상태 관리
상태란 변하는 데이터 즉, UI에 동적으로 표현될 데이터를 말합니다.
Side Effect
함수(컴포넌트)의 입력 외에도 함수의 결과에 영향을 미치는 요인을 말하며
대표적인 예: 네트워크 요청(백엔드 API요청)
로컬/전역
- 로컬 = 특정 컴포넌트 안에서만 관리되는 상태
로컬 상태를 구분하는 것은 쉽습니다. 보통 컴포넌트 내에서만 영향을 끼치는 상태는 로컬 상태입니다.
다른 컴포넌트와 데이터를 공유하지 않는 폼(form) 데이터는 대부분 로컬 상태입니다.
예) input box, selete box등
- 전역 = 프로덕트 전체 혹은 여러 가지 컴포넌트가 동시에 관리하는 상태
전역 상태는 다른 컴포넌트와 상태를 공유하고 영향을 끼치는 상태입니다.
장바구니에 담긴 물품의 경우, 상품 선택 여부에 따라 총 주문 금액을 업데이트해야 합니다. 장바구니에 담긴 물품은 그 갯수 등을 다른 컴포넌트에 전달해 주어야 합니다.
이러한 상태나, 데이터 로딩 여부 상태 역시 전역상태입니다.
전역 상태 관리
JavaScript를 처음 배우면 전역 변수를 남용하는 것은 좋지 않다고 배웠을 겁니다. 하지만, 경우에 따라 전역 상태가 필요합니다.
서로 다른 컴포넌트가 사용하는 상태의 종류가 다르면, 꼭 전역 상태일 필요는 없습니다. 출처(source)가 달라도 됩니다.
그러나, 서로 다른 컴포넌트가 동일한 상태를 다룬다면, 이 출처는 오직 한 곳이어야 합니다.
만일 사본이 있을 경우, 두 데이터는 서로 동기화(sync)하는 과정이 필요한데, 이는 문제를 어렵게 만듭니다. 한 곳에서만 상태를 저장하고 접근하세요. 여기서 '하나의 출처'는 다른 말로 이야기하면 '전역 공간'이라고 볼 수 있습니다.
데이터 무결성을 위해, 동일한 데이터는 항상 같은 곳에서 데이터를 가지고 오도록 합시다. Single source of truth(신뢰할 수 있는 단일 출처) 원칙은 프론트엔드 뿐만 아니라 다양한 곳에서 언급되는 원칙입니다.
데이터가 존재하고, 그 데이터를 보여줘야 하는 프론트엔드에서는 철저하게 우리가 의도한 대로 예외 상황 없이 데이터를 잘 보여주어야 할 것입니다. 우리가 보여주고자 하는 데이터가 있다면 그 데이터가 어떤 경우에도 UI 상에 잘못 전달되는 일이 없게 만들어주세요.
데이터 무결성이란?
데이터의 정확성을 보장하기 위해 데이터의 변경이나 수정 시 제한을 두어 안정성을 저해하는 요소를 막고 데이터 상태들을 항상 옳게 유지하는 것
상태 관리를 위한 툴
상태 관리에 대해 전반적으로 알아보았습니다. 이를 도와주는 각종 툴이 있습니다. 당장 이 세 가지를 살펴보지는 않을 것이지만, 현업에서 쓰일 가능성이 매우 많으므로 언급합니다.
- React Context
- Redux
- MobX
상태 관리 라이브러리가 어떤 문제를 해결해 주는지만 알아봅시다.
- 전역 상태를 위한 저장소를 제공합니다.
- Props Drilling 이슈 해결
상태 관리 툴이 반드시 필요할까요? 아닙니다. 상태 관리 툴이 없어도 충분히 규모 있는 애플리케이션을 만들 수 있습니다.
