node.js + express + socket.io heroku에 배포하기

Node.js + express서버를 heroku에 배포하는 방법을 알아보자
배포하기 전에 package.json 에 scripts의 start 부분을 설정해줘야 한다.
start : 빌드된 파일의 실행파일
예시
"start": "node dist/app.js",Heroku 회원가입
https://www.heroku.com/ 에 접속 후 회원가입을 한다
회원 가입이 완료가 되면 로그인을 한다
Heroku CLI 설치
https://devcenter.heroku.com/articles/heroku-cli#download-and-install 에 접속 후 컴퓨터의 OS에 맞춰서 설치를 완료 해준다.
설치가 완료가 되었다면 터미널을 열어서 login을 해준다
$ heroku login명령어를 입력하면 브라우저가 열린 뒤 로그인이 완료된다.
Heroku에 배포하기
터미널에 다음 명령어를 입력해 준다.
$ heroku createsocket io를 사용하기 위해 http-session-affinity 설정
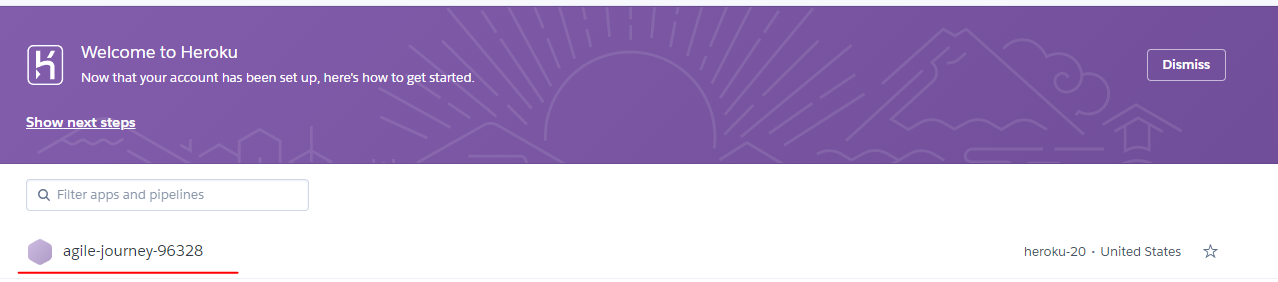
$ heroku features:enable http-session-affinity명령어를 입력 후 완료가 되면 다시 heroku에 접속 해보자. 그럼 프로젝트 하나가 생성이 됐다.

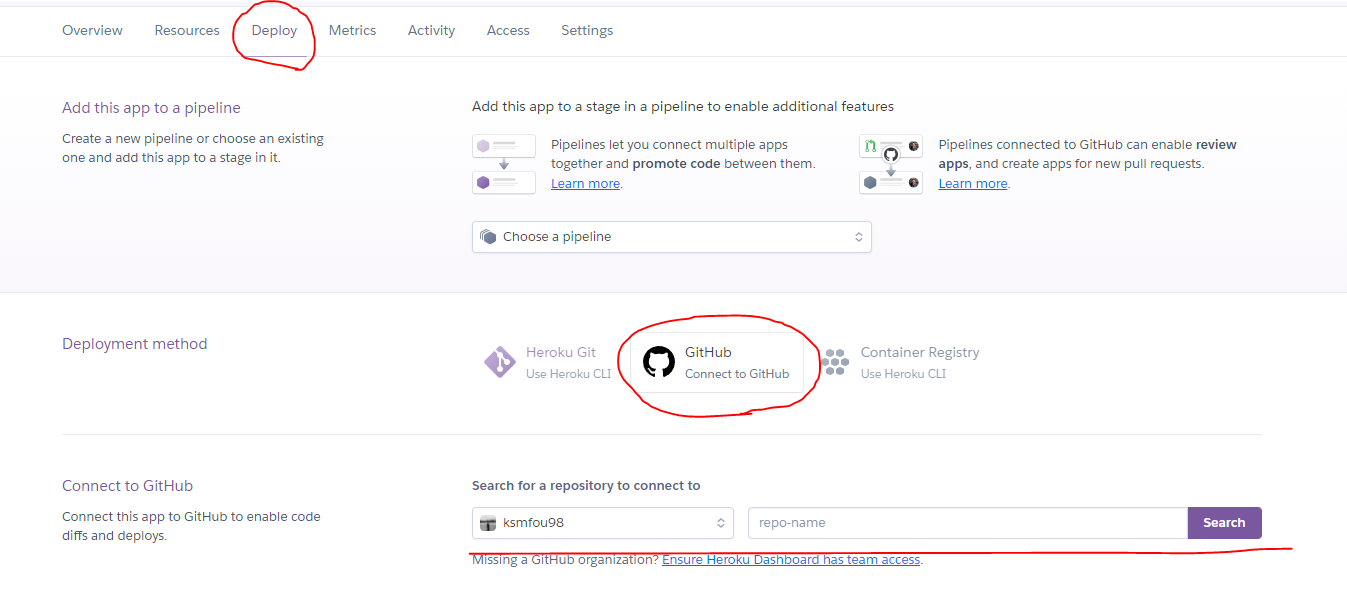
프로젝트를 클릭후 deploy 탭을 누른 후 Github Repository 연동

