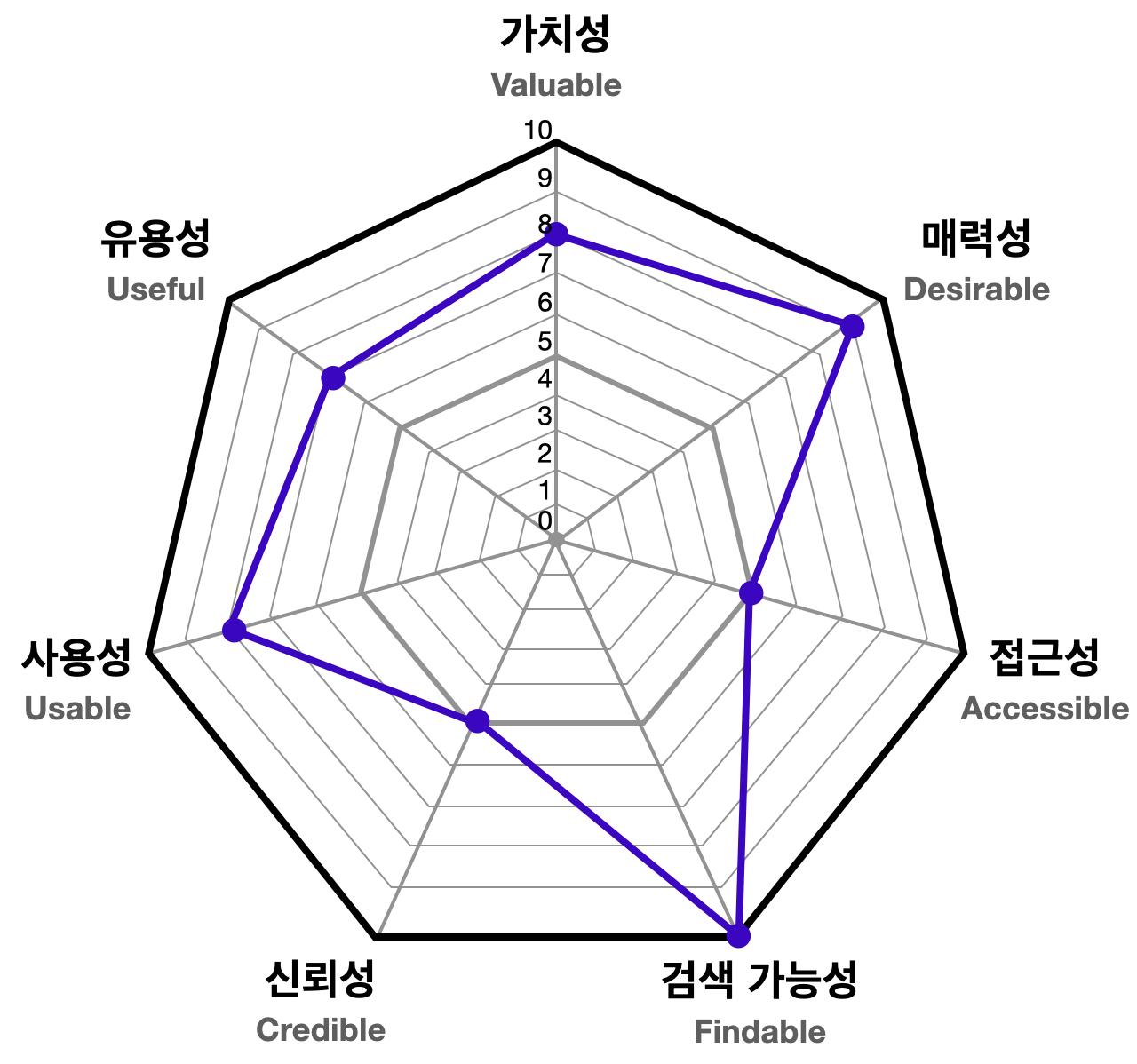
피터 모빌의 벌집 모형은 UX를 위해서 고려해야 할 7가지 요소를 제시해 줌과 동시에, 아래 이미지처럼 그래프를 활용하여 UX를 얼마나 고려했는지, 혹은 사용자가 얼마나 좋은 UX를 경험했는지 평가하기 위한 척도로도 사용될 수 있습니다. 후에 UX를 개선하고자 할 때, 사용자 설문 조사를 통해 개선점을 찾아낼 수도 있습니다.

