앞에서 배웠던 내용을 토대로 실습을 해보는 시간을 가졌다.
우선 선생님의 블로그에서 내려받은 연습문제를 채워서 화면을 구현해보았다.
(참조)
https://github.com/jbkim08/web/blob/6bb73f7161d6845eea6ae85bb7b4902964082eb9/CSS/12_form_Start.html
(완성 코드)
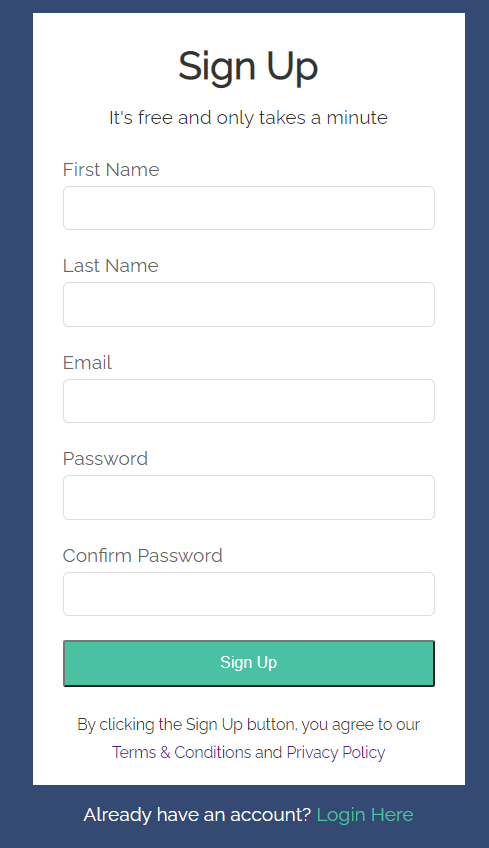
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>Form Styling</title> <link href="https://fonts.googleapis.com/css?family=Raleway" rel="stylesheet" /> <style> * { /* 이 괄호 안의 코드는 초기화 코드! */ /* 선택자*은 모든 태그에 적용 - 박스사이징을 보더박스로 - 마진과 패딩을 0으로 초기화 */ box-sizing: border-box; /*보더박스 기준!*/ padding: 0; margin: 0; } body { /* -Background color is #344a72 */ background-color: #344a72; font-family: Raleway; color: white; line-height: 1.8; } a { text-decoration: none; } #container { /* 가로길이를 최대 400px로 하고 가운데 맞춤 */ max-width: 400px; margin: 30px auto; /*위아래 30px, 좌우는 auto*/ padding: 20px; /*글자와 보더와의 간격*/ } .form-wrap { /* 폼태그 내용을 바탕화면 흰색 글자 #333 */ background-color: white; color: #333; padding: 15px 25px; } .form-wrap h1, .form-wrap p { /* 제목과 p태그 글자를 가운데 맞추기 */ text-align: center; } .form-wrap .form-group { /* 각 label, input 태그를 하나로 묶어놈!! ex. firstname과 빈칸을 하나로 보기! 위쪽 간격을 띄우기 */ margin-top: 15px; } .form-wrap .form-group label { /* 라벨을 블록태그로 바꾼다/ 한 줄을 다 차지함! */ display: block; color: #666; } .form-wrap .form-group input { /* 인풋태그는 가로길이 100% 패딩으로 보기좋게 만듬 */ width: 100%; padding: 10px; border: 1px solid #ddd; border-radius: 5px; } .form-wrap button { /* 버튼도 블록으로 바꾸고 가로 100%, 색은 #49c1a2 */ display: block; width: 100%; color: white; background-color: #49c1a2; padding: 10px; margin-top: 20px; cursor: pointer /* 패딩은 글자를 넣을 수 있게 박스를 빵빵하게 만들어줌 마진은 상자와 위의 글과의 거리 */ } .form-wrap button:hover { /* 버튼에 마우스 올렸을 때의 색 #38a08e */ background-color: #37a08e; } .form-wrap .bottom-text { /* 글자크기 작게 */ font-size: 13px; margin-top: 20px; } footer { /* 가운데 정렬 */ text-align: center; margin-top: 10px; } footer a { /* Footer link color is #49c1a2 */ color: #49c1a2; } </style> </head> <body> <div id="container"> <div class="form-wrap"> <!--내용을 싸고 있음--> <h1>Sign Up</h1> <p>It's free and only takes a minute</p> <form> <div class="form-group"> <label for="first-name">First Name</label> <input type="text" name="firstName" id="first-name" /> </div> <div class="form-group"> <label for="last-name">Last Name</label> <input type="text" name="lastName" id="last-name" /> </div> <div class="form-group"> <label for="email">Email</label> <input type="email" name="email" id="email" /> </div> <div class="form-group"> <label for="password">Password</label> <input type="password" name="password" id="password" /> </div> <div class="form-group"> <label for="password2">Confirm Password</label> <input type="password" name="pasword2" id="password2" /> </div> <button type="submit" class="btn">Sign Up</button> <p class="bottom-text"> By clicking the Sign Up button, you agree to our <a href="#">Terms & Conditions</a> and <a href="#">Privacy Policy</a> </p> </form> </div> <footer> <p>Already have an account? <a href="#">Login Here</a></p> </footer> </div> </body> </html>
