
오늘은 React 프로젝트를 Netlify 에 배포하는 방법을 알아보자 !🙄
프로젝트를 배포하기 위해서는 우선 Netlify의 계정이 있어야 하고, 해당 프로젝트가 Github repository에 올라와 있어야 한다.
그럼 Netlify에 회원가입이 되어있고, 배포할 프로젝트가 Github Repository에 올라와 있으면 다음 진행과정을 따라 해보자
-
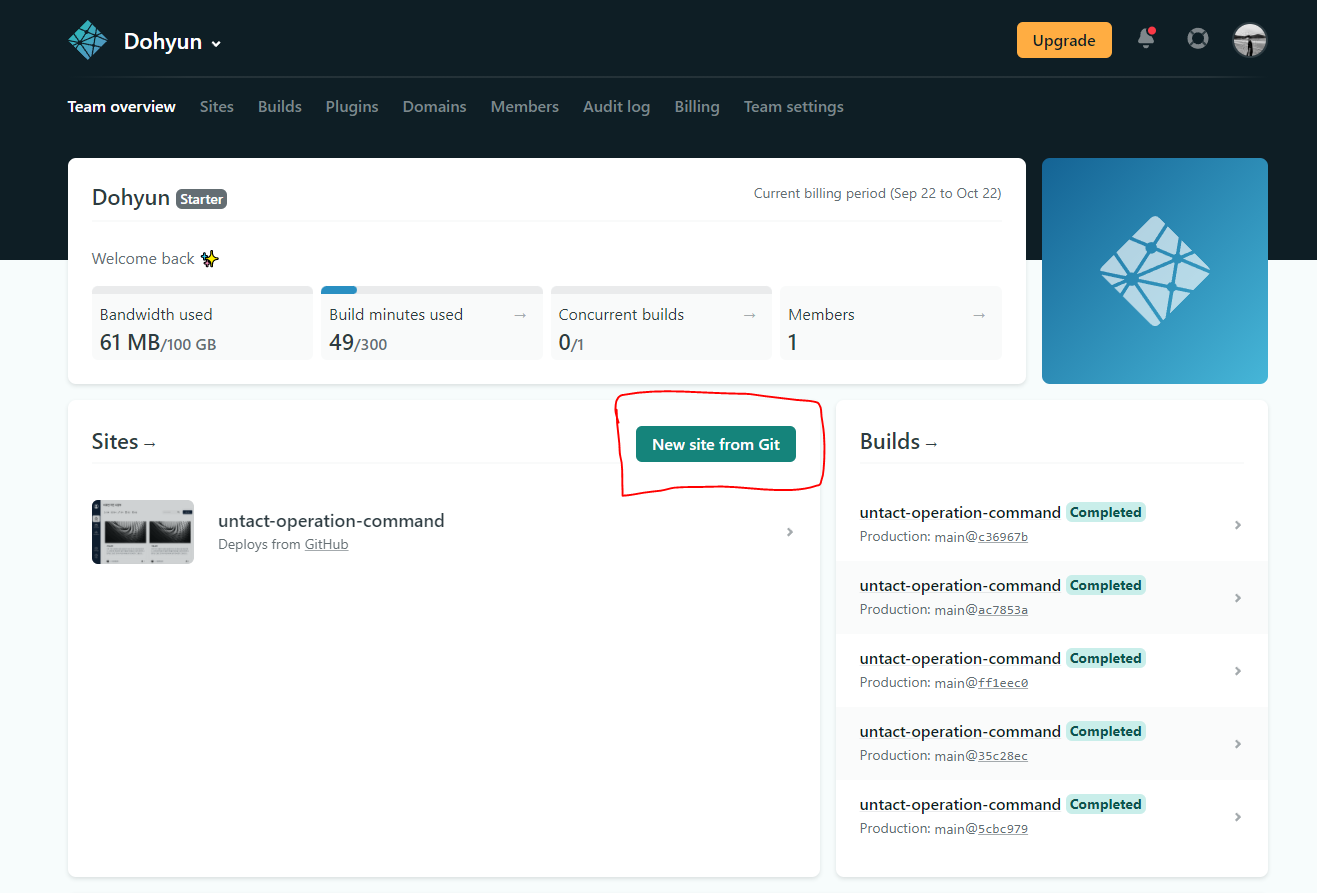
로그인 후 New site from Git 버튼 클릭

-
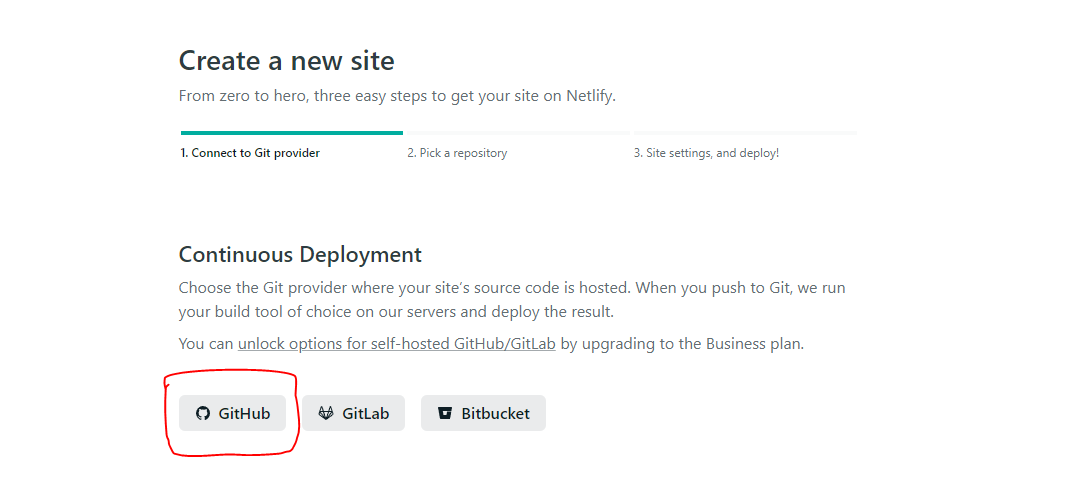
GitHub 클릭

-