User Flow
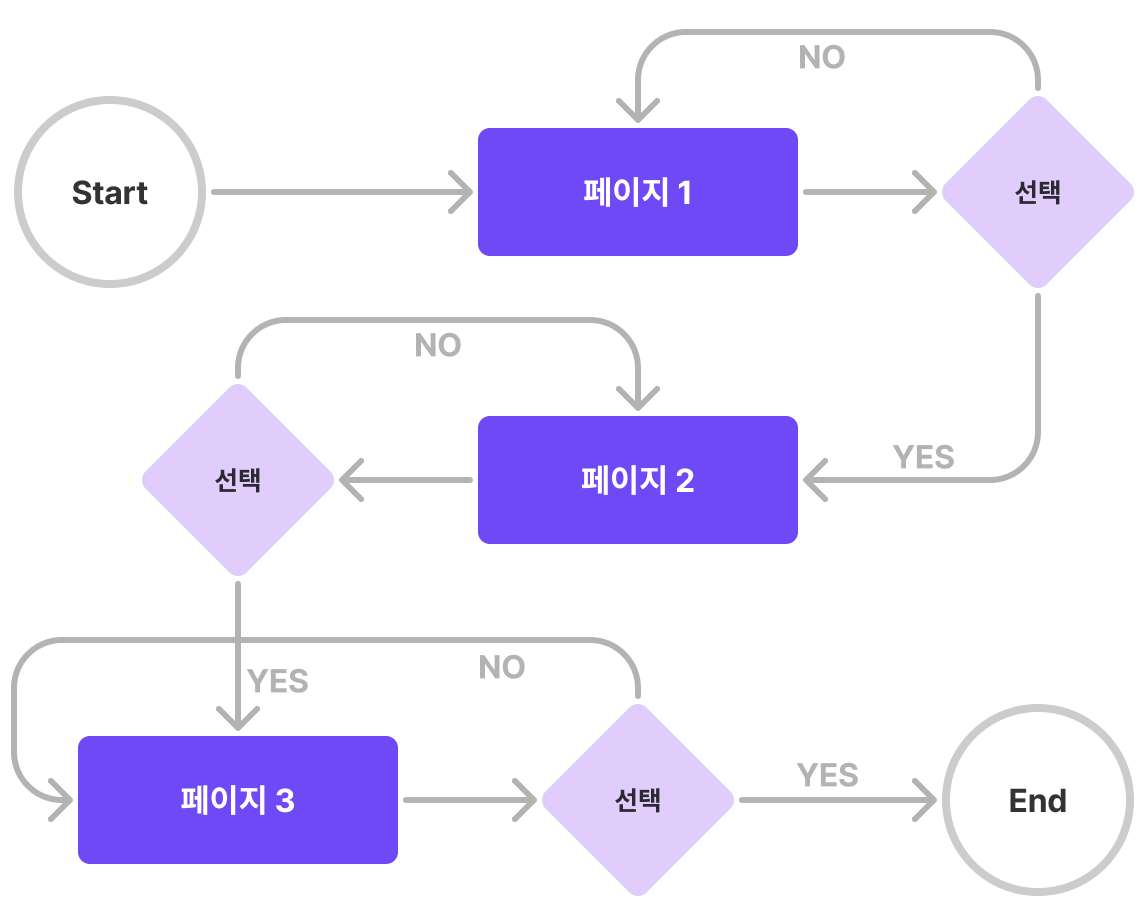
사용자 흐름(user flow)은 사용자가 제품에 진입한 시점을 시작으로 취할 수 있는 모든 행동을 뜻하며, 보통 아래 이미지처럼 다이어그램을 그려서 정리합니다.

User Flow 다이어그램 작성법
사용자 흐름을 다이어그램으로 작성할 때, 기본적으로 세 가지 요소를 사용합니다.

-
직사각형 : 사용자가 보게 될 화면 ( ex. 회원 가입 페이지, 로그인 페이지 … )
-
다이아몬드 : 사용자가 취하게 될 행동 ( ex. 로그인, 버튼 클릭, 업로드 … )
-
화살표 : 직사각형(화면)과 다이아몬드(행동)를 연결시켜 주는 화살표
이 외의 요소를 필요에 따라 추가하여 사용해도 좋지만, 이 세 가지 요소는 거의 필수적으로 사용하게 됩니다. 이 요소들을 활용하여 사용자가 보게 될 화면과 취할 수 있는 행동을 최대한 꼼꼼하게, 빠짐없이 작성하면 됩니다.
User Flow 다이어그램을 그리면 좋은 이유
사용자 흐름 다이어그램을 그려보면 다음과 같은 장점이 있습니다.
-
사용자 흐름 상 어색하거나 매끄럽지 않은 부분을 발견하여 수정할 수 있음
-
있으면 좋은 기능을 발견하여 추가하거나 없어도 상관없는 기능을 발견하고 삭제할 수 있음
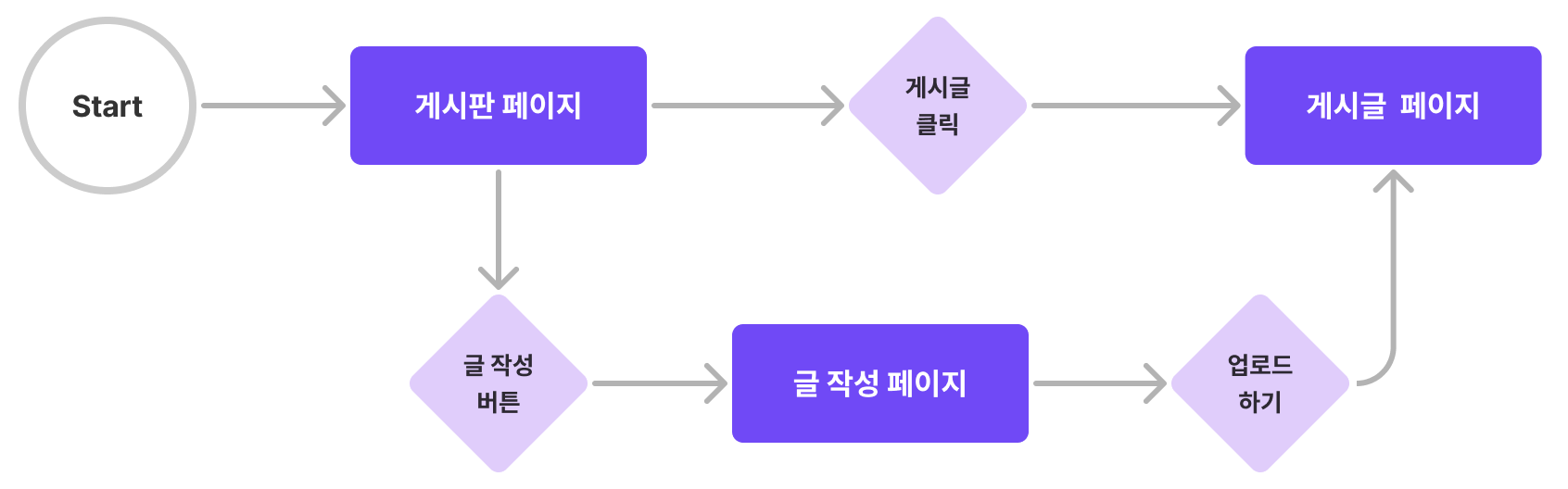
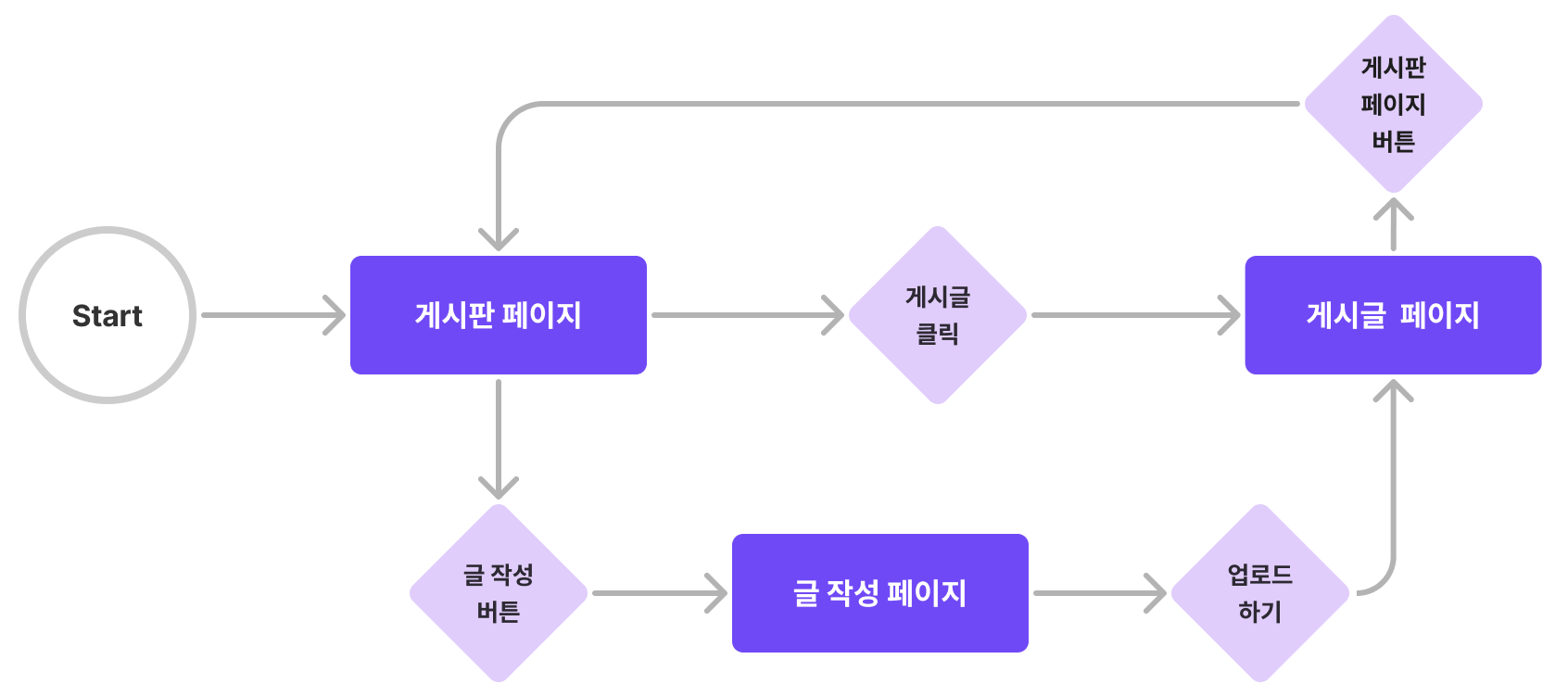
예를 들어 봅시다. 게시판 기능이 있는 웹 사이트를 개발한다고 생각해 보겠습니다.

