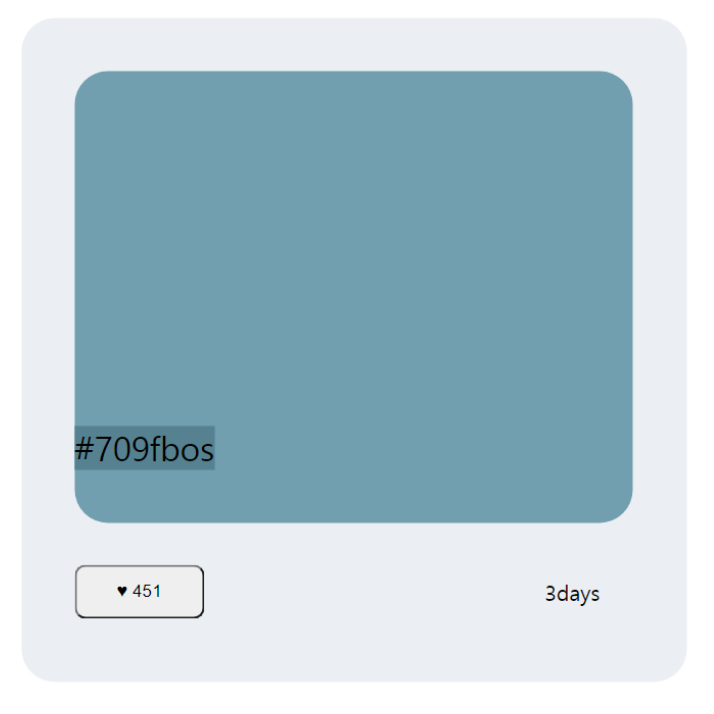
Wecolor Picker 컴포넌트

📢 위의 것을 만들어야 한다.
어떻게 어떤 도구들을 사용해서 접근해야 할까?
방법은 다양하겠지만,
나는 이렇게 했다.
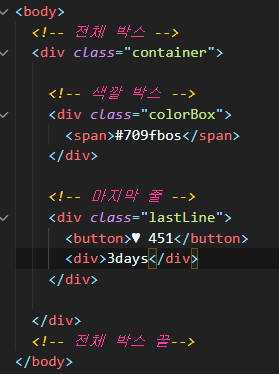
html
- 일단 전체를 감쌀 박스를 하나 가지고 있고(회색 배경)
- 그 안에 색깔박스 하나 & 마지막 줄에 451과 3days를 하나로 묶어서 배치를 하겠다고 생각했다.

각각에 들어갈 내용은 일단 작성하면 된다.
CSS
*{
box-sizing : border-box;
}
// 이코드는 눈에 보이는 가시적인 것들을 margin, padding 등을 모두 합친 크기로 표시하기 위해 작성
- 451과 3days는 justify-content : space - between을 사용하여 양 옆으로 배치.
