Grid
-
Flex 한 방향 레이아웃(1차원)
-
Grid 두 방향(가로 세로) 레이아웃(2차원)
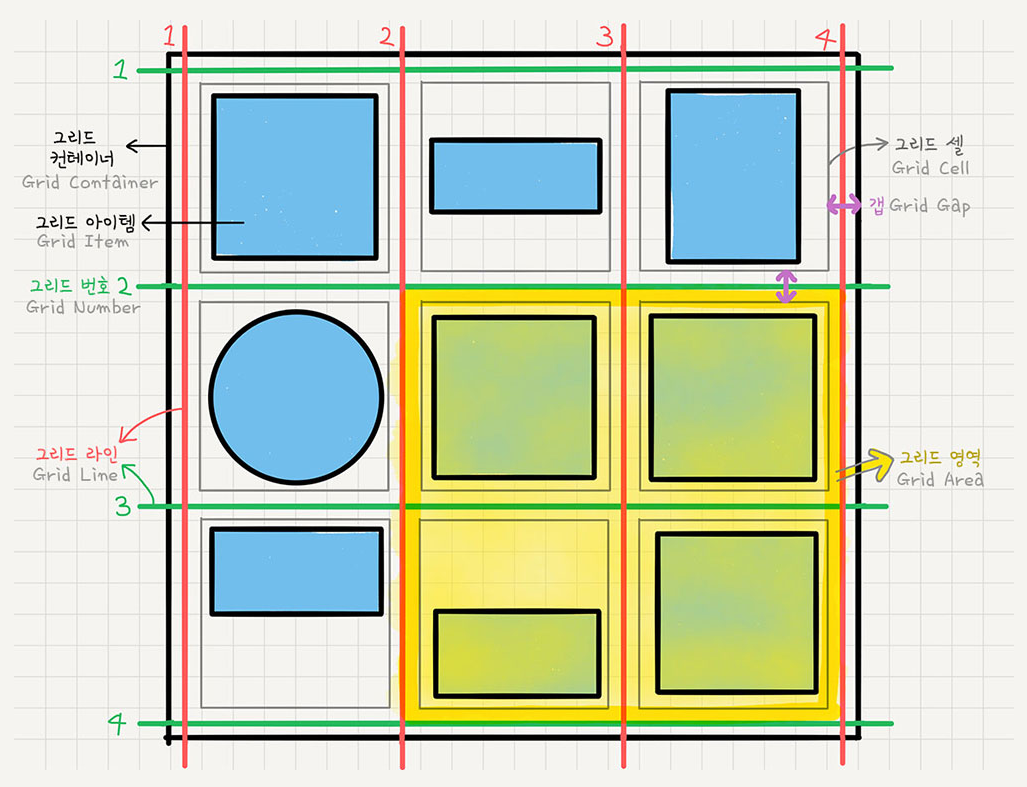
Grid도 Flex와 마찬가지로 container와 item을 갖습니다.

[이미지 출처](https://studiomeal.com/archives/533
Grid Container 속성
display: grid
Grid 컨테이터를 설정. 하위 요소들이 block 요소들 처럼 한 줄을 차지하게 됨.
그리드 형태 정의
grid-template-rows
grid-template-columns
컨테이너의 Grid 트랙(행 or 열)의 크기들을 설정하는 속성. 다양한 단위 사용이 가능하다.
.grid_container{
display: grid;
/* fr: fraction */
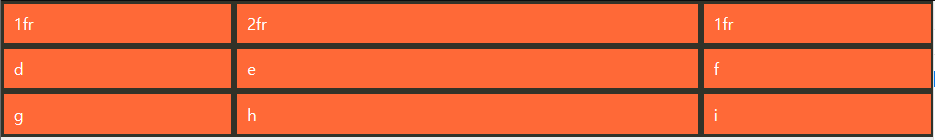
grid-template-columns: 100px 200px 300px;
grid-template-columns: 1fr 2fr 1fr;
grid-template-columns: 100px 1fr 100px;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
grid-template-columns: repeat(5, 1fr);
grid-template-columns: repeat(2, 1fr 2fr 1fr);
}
min, max 값 설정
minmax(minValue, maxValue)
자동으로 채우기
auto-fill, auto-fit은 column의 개수를 미리 정하지 않고 설정된 너비가 허용하는 한 최대한 셀을 채움.
- auto-fill
.grid_container {
display: grid;
grid-template-columns: repeat(auto-fill, 200px);
/* grid-template-rows: repeat(3, minmax(100px, auto)); */
}200px 너비의 열로 자동으로 채워줌.

grid-template-columns: repeat(auto-fill, minmax(200px, auto));auto-fill과 minmax를 함께 사용하면 미디워쿼리를 사용하지 않고도 반응형 디자인처럼 표현할 수 있다.