이렇게 간단한 user flow를 그려보았습니다. 그런데 다이어그램을 그리다 보니, 한 가지 의문점이 생깁니다.

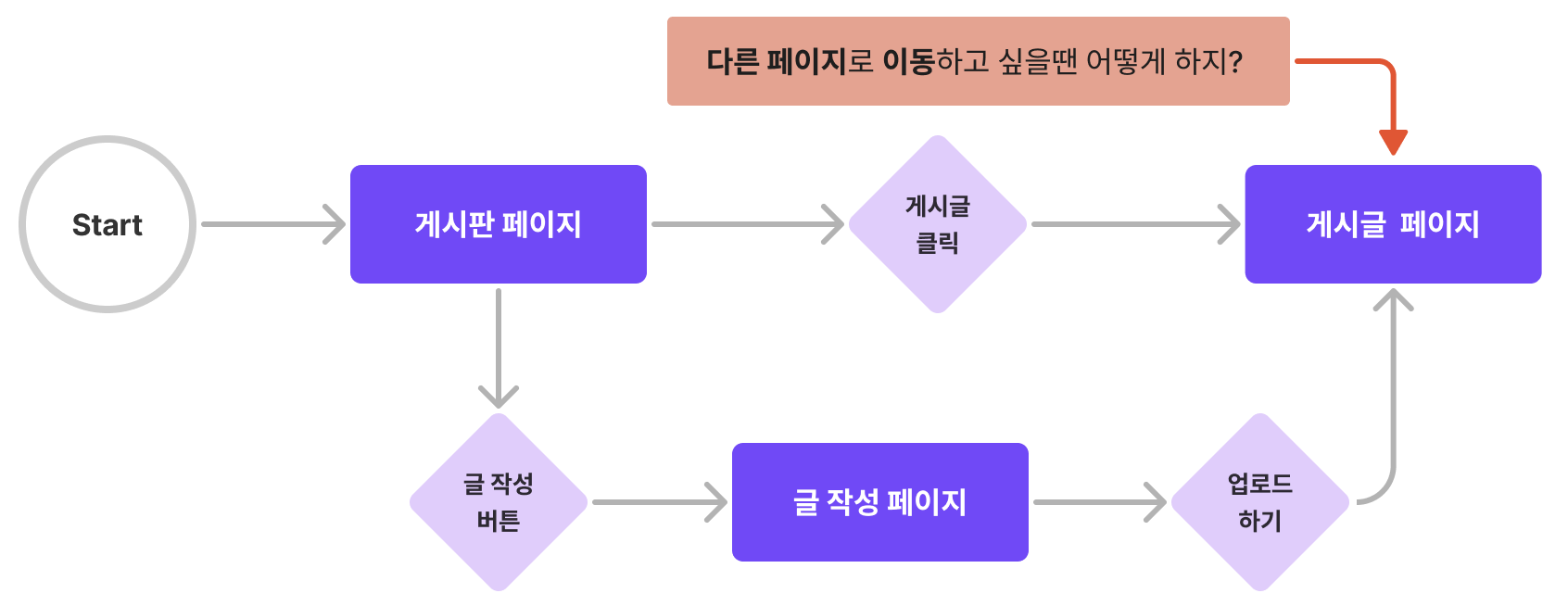
“다른 페이지로 이동하고 싶을 땐 어떻게 하지?”
바로 게시글 페이지에서는 다른 페이지로 이동하는 흐름이 없다는 것입니다. 물론 브라우저의 뒤로 가기 버튼을 눌러서 이전 페이지로 돌아갈 수는 있겠지만, 글 작성 페이지를 거쳐서 게시글 페이지로 온 경우, 게시판 페이지로 돌라가려면 뒤로 가기 버튼을 두 번 눌러야 합니다. 사용자에게 별로 좋은 경험은 아니겠죠.
자, 이렇게 흐름 상 매끄럽지 못한 부분을 발견했습니다. 그럼 이 문제를 어떻게 해결하면 될까요? 가장 간단한 해결 방법은 게시판 페이지로 이동하는 버튼을 추가해 주는 것입니다.

