개요
-
최신 웹표준 브라우저에서는 prefers-color-scheme 미디워 쿼리를 지원합니다.
-
prefers-color-scheme는 light와 dark를 값으로 제공합니다.
-
OS의 설정에 따라 웹 페이지를 변형하는 것이 가능하며 현재 최신의 Chrome, FireFox, Safari 등에서 사용할 수 있습니다.
Dark Mode
윈도우에서 설정
- 모든 설정 > 색 설정 > 색 선택 > 사용자 지정 > 기본 앱 모드 선택 (windows 기준)
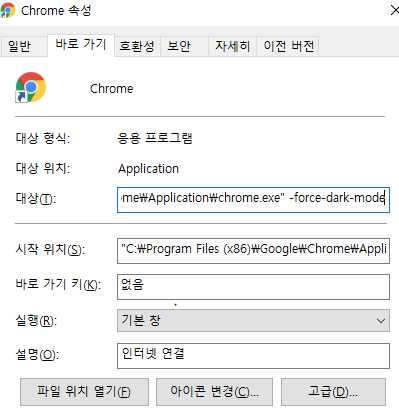
크롬 단독 설정
- 크롬 속성 > 바로 가기 > 대상 뒤에 -force-dark-mode 추가 후 재시작

prefers-color-scheme의 값을 dark로 설정하면 사용자의 브라우저 테마가 dark mode일 경우
아래의 미디어쿼리가 웹페이지에 적용됩니다.
@media (prefers-color-scheme: dark){
body{
color: #ffffff;
background: #000000;
}
}