Redux의 개발자인 Dan Abramov도 'You Might Not Need Redux'라는 아티클을 통해, React 공식 문서의 "React로 사고하기"만 잘 따라와도 대부분의 문제를 해결할 수 있다고 언급합니다. 그러므로 장단점을 분명히 인지하고 상태 관리 툴을 씁시다.
그리고 상태 관리의 기본기라고 볼 수 있는 "상태가 어디에 위치해야 하는지"를 먼저 익힙시다.
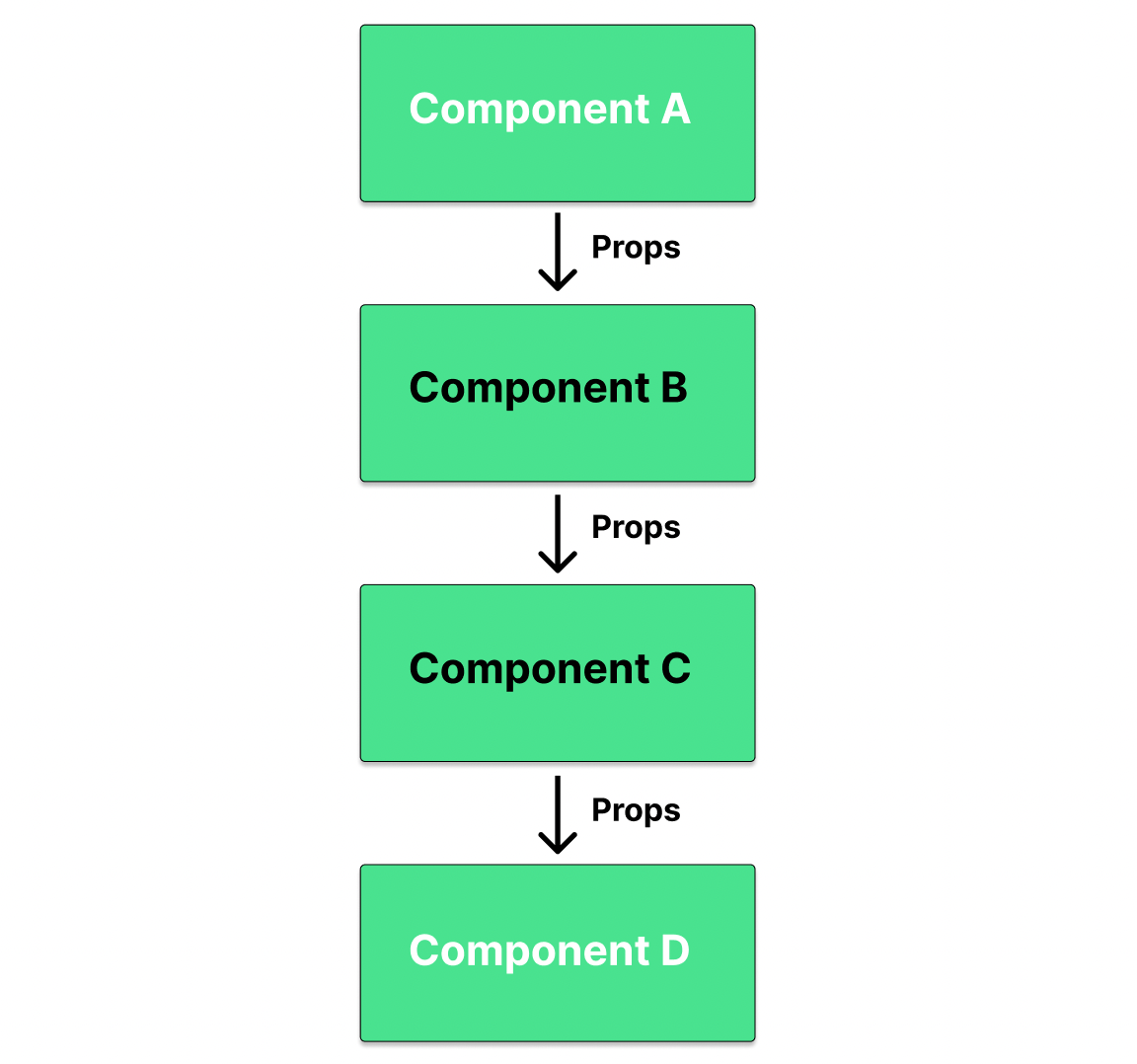
Props Drilling

Props Drilling은 상위 컴포넌트의 state를 props를 통해 전달하고자 하는 컴포넌트로 전달하기 위해 그 사이는 props를 전달하는 용도로만 쓰이는 컴포넌트들을 거치면서 데이터를 전달하는 현상을 의미합니다. 위 그림처럼 컴포넌트 A의 state를 컴포넌트 D로 전달하기 위해선 사이에 있는 컴포넌트 B, C를 거쳐야 합니다.
