Flex
Flexible Box, FlexBox
<div class="container">
<div class="item">item01</div>
<div class="item">item02</div>
<div class="item">itme03</div>
</div>
기본적인 Flex 레이아웃을 만들기 위한 기본적인 HTML 구조입니다.
부모 요소인 div.container를 Flex Container(플렉스 컨테이너) 라고 부르고,
자식 요소인 div.item들을 Flex item(플렉스 아이템) 이라 부릅니다.
Flex Container 속성
display : flex
Flex-Container를 정의 하는 속성flex-direction : row, column, row-reverse, column-reverse
Items의 주 축(main-axis)을 설정합니다.flex-wrap : nowrap(default), wrap, wrap-reverse
Items의 여러 줄 묶음(줄 바꿈)을 설정합니다.flex-flow : row wrap 등...
flex-direction + flex-wrap의 단축 속성 items의 주축과 줄 바꿈 동시 설정
justify-content : flex-start, flex-end, center, space-between, space-around, space-evenly
주축 정렬 방법 설정 (space-evenly는 ms계열 브라우저에서 지원 x)align-items : stretch, flex-start, flex-end, center, baseline
교차 축에서 Items의 정렬 방법을 설정합니다.align-content : stretch, flex-start, flex-end, center, space-between, space-around, space-evenly
flex-wrap: wrap이 설정된 상태에서, 아이템들의 행이 2줄 이상 되었을 때의 수직축 방향을 정렬을 결정하는 속성, 교차축의 정렬 방식 설정Flex Items 속성
flex-basis
Flex 아이템의 기본 크기를 설정(flex-direction: row이면 너비, column이면 높이)
```
.flex_item{
flex-basis: 100px;
```
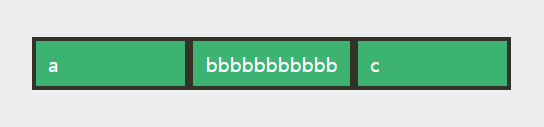
flex-basis값을 100px롤 설정하니 width 값이 100px이 안되는 a와 b는 100px로 늘어나고 100px이 넘는 b는 원래 크기를 유지 ( 기본값은 auto, 즉 content의 크기에 맞게 설정)
```
.flex_item{
width: 100px;
```
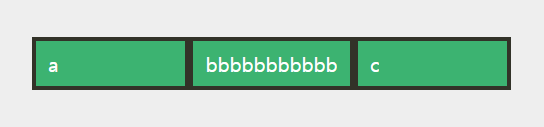
width: 100px로 설정하니 100px이 넘던 b도 100px로 설정됨.
flex-grow
아이템이 flex-basis의 값보다 커질 수 있는지 결정하는 속성.
flex-grow는 숫자 값이 들어가며, 몇이든 0보다 큰 값이 설정되면 해당 아이템이 Flexible 박스로 변하고 원래의 크기보다 커지며 빈 공간을 메우게 된다. 기본값은 0
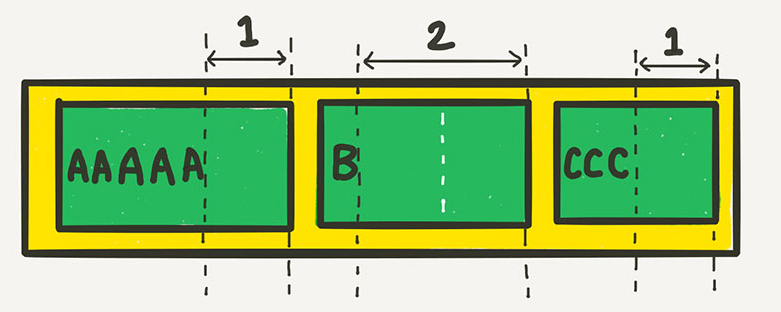
숫자의 의미는 아이템들의 flex-basis를 제외한 여백 부분을 flex-grow에 지정된 숫자 비율을 뜻한다. 아래 이미지는 각 아이템의 flex-grow 값을 1 2 1 로 설정한 예이다.