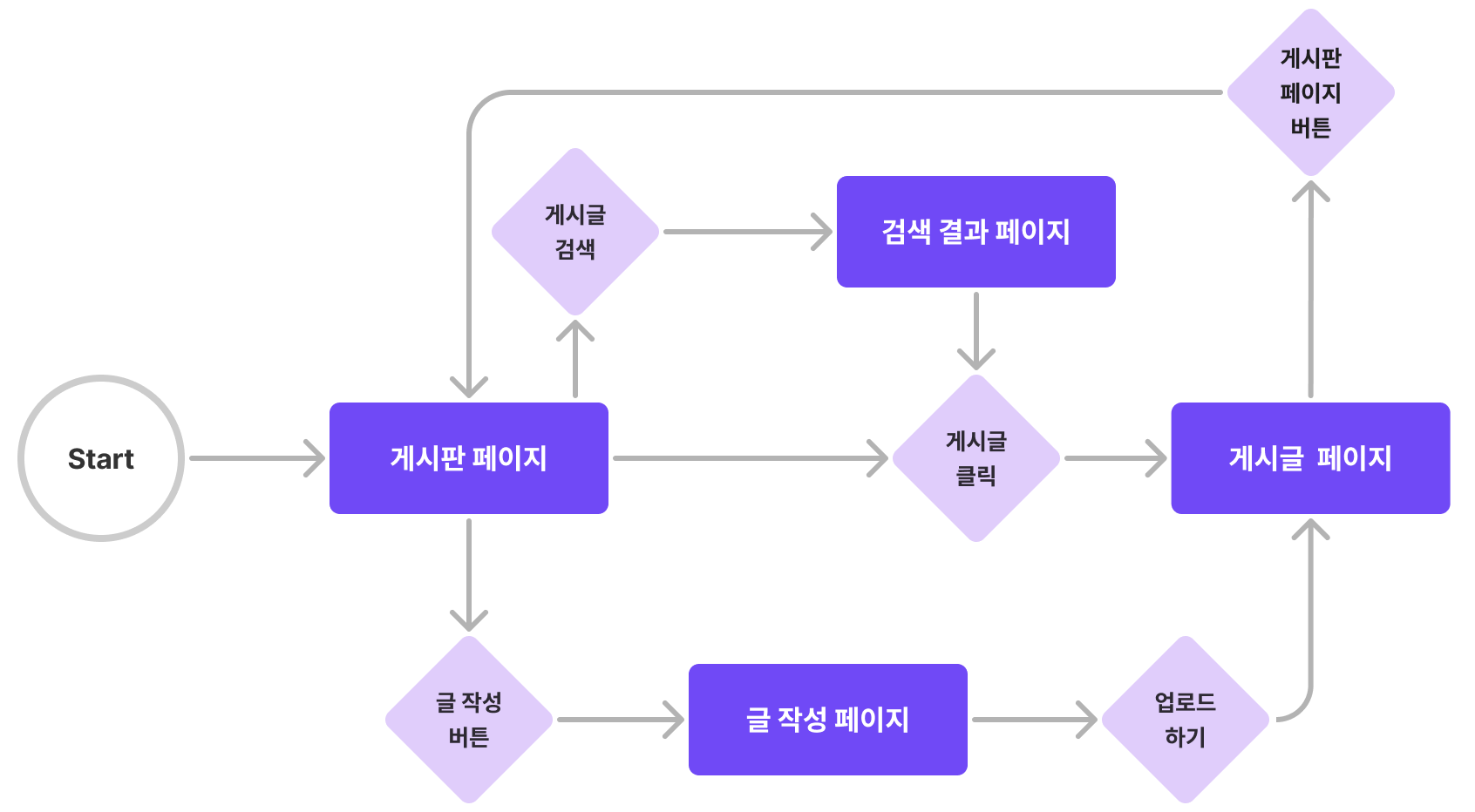
다이어그램에 게시판 페이지로 이동하는 버튼을 추가하여 문제를 해결했습니다. 그런데 이번에는 한 가지 아이디어가 떠오릅니다. 바로 특정 게시글을 쉽게 찾을 수 있으면 좋겠다는 것입니다.
“특정 게시글을 쉽게 찾을 수 있으면 좋을 것 같은데…”
게시글에 접근하기 위해서는 게시글을 직접 클릭해야 하는데, 게시글의 개수가 늘어날수록 사용자가 보고 싶을 만한 게시글을 찾기는 점점 더 힘들어지겠죠. 이런 상황은 어떻게 하면 개선할 수 있을까요? 여러 가지 방법이 있겠지만, 게시글을 검색하는 기능을 추가하면 좋을 것 같습니다.