Props Drilling의 문제점
Props의 전달 횟수가 5회 이내로 많지 않다면 Props Drilling 은 큰 문제가 되지 않습니다. 하지만 규모가 커지고 구조가 복잡해지면서 Props의 전달 과정이 늘어난다면 아래와 같은 문제가 발생합니다.
- 코드의 가독성이 매우 나빠지게 됩니다.
- 코드의 유지보수 또한 힘들어지게 됩니다.
- state 변경 시 Props 전달 과정에서 불필요하게 관여된 컴포넌트들 또한 리렌더링이 발생합니다. 따라서, 웹성능에 악영향을 줄 수 있습니다.
해결방법
과도한 Props Drilling을 방지하기 위한 방법으로는 컴포넌트와 관련 있는 state는 될 수 있으면 가까이 유지하는 방법과 상태관리 라이브러리를 사용하는 방법이 있습니다.
상태관리 라이브러리를 사용하게 되면 전역으로 관리하는 저장소에서 직접 state를 꺼내쓸 수 있기 때문에 Props Drilling을 방지하기에 매우 효과적입니다. 이번 유닛에서는 다양한 상태관리 라이브러리(Redux, Context api, Mobx, Recoil 등) 중 Redux를 다룰 예정입니다.
Redux

여러분은 지금까지 React를 사용해 웹 애플리케이션을 개발했습니다.
컴포넌트를 생성하고, 어떠한 사용자 이벤트를 통해 해당 컴포넌트 또는 다른 컴포넌트에 변화를 줄 수 있었습니다.
물론 여러분들은 이것만으로도 충분히 프로젝트를 진행할 수 있습니다. 그런데 왜 저희는 Redux라는 별도의 개념을 또 알아야 하는 것일까요?
React에서는 상태와 속성(props)을 이용한 컴포넌트 단위 개발 아키텍처를 배웠다면, Redux에서는 컴포넌트와 상태를 분리하는 패턴을 배웁니다.
그동안에는 상태를 다루기 위해 컴포넌트 안에서 상태 변경 로직이 복잡하게 얽혀있는 경우가 많았습니다.
그러나 상태 변경 로직을 컴포넌트로부터 분리하면 표현에 집중한, 보다 단순한 함수 컴포넌트로 만들 수 있게 될 겁니다.
또한 참고하실 사항으로는 Redux는 React의 관련 라이브러리, 혹은 하위 라이브러리라는 대표적인 오해가 있는데, 전혀 그렇지 않다는 것입니다.
Redux는 React 없이도 사용할 수 있는 상태 관리 라이브러리임을 알아둡시다.