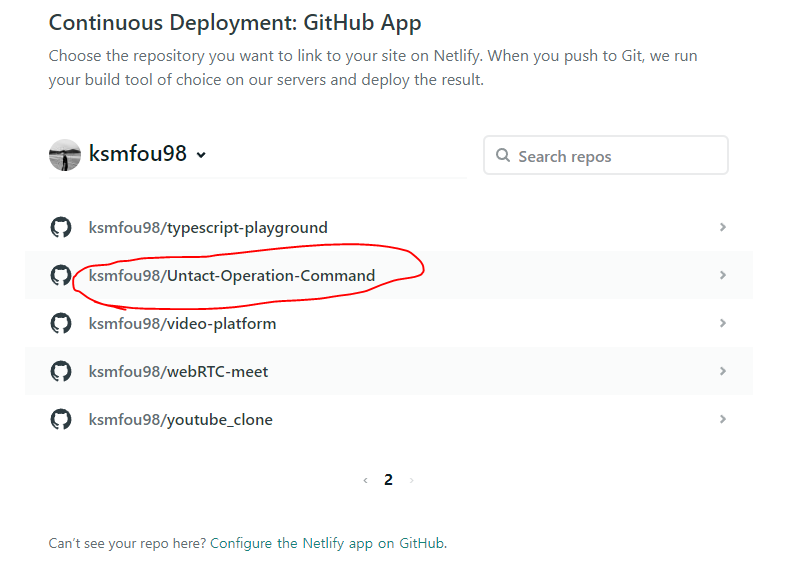
배포할 Repository 선택

-
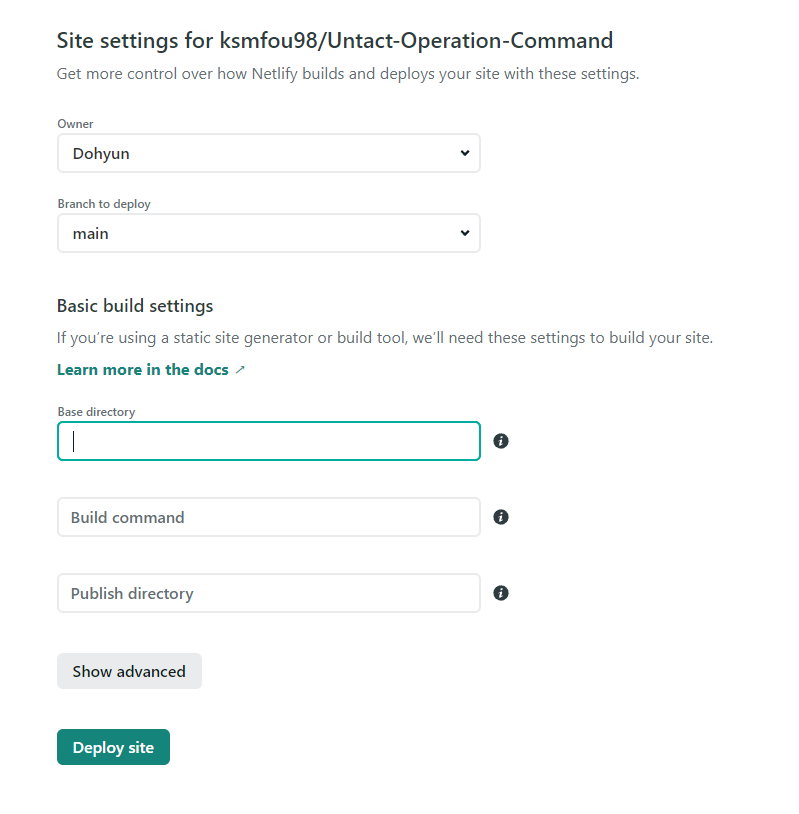
배포 셋팅 후 Deploy site 버튼 클릭

- Owner : 본인
- Branch to deploy : 배포할 깃허브 Branch 선택
- Base directory
- repository 안에 client, server 이런 식으로 레포에 프론트,백 둘다 관리하는 경우 우린 React를 배포할 예정이니 client 입력
- repository가 프론트 하나로 되어있는 레포일 경우는 아무것도 입력 안 해도 된다.
