

JavaScript에서의 object
JavaScript에서의 object는 함수이다. 콘솔 창에 Object를 입력해보면 아래와 같이 값이 나오는 것을 볼 수 있다.

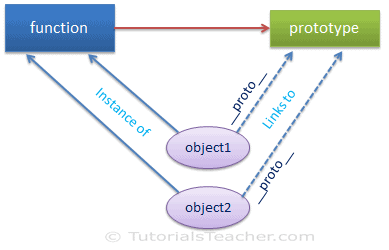
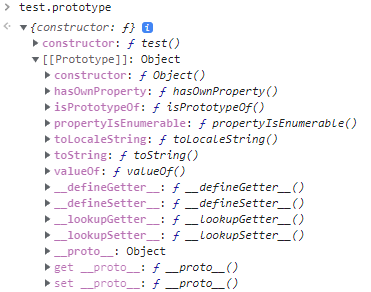
object가 함수라는 사실은 JavaScript에서의 Prototype을 이해하는데 있어서 중요한 사실이다. 함수가 생성될 때에는 해당 함수에 Prototype Object가 생성된다. 이 Prototype Object는 함수를 가리키고 있는 constructor와 조상 함수의 Prototype Object를 가리키는 __proto__ 속성을 가지고 있다.

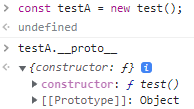
아래 예시를 보면, new를 통해 생성된 인스턴스도 constructor가 test 함수를 가리키고 있다.

비록 ECMA6 표준에서는 Class문법이 만들어졌지만, 이 문법도 Prototype을 기반으로 만들어진 것이므로 JavaScript에서 Class라는 개념이 추가되었다고 보기는 어렵다.
Prototype의 참조
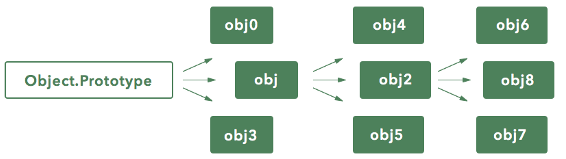
위와 같이 new를 통해 생성된 객체들은 해당 함수의 prototype 속성을 참조할 수 있다. 예를 들어 아래와 같이 속성이 추가되었다고 한다면, new 키워드를 통해 만들어진 객체들도 해당 속성들을 참조할 수 있는 것이다.

모든 객체는 __proto__ 속성을 가지고 있으며, 위에서 설명했듯이 testA 객체의 __proto__ 속성은 test 함수의 Prototype Object를 가리키고 있다. 그래서 곧바로 test.prototype 객체의 newData에 접근할 수 있게되는 것이다.