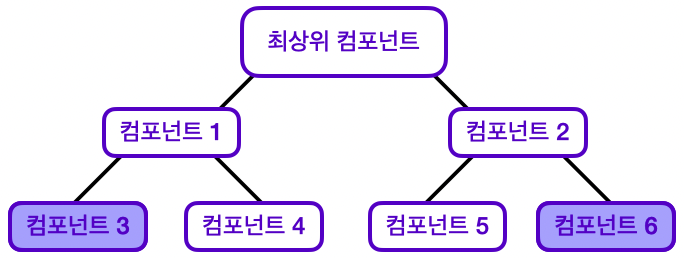
Redux 기초
아래 사진과 같은 구조의 React 애플리케이션이 있다고 생각해 봅시다. 이 애플리케이션은 컴포넌트3, 컴포넌트6에서만 사용되는 상태가 있습니다. 그렇다면 이 상태를 어느 컴포넌트에 위치시켜야 할까요? 기존에 배운 React의 데이터 흐름에 따르면, 최상위 컴포넌트에 위치시키는 것이 적절합니다.

하지만 이런 상태 배치는 다음과 같은 이유로 다소 비효율적이라고 느껴질 수 있습니다.
- 해당 상태를 직접 사용하지 않는 최상위 컴포넌트, 컴포넌트1, 컴포넌트2도 상태 데이터를 가짐
- 상태 끌어올리기, Props 내려주기를 여러 번 거쳐야 함
- 애플리케이션이 복잡해질수록 데이터 흐름도 복잡해짐
- 컴포넌트 구조가 바뀐다면, 지금의 데이터 흐름을 완전히 바꿔야 할 수도 있음
상태 관리 라이브러리인 Redux는, 전역 상태를 관리할 수 있는 저장소인 Store를 제공함으로써 이 문제들을 해결해 줍니다. 기존 React에서의 데이터 흐름과, Redux를 사용했을 때의 데이터 흐름을 비교해 보면, Redux를 사용했을 때의 데이터 흐름이 보다 더 깔끔해지는 것을 알 수 있습니다.