- auto-fit
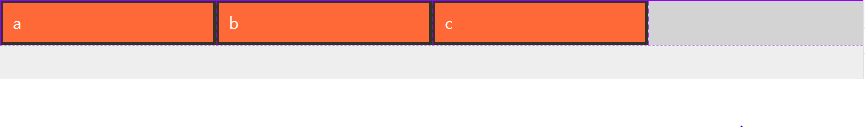
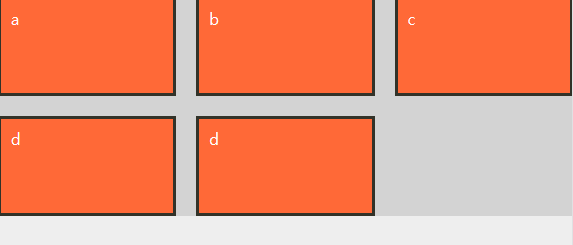
grid-template-columns: repeat(auto-fit, minmax(20%, auto));auto-fill의 크기를 20%로 설정하면 1개의 row에는 5개의 요소가 들어갑니다.
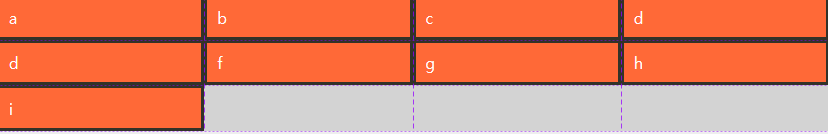
하지만 셀의 개수가 5개보다 적다면 아래 이미지처럼 공백이 발생합니다.

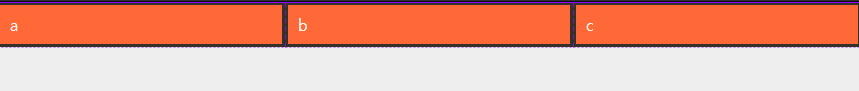
auto-fit을 사용하면 아래 이미지처럼 남은 공백도 채워서 요소를 배치합니다.
grid-template-columns: repeat(auto-fit, minmax(20%, auto));
간격 만들기
row-gap, column-gap
gap
grid-gap(예전 속성)
그리드 셀 사이의 간격을 설정
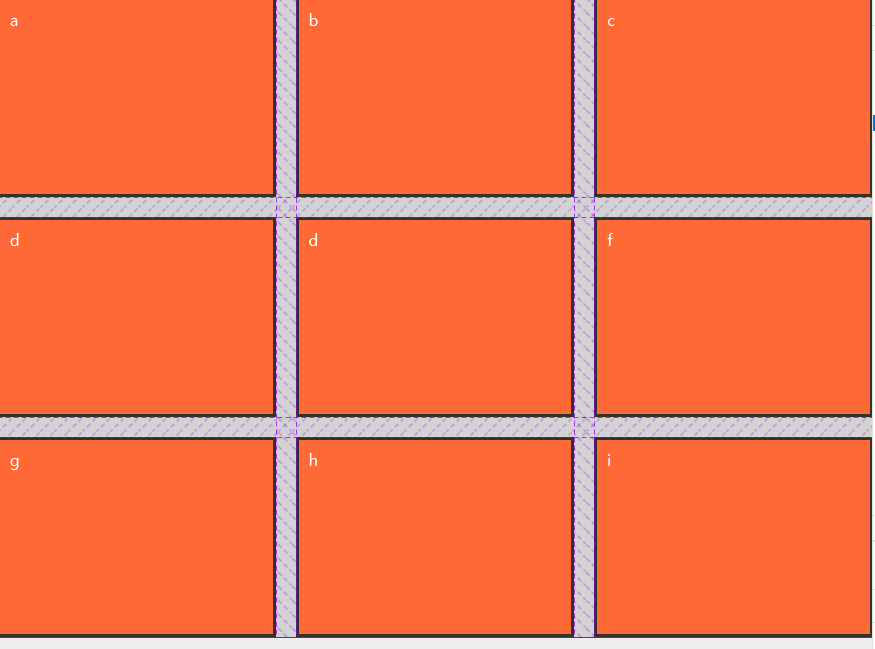
.grid_container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, minmax(200px, auto));
gap: 20px; // row, columns gap 20px
grid-gap: 20px; (예전 버전)
}
그리드 형태를 자동으로 정의
grid-auto-columns, grid-auto-rows
grid-tepmlate-rows(or gird-template-columns)의 통제를 벗어난 위치에 있는 트랙의 크기를 설정하는 속성
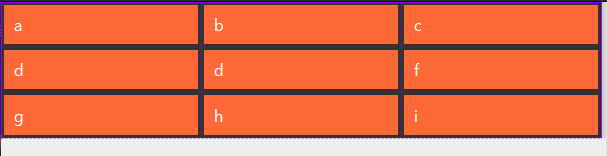
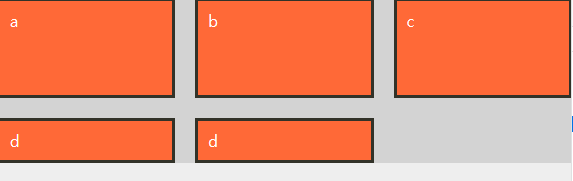
grid-template-rows: repeat(1, minmax(100px, auto));row 1개에 대해서만 너비값을 설정해주면 아래 이미지와 같이 다음 row 요소들의 너비는 기본값을 가집니다. 정적인 정보를 다루는 웹페이지에서는 grid-template-rows 속성 값을 수정해주면 되지만 동적인 정보를 다룬다면 grid-auto-columns, grid-auto-rows 속성을 사용합니다.

