
코드를 작성하다보면, 코드의 품질을 유지하기 위해 여러가지 방법을 도입합니다.
예를 들어, linter를 도입해서 코드 컨벤션을 맞추고, 코드 리뷰를 통해서 코드의 문제점을 파악하는 등 여러가지 방법을 도입합니다.
이번에는 정적 분석기인 SonarQube의 클라우드 SaaS 버전인 SonarCloud를 도입한 이유와 Github Actions를 통한 통합 방법을 알아보겠습니다.
정적분석기란?
정적분석기는 프로그램 실행을 하여 분석하는 것이 아니라, 보안 위협이나 오류를 야기할 수 있는 코드를 체크해주는 도구입니다.
이미 널리 알려진 문제가 발생하는 코드나, 일반적으로 사용되는 규칙을 통해 검사하여 버그, 취약점 혹은 코드스멜을 살펴 볼 수 있고, 테스트 코드의 커버리지까지 측정하여 현재 테스트 코드가 어느정도 커버리지를 갖고 있는 지 알 수 있게해줍니다.
이러한 방법을 통해 소스코드 품질을 유지할 수 있습니다.
SonarQube

SonarQube는 정적분석 도구 중 하나로, 위에서 언급한 여러가지 검사를 진행할 수 있습니다.
다양한 언어에 대해 분석을 지원하고, 지속적인 관리 및 CI에 통합하여 분석할 수 있습니다.
저는 레퍼런스가 많고, Github과의 연동이 편하기 때문에 SonarQube를 사용하기로 했습니다.
SonarCloud

SonarCloud는 위에서 이야기한 SonarQube의 클라우드 서비스입니다.
이걸 사용하면 직접 SonarQube용 서버를 구성하지않고 SonarQube를 통한 분석을 사용할 수 있으며, SonarQube에서는 유료로 제공하는 PR 코멘트 기능을 public 레포에 한하여 무료로 사용할 수 있게 해줍니다.
그렇기에, SonarQube on-premis 대신 따로 서버 관리가 필요 없고 PR 코멘트라는 편한 기능을 무료로 사용할 수 있는 SonarCloud를 선택하기로했습니다.
SonarCloud 도입하기
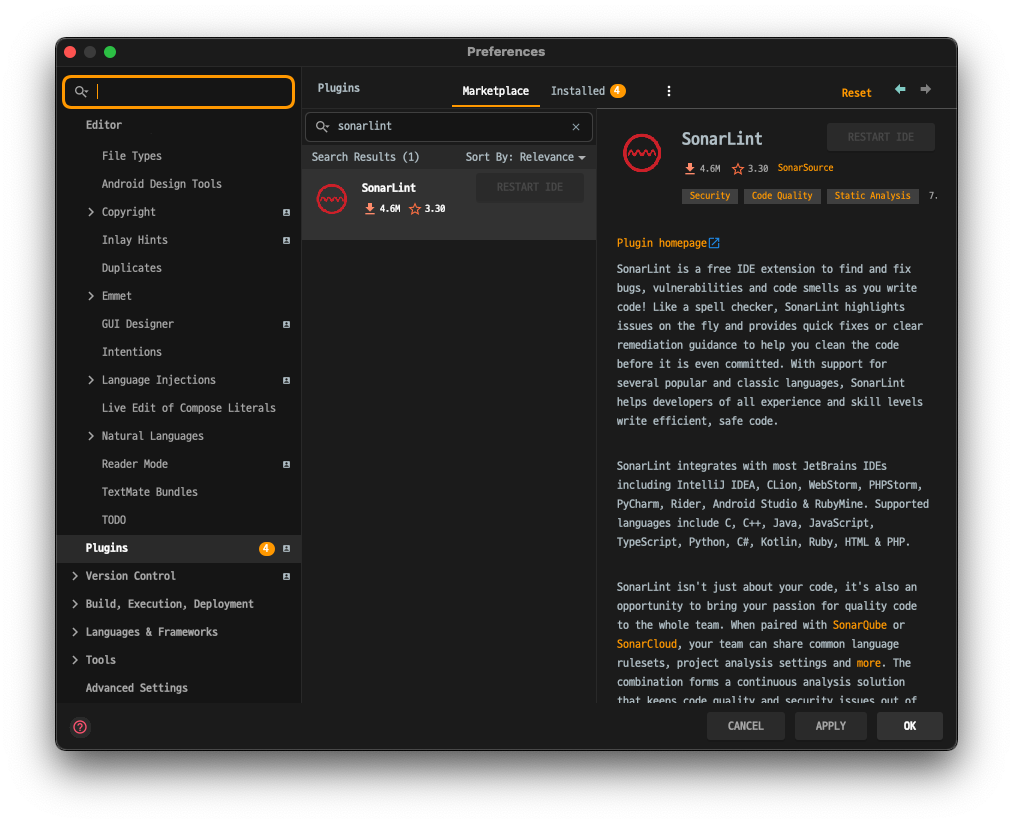
SonarLint 설정

SonarLint는 SonarQube의 규칙과 맞게 코딩을 하고있는지 검사해주는 linter입니다. 이 SonarLint를 프로젝트에 적용하게 되면, SonarQube 검사 없이 실시간으로 코딩을 하면서 정적분석의 도움을 받을 수 있습니다.
간단하게 IntelliJ를 사용하고 있다면, 따로 설정없이 플러그인만 설치하면 사용이 가능합니다.