다이어그램에 게시글 검색 기능을 추가하여 사용자가 좀 더 쉽게 게시글을 찾을 수 있도록 사용자 흐름을 개선해 보았습니다.
이번에는 있으면 좋을 것 같은 기능을 발견하여 추가해 보았지만, 반대로 사용자 흐름상 없어도 괜찮은 기능을 발견하고 삭제하여 개발 단계에서 불필요한 자원을 소모하는 일을 방지할 수도 있습니다.
위의 과정을 통해, User flow 다이어그램을 그리면서 사용자 흐름을 빈틈없이, 보다 더 편리하게 다듬어 나가는 과정을 거치면 UX를 개선할 수 있습니다. 필수로 그려야 하는 것은 아니지만, 좋은 UX를 디자인하고 싶다면 기획 단계에서 한번쯤은 그려보는 것이 좋습니다.
User Flow 다이어그램 도구
User Flow 다이어그램을 편리하게 그릴 수 있는 도구를 소개합니다. 들어가서 몇 번만 다뤄보면 사용법을 금방 익힐 수 있습니다. 한번 연습해 보세요.
- Miro
- FigJam
UI/UX 사용성 평가 개요
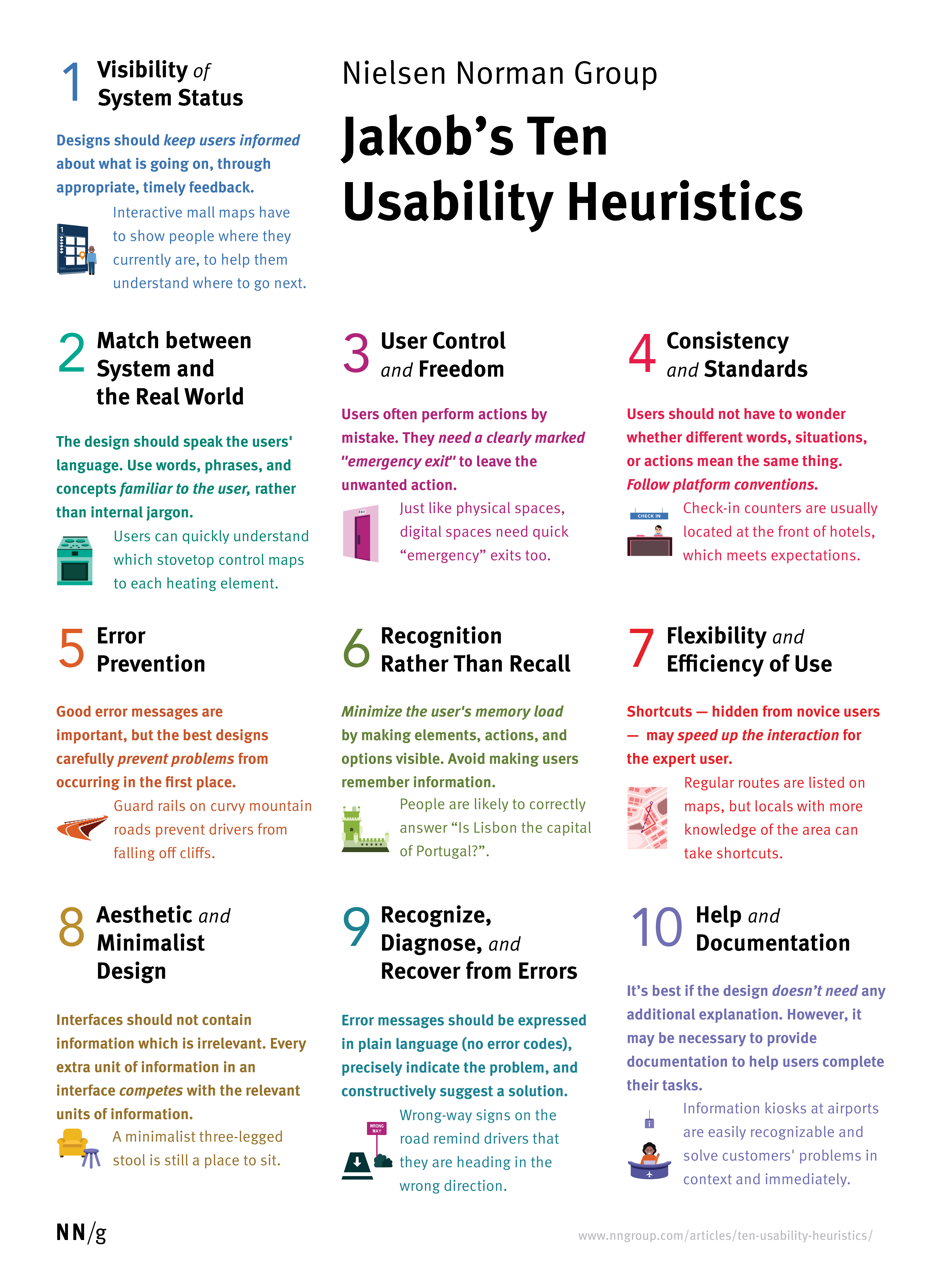
UI/UX 사용성 평가 기준 중 하나인 제이콥 닐슨(Jakob Nielsen)의 10가지 사용성 평가 기준을 학습하겠습니다. 해당 기준을 잘 충족하면 더 보기 좋고 효율적인 UI, 더 좋은 UX를 만들 수 있습니다.
제이콥 닐슨의 10가지 사용성 평가 기준 (Jakob’s Ten Usability Heuristics)
여기서, Heuristic(휴리스틱)이란?
'체험적인'이라는 뜻으로, 완벽한 지식 대신 직관과 경험을 활용하는 방법론을 말합니다.