grid-auto-rows: minmax(100px, auto);grid-auto-rows 속성을 사용하면 이미지와 같이 자동으로 남은 요소의 너비를 설정해줍니다.

Grid Item 속성
각 셀의 영역 지정
grid-column-start
grid-column-end
grid-column
grid-row-start
grid-row-end
grid-row
Grid 아이템에 적용하는 속성으로 각 셀의 영역을 지정.

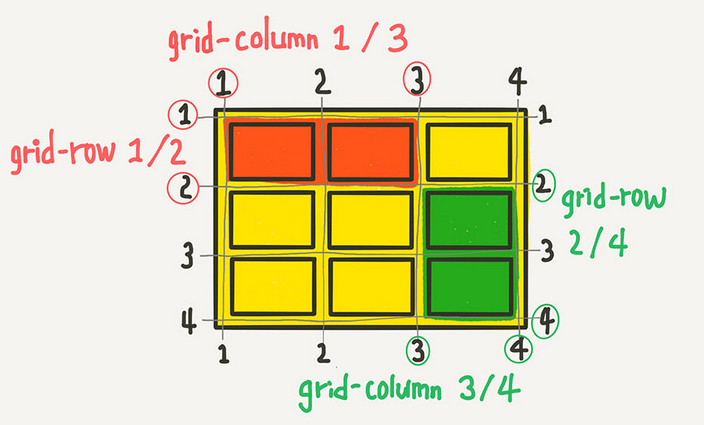
Grid 라인 번호를 이용해서 column과 row의 범위를 결정합니다.
grid-column-start가 시작 번호, grid-column-end가 끝 번호이고, grid-column은 start와 end 속성을 한번에 쓰는 축약형입니다.
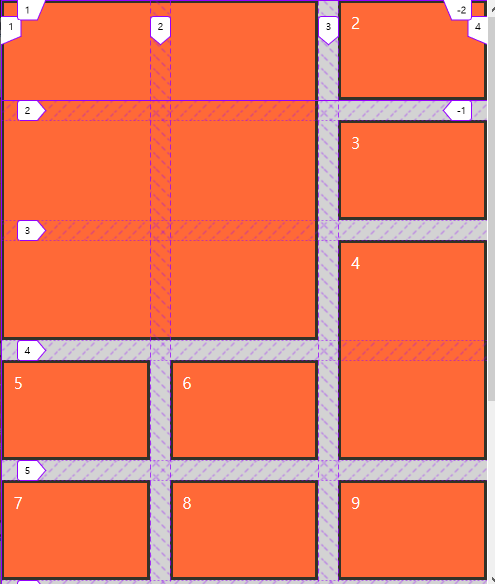
.grid_item:nth-child(1){
grid-column: 1 / 3;
grid-row: 1 / 4;
}
.grid_item:nth-child(4){
grid-row: 3 / 5;
}첫 요소는 1~2번 열, 1~3 행까지 합치고, 4번째 요소는 3~4번 행까지 합친 이미지다.

