비동기
커피숍에서 커피를 주문하려고 줄을 서는 모습을 상상해 보세요. 커피숍 사정상, 커피를 주문한 먼저 온 김코딩이 주문한 커피를 받을 때까지, 줄 서 있는 박해커가 주문조차 할 수 없다고 하겠습니다. 이를 우리는 블로킹(blocking)이라고 부릅니다. 하나의 작업이 끝날 때까지, 이어지는 작업을 "막는 것"입니다.
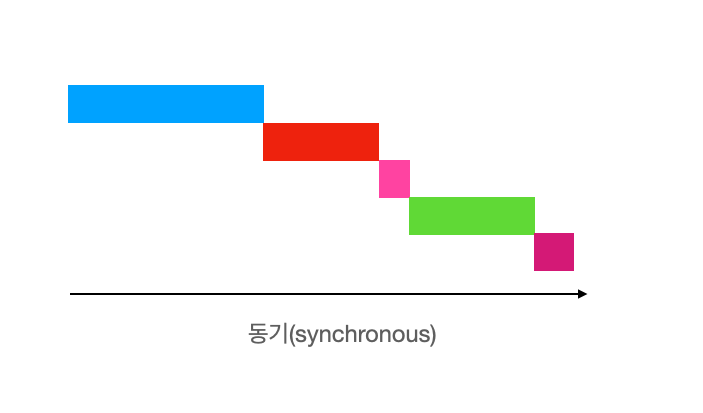
박해커는 김코딩이 주문한 커피가 나오고 나서야 커피를 주문할 수 있습니다. 김코딩의 커피 주문 완료 시점과 박해커의 커피 주문 시작 시점이 같습니다.
이렇게 시작 시점과 완료 시점이 같은 상황을 "동기적(synchronous)이다."라고 합니다.
효율적인 커피숍 운영을 위해서 아래와 같이 커피숍 주문 과정을 변경해 봅시다.
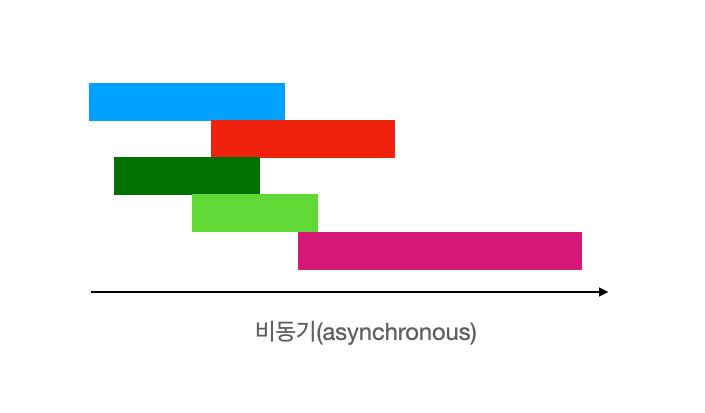
커피 주문이 블로킹(blocking) 되지 않고, 언제든지 주문을 받을 수 있습니다.
커피가 완성되는 즉시 커피를 제공합니다.
김코딩의 주문 완료 시점과 박해커의 주문 시작 시점이 같을 필요가 없습니다.
Node.js를 만든 개발자도 위 대안이 합리적이라고 생각했습니다. 그래서 Node.js를 논 블로킹(non-blocking)하고 비동기적(asynchronous)으로 작동하는 런타임으로 개발하게 됩니다.
JavaScript의 비동기적 실행(Asynchronous execution)이라는 개념은 웹 개발에서 특히 유용합니다. 특히 아래 작업은 비동기적으로 작동되어야 효율적입니다.
- 백그라운드 실행, 로딩 창 등의 작업
- 인터넷에서 서버로 요청을 보내고, 응답을 기다리는 작업
- 큰 용량의 파일을 로딩하는 작업
동기와 비동기
동기
= JavaScript의 동기 처리란 ‘특정 코드의 실행이 완료될 때까지 기다리고 난 후 다음 코드를 수행하는 것’을 의미합니다. 주문 즉시 붕어빵을 만들어 주는 노점상이 있다고 생각해 봅시다. 동기적으로 운영되는 노점상의 경우 붕어빵을 주문받은 후 주문받은 붕어빵이 다 만들어지고 난 후에야 다음 손님의 주문을 받고 붕어빵을 제작하게 됩니다. 이 경우 여러 손님의 주문을 소화하기에는 무리가 있습니다.