1. 시스템 상태의 가시성 (Visibility of system status)
- 합리적인 시간 내에 적절한 피드백을 통해 사용자에게
- 진행 상황에 대한 정보를 항상 제공해야 합니다.
- 피드백이 존재하나요?
- 피드백이 즉시 제공되나요?
- 피드백이 명확한가요?
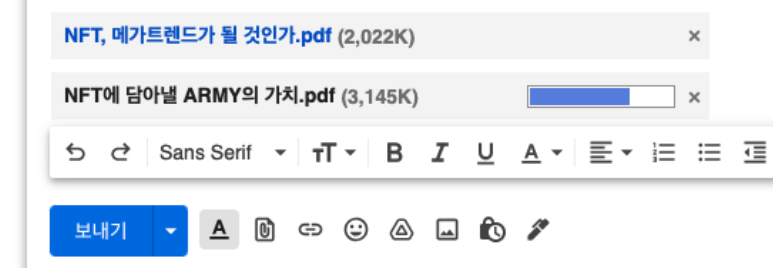
- 예시) 파일이 첨부를 위한 파일이 업로딩 상황을 표시합니다.

2. 시스템과 현실 세계의 일치 (Match between system and the real world)
-
내부 전문용어가 아닌 사용자에게 친숙한 단어, 구문 및 개념을 사용합니다.
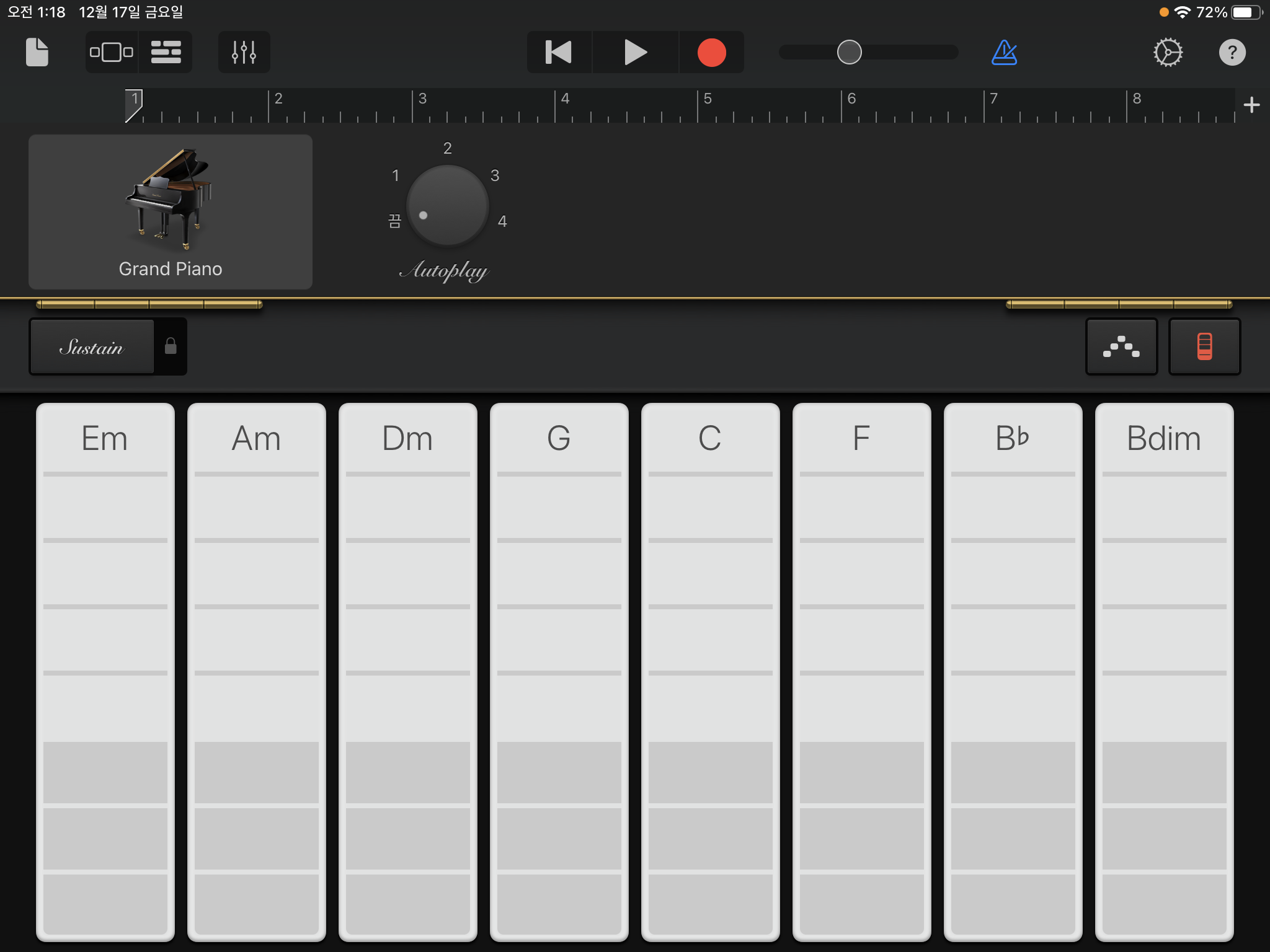
- 예시) 연주 애플리케이션의 모습이 실제 악기의 생김새와 유사합니다.

3. 사용자 제어 및 자유 (User control and freedom)
- 사용자는 종종 실수를 합니다. 현재 진행 중인 작업에서 벗어날 수 있는 방법, 혹은 실수로 수행한 작업을 취소할 수 있는 방법, ’탈출구’를 명확하게 제공해야 합니다.
- 예시) 삭제 직후에 취소할 수 있는 버튼이 잠시 나타납니다.