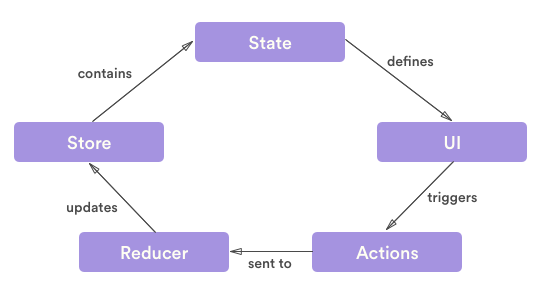
Redux의 구조
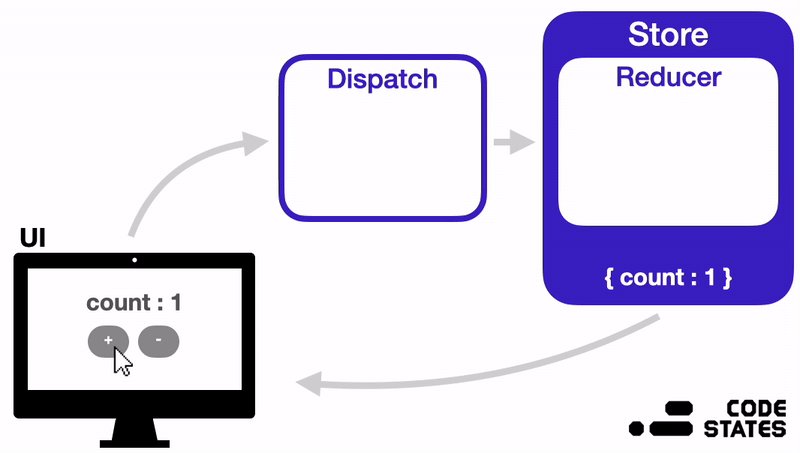
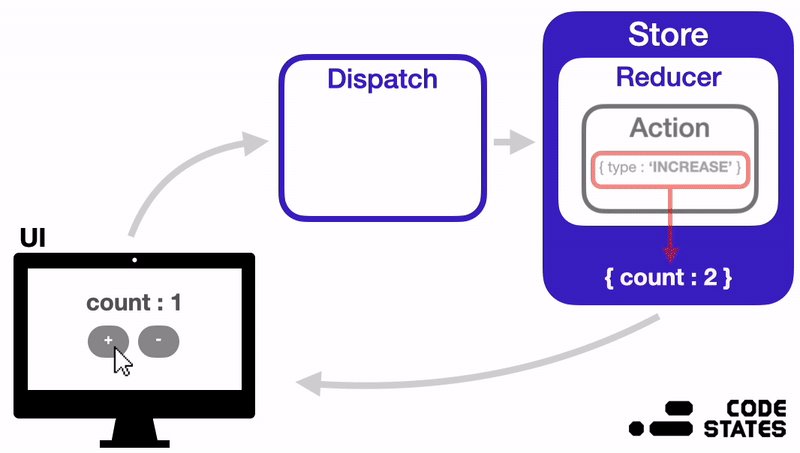
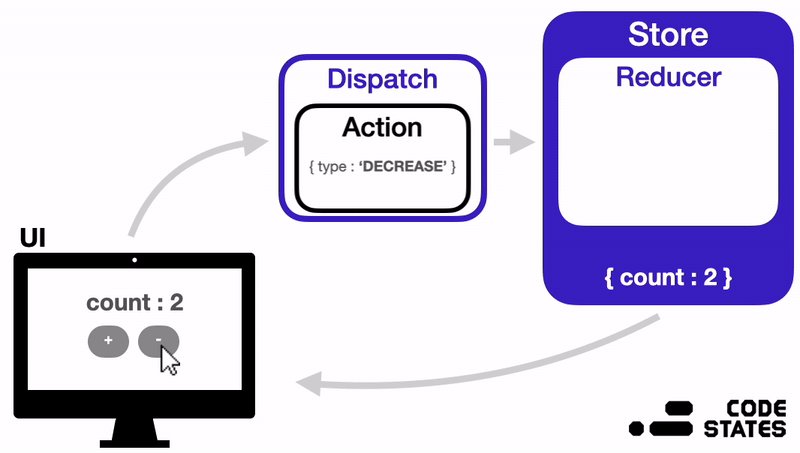
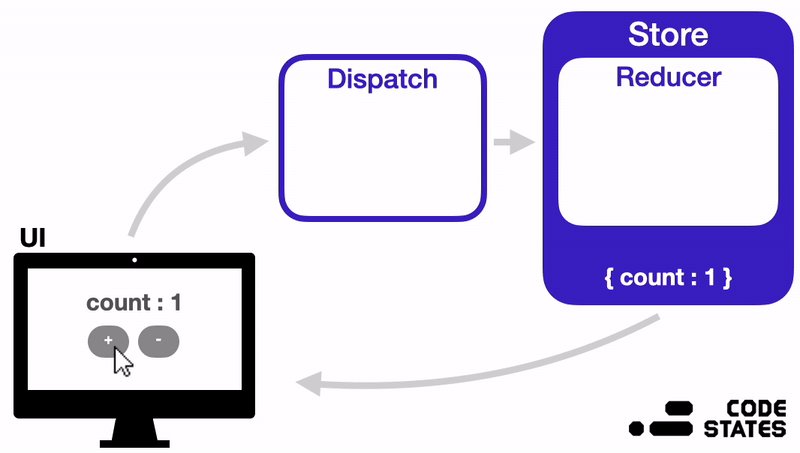
지금부터는 Redux의 구조는 어떻게 되어있는지, 각 부분이 어떤 역할을 하면서 작동하는지 알아보겠습니다. 아래의 이미지를 참고하면서 Redux의 구성요소와 작동방식을 이해해 보세요.

Redux는 다음과 같은 순서로 상태를 관리합니다.
- 상태가 변경되어야 하는 이벤트가 발생하면, 변경될 상태에 대한 정보가 담긴 Action 객체가 생성됩니다.
- 이 Action 객체는 Dispatch 함수의 인자로 전달됩니다.
