
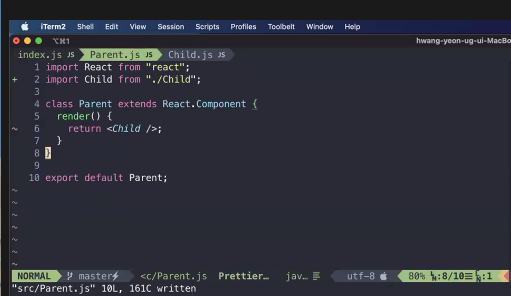
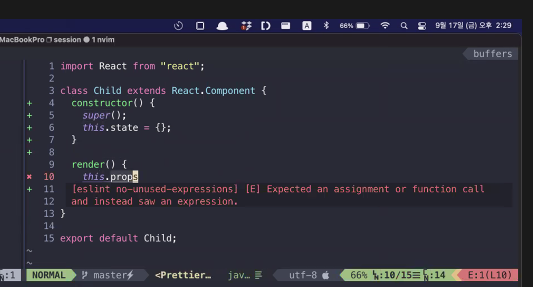
props
props(부모가 넘겨주는거)
: 부모요소를 자식에게도
모든 컴포넌트가 가ㅣㅈ고 잇는 내장객채 (본인속성을갖고잇는
props: property
속성은 부여받는다.읽기전용.못바꾼다
부모가 자식에게 부여하는 속성.
js 속성이면 다 넘길수있다 (불리언, 넘버, 스트링, 객체 배열 어떤것이든)
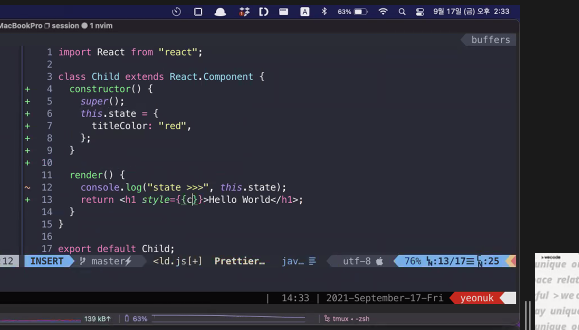
state(내가 가지고 있는 상태)
this 나를 감싸고 있는 컴포넌트를 칭함

여기선 this가 Child

객체 안에 자바스크립트야!
style={{ color : 'red' }}
컴포넌트안에서 함수만들떄 애로우 펑션으로 만들어라
changeColor = () => {
this.setState({ // React.Component안에 미리 만들어진 함수. 호출해서 사용하는거임
titleColor : "red", // setState지금 값바꿨고 다시 그려(리랜더링해!)
});
};
render(){
}
boolean 변수명 짓는 법: 앞에 is 붙여.
isSwitchOn : false;
삼항연산자
Switch
.switchOn{
color : blue;
}
.switchff{
color : red;
}
render(){
this.state.isSwitchㄶ
}
props, state 복습
부모에서 자식으로밖에 못꽂아(단방향!)
형제끼리는 데이터 전달 불가
자식 -> 부모 -> 자식
추석기간동안 하루 찍고 보내고 받아서?? 훔..