빨간줄로 밑줄 친 부분에서 배포할 repository를 검색 후 선택해준다.
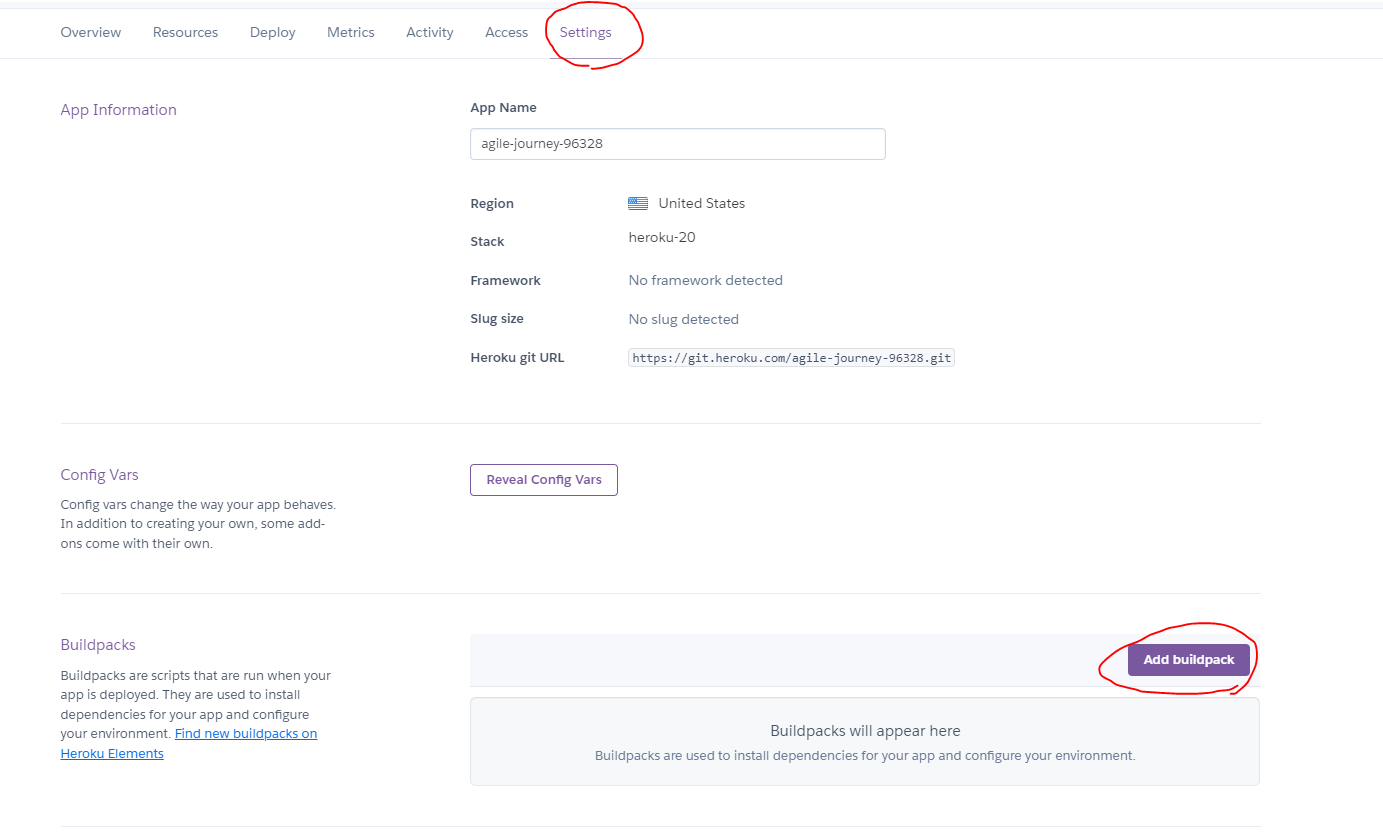
repository까지 선택이 완료가 되었으면 Settings 탭으로 이동하자
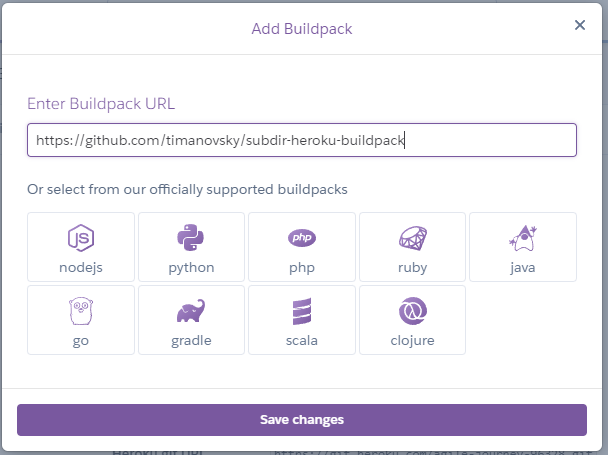
Build 팩 설정을 위해 Add buildpack 클릭