- Dispatch 함수는 Action 객체를 Reducer 함수로 전달해 줍니다.
- Reducer 함수는 Action 객체의 값을 확인하고, 그 값에 따라 전역 상태 저장소 Store의 상태를 변경합니다.
- 상태가 변경되면, React는 화면을 다시 렌더링 합니다.
즉, Redux에서는 Action → Dispatch → Reducer → Store 순서로 데이터가 단방향으로 흐르게 됩니다. 아래에서 Redux의 각각의 개념들을 코드 예시를 통해 좀 더 구체적으로 살펴보고, 단계별로 구현해 보세요.
Store
Store는 상태가 관리되는 오직 하나뿐인 저장소의 역할을 합니다. Redux 앱의 state가 저장되어 있는 공간이죠. 아래 코드와 같이 createStore 메서드를 활용해 Reducer를 연결해서 Store를 생성할 수 있습니다.
import { createStore } from 'redux';
const store = createStore(rootReducer);Reducer
Reducer는 Dispatch에게서 전달받은 Action 객체의 type 값에 따라서 상태를 변경시키는 함수입니다.
const count = 1
// Reducer를 생성할 때에는 초기 상태를 인자로 요구합니다.
const counterReducer = (state = count, action) => {
// Action 객체의 type 값에 따라 분기하는 switch 조건문입니다.
switch (action.type) {
//action === 'INCREASE'일 경우
case 'INCREASE':
return state + 1
// action === 'DECREASE'일 경우
case 'DECREASE':
return state - 1
// action === 'SET_NUMBER'일 경우
case 'SET_NUMBER':
return action.payload
// 해당 되는 경우가 없을 땐 기존 상태를 그대로 리턴
default:
return state;
}
}
// Reducer가 리턴하는 값이 새로운 상태가 됩니다.Action
Action은 말 그대로 어떤 액션을 취할 것인지 정의해 놓은 객체로, 다음과 같은 형식으로 구성됩니다.
// payload가 필요 없는 경우
{ type: 'INCREASE' }
// payload가 필요한 경우
{ type: 'SET_NUMBER', payload: 5 }여기서 type 은 필수로 지정을 해 주어야 합니다. 해당 Action 객체가 어떤 동작을 하는지 명시해 주는 역할을 하기 때문이며, 대문자와 Snake Case로 작성합니다. 여기에 필요에 따라 payload를 작성해 구체적인 값을 전달합니다.
보통 Action을 직접 작성하기보다는 Action 객체를 생성하는 함수를 만들어 사용하는 경우가 많습니다. 이러한 함수를 액션 생성자(Action Creator)라고도 합니다.
// payload가 필요 없는 경우
const increase = () => {
return {
type: 'INCREASE'
}
}
// payload가 필요한 경우
const setNumber = (num) => {
return {
type: 'SET_NUMBER',
payload: num
}
}Dispatch
Dispatch는 Reducer로 Action을 전달해 주는 함수입니다. Dispatch의 전달인자로 Action 객체가 전달됩니다.
// Action 객체를 직접 작성하는 경우
dispatch( { type: 'INCREASE' } );
dispatch( { type: 'SET_NUMBER', payload: 5 } );
// 액션 생성자(Action Creator)를 사용하는 경우
dispatch( increase() );
dispatch( setNumber(5) );Action 객체를 전달받은 Dispatch 함수는 Reducer를 호출합니다.
여기까지 Store, Reducer, Action, Dispatch 개념들을 코드로 구성하는 것은 완료했습니다. 그렇다면 이제 이 개념들을 연결시켜주어야 할 텐데요. Redux Hooks를 이용하면 됩니다.
Redux Hooks
Redux Hooks는 React-Redux에서 Redux를 사용할 때 활용할 수 있는 Hooks 메서드를 제공합니다.