grid-row: 3 / span 2와 grid-row: 3 / 5는 같은 의미로 grid-row: 3 / span 2는 3행부터 2칸을 합치는 의미입니다.
영역 이름으로 그리드 정의
grid-teplate-areas
각 영역(Area)에 이름을 붙이고, 그 이름을 이용해서 배치하는 방법
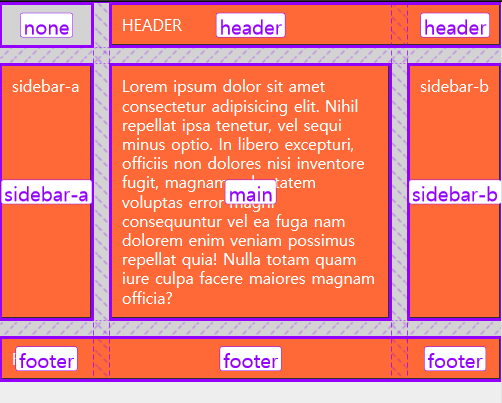
grid-template-areas:
'none header header'
'sidebar-a main sidebar-b'
'footer footer footer'
;위 코드 형태처럼 각자 차지하는 셀의 개수만큼 해당 위치에 이름을 적어줍니다. 셀의 구분은 공백을 넣어줍니다.
각 영역의 이름은 해당 아이템의 grid-area 속성으로 이름을 지정해줍니다.
.header{ grid-area: header; }
.sidebar-a{ grid-area: sidebar-a;}
.sidebar-b{ grid-area: sidebar-b;}
.main{ grid-area: main; }
.footer{ grid-area: footer; }
자동 배치
grid-auto-flow
아이템이 자동 배치되는 흐름을 결정하는 속성
gird-auto-flow: row(default), column, dense, row, dense, column dense
세로 방향 정렬
align-items
아이템들을 세로(column) 방향으로 정렬. 컨테이너에 적용
alingn-items: stretch, start, end, center
가로 방향 정렬
justify-items
아이템들을 가로(row) 방향으로 정렬. 컨테이너에 적용
justify-items: stretch, start, center, end
place-items
align-items와 justify-items를 같이 쓸 수 있는 단축 속성. 하나의 값만 쓰면 둘다 적용
place-items: center end;
아이템 그룹 세로 정렬
align-content
Grid 아이템들의 높이를 모두 합한 값이 Grid 컨테이너 높이보다 작을 때 Grid 아이템들을 통째로 정렬.
align-content: stretch, start, center, end, space-between, space-around, space-evenly
아이템 그룹 가로 정렬
justify-content
Grid 아이템들의 너비를 모두 합한 값이 Grid 컨테이너의 너비보다 작을 때 Grid 아이템들을 통째로 정렬.
place-content
align-content와 justify-content를 같이 쓸 수 있는 단축 속성. 하나의 값만 쓰면 둘 다 적용.
place-content: center end;
개별 아이템 세로 정렬
align-self
해당 아이템을 세로 방향으로 정렬. 아이템에 적용.
align-self: stretch start center end
개별 아이템 가로 정렬
justify-self
해당 아이템을 가로 방향을 정렬. 아이템에 적용
justify-self: stretch start center end
place-self
align-self와 justify-self를 같이 쓸 수 있는 단축 속성, 하나의 값만 쓰면 둘 다 적용
place-self: start end;
배치 순서
order
각 아이템의 시각적 나열 순서를 결정하는 속성, html 구조를 바꾸지 않음.
z-index
Z축 정렬 속성. 숫자가 클 수록 위로 올라옴.
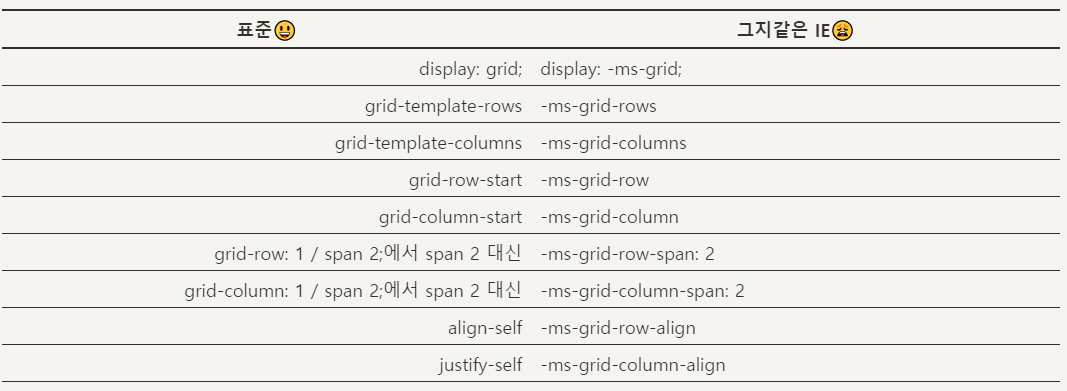
IE(인터넷 익스플로러) 10, 11에서 사용할 수 있는 Grid 속성을 정리한 표

grid-template-columns: repeat(3, 1fr)을 IE에서 사용하려면
-ms-grid-columns: (1fr)[3]으로 작성하면 된다.
vender prefix
Android: -webkit-
Chrome: -webkit-
Firefox: -moz-
Internet Explorer: -ms-
iOS: -webkit-
Opera: -o-
Safari: -webkit-