비동기
=JavaScript의 비동기 처리는 ‘특정 코드의 실행이 완료될 때까지 기다리지 않고 다음 코드들을 수행하는 것’을 의미합니다. 앞선 예시로 든 노점상이 비동기적으로 운영되는 경우 여러 손님의 주문을 받으면서 붕어빵을 제작하게 되고 완성되는 대로 손님에게 붕어빵을 제공하게 됩니다. 동기적으로 운영하는 경우보다 훨씬 효율적입니다.

JavaScript의 작동원리
JavaScript는 싱글 스레드 기반으로 동작하는 언어입니다. 따라서 동기적으로 작동하게 됩니다. 그러나 방금까지 JavaScript에서도 비동기 처리가 가능하다고 배우셨는데요. 어떻게 된 걸까요? 그 이유는 JavaScript가 작동하는 환경(런타임)에서 비동기 처리를 도와주기 때문에 특별한 작업 없이 비동기 처리를 할 수 있는 것입니다.
비동기 예제
JavaScript에서 비동기를 경험하게 되는 첫 번째 단계는 타이머와 관련된 API입니다. 해당 API는 브라우저에서 제공하는 Web API이며 비동기로 작동하도록 구성되어 있습니다.
setTimeout(callback, millisecond)
일정 시간 후에 함수를 실행
- 매개변수(parameter): 실행할 콜백 함수, 콜백 함수 실행 전 기다려야 할 시간 (밀리초)
- return 값: 임의의 타이머 ID
setTimeout(function () {
console.log('1초 후 실행');
}, 1000);
// 123clearTimeout(timerId)
setTimeout 타이머를 종료
- 매개변수(parameter): 타이머 ID
- return 값: 없음
const timer = setTimeout(function () {
console.log('10초 후 실행');
}, 10000);
clearTimeout(timer);
// setTimeout이 종료됨.setInterval(callback, millisecond)
일정 시간의 간격을 가지고 함수를 반복적으로 실행
- 매개변수(parameter): 실행할 콜백 함수, 반복적으로 함수를 실행시키기 위한 시간 간격 (밀리초)
- return 값: 임의의 타이머 ID
setInterval(function () {
console.log('1초마다 실행');
}, 1000);
// 345clearInterval(timerId)
setInterval 타이머를 종료
- 매개변수: 타이머 ID
- return 값: 없음
const timer = setInterval(function () {
console.log('1초마다 실행');
}, 1000);
clearInterval(timer);
// setInterval이 종료됨.Callback
개발자는 코드 작성 시 예측 가능한 코드를 작성하도록 노력해야 한다고 했습니다. 그러기 위해서는 비동기로 작동하는 코드를 제어할 수 있는 방법에 대해 잘 알고 있어야 합니다.
여러 방법 중 하나는 Callback 함수를 활용하는 방법입니다. Callback 함수를 통해 비동기 코드의 순서를 제어할 수 있습니다. 즉, 비동기를 동기화할 수 있다는 의미입니다.
const printString = (string, callback) => {
setTimeout(function () {
console.log(string);
callback();
}, Math.floor(Math.random() * 100) + 1);
};
const printAll = () => {
printString('A', () => {
printString('B', () => {
printString('C', () => {});
});
});
};
printAll();
console.log(
`아래와 같이 Callback 함수를 통해 비동기 코드의 순서를 제어할 수 있습니다!`
);
Callback Hell
Callback 함수를 통해 비동기 코드의 순서를 제어할 수 있지만 코드가 길어질수록 복잡해지고 가독성이 낮아지는 Callback Hell이 발생하는 단점이 있습니다. 아래의 코드를 살펴보면서 이해해 보세요.
const printString = (string, callback) => {
setTimeout(function () {
console.log(string);
callback();
}, Math.floor(Math.random() * 100) + 1);
};
const printAll = () => {
printString('A', () => {
printString('B', () => {
printString('C', () => {
printString('D', () => {
printString('E', () => {
printString('F', () => {
printString('G', () => {
printString('H', () => {
printString('I', () => {
printString('J', () => {
printString('K', () => {
printString('L', () => {
printString('M', () => {
printString('N', () => {
printString('O', () => {
printString('P', () => {});
});
});
});
});
});
});
});
});
});
});
});
});
});
});
});
};
printAll();
console.log(
`아래와 같이 Callback 함수를 통해 비동기 코드의 순서를 제어할 수 있지만 코드가 길어질 수록 복잡해지고 가독성이 낮아지는 Callback Hell이 발생하는 단점이 있습니다.`
);앞서 확인한 Callback Hell의 현상을 방지하기 위해 Promise가 사용되기 시작했습니다.
Promise
비동기로 작동하는 코드를 제어할 수 있는 다른 방법은 Promise를 활용하는 방법입니다. 또한 Callback Hell을 방지하는 역할도 수행합니다.