(화면 출력 결과)
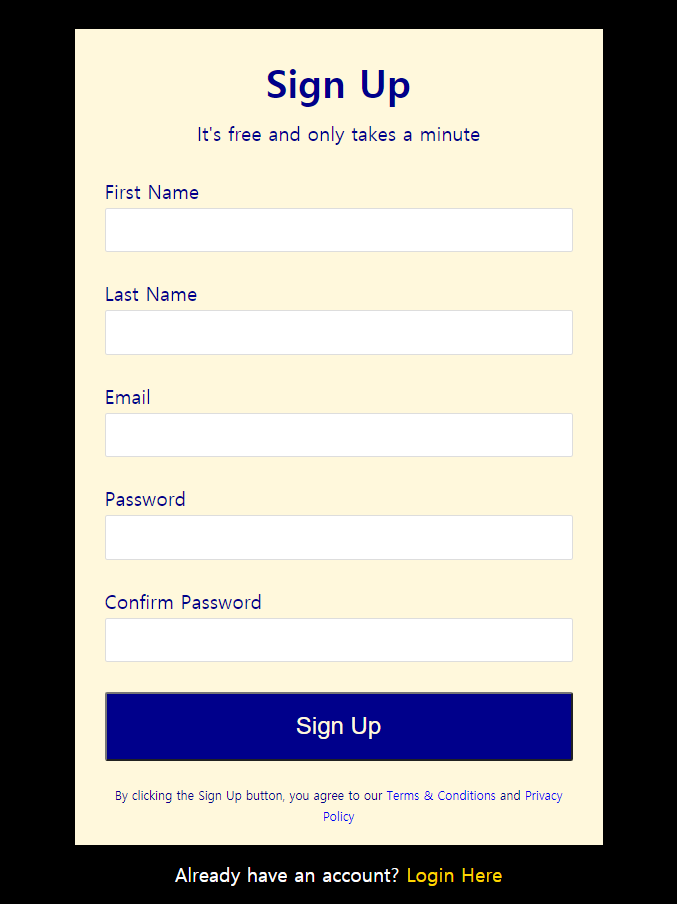
* 위의 내용을 참조해서 약간 변경시켜본 나의 결과물!
(작성 코드)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>Form Styling</title> <link href="https://fonts.googleapis.com/css?family=Raleway" rel="stylesheet" /> <style> * { /* 이 괄호 안의 코드는 초기화 코드! */ /* 선택자*은 모든 태그에 적용 - 박스사이징을 보더박스로 - 마진과 패딩을 0으로 초기화 */ box-sizing: border-box; /*보더박스 기준!*/ padding: 0; margin: 0; } body { /* -Background color is #344a72 */ background-color: #344a72; font-family: Raleway; color: white; line-height: 1.8; } a { text-decoration: none; } #container { /* 가로길이를 최대 400px로 하고 가운데 맞춤 */ max-width: 400px; margin: 30px auto; /*위아래 30px, 좌우는 auto*/ padding: 20px; /*글자와 보더와의 간격*/ } .form-wrap { /* 폼태그 내용을 바탕화면 흰색 글자 #333 */ background-color: white; color: #333; padding: 15px 25px; } .form-wrap h1, .form-wrap p { /* 제목과 p태그 글자를 가운데 맞추기 */ text-align: center; } .form-wrap .form-group { /* 각 label, input 태그를 하나로 묶어놈!! ex. firstname과 빈칸을 하나로 보기! 위쪽 간격을 띄우기 */ margin-top: 15px; } .form-wrap .form-group label { /* 라벨을 블록태그로 바꾼다/ 한 줄을 다 차지함! */ display: block; color: #666; } .form-wrap .form-group input { /* 인풋태그는 가로길이 100% 패딩으로 보기좋게 만듬 */ width: 100%; padding: 10px; border: 1px solid #ddd; border-radius: 5px; } .form-wrap button { /* 버튼도 블록으로 바꾸고 가로 100%, 색은 #49c1a2 */ display: block; width: 100%; color: white; background-color: #49c1a2; padding: 10px; margin-top: 20px; cursor: pointer /* 패딩은 글자를 넣을 수 있게 박스를 빵빵하게 만들어줌 마진은 상자와 위의 글과의 거리 */ } .form-wrap button:hover { /* 버튼에 마우스 올렸을 때의 색 #38a08e */ background-color: #37a08e; } .form-wrap .bottom-text { /* 글자크기 작게 */ font-size: 13px; margin-top: 20px; } footer { /* 가운데 정렬 */ text-align: center; margin-top: 10px; } footer a { /* Footer link color is #49c1a2 */ color: #49c1a2; } </style> </head> <body> <div id="container"> <div class="form-wrap"> <!--내용을 싸고 있음--> <h1>Sign Up</h1> <p>It's free and only takes a minute</p> <form> <div class="form-group"> <label for="first-name">First Name</label> <input type="text" name="firstName" id="first-name" /> </div> <div class="form-group"> <label for="last-name">Last Name</label> <input type="text" name="lastName" id="last-name" /> </div> <div class="form-group"> <label for="email">Email</label> <input type="email" name="email" id="email" /> </div> <div class="form-group"> <label for="password">Password</label> <input type="password" name="password" id="password" /> </div> <div class="form-group"> <label for="password2">Confirm Password</label> <input type="password" name="pasword2" id="password2" /> </div> <button type="submit" class="btn">Sign Up</button> <p class="bottom-text"> By clicking the Sign Up button, you agree to our <a href="#">Terms & Conditions</a> and <a href="#">Privacy Policy</a> </p> </form> </div> <footer> <p>Already have an account? <a href="#">Login Here</a></p> </footer> </div> </body> </html>
(화면 출력 결과)
회원가입 페이지를 만들어 보니 이제 정말 실용적인 뭔가를 배우고 있다는 생각에 들뜨기 시작했다. 다음주는 또 뭘 배울지 기대가 된다~