
디바운싱
한 input 박스에 엔터 없이도 검색 결과를 나타내는 기능을 구현한다고 가정해본다. 이럴 경우 아래와 같이 input 박스의 객체에 input 또는 change 이벤트리스너를 추가하여야 한다.
document.querySelector('.input-box').addEventListener('change', (e) => {
// fetch, ajax 요청 등 기능 구현
});한 유저가 이 기능을 사용하여 벨로그를 검색하는 상황을 가정해보면, 유저가 한 자음이나 모음을 타입할 때마다 여러번의 API 요청을 하게 된다. API 요청은 아래 문자열에 대해 모두 실행되게 된다.
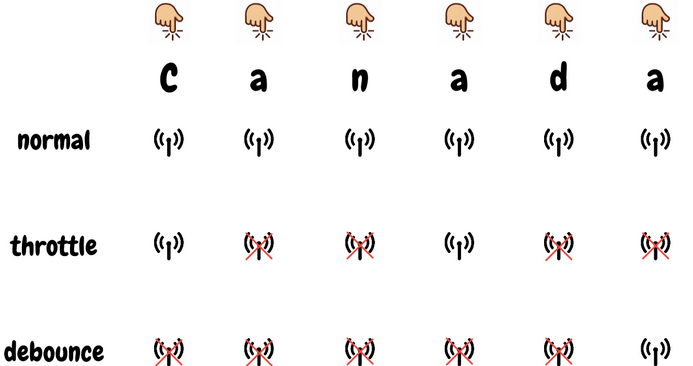
ㅂ, 베, 벨, 벨ㄹ, 벨로, 벨록, 벨로그API 요청을 실행하는 것이 상당히 비효율적이고, 유료 API를 사용하는 경우에는 위 7가지 문자열에 대해 모두 값을 지불해야 한다. 따라서 유저가 연속적으로 타이핑을 하는 시간을 설정해두어 API 요청을 최소화하는 기법이 있는데, 이를 디바운싱 이라고 한다. 디바운싱 은 함수가 일정 시간동안 여러번 호출될 때 마지막에 호출되는 함수만 실행되도록 하는 기법이다.
let debouncing_timer;
document.querySelector('.input-box').addEventListener('change', (e) => {
if (debouncing_timer) {
clearTimeout(debouncing_timer);
}
// setTimeout 메소드의 두번째 인자를 500으로 두면 0.5초 동안 유저의 타이핑을 대기 후 API 요청을 하게 된다.
debouncing_timer = setTimeout(() => {
// fetch, ajax 요청 등 기능 구현
}, 500);
});쓰로틀링
위와 같은 예시에서 디바운싱 대신 쓰로틀링 기법을 사용할 수도 있다. 쓰로틀링 은 함수가 한 번 호출된 뒤에는 일정 시간동안 다시 호출되지 않도록 하는 기법이다.
let throttling_timer;
document.querySelector('.input-box').addEventListener('change', (e) => {
if (!throttling_timer) {
// setTimeout 메소드의 두번째 인자를 500으로 두면 0.5초 동안 함수 재호출을 방지할 수 있다.
throttling_timer = setTimeout(() => {
throttling_timer = null;
// fetch, ajax 요청 등 기능 구현
}, 500);
}
});위 예시의 타이핑의 경우 일반적으로 디바운싱 기법을 사용하며, 쓰로틀링 기법은 일반적으로 스크롤 기능에 사용한다.