Promise는 class이기 때문에 new 키워드를 통해 Promise 객체를 생성합니다. 또한 Promise는 비동기 처리를 수행할 콜백 함수(executor)를 인수로 전달받는데 이 콜백 함수는 resolve, reject 함수를 인수로 전달받습니다.
Promise 객체가 생성되면 executor는 자동으로 실행되고 작성했던 코드들이 작동됩니다. 코드가 정상적으로 처리가 되었다면 resolve 함수를 호출하고 에러가 발생했을 경우에는 reject 함수를 호출하면 됩니다.
let promise = new Promise((resolve, reject) => {
// 1. 정상적으로 처리되는 경우
// resolve의 인자에 값을 전달할 수도 있습니다.
resolve(value);
// 2. 에러가 발생하는 경우
// reject의 인자에 에러메세지를 전달할 수도 있습니다.
reject(error);
});
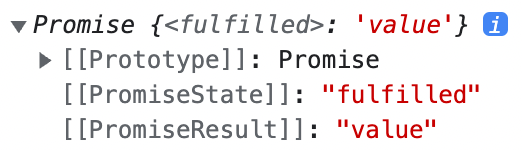
[예시] 프로미스가 정상적으로 처리된 경우의 프로미스 객체

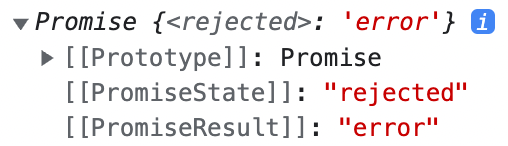
[예시] 프로미스가 에러가 발생한 경우의 프로미스 객체
Promise 객체의 내부 프로퍼티
new Promise가 반환하는 Promise 객체는 state, result 내부 프로퍼티를 갖습니다. 하지만 직접 접근할 수 없고 .then, .catch, .finally의 메서드를 사용해야 접근이 가능합니다.
State
기본 상태는 pending(대기)입니다. 비동기 처리를 수행할 콜백 함수(executor)가 성공적으로 작동했다면 fulfilled(이행)로 변경이 되고, 에러가 발생했다면 rejected(거부)가 됩니다.
Result
처음은 undefined입니다. 비동기 처리를 수행할 콜백 함수(executor)가 성공적으로 작동하여 resolve(value)가 호출되면 value로, 에러가 발생하여 reject(error)가 호출되면 error로 변합니다.
then, catch, finally
Then
executor에 작성했던 코드들이 정상적으로 처리가 되었다면 resolve 함수를 호출하고 .then 메서드로 접근할 수 있습니다. 또한 .then 안에서 리턴한 값이 Promise면 Promise의 내부 프로퍼티 result를 다음 .then 의 콜백 함수의 인자로 받아오고, Promise가 아니라면 리턴한 값을 .then 의 콜백 함수의 인자로 받아올 수 있습니다. 아래의 .then 과 Promise chaining의 예시를 살펴보면서 동작 방식을 확인해 보세요.
let promise = new Promise((resolve, reject) => {
resolve("성공");
});
promise.then(value => {
console.log(value);
// "성공"
})Catch
executor에 작성했던 코드들이 에러가 발생했을 경우에는 reject 함수를 호출하고 .catch 메서드로 접근할 수 있습니다.
let promise = new Promise(function(resolve, reject) {
reject(new Error("에러"))
});
promise.catch(error => {
console.log(error);
// Error: 에러
})Finally
executor에 작성했던 코드들의 정상 처리 여부와 상관없이 .finally 메서드로 접근할 수 있습니다.
let promise = new Promise(function(resolve, reject) {
resolve("성공");
});
promise
.then(value => {
console.log(value);
// "성공"
})
.catch(error => {
console.log(error);
})
.finally(() => {
console.log("성공이든 실패든 작동!");
// "성공이든 실패든 작동!"
})Promise chaining
Promise chaining가 필요하는 경우는 비동기 작업을 순차적으로 진행해야 하는 경우입니다. Promise chaining이 가능한 이유는 .then, .catch, .finally 의 메서드들은 Promise를 리턴하기 때문입니다. 따라서 .then을 통해 연결할 수 있고, 에러가 발생할 경우 .catch 로 처리하면 됩니다.
let promise = new Promise(function(resolve, reject) {
resolve('성공');
...
});
promise
.then((value) => {
console.log(value);
return '성공';
})
.then((value) => {
console.log(value);
return '성공';
})
.then((value) => {
console.log(value);
return '성공';
})
.catch((error) => {
console.log(error);
return '실패';
})
.finally(() => {
console.log('성공이든 실패든 작동!');
});Promise.all()
const promiseOne = () => new Promise((resolve, reject) => setTimeout(() => resolve('1초'), 1000));
const promiseTwo = () => new Promise((resolve, reject) => setTimeout(() => resolve('2초'), 2000));
const promiseThree = () => new Promise((resolve, reject) => setTimeout(() => resolve('3초'), 3000));Promise.all()은 여러 개의 비동기 작업을 동시에 처리하고 싶을 때 사용합니다.