-> 결론은 배포해야 될 react 프로젝트의 루트 경로를 입력하면 됨
- Build command : 빌드 명령어 입력 ex) npm run build
- Publish directory : 빌드가 완료된 후 생성된 폴더 이름 ex) dist or build
-
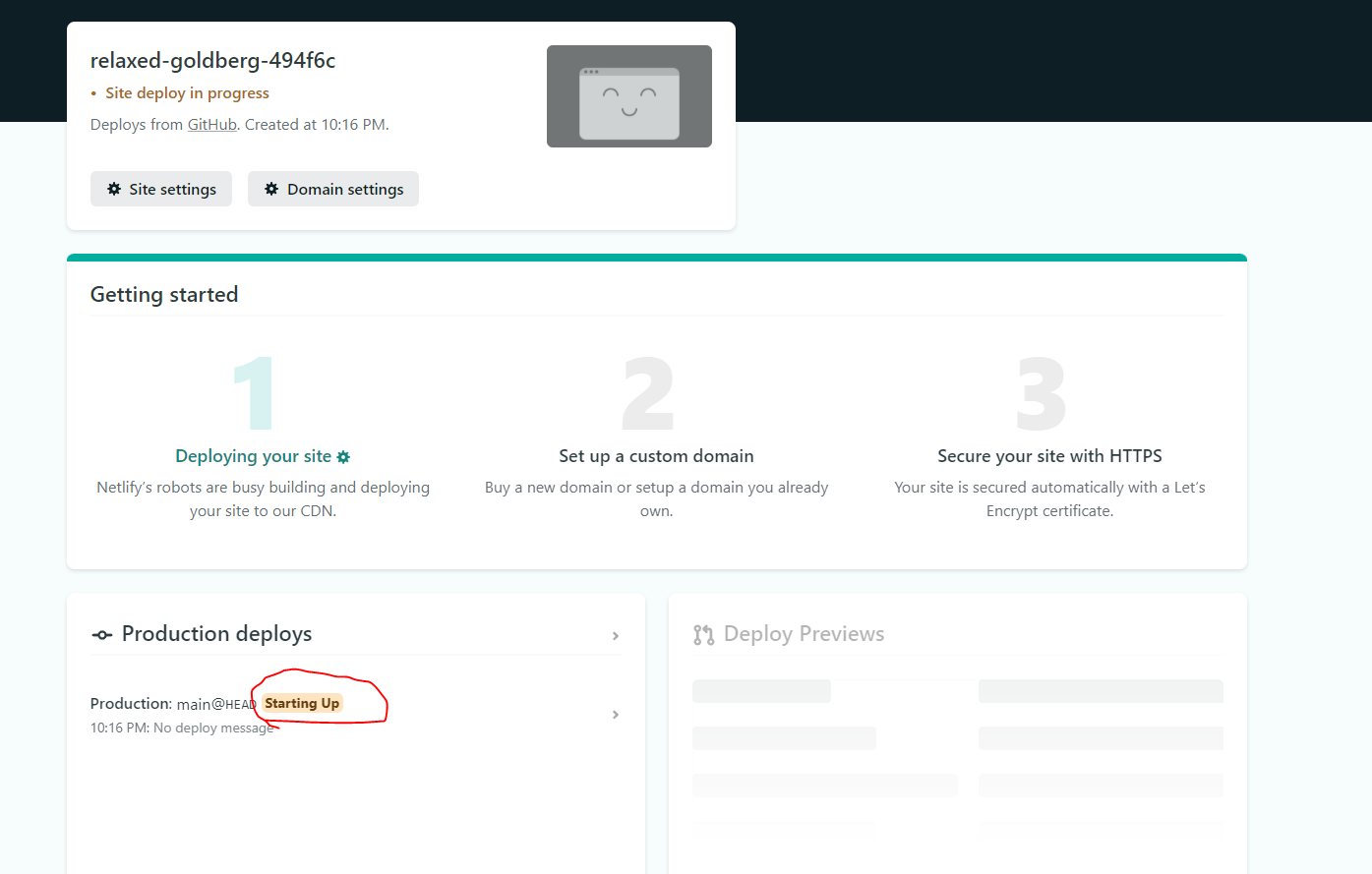