- 예시) 삭제 직후에 취소할 수 있는 버튼이 잠시 나타납니다.
4. 일관성 및 표준 (Consistency and standards)
- 외부 일관성 : 일관적인 사용자 경험을 제공하기 위해서 플랫폼 및 업계의 관습을 따르세요.
- 사용자에게 익숙한 UI를 제공하세요. 잘 알려진 UI 디자인 패턴을 사용하는 것이 좋습니다.
- 내부 일관성 : 사용자가 혼란스럽지 않도록 제품의 인터페이스나 정보 제공에 일관성이 있어야 합니다.
- 예시) 한 제품 내에서 같은 인터페이스를 유지합니다.(버튼의 모양, 위치, 아이콘 크기 등)

5. 오류 방지 (Error prevention)
- 오류가 발생하기 쉬운 상황을 제거하여 사용자의 실수를 방지해야 합니다.
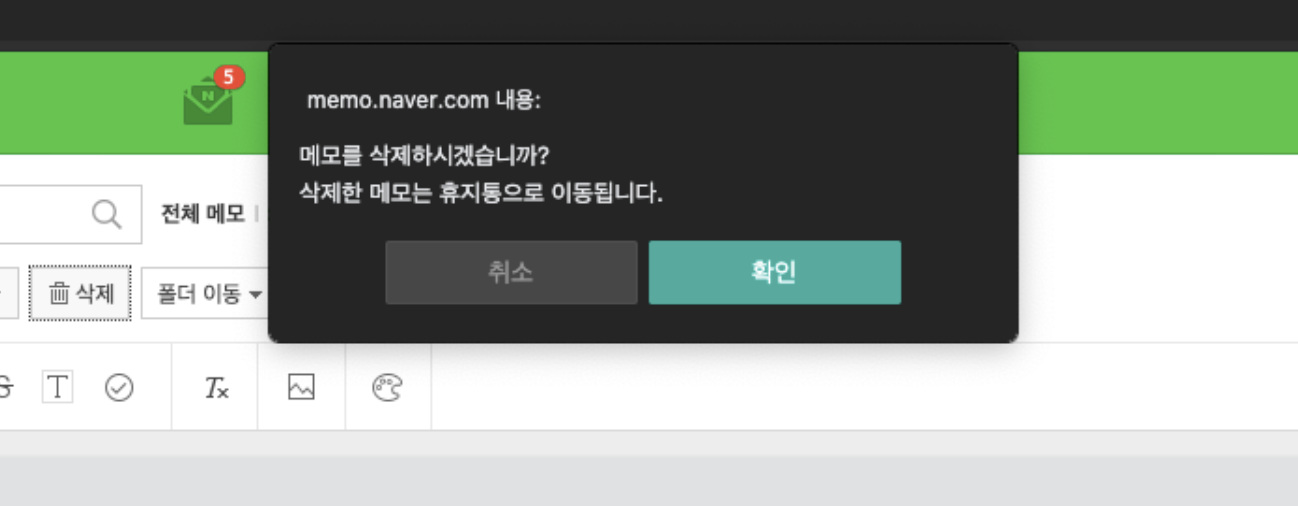
- 예시) 삭제 버튼을 눌렀을 때, 정말로 삭제할 것인지를 이용자의 의사를 확인하기 위해 다시 물어봅니다.

6. 기억보다는 직관 (Recognition rather than recall)
- 사용자가 기억해야 하는 정보를 줄입니다.
- 예시) 최근 검색했던 단어 목록을 확인할 수 있습니다.

- 예시) 최근 검색했던 단어 목록을 확인할 수 있습니다.
7. 사용의 유연성과 효율성 (Flexibility and efficiency of use)
-
초보자와 전문가 모두에게 개별 맞춤 기능을 제공하도록 합니다.
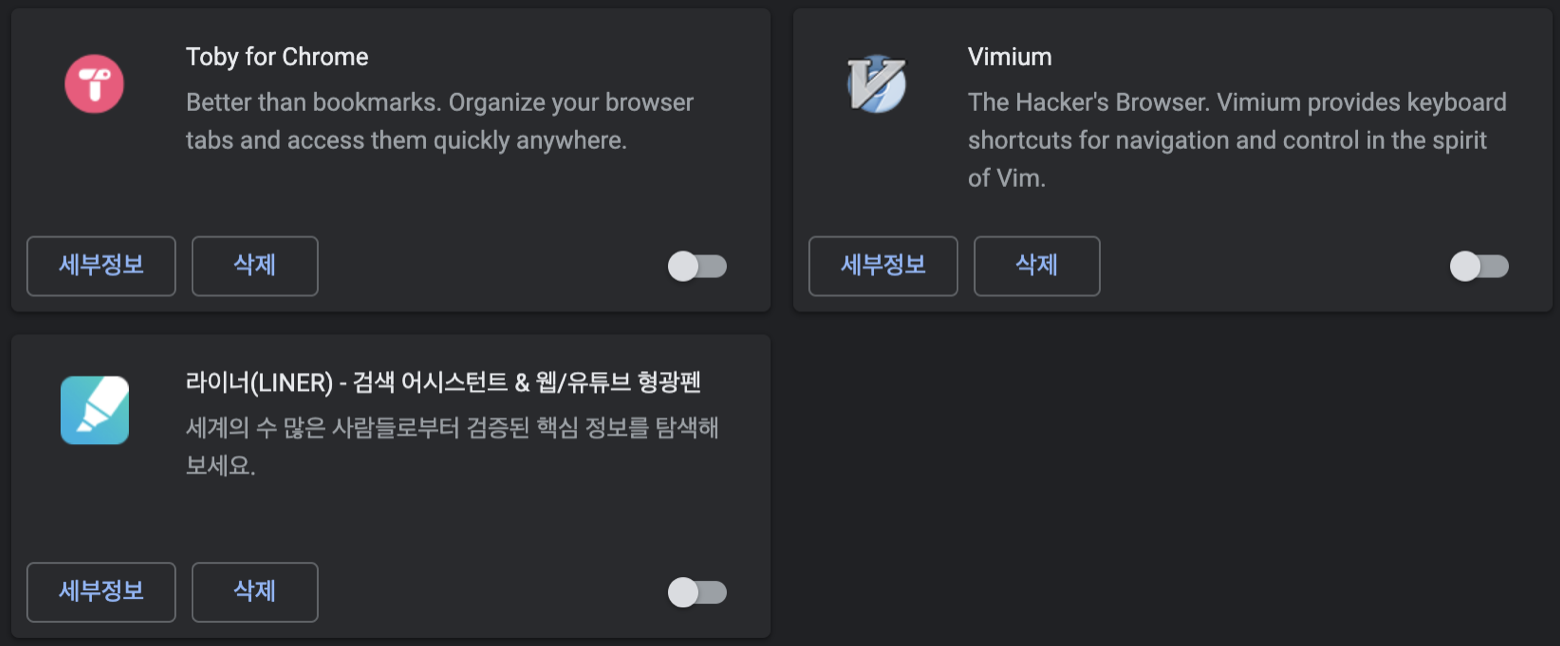
- 예시) 프로그램의 단축키를 직접 설정하여 사용할 수 있습니다.