인자로는 배열을 받습니다. 해당 배열에 있는 모든 Promise에서 executor 내 작성했던 코드들이 정상적으로 처리가 되었다면 결과를 배열에 저장해 새로운 Promise를 반환해 줍니다.
앞서 배운 Promise chaining을 사용했을 경우는 코드들이 순차적으로 동작되기 때문에 총 6초의 시간이 걸리게 됩니다. 또한, 같은 코드가 중복되는 현상도 발생하게 됩니다
// 기존
const result = [];
promiseOne()
.then(value => {
result.push(value);
return promiseTwo();
})
.then(value => {
result.push(value);
return promiseThree();
})
.then(value => {
result.push(value);
console.log(result);
// ['1초', '2초', '3초']
})이러한 문제들을 Promise.all()을 통해 해결할 수 있습니다. Promise.all()은 비동기 작업들을 동시에 처리합니다. 따라서 3초 안에 모든 작업이 종료됩니다. 또한 Promise chaining로 작성한 코드보다 간결해진 것을 확인할 수 있습니다
// promise.all
Promise.all([promiseOne(), promiseTwo(), promiseThree()])
.then((value) => console.log(value))
// ['1초', '2초', '3초']
.catch((err) => console.log(err));추가적으로 Promise.all()은 인자로 받는 배열에 있는 Promise 중 하나라도 에러가 발생하게 되면 나머지 Promise의 state와 상관없이 즉시 종료됩니다. 아래의 예시와 같이 1초 후에 에러가 발생하고 Error: 에러1이 반환된 후로는 더 이상 작동하지 않고 종료됩니다.
Promise.all([
new Promise((resolve, reject) => setTimeout(() => reject(new Error('에러1'))), 1000),
new Promise((resolve, reject) => setTimeout(() => reject(new Error('에러2'))), 2000),
new Promise((resolve, reject) => setTimeout(() => reject(new Error('에러3'))), 3000),
])
.then((value) => console.log(value))
.catch((err) => console.log(err));
// Error: 에러1Promise Hell
Promise를 통해 비동기 코드의 순서를 제어할 수 있지만 Callback 함수와 같이 코드가 길어질수록 복잡해지고 가독성이 낮아지는 Promise Hell이 발생하는 단점이 있습니다. 아래의 코드를 살펴보면서 이해해 보세요.
const printString = (string) => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(string);
}, Math.floor(Math.random() * 100) + 1);
});
};
const printAll = () => {
printString('A').then((value) => {
console.log(value);
printString('B').then((value) => {
console.log(value);
printString('C').then((value) => {
console.log(value);
printString('D').then((value) => {
console.log(value);
printString('E').then((value) => {
console.log(value);
printString('F').then((value) => {
console.log(value);
printString('G').then((value) => {
console.log(value);
printString('H').then((value) => {
console.log(value);
printString('I').then((value) => {
console.log(value);
printString('J').then((value) => {
console.log(value);
printString('K').then((value) => {
console.log(value);
printString('L').then((value) => {
console.log(value);
printString('M').then((value) => {
console.log(value);
printString('N').then((value) => {
console.log(value);
printString('O').then((value) => {
console.log(value);
printString('P').then((value) => {
console.log(value);
});
});
});
});
});
});
});
});
});
});
});
});
});
});
});
});
};
printAll();
console.log(
`아래와 같이 Promise를 통해 비동기 코드의 순서를 제어할 수 있지만 Callback 함수와 같이 코드가 길어질수록 복잡해지고 가독성이 낮아지는 Promise Hell이 발생하는 단점이 있습니다.`
);
Async/Await
JavaScript는 ES8에서 async/await키워드를 제공하였습니다. 이를 통해 복잡한 Promise 코드를 간결하게 작성할 수 있게 되었습니다.
사용법은 간단합니다. 함수 앞에 async 키워드를 사용하고 async 함수 내에서만 await 키워드를 사용하면 됩니다. 이렇게 작성된 코드는 await 키워드가 작성된 코드가 동작하고 나서야 다음 순서의 코드가 동작하게 됩니다.
// 함수 선언식
async function funcDeclarations() {
await 작성하고자 하는 코드
...
}
// 함수 표현식
const funcExpression = async function () {
await 작성하고자 하는 코드
...
}
// 화살표 함수
const ArrowFunc = async () => {
await 작성하고자 하는 코드
...
}