Enter Buildpack URL 부분에 https://github.com/timanovsky/subdir-heroku-buildpack 입력 후 Save changes 클릭

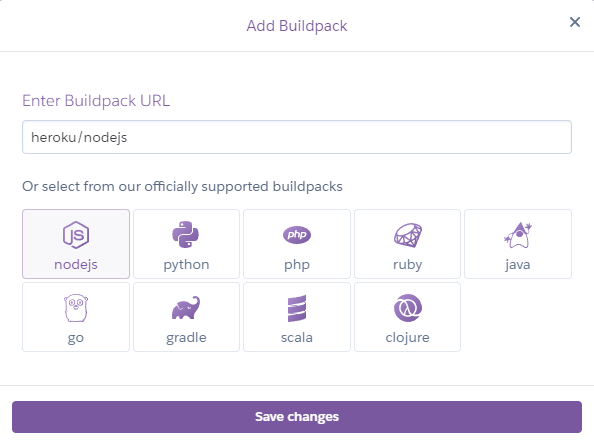
다시 Add buildpack 클릭후 nodejs 선택 후 Save changes

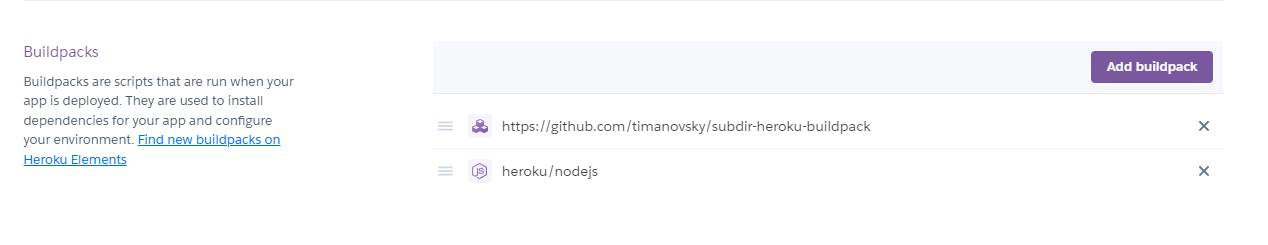
그럼 아래와 같이 2개가 추가 되었다

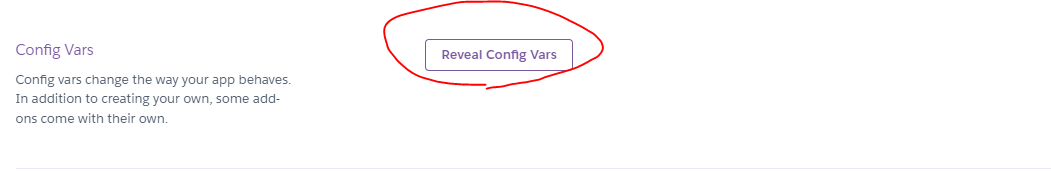
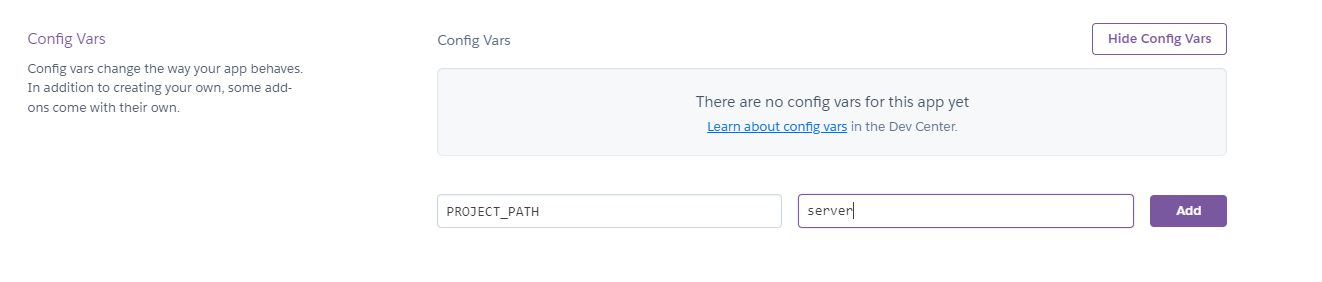