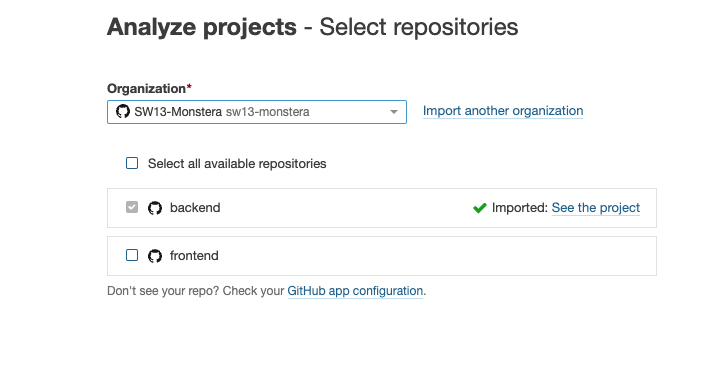
SonarCloud 연동 - 1
SonarCloud는 OAuth를 통해 Github 계정과 연동을 하면, 다른 추가 설정 없이 바로 연동이 가능합니다.

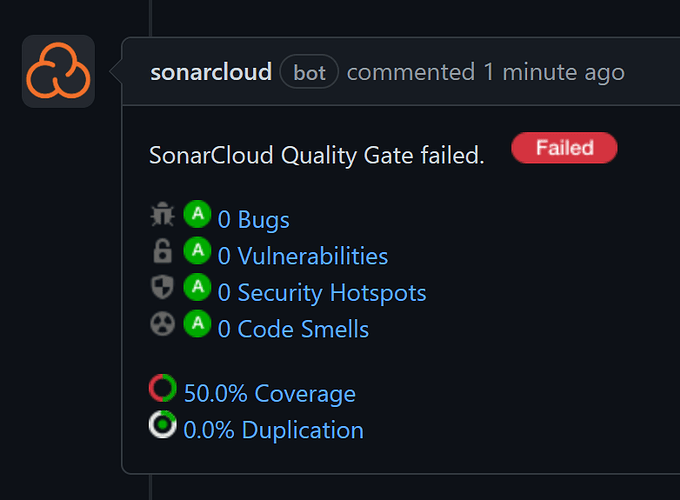
위와 같이 Analyze project에서 organization과 repository를 선택하면, 자동으로 PR이 올라올 때마다 PR에 comment를 작성해줍니다.

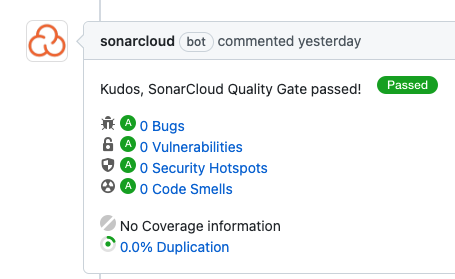
Test coverage를 위한 SonarCloud 연동 - 2
근데 이렇게 연동하면, 아쉬운게 테스트 커버리지 information을 받아볼 수 없습니다.
위 사진을 보면, No Coverage Information 이라고 나와있는 것을 볼 수 있습니다.
그렇기에, 이걸 적용하려면 실제 SonarCloud에 의한 테스팅을 CI 과정에 통합해야합니다.
원래 Github Actions를 사용하고 있기 때문에, Github Actions와 SonarCloud, Spring Project를 연동하는 방법을 알아보겠습니다.
application.yml 설정
sonar:
organization: SonarCloud organization key 값
projectKey: SonarCloud project key 값
sources: .sonar cloud 분석을 위한 Github actions yml 설정
on:
push:
branches:
- main
pull_request:
types: [opened, synchronize, reopened]
name: Sonar analysis
jobs:
sonarcloud:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
with:
fetch-depth: 0
- name: SonarCloud Scan
uses: sonarsource/sonarcloud-github-action@master
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
SONAR_TOKEN: ${{ secrets.SONAR_TOKEN }}결과 확인하기

이제는 위와 같이, code coverage도 함께 확인할 수 있게 되었습니다.
마치면서
코드를 작성하면서, 코드의 품질을 높이고 안정성을 높이는 것은 언제나 중요한 작업입니다.
이를 우리는 여러가지 방법으로 이루어낼 수 있지만, 이번 시간에는 그 중 일반적으로 가장 많이 사용되는 SonarCloud에 대해서 알아보았습니다.
이 글을 보고 있는 모두! 한 번 SonarCloud를 적용해보시는건 어떨까요?