flex-shrink
아이템이 flex-basis의 값보다 작아질 수 있는지 결정하는 속성. flex-grow의 쌍을 이루는 속성.
기본값이 1이기 때문에 따로 설정하지 않아도 아이템이 flex-basis보다 작아 질 수 있었습니다. 만약 0 으로 설정하면 크기의 변화가 없다.
flex
flex-grow, flex-shrink, flex-basis를 한번에 쓸 수 있는 축약형.
.flex_item{
flex: 1;
/* flex-grow: 1; flex-shrink: 1; flex-basis: 0%; */
flex: 1 1 auto;
/* flex-grow: 1; flex-shrink: 1; flex-basis: auto; */
flex: 1 500px;
/* flex-grow: 1; flex-shrink: 1; flex-basis: 500px; */
}flex: 1로 설정하면 flex-basis의 값은 0이 됩니다. (기본 값 : auto)
.flex_container{
display: flex;
flex-wrap: wrap;
}
.flex_item{
flex: 1 40%;
}flex-basis 값을 40%로 설정하면 한 행에 2개의 item이 들어갈 수 있으므로 나머지 item은 다음 줄로 넘어가게 되어 아래 이미지처럼 2단 컬럼이 유지됩니다.

flex-basis의 경우 크기를 강제할 수 없기 때문에 비율을 나누는 레이아웃을 작성할 때는 width값을 조정하고 flex-basis의 값을 auto로 설정하는 편이 원하는 결과를 얻어내기 쉽다.
flex 유용한 기법
auto margin
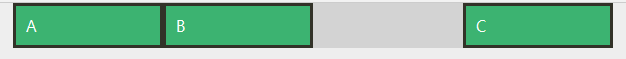
기존에 중앙 정렬을 하듯이 item 요소에도 margin 값을 부여하여 아래의 이미지처럼 배치가 가능하다.
.flex-container{
display: flex;
width: 600px;
margin: 0 auto;
}
.flex-item{
width: 150px;
}
.flex-item:nth-child(3){
margin-left: auto;
}
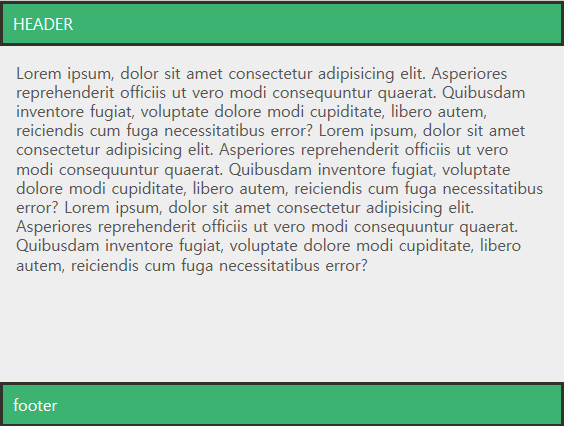
footer 배치
<div class="page">
<header class="header flex-item">header</header>
<section class="content">
...
</section>
<footer class="footer flex-item">footer</footer>
</div>
<style>
.page{
display: flex;
flex-direction: column;
min-height: 100vh;
}
.content{
flex: 1 auto;
padding: 1rem;
}
</style>주축을 column으로 설정하고 content 요소에 flex-grow 값을 1로 설정하면 남은 여백을 모두 차지하기 때문에 footer를 바닥에 고정 배치할 수 있다.

개별 아이템 정렬
align-self
align-items가 전체 아이템을 정렬하는 것이라면 align-self는 개별 아이템을 정렬하는 속성이다. 기본값은 auto, 기본적으로 align-items 설정을 상속받는다.
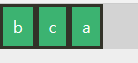
order
각 아이템의 시각적 나열 순서를 설정하는 속성. 작은 숫자일 수록 먼저 배치되며 HTML 구조에는 영향을 끼치지 않는다.
.flex-item:nth-child(1){ order: 3; }
.flex-item:nth-child(2){ order: 1; }
.flex-item:nth-child(3){ order: 2; }

z-index
z축 정렬 속성, 숫자가 클수록 위에 위치