다음은 프로젝트의 경로 설정을 위해서 Reveal Config Vars 클릭

KEY 부분에 PROJECT_PATH 입력 VALUE 부분에 배포할 프로젝트의 경로 입력 ex) server

입력이 완료되었으면 Hide Config Vars 클릭
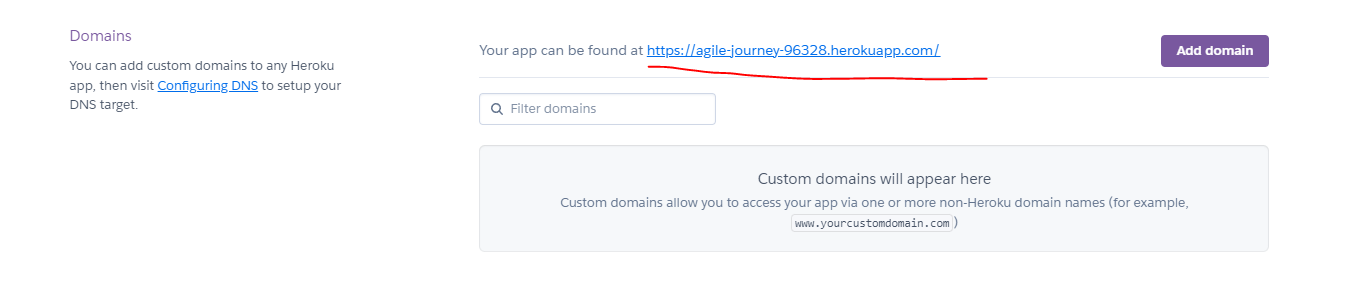
이제 아래에 보면 주소가 생겼다.

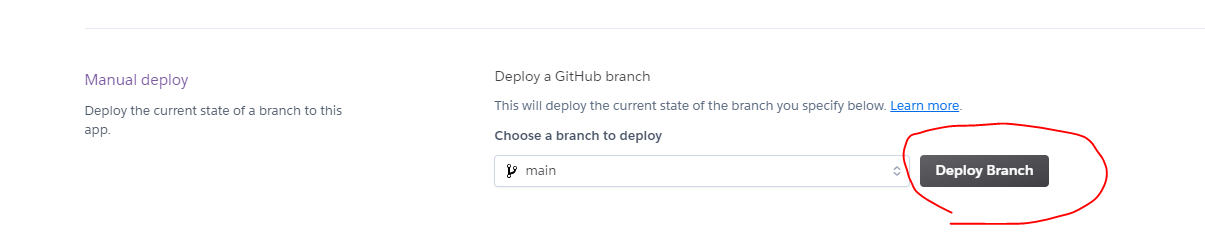
마지막으로 deploy 탭에서 아래에 Deploy Branch 버튼을 클릭하게 되면 배포가 완료가 된다.