그중에서 크게 useSelector(), useDispatch() 이 두 가지의 메서드를 기억하면 됩니다.
useDispatch()
useDispatch()는 Action 객체를 Reducer로 전달해 주는 Dispatch 함수를 반환하는 메서드입니다. 위에서 Dispatch를 설명할 때 사용한 dispatch 함수도 useDispatch()를 사용해서 만든 것입니다.
import { useDispatch } from 'react-redux'
const dispatch = useDispatch()
dispatch( increase() )
console.log(counter) // 2
dispatch( setNumber(5) )
console.log(counter) // 5useSelector()
useSelector()는 컴포넌트와 state를 연결하여 Redux의 state에 접근할 수 있게 해주는 메서드입니다.
/ Redux Hooks 메서드는 'redux'가 아니라 'react-redux'에서 불러옵니다.
import { useSelector } from 'react-redux'
const counter = useSelector(state => state)
console.log(counter) // 1예제
//index.js
import React from 'react';
import { createRoot } from 'react-dom/client';
import App from './App';
import { Provider } from 'react-redux';
import { legacy_createStore as createStore } from 'redux';
const rootElement = document.getElementById('root');
const root = createRoot(rootElement);
// 4
const count = 1
// Reducer를 생성할 때에는 초기 상태를 인자로 요구합니다.
const counterReducer = (state = count, action) => {
// Action 객체의 type 값에 따라 분기하는 switch 조건문입니다.
switch (action.type) {
//action === 'INCREASE'일 경우
case 'INCREASE':
return state + 1
// action === 'DECREASE'일 경우
case 'DECREASE':
return state - 1
// action === 'SET_NUMBER'일 경우
case 'SET_NUMBER':
return action.payload
// 해당 되는 경우가 없을 땐 기존 상태를 그대로 리턴
default:
return state;
}
}
export const increase = () => {
return {
type: 'INCREASE'
}
}
export const decrease = () => {
return {
type: 'DECREASE'
}
}
const store = createStore(counterReducer); // createStore에 Reducer 함수를 전달합니다.
root.render(
<Provider store={store}>
<App />
</Provider>
);//app.js
import React from 'react';
import './style.css';
import { useDispatch, useSelector } from 'react-redux'; // useDispatch, useSelector 추가
import { increase, decrease } from './index.js';
export default function App() {
const counter = useSelector(state => state); // useSelector를 통해 상태값을 가져옵니다.
const dispatch = useDispatch();
console.log(dispatch); // 오타 수정: consle -> console
const plusNum = () => {
dispatch(increase());
};
const minusNum = () => {
dispatch(decrease());
};
return (
<div className="container">
<h1>{`Count: ${counter}`}</h1> {/* counter 변수를 출력하여 현재 상태값을 표시합니다. */}
<div>
<button className="plusBtn" onClick={plusNum}>
+
</button>
<button className="minusBtn" onClick={minusNum}>
-
</button>
</div>
</div>
);
}Redux의 세 가지 원칙
Redux에는 세 가지 원칙이 있습니다. 각각의 원칙이 Redux의 어떤 구성 요소와 연결이 되는지 확인하세요.
1. Single source of truth
동일한 데이터는 항상 같은 곳에서 가지고 와야 한다는 의미입니다. 즉, Redux에는 데이터를 저장하는 Store라는 단 하나뿐인 공간이 있음과 연결이 되는 원칙입니다.
2. State is read-only
상태는 읽기 전용이라는 뜻으로, React에서 상태갱신함수로만 상태를 변경할 수 있었던 것처럼, Redux의 상태도 직접 변경할 수 없음을 의미합니다. 즉, Action 객체가 있어야만 상태를 변경할 수 있음과 연결되는 원칙입니다.
3. Changes are made with pure functions
변경은 순수함수로만 가능하다는 뜻으로, 상태가 엉뚱한 값으로 변경되는 일이 없도록 순수함수로 작성되어야 하는 Reducer와 연결되는 원칙입니다.