아래와 같은 화면에서 2분정도 지나면 배포 완료

-
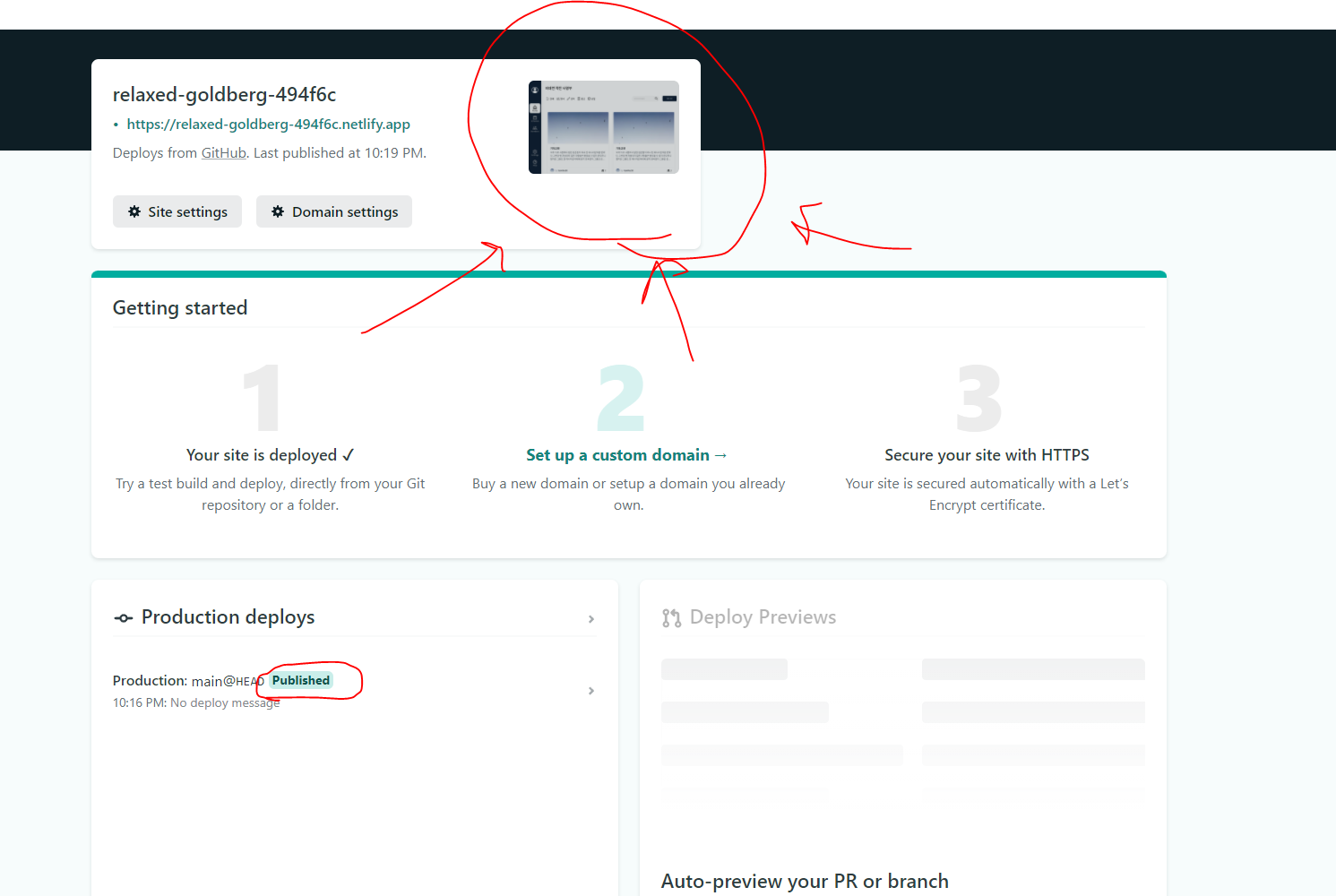
Published 가 나오면 위에 화면 클릭시 배포된 사이트 등장!

추가로 홈페이지의 도메인 주소를 변경하고 싶을 경우 Domain settings 버튼 말고 옆에 Site settings 버튼을 누르고 Change site name을 눌러주면 된다!
