지난 주 까진 폭풍같은 과거 데이터 만들기 작업을 했는데, 이번주엔 실제 함수를 짜고 실시간으로 데이터 만들어 주는 작업을 했더랬다. 그러고 나서 보니 지난주에 쓸데없는 일에 시간을 빼앗긴 것만 같아 아쉽다.
일단 최종 회고록은 아니고, 이번에 새로 써먹은 기술인 소셜 로그인을 정리하고자 한다.
소셜 로그인 (카카오)

프론트엔드에서 카카오톡에서 보낸 토큰을 받아 백엔드로 전달해 주는 과정까지 구현하였다. 나는 그래서
- 카카오에서 발급한 토큰을 카카오로 재전달 해서
- 보낸 토큰에 해당하는 유저의 정보를 카카오로부터 전달받아서
- 가입시켜주거나, 이미 가입되어 있다면 로그인 시켜주기
위의 세 과정을 거쳐야 했다.
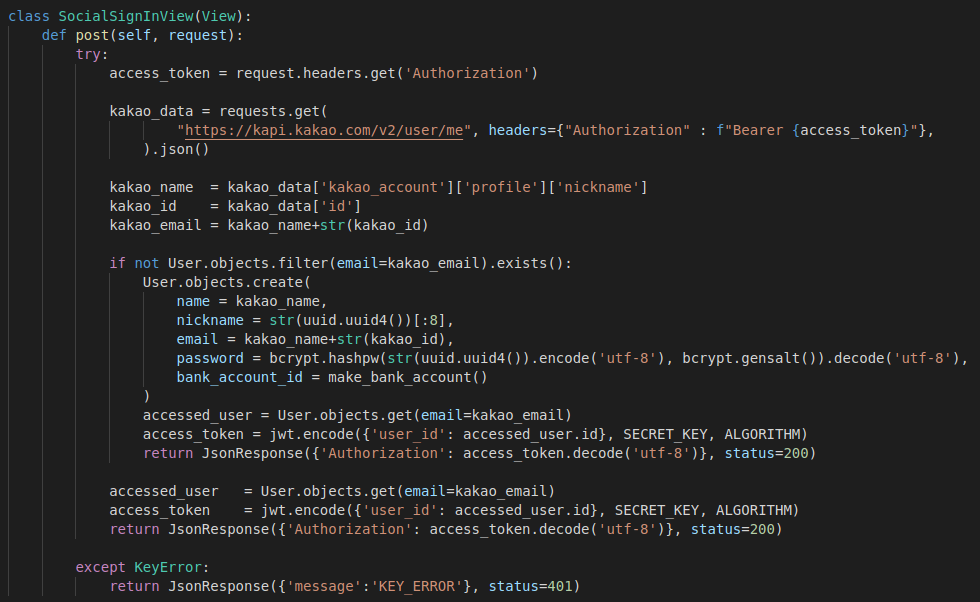
프론트가 보낸 토큰을 access_token 이라는 변수에 담아 카카오로 보내줄 계획이다.
카카오로 보내서 내가 원하는 정보를 얻는 과정은 kakao_data = requests.get( ).json()부분에 모두 담겨있다. 괄호 안의 API로 headers 의 key 값을 'Authorization'으로 해서 아까 카카오에서 받은 access_token을 GET요청으로 보냈을 때 받는 데이터가 json()화 되어 kakao_data 에 담기게 된다.
내가 회원가입/로그인에서 사용할 정보는 그 아래 세 줄의 변수에 저장되었고, 3의 로직은 이전과 같이 자유롭게 작성한다.
처음에 약간 헷갈렸던 부분은, 소셜 회원가입과 소셜 로그인이 하나의 과정에 묶여 있다는 것이었다. 우선 카카오에서 유저 정보를 받아오는 과정이 동일하니, 회원가입과 로그인도 하나의 API에 넣어주는 게 편해서 그렇게 굳어진 건 아닐까 생각해 본다...
소셜 로그인 유닛 테스트

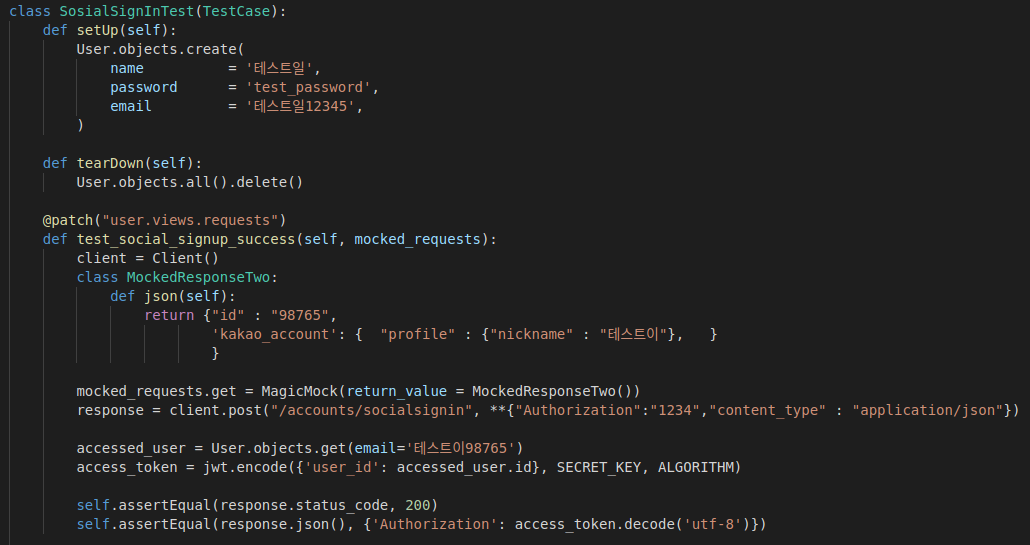
소셜 로그인의 유닛 테스트를 작성하려면, 프론트로부터 받은 토큰을 카카오와 확인해야 하는데, 그게 불가능 하기 때문에 아래와 같이 진행한다.
- 프론트로부터 어떤 값을 받는다.
- 카카오(가짜, 여기서는 MockedResponseTwo 라는 Class 대체)로 어떤 값을 전달한다.
- 그럼 카카오(가짜)에서 전달받은 값과 상관없이 동일한 값(내가 설정함)을 토해낸다.
- 내가 설정해준 가짜 카카오가 주는 값을 가지고 로그인/회원가입을 진행한다.
사실 위의 함수에서는 가짜 카카오로 어떤 값도 전달하지 않아도 동일한 결과를 받아올 수 있도록 설정해 두었다. response = client.post()부분에서 body에 아무것도 전달하지 않는 이유가 바로 그것이다.
