- 테이블을 꾸며보기!
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>테이블</title> <style> table{ border-collapse: collapse; /*테이블 내의 선을 collapse 합쳐짐!*/ width: 150px; } th, td { padding: 10px; /*글자와 상자사이의 간격?*/ text-align: left; /*텍스트 왼쪽으로 정렬*/ border-bottom: 1px solid #ddd; } /* hover보더 줄무늬의 우선순위가 더 높으므로 우선순위를 클래스에서 id로 높인다! */ #myTable tr:hover { /*마우스 올렸을 때 글자, 배경색 바꾸기*/ background-color: coral; color: cornflowerblue; } /* odd는 홀수행만, even은 짝수행만 */ tr:nth-child(even) { background-color: #f2f2f2; } th { background-color: skyblue; color:white } </style> </head> <body> <table id="myTable"> <tr> <th>성</th> <th>이름</th> </tr> <tr> <td>홍</td> <td>길동</td> </tr> <tr> <td>김</td> <td>유신</td> </tr> </table> </body> </html>
- 출력형태

(마우스 올린 후 모습/hover 효과)

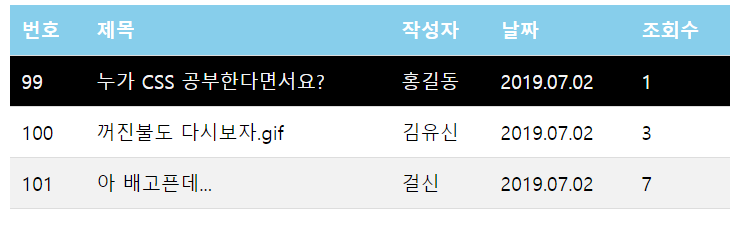
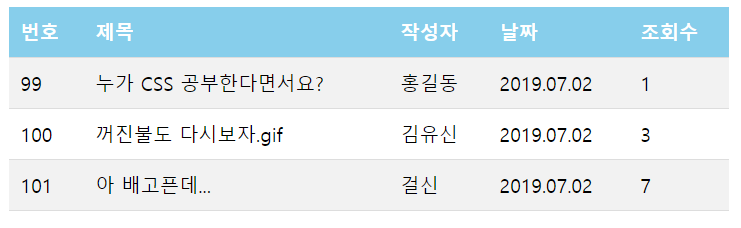
💢다른 예시 💢
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>예제</title> <style> table { border-collapse: collapse; /*테이블 내의 선을 collapse 합쳐짐!*/ width: 600px; } th, td { padding: 10px; text-align: left; border-bottom: 1px solid #ddd; } /* hover보더 줄무늬의 우선순위가 더 높으므로 우선순위를 클래스에서 id로 높인다! */ #myTable tr:hover { background-color: black; color: whitesmoke; } tr:nth-child(even) { background-color: #f2f2f2; } th { background-color: skyblue; color: white } </style> </head> <body> <table id="myTable"> <tr> <th>번호</th> <th>제목</th> <th>작성자</th> <th>날짜</th> <th>조회수</th> </tr> <tr> <td>99</td> <td>누가 CSS 공부한다면서요?</td> <td>홍길동</td> <td>2019.07.02</td> <td>1</td> </tr> <tr> <td>100</td> <td>꺼진불도 다시보자.gif</td> <td>김유신</td> <td>2019.07.02</td> <td>3</td> </tr> <tr> <td>101</td> <td>아 배고픈데...</td> <td>걸신</td> <td>2019.07.02</td> <td>7</td> </tr> </table> </body> </html>
- 출력형태

(마우스 올린 후 모습/hover 효과)