개요
페이지 주소를 정의할 때, 우리는 유동적인 값을 전달해야 할 때가 있습니다. 이는 파라미터와 쿼리로 나눠어질 수 있습니다.
파라미터: /profiles/kang
쿼리 : /about?detailes=true-
파라미터는 특정 id나 이름을 가지고 조회할 때 사용
-
쿼리는 어떤 키워드를 검색하거나, 요청을 할 때 필요한 옵션을 전달 할 때 사용
URL Params
src/Profile.js
import React from 'react';
const profileData = {
kang: {
name: 'kangdari',
description: '취준생'
},
kang2: {
name: 'kangdari2',
description: '취준생2'
}
}
const Profile = ({match}) => {
const { username } = match.params
const profile = profileData[username]
if(!profile){
return(
<div>profile이 존재하지 않습니다.</div>
)
}
return (
<div>
<p>{profile.name}</p>
<p>{profile.description}</p>
</div>
);
};
export default Profile;파라미터를 받아올 때는 match안의 params 값을 참조합니다.
match 객체 안에는 현재의 주소가 Route 컴포넌트에서 정한 규칙과 어떻게 일치하는지에 대한 정보가 들어있습니다.
src/App.js
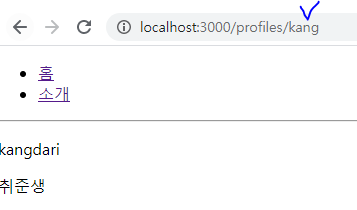
Profile을 App에 적용시켜보았습니다.
path 규칙에는 /profiles/:username 이라고 넣어주면 username에 해당하는 값을 파라미터롤 넣어주어서 Profile 컴포넌트에서 match params를 통하여 전달받을 수 있습니다.
import React from "react";
import { Route, Link } from "react-router-dom";
import Home from "./components/Home";
import About from "./components/About";
import Profile from "./components/Profile";
function App() {
return (
<div>
<ul>
<li>
<Link to="/">홈</Link>
</li>
<li>
<Link to="/about">소개</Link>
</li>
</ul>
<hr />
<Route path="/" exact={true} component={Home} />
<Route path="/about" component={About} />
<Route path="/profiles/:username" component={Profile} />
</div>
);
}
export default App;
Query
쿼리는 라우트 컴포넌트에게 props 전달되는 location 객체에 있는 search 값에서 읽어올 수 있습니다. location 객체는 현재 앱이 갖고있는 주소에 대한 정보를 가지고 있습니다.
{
key: 'ac3df4', // not with HashHistory!
pathname: '/somewhere'
search: '?some=search-string',
hash: '#howdy',
state: {
[userDefined]: true
}
}search는 문자열 형태로 되어있습니다. 객체 형태로 변환하기 위해서 qs 라이브러리를 설치하여 진행합니다.
const About = ({ location }) => {
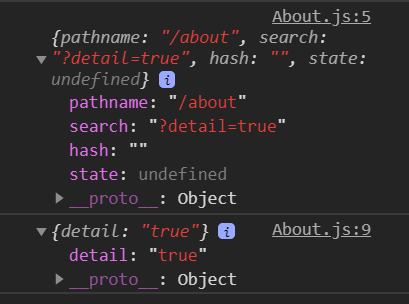
console.log(location)
const query = qs.parse(location.search, {
ignoreQueryPrefix: true
})
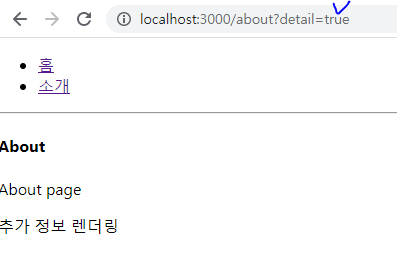
console.log(query)/about?detail=true URL 쿼리 값을 객체 형태로 변환시켜 보았습니다.

이제 About 컴포넌트에서 serach 값에 있는 detail 값을 받아와, 해당 값이 true일 때 추가정보를 보여주도록 구현하겠습니다.
import React from 'react';
import qs from 'qs'
const About = ({ location }) => {
const query = qs.parse(location.search, {
ignoreQueryPrefix: true
})
const detail = query.detail === 'true';
return (
<div>
<h4>About</h4>
<p>About page</p>
{detail && <p>추가 정보 렌더링</p>}
</div>
);
};
export default About;/about?detail=true 경로로 들어가보니 추가정보가 렌더링됩니다.