8. 미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
- 인터페이스에는 관련이 없거나 불필요한 정보가 포함되지 않도록 합니다. 콘텐츠와 기능의 우선순위를 정하고 우선순위가 높은 것을 잘 제공하고 있는지 확인하세요.
- 예시) 사용 빈도가 적은 메뉴를 다 보여줄 필요는 없습니다. 필요할 때에만 볼 수 있게 숨겨놓는 것도 좋은 방법입니다.


9. 오류의 인식, 진단, 복구를 지원 (Help users recognize, diagnose, and recover from errors)
-
사용자가 이해할 수 있는 언어를 사용하여 문제가 무엇인지 정확하게 표시하고, 해결 방법을 제안해야 합니다.
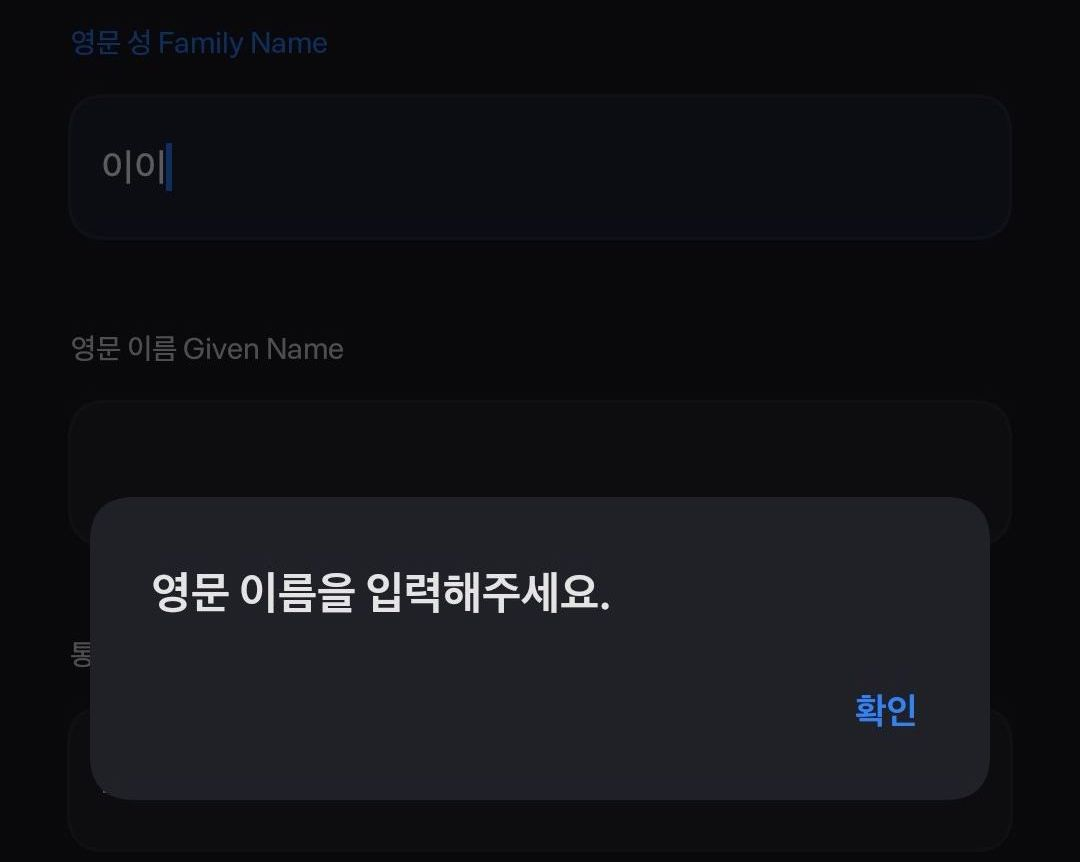
- 예시) 영문 성(Family Name)을 입력해야 하는 폼에서는 한글이 아닌 영어를 입력해야 함을 정확하게 알려줍니다.

10. 도움말 및 설명 문서 (Help and documentation)
- 추가 설명이 필요 없는 것이 가장 좋지만, 상황에 따라 이해하는 데 도움이 되는 문서를 제공해야 합니다.
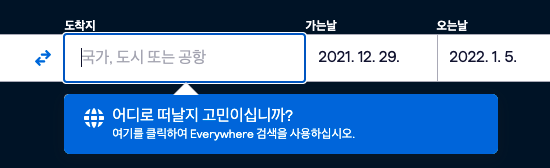
- 예시) 간단한 안내를 통해 검색에 도움을 줍니다.

사용성 평가 기준 활용하기
사용성 평가 기준은 서비스 중인 애플리케이션을 평가하기 위한 목적으로도 사용할 수 있지만, 제품 설계 단계에서 더 완성도 있는 애플리케이션을 기획하기 위해서도 사용할 수 있습니다. 제품을 설계하는 과정에서 위 10가지 원칙을 지속적으로 확인해 주세요. 사용성과 효율성을 크게 높일 수 있습니다.
